hugo 能做web开发吗
After hosting with Netlify for a few years, I decided to head back to self hosting. There are a few reasons for that, but the main reasoning was that I had more control over how things worked.
在Netlify托管了几年之后,我决定回到自助托管。 这样做有几个原因,但是主要的原因是我对事情的运作方式有更多的控制权。
In this post, I'll show you my workflow for deploying my Hugo generated site (www.jaredwolff.com).
在这篇文章中,我将向您展示部署Hugo生成的网站( www.jaredwolff.com )的工作流程。
Instead of using what most people would go for, I'll be doing all of this using a FreeBSD Jails-based server. Plus I'll show you some tricks I've learned over the years on bulk image resizing and more.
我将不使用大多数人想要的东西,而是使用基于FreeBSD Jails的服务器来完成所有这些工作。 另外,我将向您展示我多年来在批量图像调整大小上学到的一些技巧。
Let's get to it.
让我们开始吧。
在哪里托管? (Where to host?)
If you want to host your own service, you'll need a server. That's where a VPS provider like Digital Ocean or Vultr comes in. I've been a fan and have used Digital Ocean for a while now.
如果要托管自己的服务,则需要一台服务器。 那就是VPS提供商(例如Digital Ocean或Vultr)加入的地方。我一直是粉丝,并且使用Digital Ocean已有一段时间了。
To set up a new server here are some steps:
要设置新服务器,请执行以下步骤:
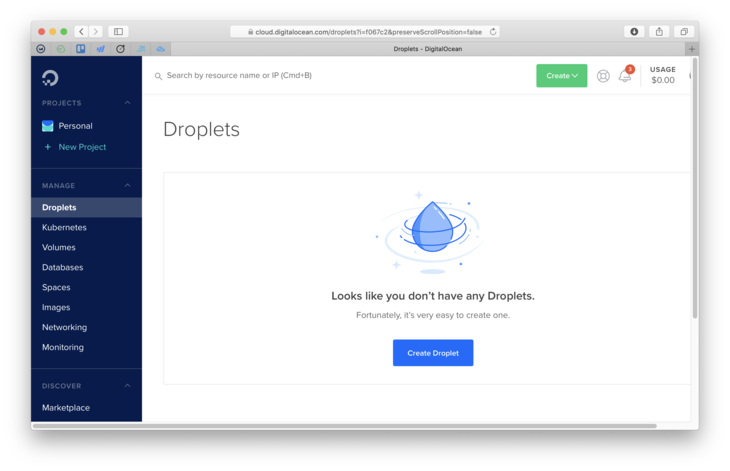
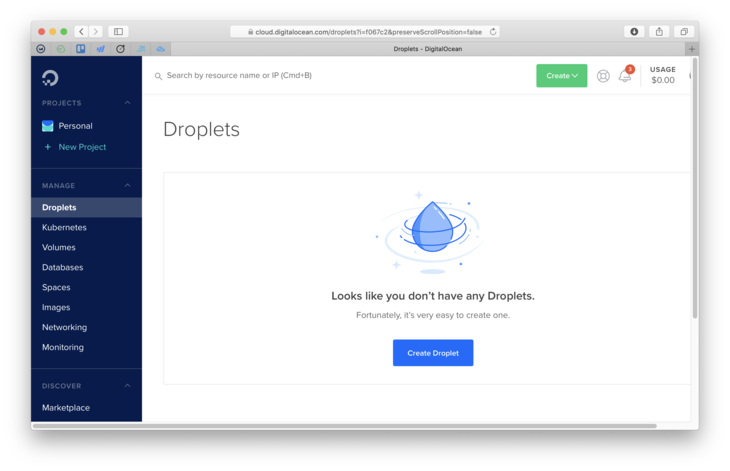
Login to Digital Ocean. If you don’t have Digital Ocean and would like to support this blog click here to create an account.
登录到数字海洋。 如果您没有Digital Ocean并想支持此博客,请单击此处创建一个帐户。
Go to
Account Settings->Securityand make sure you have an SSH key setup.转到
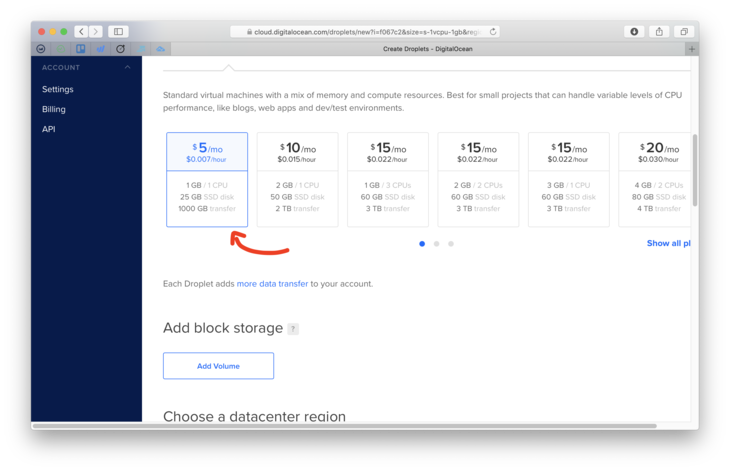
Account Settings->Security,并确保您具有SSH密钥设置。Create a new FreeBSD droplet. Make sure you use the UFS version

创建一个新的FreeBSD Droplet。 确保使用UFS版本

Make sure you select the $5 a month plan. For simple installs, this is more than enough!

确保选择每月5美元的计划。 对于简单的安装,这已绰绰有余!
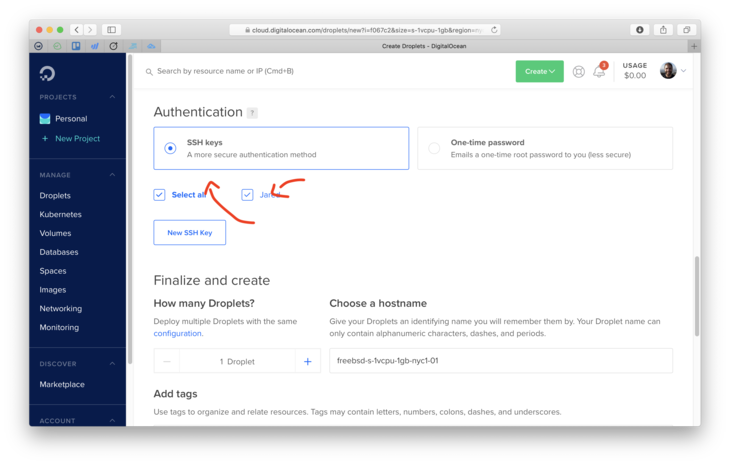
Make sure your SSH key is selected

确保选择了您的SSH密钥
Finally click that green Create Droplet button!
最后,点击绿色的创建液滴按钮!
SSH in once you’re done:
ssh root@<yourserverip>完成后即可使用SSH:
ssh root@<yourserverip>
使用Bastille设置FreeBSD服务器 (Setting up your FreeBSD server with Bastille)
Up until recently, everything was running on a Docker based platform using Exoframe. It was easy and almost brainless.
直到最近,一切都使用Exoframe在基于Docker的平台上运行。 这很容易,几乎没有头脑。
The downside was that Docker takes up wayyyy too many resources. Plus managing files within a Docker container is as much or more work than hosting it natively. Oh, and have you checked how much space Docker has been using on your machine lately? On my development machine its was about 19GB of space. 😬
缺点是Docker占用了太多的资源。 另外,在Docker容器中管理文件比在本地托管它要多得多或更多。 哦,您是否检查了Docker最近在您的计算机上使用了多少空间? 在我的开发机器上,它大约有19GB的空间。 😬
So what's the alternative?
那有什么选择呢?
FreeBSD Jails using Bastille.
使用巴士底狱的FreeBSD Jails。
I've been playing with Bastille for a few months now. The more I use it, the more it makes 100% sense.
我已经和巴士底狱在一起玩了几个月。 我使用的越多,它就越具有100%的意义。
Bastille allows you to create (now) portable lightweight FreeBSD based jails. These jails are "containers" that have virtually no overhead. There's no daemon (the operating system is the "daemon"!). Plus, jails are secure compared to the can of worms that Docker is. Yes, you may have to compile and port some utilities. Most though are already supported in FreeBSD's package manager pkg.
Bastille允许您创建(现在)基于FreeBSD的轻量级便携式监狱。 这些监狱实际上是没有任何开销的“容器”。 没有守护程序(操作系统是“守护程序”!)。 另外,与Docker相比,监狱更安全。 是的,您可能必须编译并移植一些实用程序。 FreeBSD的软件包管理器pkg已经支持了大多数。
In this section you'll learn how to get a jail running with caddy so you can securely host your site.
在本部分中,您将学习如何使用caddy进行监禁,以便安全地托管您的网站。
Let's keep the momentum going!
让我们继续前进!
Once you get the IP address for your server, you should login:
获取服务器的IP地址后,您应该登录:
ssh root@123.456.789.10You should get a MOTD message and an sh prompt. Woo!
您应该收到一条MOTD消息和一个sh提示。 !
FreeBSD 12.1-RELEASE-p2 GENERICWelcome to FreeBSD!
...#Let's install a few important bits using pkg (FreeBSD's package manager):
让我们使用pkg (FreeBSD的软件包管理器)安装一些重要的部分:
pkg install restic rsync bastilleWe'll be using restic for backups, rsync for transferring files and bastille for jail setup.
我们将使用restic进行备份,使用rsync传输文件,使用bastille进行监狱设置。
You also have to set up some static routes in your pf.conf. Here's an example of mine:
您还必须在pf.conf设置一些静态路由。 这是我的一个例子:
ext_if="vtnet0"# Caddy related
caddy_addr=10.10.2.20set block-policy return
scrub in on $ext_if all fragment reassemble
set skip on lotable <jails> persist
nat on $ext_if from <jails> to any -> $ext_if# container routes
rdr pass inet proto tcp from any to port 80 -> $caddy_addr port 8880
rdr pass inet proto tcp from any to port 443 -> $caddy_addr port 4443# Enable dynamic rdr (see below)
rdr-anchor "rdr/*"block in all
pass out quick modulate state
antispoof for $ext_if inet
pass in inet proto tcp from any to any port ssh flags S/SA keep stateThis is a standard pf.conf file for bastille. Make sure you edit caddy_addr to the IP you chose.
这是bastille的标准pf.conf文件。 确保将caddy_addr编辑为caddy_addr的IP。
Now let's start the firewall. You will get kicked out of your ssh session:
现在让我们启动防火墙。 您将被踢出ssh会话:
sysrc pf_enable="YES"
service pf startThen let's get some bastille configuration out of the way:
然后让我们进行一些bastille配置:
# set up bastille networking
sysrc cloned_interfaces+=lo1
sysrc ifconfig_lo1_name="bastille0"
service netif cloneup# bootstrap the base jail and start bastille
bastille bootstrap 12.1-RELEASE update
sysrc bastille_enable="YES"
service bastille startThis will set up your networking, and fetch the latest default base jail you'll use later.
这将建立您的网络,并获取您以后将使用的最新的默认基础监狱。
Next, let's set up the jail:
接下来,让我们设置监狱:
bastille create caddy 12.1-STABLE 10.10.2.20
bastille start caddyThen install caddy
然后安装caddy
#install the binary
fetch https://github.com/caddyserver/caddy/releases/download/v1.0.4/caddy_v1.0.4_freebsd_amd64.tar.gz
tar xvf caddy_v1.0.4_freebsd_amd64.tar.gz caddy
bastille cp caddy caddy /usr/local/bin/
rm caddy#create the caddy user
bastille cmd caddy pw useradd caddy -m -s /usr/sbin/nologin#install ca root file
bastille pkg caddy install ca_root_nssWhen installing ca_root_nss , pkg will have to initialize. Accept the prompts. Once you're done here we'll move on to the next step!
安装ca_root_nss ,必须初始化pkg 。 接受提示。 完成这里的操作后,我们将继续下一步!
Once installation is complete, we should also configure caddy to start on boot. The easiest way to do that is use this rc.d script:
安装完成后,我们还应该将caddy配置为在启动时启动。 最简单的方法是使用以下rc.d脚本:
#!/bin/sh# $FreeBSD: head/net/caddy/files/caddy.in 452063 2017-10-14 12:58:24Z riggs $
#
# PROVIDE: caddy
# REQUIRE: LOGIN
# KEYWORD: shutdown
#
# Add the following lines to /etc/rc.conf.local or /etc/rc.conf
# to enable this service:
#
# caddy_enable (bool): Set to NO by default.
# Set it to YES to enable caddy.
# caddy_user (user): Set user to run caddy.
# Default is "caddy".
# caddy_group (group): Set group to run caddy.
# Default is "caddy".
# caddy_conf (path): Path to caddy configuration file.
# Default is /usr/local/etc/caddyfile.conf. /etc/rc.subrname=caddy
rcvar=caddy_enableload_rc_config $name: ${caddy_enable:="NO"}
: ${caddy_user:="caddy"}
: ${caddy_group:="caddy"}
: ${caddy_conf:="/usr/local/etc/caddyfile.conf"}
: ${caddy_log:="/home/caddy/caddy.log"}
: ${caddy_env:="CADDYPATH=/home/caddy/"}
: ${caddy_https_port:="4443"}
: ${caddy_http_port:="8880"}pidfile="/var/run/caddy.pid"
procname="/usr/local/bin/caddy"
command="/usr/sbin/daemon"
command_args="-f -p ${pidfile} /usr/bin/env ${caddy_env} ${procname} -agree -http-port ${caddy_http_port} -https-port ${caddy_https_port} -conf=${caddy_conf} -log=${caddy_log} ${caddy_args}"
extra_commands="reload"start_precmd=caddy_startprecmd
reload_cmd=caddy_reloadcmdcaddy_startprecmd()
{if [ ! -e ${pidfile} ]; theninstall -o ${caddy_user} -g ${caddy_group} /dev/null ${pidfile};fi
}caddy_reloadcmd()
{kill -s USR1 $(cat ${pidfile})
}run_rc_command "$1"Remove the caddy executable if you haven't already. Then create a new file with vi. This will be your rc.d script!
如果还没有,请删除caddy可执行文件。 然后使用vi创建一个新文件。 这将是您的rc.d脚本!
vi caddyThen paste the contents of the above script in there, save and exit.
然后将上面脚本的内容粘贴到其中,保存并退出。
Make sure the file is executable by using chmod and copy to the Caddy container.
通过使用chmod确保文件是可执行文件,并将其复制到Caddy容器中。
chmod +x caddy
bastille cp caddy caddy /usr/local/etc/rc.d/Finally, we'll need a Caddyfile. Here's an example of one:
最后,我们需要一个Caddyfile。 这是一个例子:
stage.jaredwolff.com {tls hello@jaredwolff.comlog /home/caddy/stage.jaredwolff.com.logroot /var/www/stage.jaredwolff.com/gziplog stderr
}log refers to this site specific access log.
log是指此站点特定的访问日志。
root refers to where the root public folder is on your machine. In my case it's the common /var/www/<name of site>. Set your paths and remember them. We'll need them later!
root指的是根public文件夹是你的机器上。 就我而言,这是常见的/var/www/<name of site> 。 设置路径并记住它们。 我们稍后将需要它们!
To have Caddy generate certs for this subdomain, you'll have to set the tls option. An email is all that's needed.
要让Caddy为该子域生成证书,您必须设置tls选项。 只需一封电子邮件。
For more on the Caddyfile structure check out the documentation.
有关Caddyfile结构的更多信息, 请查阅文档。
Make a file called caddyfile.conf and copy it to /usr/local/etc/ in your Caddy container:
创建一个名为caddyfile.conf的文件,并将其复制到Caddy容器中的/usr/local/etc/中:
vi caddyfile.conf
# Paste your caddyfile contents and save
bastille cp caddy caddyfile.conf /usr/local/etc/You should now redirect your DNS to the server IP. That way Caddy can generate/fetch the correct certificates. Then you can start Caddy with:
现在,您应该将DNS重定向到服务器IP。 这样,Caddy可以生成/获取正确的证书。 然后,您可以通过以下方式启动Caddy:
bastille service caddy caddy startYou can check the log at /usr/home/caddy/caddy.log to make sure that your domain provisioned correctly.
您可以在/usr/home/caddy/caddy.log检查日志,以确保正确配置了您的域。
Side note: Getting setup with SSL certs is tough at first, especially if you're migrating from another server. Your site will have to go down for a little bit while you switch your DNS settings and start caddy.
旁注:首先,很难通过SSL证书进行设置,特别是如果要从另一台服务器进行迁移。 当您切换DNS设置并启动caddy您的站点将不得不关闭一小段时间。
(That's if you're using standard caddy 1.0. You can also use the DNS provider plugins here which make things a little easier.)
(如果您使用的是标准的caddy 1.0,则也可以在此处使用DNS提供程序插件,这使事情变得简单一些。)
Now that we have caddy up and running it's time to copy our hugo generated assets over using rsync. We're off to the next step!
现在我们已经有了caddy和运行它的时候我们复制hugo产生的资产超过使用rsync 。 我们要进行下一步!
使构建和部署变得容易 (Make building and deploying easy)

I spend a ton of time writing C code, and that means I spend tons of time using Makefiles. For many, make (or gmake for GNU make) is the bane of their existence.
我花费大量时间编写C代码,这意味着我花费大量时间使用Makefiles。 对于许多人来说, make (或GNU make的gmake )是它们存在的祸根。
For building and deploying, make makes it easy to create reusable recipes. That way you know you can deploy with confidence every time.
对于构建和部署, make使创建可重复使用的配方变得容易。 这样,您便知道每次都可以放心地进行部署。
My Makefile borrows from the one that Victoria Drake had posted not too long ago. I changed it up a bit to match my needs.
我的Makefile借鉴了Victoria Drake不久前发布的内容 。 我做了一些修改以满足我的需求。
Let's take a tour and see what's inside:
让我们看一下里面的东西:
.POSIX:HUGO_VERSION := 0.66.0OPTIMIZED_DIR := optimized
CONTENT_DIR := content
DEST_DIR := publicSERVER := 123.456.789.10
USER := userThe first section contains all the variables that I use to tell the functions later on what to do. It also has a reference to the .POSIX target. This means that the Makefile will be as portable between different versions of make.
第一部分包含所有我稍后用来告诉函数做什么的变量。 它还具有对.POSIX目标的引用。 这意味着Makefile将在make不同版本之间具有可移植性。
Then, I popped in some logic to determine whether I'm deploying to stage or production:
然后,我弹出一些逻辑来确定是要部署到舞台还是生产:
# Set the place where it's deployed to.
ifdef PRODUCTION
$(info Building for production. 🚀)
TARGET := www
else
$(info Building for development. 🚀)
BASEURL := --baseURL "https://stage.jaredwolff.com"
TARGET := stage
endifBy default, recipes below will use the development workflow. To use the production workflow, you can invoke make like this:
默认情况下,以下配方将使用开发工作流程。 要使用生产工作流程,您可以这样调用make :
PRODUCTION=1 make buildThis does add some extra friction to the deploy process. It's a good step though. That way you're sure the deploy is going to the right place!
这确实给部署过程增加了一些额外的摩擦。 这是一个好步骤。 这样,您就可以确定部署的正确位置!
# Full path
DEPLOY_DIR := /usr/local/bastille/jails/caddy/root/path/to/$(TARGET).jaredwolff.comUsing the TARGET variable above, I then define the path to my server assets. I'm using Bastille to organize my jails, so the path is extra long. (yea, lengthly long) This allows us to use rsync to deploy the files with ease.
然后,使用上面的TARGET变量,定义服务器资产的路径。 我正在使用巴士底狱(Bastille)整理监狱,因此路径很长。 (是的,很长)这使我们可以使用rsync轻松部署文件。
Now here come the fun bits. To do a full bulk resize, I'm using the wildcard functionality of the Makefile.
现在来一些有趣的地方。 要进行完全批量调整,我使用了Makefile的wildcard功能。
IMAGES := \
$(wildcard $(CONTENT_DIR)/*/images/*.jpg) \
$(wildcard $(CONTENT_DIR)/*/images/*.JPG) \
$(wildcard $(CONTENT_DIR)/*/images/*.jpeg) \
$(wildcard $(CONTENT_DIR)/*/images/*.png) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.jpg) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.jpeg) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.png) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.JPG) \In this case it will create a huge space delimited list of every image that is within my content directory. The biggest drawback of this method is that it's not space tolerant. An easy fix to this is to make sure that all my photos do not have spaces.
在这种情况下,它将为我的内容目录中的每个图像创建一个由空格分隔的列表。 这种方法的最大缺点是它不能容忍空间。 一个简单的解决方法是确保我所有的照片都没有空格。
Here's a quick and dirty bash command. You can use to rename files that have spaces and replace them with '_' characters:
这是一个快速而肮脏的bash命令。 您可以使用重命名具有空格的文件并将其替换为'_'字符:
for f in *\ *; do mv "$f" "${f// /_}"; doneNext, we rename these entries so the prefix is now the target directory. This will be useful when we want to resize:
接下来,我们重命名这些条目,以使前缀现在是目标目录。 当我们要调整大小时,这将很有用:
OPTIMIZED_IMAGES := \
$(subst $(CONTENT_DIR)/,$(OPTIMIZED_DIR)/,$(IMAGES))Now check out the optimize recipe:
现在查看optimize配方:
.PHONY: optimize
optimize: build $(OPTIMIZED_IMAGES)
@echo "🧂 Optimizing images"
rsync -r $(OPTIMIZED_DIR)/ $(DEST_DIR)/
du -sh $(CONTENT_DIR)/
du -sh $(DEST_DIR)/$(OPTIMIZED_IMAGES):
convert -strip -compress JPEG -resize '730>' $(subst $(OPTIMIZED_DIR)/,$(CONTENT_DIR)/,$@) $@It first calls the build recipe and then also the $(OPTIMIZED_IMAGES) recipe. The later will optimize the image using the convert command from Imagemagick. In this case I'm only resizing files that are larger than 730px wide. Change yours accordingly so you can reap the benefits of an optimized site.
它首先调用build配方,然后调用$(OPTIMIZED_IMAGES)配方。 后者将使用Imagemagick的convert命令优化图像。 在这种情况下,我只调整大于730px宽的文件的大小。 相应地更改您的站点 ,以便您可以获取优化站点的好处。
After resizing, the recipe uses rsync to copy the files from the OPTIMIZED_DIR to DEST_DIR.
调整大小后,配方使用rsync将文件从OPTIMIZED_DIR复制到DEST_DIR.
If we take a look at the build recipe, I first building the assets. Then, I copy the photos from the content dir to optimized dir. The nice thing is that rsync will only move files that have changed. Thus it doesn't have to copy the files over and over and over again every time you build.
如果我们看一下build方法,那么我首先构建资产。 然后,我将照片从content目录复制到optimized目录。 令人高兴的是, rsync将仅移动已更改的文件。 因此,您不必在每次构建时一遍又一遍地复制文件。
Finally, the deploy recipe.
最后, deploy配方。
.PHONY: deploy
deploy:
@echo rsync to $(DEPLOY_DIR)
@rsync -r --del public/ $(USER)@$(SERVER):$(DEPLOY_DIR)/
@echo making restic snapshot
@scp scripts/backup.sh $(USER)@$(SERVER):/root/backup.sh
@ssh $(USER)@$(SERVER) sh /root/backup.sh $(DEPLOY_DIR)
@echo "🚀 Site is deployed!"You can see again that I'm using rsync to sync the contents of public/ to the server. Make sure you set the USER , SERVER and DEPLOY_DIR. In my case DEPLOY_DIR comes out to /usr/local/bastille/jails/caddy/root/var/www/www.jaredwolff.com
您可以再次看到我正在使用rsync将public/的内容同步到服务器。 确保设置了USER , SERVER和DEPLOY_DIR 。 在我的情况下, DEPLOY_DIR出现在/usr/local/bastille/jails/caddy/root/var/www/www.jaredwolff.com
When you do finally get a successful deploy you can double check everything is in the correct place. Then once everything looks good you can start up your caddy server using:
当您最终获得成功的部署时,可以仔细检查所有内容是否位于正确的位置。 然后,当一切看起来都不错时,您可以使用以下方法启动童车服务器:
bastille service caddy caddy startdeploy will also do something extra handy here. It will deploy my restic backup script and run it. I'll talk about this more in the backup section.
deploy也会在这里做些额外的方便。 它将部署我的restic备份脚本并运行它。 我将在备份部分中对此进行更多讨论。
All in all, here's the full Makefile:
总而言之,这是完整的Makefile:
.POSIX:HUGO_VERSION := 0.66.0OPTIMIZED_DIR := optimized
CONTENT_DIR := content
DEST_DIR := publicSERVER := 155.138.230.8
USER := root# Set the place where it's deployed to.
ifdef PRODUCTION
$(info Building for production. 🚀)
TARGET := www
else
$(info Building for development. 🚀)
BASEURL := --baseURL "https://stage.jaredwolff.com"
TARGET := stage
endif# Full path
DEPLOY_DIR := /usr/local/bastille/jails/caddy/root/var/www/$(TARGET).jaredwolff.comIMAGES := \
$(wildcard $(CONTENT_DIR)/*/images/*.jpg) \
$(wildcard $(CONTENT_DIR)/*/images/*.JPG) \
$(wildcard $(CONTENT_DIR)/*/images/*.jpeg) \
$(wildcard $(CONTENT_DIR)/*/images/*.png) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.jpg) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.jpeg) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.png) \
$(wildcard $(CONTENT_DIR)/*/*/images/*.JPG) \OPTIMIZED_IMAGES := \
$(subst $(CONTENT_DIR)/,$(OPTIMIZED_DIR)/,$(IMAGES)).PHONY: all
all: build optimize.PHONY: clean
clean:
rm -rf public/
rm -rf optimized/.PHONY: serve
serve:
@hugo serve -D.PHONY: ssh
ssh:
@ssh $(USER)@$(SERVER).PHONY: build
build:
@echo "🍳 Generating site"
hugo --gc --minify -d $(DEST_DIR) $(BASEURL)
rsync -av --del -f"+ */" -f"- *" $(CONTENT_DIR)/ $(OPTIMIZED_DIR)/.PHONY: optimize
optimize: build $(OPTIMIZED_IMAGES)
@echo "🧂 Optimizing images"
rsync -r $(OPTIMIZED_DIR)/ $(DEST_DIR)/
du -sh $(CONTENT_DIR)/
du -sh $(DEST_DIR)/$(OPTIMIZED_IMAGES):
convert -strip -compress JPEG -resize '730>' $(subst $(OPTIMIZED_DIR)/,$(CONTENT_DIR)/,$@) $@.PHONY: deploy
deploy:
@echo rsync to $(DEPLOY_DIR)
@rsync -r --del public/ $(USER)@$(SERVER):$(DEPLOY_DIR)/
@echo making restic snapshot
@scp scripts/backup.sh $(USER)@$(SERVER):/root/backup.sh
@ssh $(USER)@$(SERVER) sh /root/backup.sh $(DEPLOY_DIR)
@echo "🚀 Site is deployed!"There are a few other handy nuggets in there you may want to use. clean, serve and ssh have been very helpful when testing and connecting.
您可能还需要使用其他一些方便的块。 clean , serve和ssh在测试和连接时都非常有用。
In the end you'll have a two step deploy process. The first generates your site with optimized images. The second is deploying to a server for static hosting.
最后,您将分两步进行部署。 第一个生成具有优化图像的网站。 第二个是部署到服务器以进行静态托管。
增量备份 (Incremental Backup)

After discovering Restic I've been sold on how handy it has been for all my incremental backup needs. In the case of my server, I'm using to back up the root folder of my site. That way, if I need to roll back, I can do so with a few short steps.
在发现Restic之后,我被卖出了满足我所有增量备份需求的方法。 对于我的服务器,我正在用来备份网站的根文件夹。 这样,如果我需要回滚,可以通过几个简单的步骤来完成。
Here's how you can set up a local restic repo.
这是设置本地restic库的方法。
设定 (Setting it up)
Initializing the repo is simple. The most important part is making sure you don't lose/forget your password!
初始化仓库很简单。 最重要的部分是确保您不会丢失/忘记密码!
# restic init -r /root/backupsenter password for new repository:enter password again:created restic repository 32e14c7052 at /root/backupsPlease note that knowledge of your password is required to accessthe repository. Losing your password means that your data isirrecoverably lost.Set the RESTIC_PASSWORD environment variable to avoid entering your password. To make it permanent you'll have to place export RESTIC_PASSWORD="Your password here!" within the .profile file in /root/.
设置RESTIC_PASSWORD环境变量,以避免输入密码。 要使其永久存在,您必须export RESTIC_PASSWORD="Your password here!"放置export RESTIC_PASSWORD="Your password here!" 在/root/的.profile文件中。
备份 (Backing Up)
Invoking restic over SSH is tough. So our next best bet?
通过SSH调用restic很难。 那么我们的下一个最佳选择?
Transfer a (very brief) shell script to the server and run it after a deploy. Here's the contents of what I'm using today:
将(非常简短的)shell脚本传输到服务器并在部署后运行它。 这是我今天使用的内容:
#!/bin/sh
export RESTIC_PASSWORD="Your password here!"
restic backup $1 -r /root/backups/Side note: As I sit here and look at this script, for security reasons you can replace "Your password here!" with $2 which is the second argument to the script. That way you don't need to commit/push the password stored in a static file!
旁注:当我坐在这里查看此脚本时,出于安全原因,您可以替换“此处的密码!”。 $ 2是脚本的第二个参数。 这样,您无需提交/推送存储在静态文件中的密码!
This first sets your backup password. Then it runs restic using the first command line argument as the path. So, to run a backup with this script, it would look something like this:
这首先设置您的备份密码。 然后使用第一个命令行参数作为路径运行restic 。 因此,要使用此脚本运行备份,它将类似于以下内容:
./backup.sh /path/to/your/public/folder/Note: you do need to initialize your restic backup before you start backing up. It will barf at you otherwise!
注意: 在开始备份之前,您确实需要初始化restic备份。 否则它会对你大吼!
In my case I'm placing the incremental backups on a different folder of my machine. That way they're easily accessible and fast.
就我而言,我将增量备份放置在计算机的其他文件夹中。 这样,它们就可以轻松访问并且快速 。
查看您的备份 (Viewing your backups)
To view your backups you can run the following command:
要查看备份,可以运行以下命令:
# restic snapshots -r /root/backups -g paths -c
enter password for repository:
repository e140b5e4 opened successfully, password is correct
snapshots for (paths [/usr/local/bastille/jails/caddy/root/var/www/www.jaredwolff.com]):
ID Time Host Tags
--------------------------------------------------
d3328066 2020-03-10 00:30:58 vultr.guest
f3360819 2020-03-10 04:03:03 vultr.guest
231dd134 2020-03-10 04:44:00 vultr.guest
3c1be26a 2020-03-10 04:56:19 vultr.guest
e96c947c 2020-03-10 05:03:00 vultr.guest
34c3682a 2020-03-10 14:01:37 vultr.guest
fbccdb8c 2020-03-10 14:04:26 vultr.guest
9ce11146 2020-03-10 15:38:49 vultr.guest
046b3da3 2020-03-10 15:47:06 vultr.guest
9c28d4bc 2020-03-10 15:48:25 vultr.guest
469dc228 2020-03-10 15:48:54 vultr.guest
6f78af72 2020-03-10 17:00:21 vultr.guest
29ad17b2 2020-03-10 20:18:23 vultr.guest
ed22ce1f 2020-03-10 20:20:24 vultr.guest
9c8c1b03 2020-03-11 13:56:40 vultr.guest
b6cfcfec 2020-03-11 14:08:14 vultr.guest
e8546005 2020-03-11 14:27:22 vultr.guest
49a134fe 2020-03-17 00:47:58 vultr.guest
c0beb283 2020-03-18 20:44:52 vultr.guest
--------------------------------------------------You can use this list to determine if you need to roll back a deploy.
您可以使用此列表来确定是否需要回滚部署。
恢复中 (Restoring)
Restoring from a backup, especially in a live environment, needs to be quick. After viewing your backups you can restore a specific backup by using its ID.
从备份还原,尤其是在实时环境中,需要快速进行。 查看备份后,您可以使用其ID还原特定的备份。
restic restore d3328066This will restore the files back to the backup made on 2020-03-10 00:30:58. Awesome. Plus it won't overwrite every single file. It will only apply the differences from the current state and the stored state.
这会将文件还原回2020-03-10 00:30:58进行的备份。 太棒了 另外,它不会覆盖每个文件。 它将仅应用与当前状态和存储状态的差异。
结论 (Conclusion)
We've covered a ton of ground in this post. You've learned how to:
在这篇文章中,我们已经做了很多工作。 您已经学会了如何:
- Deploy your own server using Vultr 使用Vultr部署自己的服务器
- Use Bastille to create Container-like Jails 使用巴士底狱创建类似容器的监狱
- Set up Caddy to serve static file assets with TLS 设置Caddy以使用TLS提供静态文件资产
Deploy the files using a fairly simple Makefile and
rsync使用相当简单的Makefile和
rsync部署文件Back up after every deploy using
restic每次部署后使用
restic进行restic
In the end we have a robust, secure and simple platform for hosting static files and services.
最后,我们有了一个强大,安全和简单的平台来托管静态文件和服务。
Stay tuned as there are more posts like this coming your way soon! In the meantime check out my other posts.
请继续关注,因为很快会有更多此类帖子发布! 同时,请查看我的其他帖子。
Thanks for reading and see you next time! 👍
感谢您的阅读,下次见! 👍
You can find other articles like this at www.jaredwolff.com.
您可以在www.jaredwolff.com上找到其他类似的文章。
翻译自: https://www.freecodecamp.org/news/my-latest-self-hosted-hugo-workflow/
hugo 能做web开发吗

















智能指针(就是自动delete空间))

