千呼万唤始出来!微信小程序页面分享到朋友圈的功能,终于在安卓系统灰度测试了!目前只在安卓系统!只在安卓系统!只在安卓系统!iOS系统还没有办法体验。
首先,我们看一下官方文档的描述,解读一下小程序分享到朋友圈的实现步骤和条条框框;之后,我们用一个非常简单的代码例子来实现小程序分享到朋友圈的功能。
下面开始正题,官方文档的具体位置在这里:
小程序开发文档-开发指南-开放能力-分享到朋友圈(Beta)
文档中有说明:
从基础库 2.11.3 开始支持,此功能为beta版,暂仅在Android平台支持。
官方文档短短一页,说明了小程序分享到朋友圈的使用方法,对于我们开发者或者用户来说急需要了解的是怎么用,呈现的效果是怎样的。
先不着急上“码”,我先来归纳整理一下官方文档,让大家能有个清楚的认识:
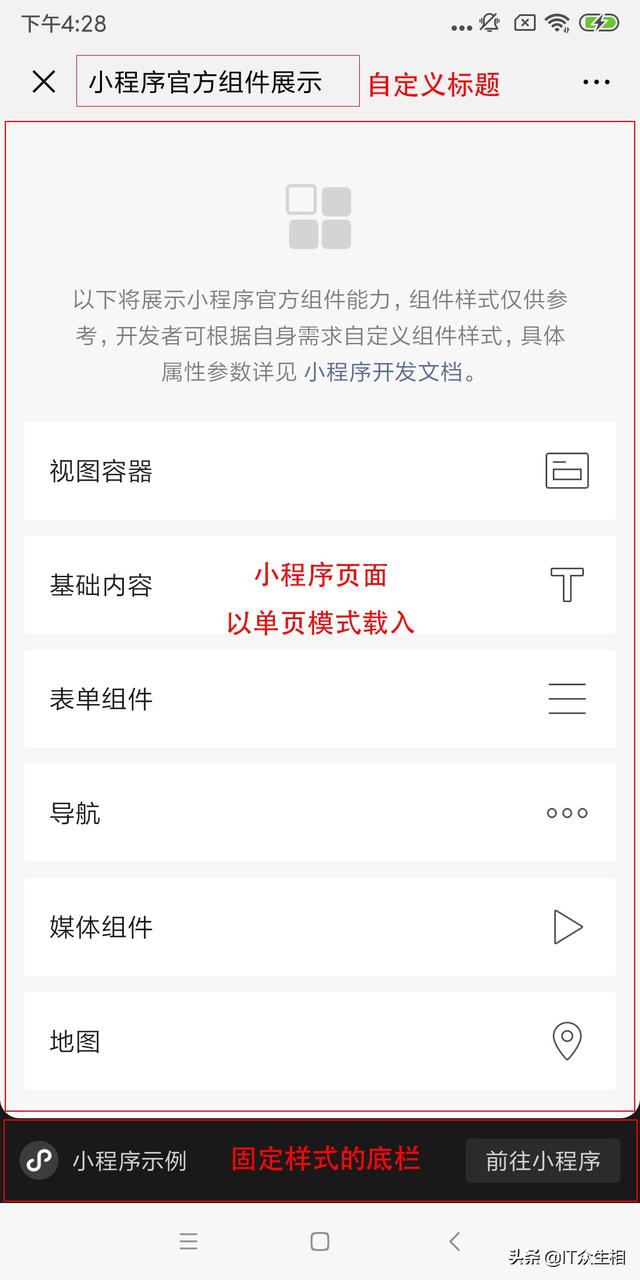
1. 小程序页面分享到朋友圈的呈现效果
不像大家想象的那样,小程序分享到朋友圈的内容点击后可直达小程序。目前呈现的方式是用官方称作为“单页模式”的页面显示小程序页面的内容。

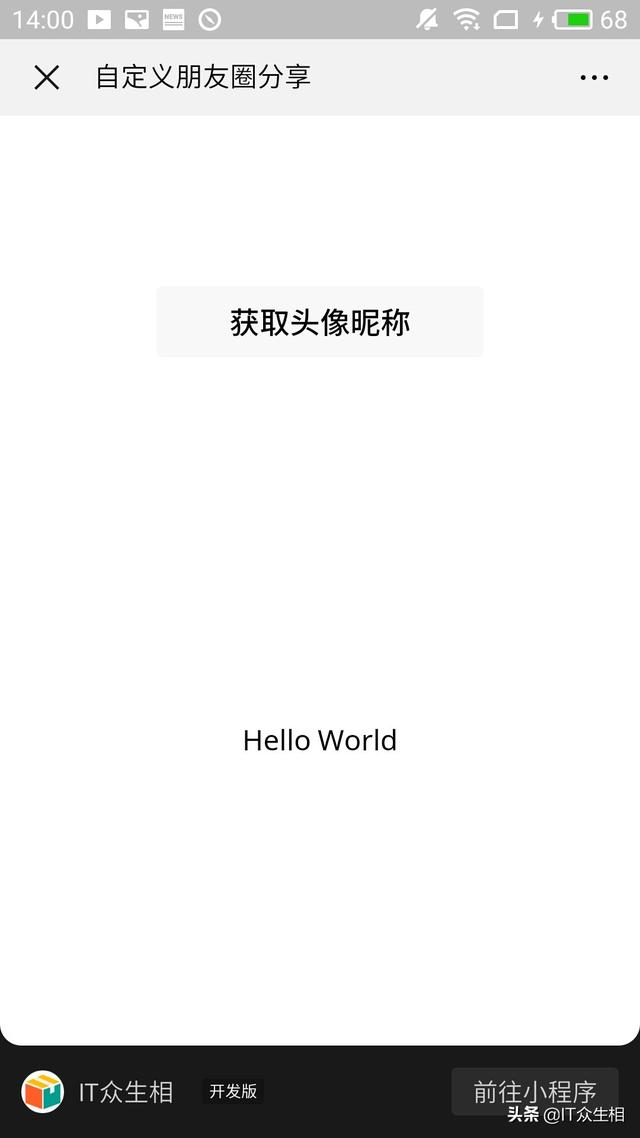
分享到朋友圈以后点击打开的页面布局
2. 什么是单页模式?
这个单页模式可就厉害了,有着一些约束要记好:
1)单页模式的布局
页面顶部固定有导航栏,标题显示为分享时设置的标题。底部固定有操作栏,点击操作栏的“前往小程序”才可以打开小程序的当前页面。顶部导航栏与底部操作栏均不支持自定义样式。
2)单页模式的限制
- 页面无登录状态(云开发资源需开启未登录访问方可在单页模式下使用)
- 不允许跳转到其它页面
- 不允许横屏使用
- 若页面包含 tabBar 或自定义 tabBar,tabBar 不会渲染
- 本地存储与小程序普通模式不共用
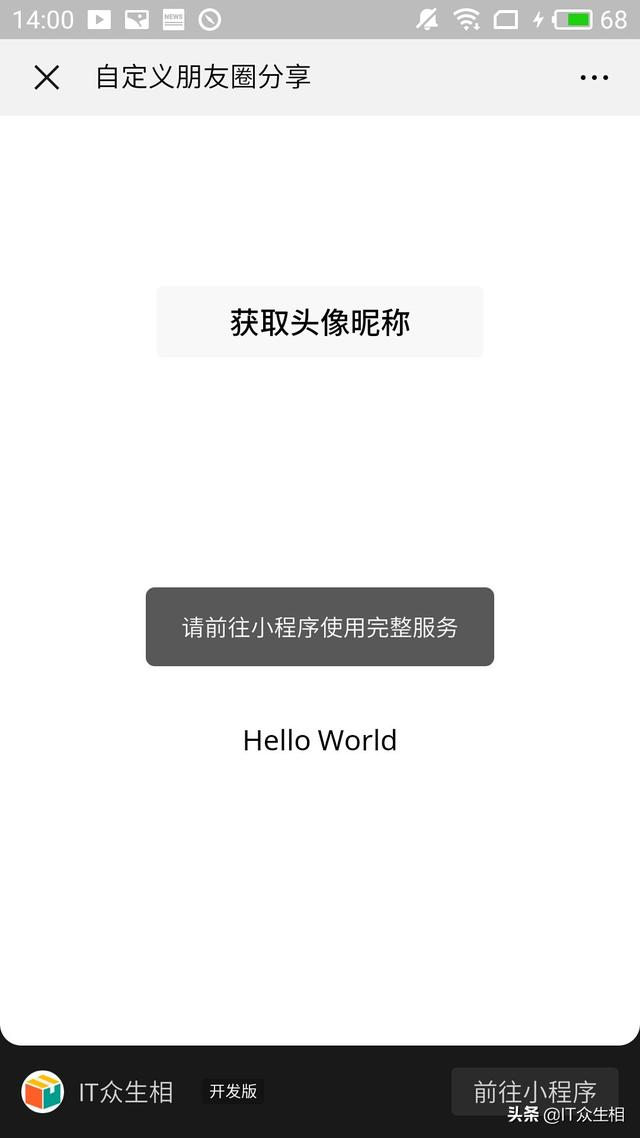
- 如果在单页里使用了禁用的组件或接口,在点击调用时,会弹 toast 提示“请前往小程序使用完整服务”。官方有对应的适配解决方案,请接着看。
3) 单页模式的页面适配
以下文字内容是官方文档的原文:
可通过判断场景值等于 1154 的方法来进行页面适配。另外,在单页模式下,可设置顶部导航栏与页面的相交状态,具体参考 navigationBarFit 配置。
还需留意的是,在单页模式下,wx.getSystemInfo 接口返回的 safeArea 为整个屏幕空间。
所以,在分享到朋友圈的小程序页面里面有交互的环节应该尽量考虑适配方法,免得影响用户体验。
3. 什么页面适用于分享到朋友圈?
像文章详情页、产品详情页等等这样的内容页面是非常适合分享到朋友圈的,官方文档也提到了:“分享朋友圈能力是为了满足纯内容场景的分享诉求”。
因此,在这个页面不可诱导或强制用户点击“打开小程序”,应在“单页模式”中尽可能呈现完整的内容。
4. 使用分享到朋友圈能力之前的关注点
- 存在 web-view 组件的页面不支持发起分享。解读:想嵌入个html走天下的想法是不被允许的!
- 不支持在小程序页面内直接发起分享。解读:通过设置open-type="share"是不可能的!
- 不支持自定义页面路径。解读:分享哪个页面就是哪个页面,想改没门儿!
- 支持打开开发版、体验版
- 无权限人员进入时页面会提示无权限
- 低版本微信客户端打开时,会进入一个升级提示页面
好了,说了这么多,接下来用一个简单得不能再简单的代码案例说明使用方法。各位看官,上“码”!
等等……出发前先读一下分享朋友圈的接口文档,具体官方文档位置:
小程序开发文档-框架-框架接口-页面-Page-onShareTimeline()
官方又说了,这玩意儿从基础库 2.11.3 开始支持,如果低于这个版本请做兼容处理。再次提醒,这是Beta版本,目前只在Andriod平台支持。该接口监听右上角菜单“分享到朋友圈”按钮的行为,并设置自定义分享内容。
onShareTimeline返回一个 Object,用于自定义分享内容,不支持自定义页面路径(没有path这个属性),返回如下三个字段:
1.字段:title
说明:自定义标题
默认值:当前小程序名称
2.字段:query
说明:虽然不支持自定义页面路径,但这个页面需要接收参数小程序是让你传进去的,这就可以统计到这个分享入口的量了
默认值:当前页面路径携带的参数
3.字段:imageUrl
说明:自定义图片路径,可以是本地文件或者网络图片。支持 PNG 及 JPG,显示图片长宽比是 1:1
默认值:默认使用小程序 Logo
接下来,我们启动微信开发者工具,新建一个小程序项目,在index.js里增加如下代码即可:
onShareAppMessage: function (res) { if (res.from === 'button') { // 来自页面内转发按钮 console.log(res.target) } return { title: '自定义转发标题', path: '/page/index/index' }},onShareTimeline: function() { return { title: '自定义朋友圈分享', query: '', imageUrl: '图片的链接地址' }}有人问,只放置 onShareTimeline,不要 onShareAppMessage 行不行? 这个真不行,会导致右上角菜单中“发送给朋友”和“分享到朋友圈”都是灰色不可点击。
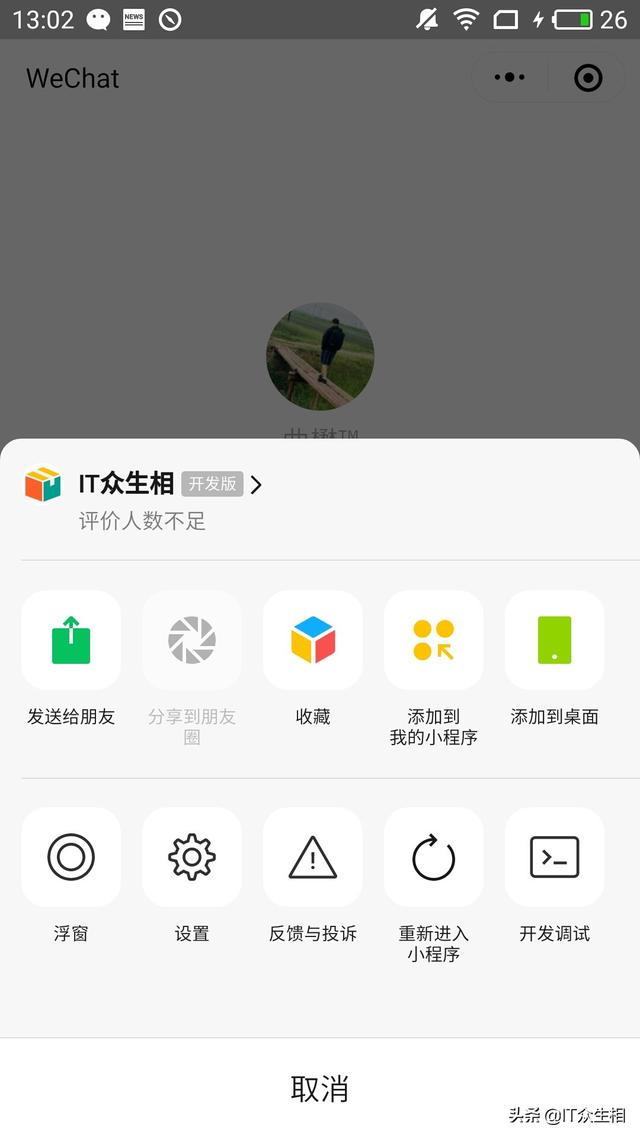
代码已到位,编译运行,看看效果吧~

这是没有加onShareTimeline时的右上角菜单

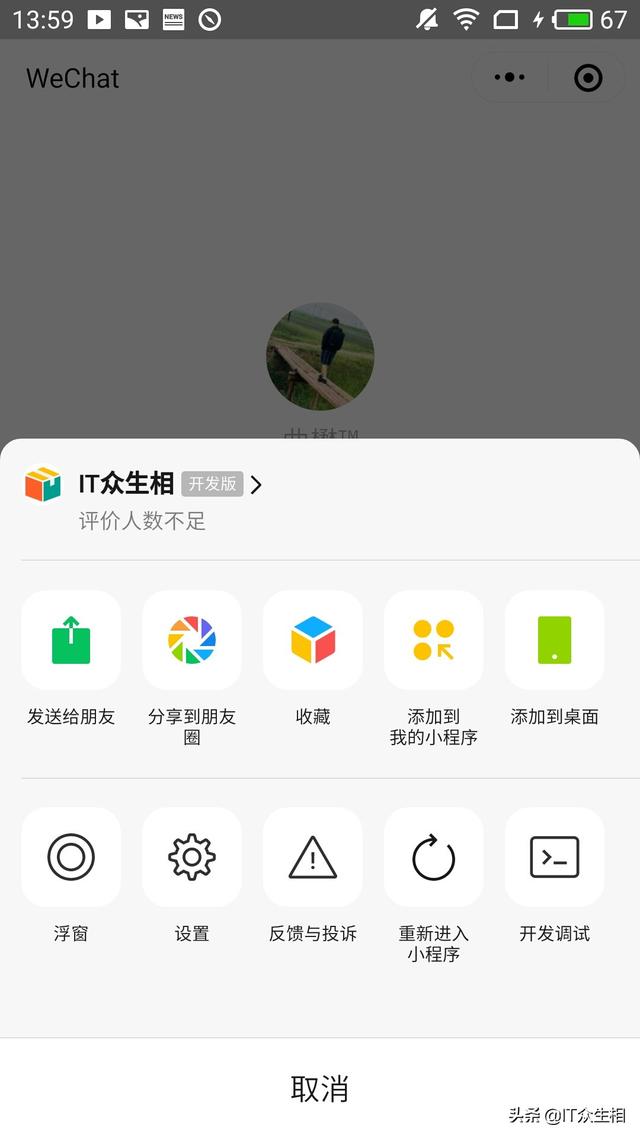
这是加上onShareTimeline监听后的效果,分享到朋友圈亮起来啦!

onShareTimeline设置的标题和图片起作用了!

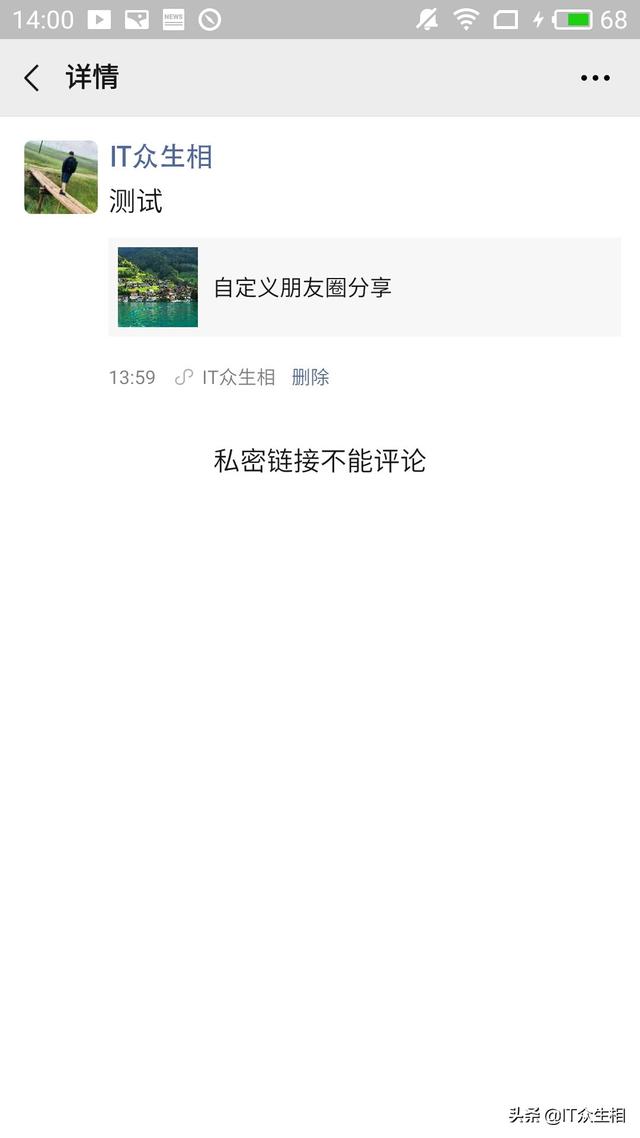
分享出去了!测试嘛为了不惊动朋友圈,设置为私密啦呵呵

这是点击分享内容的单页,这就是神秘单页模式!没有登录信息哦,被禁用了。

你不信?!点一下“获取头像昵称”按钮试试,完全被禁用。
通过上面这组截图,大概的把小程序分享朋友圈功能演示了一下,更多的应用还需要结合产品的自身业务逻辑来合理使用。尽早做准备吧,各大厂商和平台已经纷纷宣布接入了小程序分享朋友圈的能力,下一个是不是你的应用呢!?
感谢您的耐心阅读,欢迎技术爱好者交流探讨。

![[读书笔记][golang]《go语言-云动力》](http://pic.xiahunao.cn/[读书笔记][golang]《go语言-云动力》)


![[golang]nil slice和empty slice的区别](http://pic.xiahunao.cn/[golang]nil slice和empty slice的区别)



![[JS][前端]修改文件input为button样式](http://pic.xiahunao.cn/[JS][前端]修改文件input为button样式)



)
![[C++][线程安全]单例模式下双检查锁和线程](http://pic.xiahunao.cn/[C++][线程安全]单例模式下双检查锁和线程)
)




