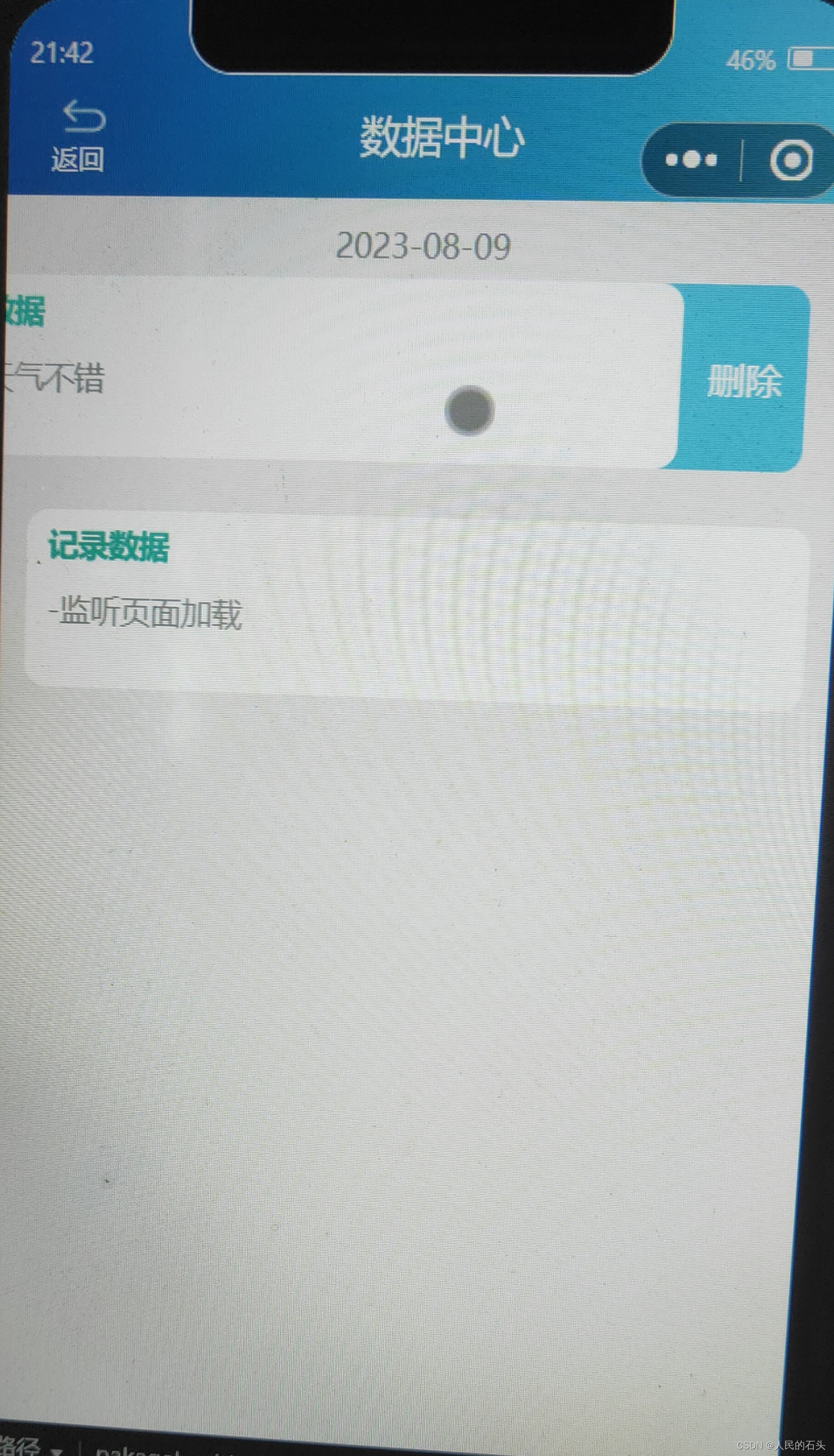
一、效果

二、代码
实现思路使用的是官方提供的
movable-area:注意点,需要设置其高度,否则会出现列表内容重叠的现象。由于movable-view需要向右移动,左滑的时候给删除控件展示的空间,故 movable-area 需要左移 left: -120rpx;,movable-view右移left: 120rpx;。 通过 width: calc(100% - 120rpx);左划的距离。
.moveArea {
display: flex;
flex-direction: row;
width: calc(100% + 120rpx);
justify-content: center;
left: -120rpx;
height: 188rpx;
}
movable-view
.movableView {
display: flex;
flex-direction: row;
width: calc(100% - 120rpx);
z-index: 1001;
left: 120rpx;
}
Page({/*** 页面的初始数据*/data: {pushedData:[{messageTitle:'饼干',messageContent:'饼干爱吃'}],//已推送数据},/*** 生命周期函数--监听页面加载*/onLoad() {},/*** 生命周期函数--监听页面初次渲染完成*/onReady() {},/*** 生命周期函数--监听页面显示*/onShow() {},/*** 生命周期函数--监听页面隐藏*/onHide() {},/*** 生命周期函数--监听页面卸载*/onUnload() {},/*** 页面相关事件处理函数--监听用户下拉动作*/onPullDownRefresh() {},/*** 页面上拉触底事件的处理函数*/onReachBottom() {},/*** 用户点击右上角分享*/onShareAppMessage() {},// 退出页面logout:function(){wx.navigateBack({})},})xml代码
<!--pakage_kindness_remind/pages/kindess_msg_remind/kindness_msg_remind_pg.wxml-->
<!-- head -->
<view class="title_search"><view class="seeck_md"><!-- 返回 --><view class="logout" bindtap="logout"><image class="logout_ic" src="/images/msg/return_back.png"></image><text class="logout_txt">返回</text></view><!--内容模板--><view class="msg_title_center"><view class="msg" bindtap="open_msg"><text class="msg_txt">数据中心</text></view></view></view><view class="logout"><image class="logout_ic"></image><text class="logout_txt"></text></view>
</view><!-- body -->
<scroll-view class='scbg' scroll-y='true'><block wx:for="{{pushedData}}" wx:key="id" wx:for-item="itemName" wx:for-index="id"><!-- 子item父布局 --><view class="item_parent"><!-- 日期 4月5日 周二 8:00 --><view class="date" wx:if="{{id==0}}">{{itemName.pushTime}} </view><!-- --><movable-area class="moveArea"><movable-view class="movableView" direction="horizontal" inertia="{{true}}" out-of-bounds="{{true}}"><view style="display: flex;flex-direction: row;width: 100%;height: 100%;"><view class="box_item"><!--head布局--><view class="head_layout"><!-- itemhead左边模块 天气提醒--><view class="head_title">{{itemName.messageTitle}}</view></view><!--body布局--><view class="body_layout">{{itemName.messageContent}}</view></view></view></movable-view> <view class="itemDelet">删除</view></movable-area></view></block></scroll-view>css代码
/* pakage_kindness_remind/pages/kindess_msg_remind/kindness_msg_remind_pg.wxss */Page {background: #f0f0f0;height: 100%;position: fixed;
}/* 头部搜索 */
/* 搜索标题 */
.title_search {background: linear-gradient(to right, #0455a7, #62c8ec);height: 170rpx;width: 100%;display: flex;flex-direction: row;align-items: flex-end;justify-content: flex-start;
}.seeck_md {display: flex;flex-direction: row;width: 100%;justify-content: flex-start;align-items: flex-end;
}/* 消息 */
.msg {width: 180rpx;height: 90rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;margin-right: 0rpx;margin-left: 30rpx;
}.msg_title_center {width: 100%;display: flex;flex-direction: row;justify-content: center;
}.msg_txt {font-size: 36rpx;height: 80rpx;width: 160rpx;margin-bottom: 20rpx;align-items: center;color: #fff;display: flex;justify-content: center;
}/* 返回 */
.logout {width: 100rpx;height: 90rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;margin-right: 20rpx;margin-left: 30rpx;
}.logout_ic {height: 44rpx;width: 48rpx;margin-right: 2rpx;
}.logout_txt {font-size: 24rpx;height: 40rpx;width: 60rpx;margin-bottom: 10rpx;align-items: flex-start;color: #fff;display: flex;justify-content: flex-start;
}/* 搜索标题 */
/* 头部搜索 *//* body */
.scbg {background-color: #f0f0f0;width: 100%;height: calc(100vh - 180rpx);left: 0rpx;right: 0rpx;top: 0rpx;padding-bottom: 120rpx;
}/* item条目布局 */
/* item父布局 */
.item_parent {margin-top: 20rpx;
}.date {display: flex;align-items: center;justify-content: center;color: #999999;font-size: 28rpx;margin-bottom: 10rpx;
}/* item盒子 */
.box_item {background-color: #fff;margin-left: 25rpx;margin-right: 25rpx;border-radius: 20rpx;flex-direction: column;width: 100%;height: 160rpx;display: flex;
}/* item模块时间 *//* item上部分布局 */
.head_layout {height: 60rpx;border-radius: 20rpx;margin-right: 20rpx;display: flex;flex-direction: row;justify-content: space-between;align-items: center;
}/* 标题 */
.head_title {width: 160rpx;display: flex;align-items: center;justify-content: flex-start;margin-left: 20rpx;color: #06c8ad;font-size: 28rpx;font-weight: 800;
}/* item下部份分布局 */
.body_layout {background-color: #fff;padding-bottom: 20rpx;border-radius: 20rpx;margin-bottom: 16rpx;align-items: center;margin-left: 20rpx;margin-top: 10rpx;margin-right: 10rpx;font-size: 28rpx;color: #999999;
}/* 滑动删除移动模块 */
.moveArea {display: flex;flex-direction: row;width: calc(100% + 120rpx);justify-content: center;left: -120rpx;height: 188rpx;
}/* 滑动删除模块 */
.movableView {display: flex;flex-direction: row;width: calc(100% - 120rpx);z-index: 1001;left: 120rpx;
}/* item删除 */
.itemDelet {position: absolute;right: 30rpx;line-height: 160rpx;background-color: #62c8ec;margin-top: 0rpx;margin-right: 6rpx;border-bottom-right-radius: 20rpx;border-top-right-radius: 20rpx;width: 120rpx;text-align: right;padding-right: 20rpx;color: #fff;
} 的对应关系)






)




函数)





)
)