css中的node.js
You may think this is not important, but it is!. As a beginner in node.js, most coding exercises are always server sided.
您可能认为这并不重要,但确实如此! 作为node.js的初学者,大多数编码练习始终都是服务器端的。
You may also think that styling your little node.js app or web page may always require template engines or external CSS/JavaScript files.
您可能还认为,为小小的node.js应用程序或网页设置样式可能始终需要模板引擎或外部CSS / JavaScript文件。
Let me show you a method in which you can style your node.js web page or app without necessarily using a template engine or an external file.
让我向您展示一种无需使用模板引擎或外部文件即可对node.js网页或应用程序进行样式设置的方法。
Take Note! You should have Node js installed on your computer.
做记录! 您应该在计算机上安装Node js。
With Node js already up and running, let's get started.
Node Node js已经启动并运行,让我们开始吧。
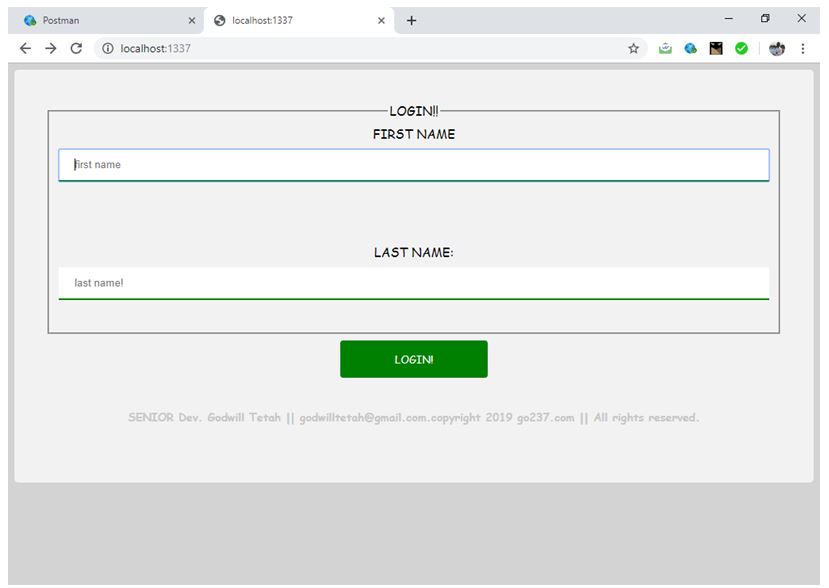
Let's build a kind of login web page with CSS styling which alerts welcome when loaded.
让我们用CSS样式构建一种登录网页,该网页在加载时会发出欢迎消息。
Open a text editor and type the following code and save it with the file name app.js:
打开文本编辑器,输入以下代码,并将其保存为文件名app.js:
// include all required modules
var http = require ('http');
var express = require ('express');
var fs = require ('fs');
// server details
var app = express ();
var server = app.listen (1337, function ()
{
console.log ('server started at ::: port 1337');
} );
app.get ('/', function (req,res) {
// html response
var html = '' ;
html += "<body>" ;
html += "<script>"; // javascript
html += "alert ('welcome');";
html += "</script>";
html += "<style>" ; // css style
html += "input[type=submit]" ;
html += "{background-color: #4CAF50;}" ;
html += "body{font-family: 'Comic Sans MS', cursive, sans-serif}"
html += "div {border-radius: 5px;background-color: #f2f2f2; padding: 40px;}";
html += "input[type=submit] {font-family: Comic Sans MS; width: 20%;background-color: green;color: white;padding: 14px 20px;margin: 8px 0;border: none;border-radius: 4px;cursor: pointer;}";
html += "input[type=text], select {width: 100%;padding: 12px 20px;margin: 8px 0;display: inline-block;border: none;border-radius: 0px;box-sizing: border-box;border-bottom: 2px solid green;color: black;}";
html += "h6 {font-size: 14px;color: #c8c8c8;}";
html += "</style>" ;
html += "<body bgcolor = lightgrey>";
html += "<center>";
html += "<div>"
html += "<fieldset>";
html += " <legend>LOGIN!!</legend>";
html += "<label for='link'>FIRST NAME</label>";
html += "<input type='text' name='link' placeholder='first name' required size='40' autofocus></br></br>" ;
html += "</br>"
html += "</br>"
html += "<label for='file'>LAST NAME:</label>";
html += "<input type= 'text' name='file' placeholder='last name!' required size='20'></br></br>" ;
html += "</fieldset>";
html += "<input type='submit' value='LOGIN!'>";
html += " ";
html += "</form>" ;
html += "<center>";
html += "<h6><center>SENIOR Dev. </code>Godwill Tetah || [email protected]</code>copyright 2019 go237.com || All rights reserved. </h6>";
html += "</center>";
html += "</body>" ; // closed body
res. send ( html) ;
});
The file should be saved in your default node.js project directory.
该文件应保存在默认的node.js项目目录中。
Run the code by initiating the file at the command prompt like a regular node js file, and then open the port in a browser.
通过在命令提示符处启动文件(如常规节点js文件)来运行代码,然后在浏览器中打开端口。

Take some time now and study the syntax properly. You’ll notice that I used html+= frequently.
现在花一些时间,正确学习语法。 您会注意到我经常使用html + = 。
So you can play around with it to get your desired style.
因此,您可以试用它以获得所需的样式。
This styling method is useful for small projects...
这种样式化方法对于小型项目很有用。
Output Image:
输出图像:

Thanks for coding with me. Your comments are most welcome.
感谢您与我一起编码。 非常欢迎您发表评论。
翻译自: https://www.includehelp.com/node-js/using-basic-html-css-and-javascript-in-node-app.aspx
css中的node.js
)









 转)
)


)




