目录
什么是Shape?
shape属性
子标签属性
corners (圆角)
solid (填充色)
gradient (渐变)
stroke (描边)
padding (内边距)
size (大小)
特殊属性
rectangle(矩形)
oval(椭圆)
line(线)
ring(圆环)
shape 用法
什么是Shape?
在Android开发中,我们可以使用shape定义各种各样的形状,也可以定义一些图片资源。相对于传统图片来说,使用shape可以减少资源占用,减少安装包大小,还能够很好地适配不同尺寸的手机。
shape属性
shape属性的基本语法示例
<?xml version="1.0" encoding="utf-8"?>
<shapexmlns:android="http://schemas.android.com/apk/res/android"android:shape=["rectangle" | "oval" | "line" | "ring"] > // 定义形状<corners //圆角属性android:radius="integer"android:topLeftRadius="integer"android:topRightRadius="integer"android:bottomLeftRadius="integer"android:bottomRightRadius="integer" /><gradient //渐变属性android:angle="integer"android:centerX="integer"android:centerY="integer"android:centerColor="integer"android:endColor="color"android:gradientRadius="integer"android:startColor="color"android:type=["linear" | "radial" | "sweep"]android:useLevel=["true" | "false"] /><padding //边距属性android:left="integer"android:top="integer"android:right="integer"android:bottom="integer" /><size //大小属性android:width="integer"android:height="integer" /><solid //填充属性android:color="color" /><stroke //描边属性android:width="integer"android:color="color"android:dashWidth="integer"android:dashGap="integer" /></shape>子标签属性
Shape可以定义控件的一些展示效果,例如圆角,渐变,填充,描边,大小,边距; shape 子标签就可以实现这些效果,shape 子标签有下面几个属性:corners,gradient,padding,size,solid,stroke
corners (圆角)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><corners //定义圆角android:radius="10dp" //全部的圆角半径;android:topLeftRadius="5dp" //左上角的圆角半径;android:topRightRadius="5dp" //右上角的圆角半径;android:bottomLeftRadius="5dp" //左下角的圆角半径;android:bottomRightRadius="5dp" /> //右下角的圆角半径。
</shape>solid (填充色)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><solid android:color="#ffff00"/> //内部填充色
</shape>gradient (渐变)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><gradientandroid:type=["linear" | "radial" | "sweep"] //共有3中渐变类型,线性渐变(默认)/放射渐变/扫描式渐变;android:angle="90" //渐变角度,必须为45的倍数,0为从左到右,90为从上到下;android:centerX="0.5" //渐变中心X的相当位置,范围为0~1;android:centerY="0.5" //渐变中心Y的相当位置,范围为0~1;android:startColor="#24e9f2" //渐变开始点的颜色;android:centerColor="#2564ef" //渐变中间点的颜色,在开始与结束点之间;android:endColor="#25f1ef" //渐变结束点的颜色;android:gradientRadius="5dp" //渐变的半径,只有当渐变类型为radial时才能使用;android:useLevel="false" /> //使用LevelListDrawable时就要设置为true。设为false时才有渐变效果。
</shape>stroke (描边)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><strokeandroid:width="1dp" //描边的宽度android:color="#ff0000" //描边的颜色// 以下两个属性设置虚线android:dashWidth="1dp" //虚线的宽度,值为0时是实线android:dashGap="1dp" />//虚线的间隔
</shape>padding (内边距)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><paddingandroid:left="10dp" //左内边距;android:top="10dp" //上内边距;android:right="10dp" //右内边距;android:bottom="10dp" /> //下内边距。
</shape>size (大小)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" ><sizeandroid:width="50dp" //宽度android:height="50dp" />// 高度
</shape>特殊属性
Shape可以定义当前Shape的形状的,比如矩形,椭圆形,线形和环形;这些都是通过 shape 标签属性来定义的, shape 标签有下面几个属性:rectangle,oval,line,ring
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape=["rectangle" | "oval" | "line" | "ring"] //shape的形状,默认为矩形,可以设置为矩形(rectangle)、椭圆形(oval)、线性形状(line)、环形(ring)//下面的属性只有在android:shape="ring"时可用:android:innerRadius="10dp" // 内环的半径;android:innerRadiusRatio="2" // 浮点型,以环的宽度比率来表示内环的半径;android:thickness="3dp" // 环的厚度;android:thicknessRatio="2" // 浮点型,以环的宽度比率来表示环的厚度;android:useLevel="false"> // boolean值,如果当做是LevelListDrawable使用时值为true,否则为false。
</shape>
rectangle(矩形)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><solid android:color="@color/colorPrimary"/>
</shape>oval(椭圆)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="oval"><solid android:color="@color/colorPrimary"/><size android:height="100dp"android:width="100dp"/>
</shape>line(线)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="line"><strokeandroid:width="1dp"android:color="@color/colorAccent"android:dashGap="3dp"//虚线间距android:dashWidth="4dp"/>//虚线宽度<size android:height="3dp"/>
</shape>
ring(圆环)
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="ring"android:useLevel="false"android:innerRadius="20dp" // 内环的半径android:thickness="10dp"> // 圆环宽度<!--useLevel需要设置为false--><solid android:color="@color/colorAccent"/>
</shape>shape 用法
1. 在res/drawable下新建 shape_text.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"android:shape="rectangle"><cornersandroid:radius="5dp"android:topLeftRadius="15dp"android:topRightRadius="15dp"android:bottomLeftRadius="15dp"android:bottomRightRadius="15dp" /><gradientandroid:startColor="#FF0000"android:endColor="#80FF00"android:angle="45" /><paddingandroid:left="10dp"android:top="10dp"android:right="10dp"android:bottom="10dp" /><sizeandroid:width="200dp"android:height="200dp" /><solid android:color="#ffff9d" /><strokeandroid:width="2dp"android:color="#dcdcdc" />
</shape>
2. 在布局中引用 shape_text.xml 文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"><TextViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Shape测试"android:background="@drawable/shape_text"android:textSize="15sp"android:textColor="@android:color/black"/>
</LinearLayout>shape 使用示例
在src-main-res-drawable下,右键 New-Drawable Resource File


会生成一个这样的文件

然后在上面代码中找一个示例

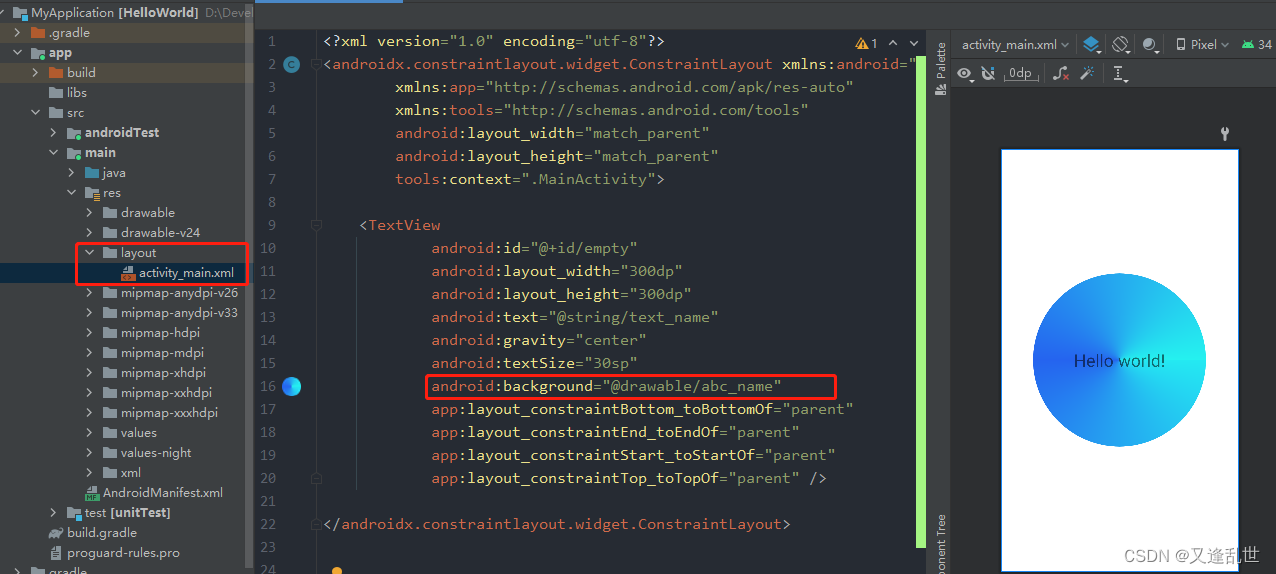
然后在我们的 layout 文件中使用 shape,使用效果图如下

——Centos7安装DockerDocker Compose)

_Set集合,函数,深入拷贝,浅入拷贝,文件处理)





)




:Mysql一致性视图是啥时候建立的)





