nodemailer 附件
In the previous article, "How to send emails using Nodemailer?", we discussed how to send simple emails using Nodemailer in Node.js? Here, we are going to learn further – How to send emails with attachments using Nodemailer in Node.js?
在上一篇文章“ 如何使用Nodemailer发送电子邮件? ”中,我们讨论了如何在Node.js中使用Nodemailer发送简单的电子邮件? 在这里,我们将进一步学习– 如何使用Node.js中的Nodemailer发送带有附件的电子邮件?
Here is the code to send emails with attachments using Nodemailer,
这是使用Nodemailer发送带有附件的电子邮件的代码,
// load the node mailer module
var nodemailer = require('nodemailer');
//configure the transporter
var transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: '[email protected]',
pass: 'your gmail password'
}
});
//email options
var mailOptions = {
from: '[email protected]',
to: '[email protected]',
subject: 'Sending Email using Node.js',
text: 'sending email with attchments',
// attachment.
// you can use the same format and send as many attachments as possible
attachments: [
{
filename: 'textfile.txt',
path: 'C:/Users/GODWILL TETAH/Downloads/textfile.txt'
}
]
};
transporter.sendMail(mailOptions, function(error, info){
if (error) {
console.log(error);
} else {
console.log('Email sent');
}
});
To add attachment from a cloud storage system online, you can use the URL,
要在线从云存储系统添加附件,您可以使用以下网址,
{
// use URL as an attachment
filename: 'license.txt',
path: 'https://raw.github.com/nodemailer/nodemailer/master/LICENSE'
},
Note: You can use the same format and send as many attachments as possible. Make sure the closing curly bracket of each attachment is separated by a comma sign (,).
注意:您可以使用相同的格式并发送尽可能多的附件。 确保每个附件的大括号用逗号(,)分隔。
Finally, start your node app and if sending is successful, the phrase ‘email sent' will be printed out on the console or terminal.
最后,启动您的节点应用程序,如果发送成功,则将在控制台或终端上打印出短语“已发送电子邮件”。
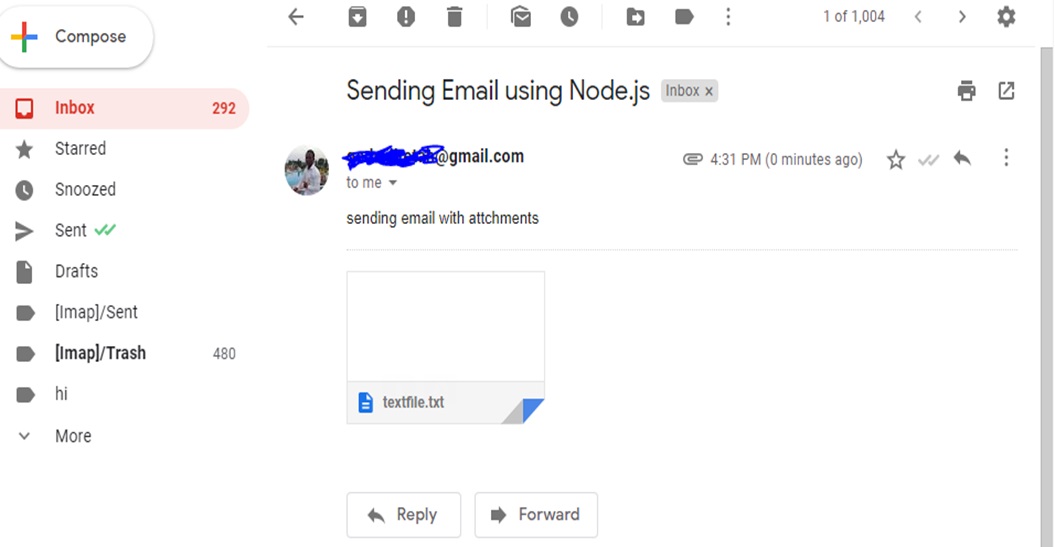
Check you're the email's inbox.
检查您是否是电子邮件的收件箱。
Using Gmail as your transporter, you can also enable the less secure app access setting.
使用Gmail作为传输者,您还可以启用安全性较低的应用访问设置。
Sending email requires internet connection.
发送电子邮件需要互联网连接。
Do not fear about your password security. It's a tested and secured module used by many since 2010.
不要担心您的密码安全性。 自2010年以来,它已被许多人使用并经过测试和保护。
Also, don't forget the comma sign (,) that kind of separates the text content and the attachment.
另外,请不要忘记用逗号(,)分隔文本内容和附件。
It gave me some hard time when preparing this article.
在编写本文时,这给了我一些困难。

Thanks for coding with me! See you @ the next article. Feel free to drop a comment or question.
感谢您与我编码! 下次见。 随意发表评论或问题。
翻译自: https://www.includehelp.com/node-js/how-to-send-emails-with-attachments-using-nodemailer-node-js.aspx
nodemailer 附件







)

方法(带示例))

的设置方法)







