在网页中的文本信息直观、明了,而多媒体信息更富内涵和视觉冲击力。恰当使用不同类型的多媒体可以展示个性,突出重点,吸引用户。在HTML5之前,需要借助插件为网页添加多媒体,如Adobe Flash Player、苹果的QuickTime等。HTML5引入原生的多媒体技术,设计多媒体更简便,用户体验更好。
1、认识HTML5图像
图像与文本一样都是重要的网页对象,适当插入图像可以丰富网页信息,增强页面的可欣赏性。图像本身具有很强的视觉冲击力,可以吸引浏览者的眼球,制作精巧、设计合理的图像能激发浏览者浏览网页的兴趣。
在网页中使用的图像类型包括3种:GIF、JPEG和PNG。
1.1、GIF图像
- 无损压缩,不降低图像的品质,而是减少显示色,最多可以显示256色。
- 支持透明背景。
- 可以设计GIF动画。
1.2、JPEG图像
- 有损压缩,在压缩过程中,图像的某些细节将被忽略,但一般的浏览者看不出来。
- 支持1670万种颜色,可以很好地再现色彩丰富的摄影图像。
- 不支持透明背景和交错显示功能。
1.3、PNG图像
PNG具有GIF图像和JPEG图像的双重优点。一方面,它可以无损压缩文件,压缩技术比GIF好;另一方面,它支持的颜色数量达到1670万种,同时支持索引色、灰度、真彩色以及Alpha通道透明等功能。
在网页设计中,如果图像颜色少于256色,推荐使用GIF格式,如logo等;如果颜色较丰富,建议选用JPEG或PNG格式,如新闻照片等。
2、设计图像
HTML 5.1新增picture元素和img元素的srcset、sizes属性,使得响应式图片的实现更为简单便捷,很多主流浏览器的新版本也对这些新增加的内容支持良好。
2.1、使用img元素
在HTML5中,使用标签可以把图像插入网页中,具体用法如下。
<img src="URL" alt="替代文本" />
img元素向网页中嵌入一幅图像,从技术上分析,<img>标签并不会在网页中插入图像,而是从网页上链接图像,<img>标签创建的是被引用图像的占位空间。
提示:标签有两个必需的属性:alt属性和src属性。具体说明如下:
- alt属性:设置图像的替代文本。
- src属性:定义显示图像的URL。
【示例】在页面中插入一幅照片,在浏览器中的预览效果如下图:
<img src="images/1.jpg" width="400" alt="HTML5"/>

HTML5为标签定义了多个可选属性,简单说明如下:
- height:定义图像的高度。取值单位可以是像素或者百分比。
- width:定义图像的宽度。取值单位可以是像素或者百分比。
- ismap:将图像定义为服务器端图像映射。
- usemap:将图像定义为客户端图像映射。
- longdesc:指向包含长的图像描述文档的URL。
不再推荐使用HTML4中的部分属性,如align(水平对齐方式)、border(边框粗细)、hspace(左右空白)、vspace(上下空白),对于这些属性,HTML5建议使用CSS属性代替使用。
2.2、定义流内容
流内容是由页面上的文本引述出来的。在HTML5出现之前,没有专门实现这个目的的元素,因此一些开发人员使用没有语义的div元素表示。通过引入figure和figcaption元素,HTML5改变了这种情况。
流内容可以是图表、照片、图形、插图、代码片段,以及其他类似的独立内容。可以由页面上的其他内容引出figure。figcaption是figure的标题,可选,出现在figure内容的开头或结尾处。例如:
<figure><p>思索</p><img src="images/1.jpg" width="350" /></figure>
这里figure只有一张照片,放置多个图像或其他类型的内容(如数据表格、视频等)也是允许的。figcaption元素并不是必需的,但如果包含它,它就必须是figure元素内嵌的第一个或最后一个元素。
【示例】下面包含新闻图片及其标题的figure,显示在article文本中间。图以缩进的形式显示,这是浏览器的默认样式:
<article><h1>我国首次实现月球轨道交会对接 嫦娥五号完成在轨样品转移</h1><p>12月6日,航天科技人员在北京航天飞行控制中心指挥大厅监测嫦娥五号上升器与轨道器返回器组合体交会对接
情况。</p><p>记者从国家航天局获悉,12月6日5时42分,嫦娥五号上升器成功与轨道器返回器组合体交会对接,并于6时
12分将月球样品容器安全转移至返回器中。这是我国航天器首次实现月球轨道交会对接。</p><figure><figcaption>新华社记者<b>金立旺</b>摄</figcaption><img src="images/news.jpg" alt="嫦娥五号完成在轨样品转移" /> </figure><p>来源:<a href="http://www.xinhuanet.com/">新华网</a></p></article>

figure元素可以包含多个内容块。不过,不管figure包含多少内容,只允许有一个figcaption。
注意:不要简单地将figure作为在文本中嵌入独立内容实例的方法。在这种情况下,通常更适合用aside元素。要了解如何结合使用blockquote和figure元素。
可选的figcaption必须与其他内容一起包含在figure里面,不能单独出现在其他位置。figcaption中的文本是对内容的一句简短描述即可,就像照片的描述文本。
在默认情况下,现代浏览器会为figure添加宽40px的左右外边距。可以使用CSS的margin-left和margin-right属性修改这一样式。例如,使用margin-left:0;让图像直接抵到页面左边缘。还可以使用figure { float: left; }让包含figure的文本环绕在它周围,这样文本就会围绕在图像的右侧。可能还需要为figure设置width,使之不至于占据太大的水平空间。
2.3、插入图标
网站图标一般显示在浏览器选项卡、历史记录、书签、收藏夹或地址栏中。图标大小一般为16px×16px,透明背景。移动设备iPhone图标大小为57px×57px或114px×114px(Retina屏),iPad图标大小为72px×72px或144px×144px(Retina屏)。Android系统支持该尺寸的图标。
【示例】下面通过多步操作,演示如何在一个网站中插入图标。
第1步,创建一个大小为16px×16px的图像,保存为favicon.ico,注意扩展名为.ico。为Retina屏创建一个32px×32px的图像。
提示:ico文件允许在同一个文件中包含多个不同尺寸的同名文件。
第2步,为触屏设备至少创建一个图像,并保存为PNG格式。如果只创建了一个图像,将其命名为apple-touchicon.png。如有需要,还可以创建其他的触屏图标。
第3步,将图标图像放在网站根目录下。
第4步,新建HTML5文档,在网页头部位置输入下面的代码:
<link rel="icon" href="/favicon.ico" type="image/x-icon" /><link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" />
第5步,浏览网页,浏览器会自动在根目录寻找特定的文件名,找到后就将图标显示出来。
如果浏览器无法显示,可能是浏览器缓存过大和生成图标过慢,尝试清除缓存,或者先访问图标链接(http://localhost/favicon.ico),然后再访问网站,就可以正常显示了。
2.4、定义替代文本
使用alt属性可以为图像添加一段描述性文本,当图像由于某种原因不显示的时候,就将这段文字显示出来。屏幕阅读器可以朗读这些文本,以帮助视障访问者理解图像的内容。
HTML5规范推荐将alt文本理解为图像的替代性描述。例如:
<img src="tulip.jpg" alt="上海鲜花港 - 郁金香" />
在IE浏览器中,替代文本出现在一个带叉的小方块旁边,且两者由一个方框包围。在Firefox和Opera等其他浏览器中,替代文本是单独出现的。Chrome和Safari浏览器不会显示alt文本,而是显示缺失图像的图标。
提示:如果图像对内容的价值较小,对视障用户来说不太重要,则可以提供空的替代文本,即alt=“”。如果图像与邻近的文本表达的信息相似,也可以将alt属性置空。
注意,不要用alt文本代替图像的caption。在这种情况下,可以考虑将img放入一个figure元素,并添加一个figcaption元素。
如果图像是页面设计的一部分,而不是内容的一部分,则考虑使用CSS的backgroundimage属性引入该图像,而不是使用img标记。
2.5、定义Retina显示
Retina是一种显示标准,就是把更多的像素点压缩至一块屏幕里,从而达到更高的分辨率并提高屏幕显示的细腻程度,也称为视网膜显示屏。
在网页设计中,通过改变图像显示的尺寸,在保持所有显示屏上图像尺寸相同的情况下,让使用Retina显示屏的用户看到更高清的图像。
【实现方法】:调整img的height和width属性均为原图像的1/2,由于图像的高度和宽度比例保持不变,图像不会失真。注意,由于图像源是同一个文件,加载时间没有变化。
【示例】假设在网页中插入一个40px×30px尺寸的图像,也就是让图像在所有的显示屏上都显示为40px×30px,包括普通屏和Retina屏。那么,先创建80px×60px大小的图像。然后,设计如下代码。
<img src="photo.jpg" width="40" height="30" alt="" />
浏览器将80px×60px的图像缩小,以40px×30px的尺寸显示。对于80px×60px的图像来说,总数为4800px,普通屏会显示为1200px,Retina屏就可以显示为4800px,让图像看起来更清晰。
如果设计40px×30px的图像,Retina屏就会拉伸图像,使用1200px填充4800px的空间,就会导致图像清晰度降低。
提示:图标字体与SVG图像文件格式在缩放时不会导致失真。对于单色的图标,建议尽可能地使用图标字体,而非使用图像。对于标识和其他非照片类图像,可以考虑使用SVG格式。
2.6、使用picture元素
<picture>标签仅作为容器,可以包含一个或多个<source>子标签。<source>可以加载多媒体源,它包含如下属性:
- srcset:必需,设置图片文件路径,如srcset=“img/minpic.png”。或者是由逗号分隔的用像素密度描述的图片路径,如srcset=“img/minpic.png,img/maxpic.png 2x”。
- media:设置媒体查询,如media=" (min-width: 320px)"。
- sizes:设置宽度,如sizes=“100vw”。或者是媒体查询宽度,如sizes=“(min-width: 320px) 100vw”。也可以是逗号分隔的媒体查询宽度列表,如sizes="(min-width: 320px)100vw, (min-width:640px) 50vw, calc(33vw – 100px) "。
- type:设置MIME类型,如type= "image/webp"或者type= "image/vnd.ms-photo "。
浏览器将根据source的列表顺序,使用第一个合适的source元素,并根据设置属性,加载具体的图片源,同时忽略后面的<source>标签。
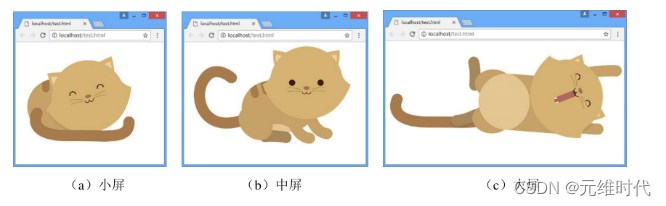
【示例】使用picture元素设计在不同视图下加载不同的图片,演示效果如下图所示:
<picture><source media="(min-width: 650px)" srcset="images/kitten-large.png"><source media="(min-width: 465px)" srcset="images/kitten-medium.png"><!-- img标签用于不支持picture元素的浏览器 --><img src="images/kitten-small.png" alt="a cute kitten" id="picimg"></picture>

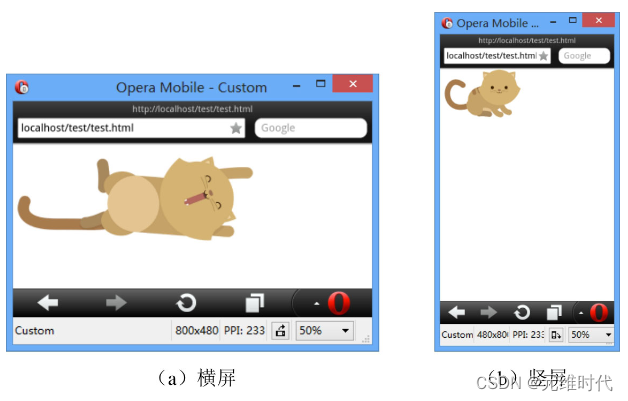
2.7、设计横屏和竖屏显示
本例以屏幕的方向作为条件,当屏幕方向为横屏时加载kitten-large.png图片,当屏幕方向为竖屏时加载kitten-medium.png图片。
<picture><source media="(orientation: portrait)" srcset="images/kitten-medium.png"><source media="(orientation: landscape)" srcset="images/kitten-large.png"><!-- img标签用于不支持picture元素的浏览器 --><img src="images/kitten-small.png" alt="a cute kitten" id="picimg">

提示:可以结合多种条件,例如屏幕方向和视图大小,分别加载不同的图片,代码如下:
<picture><source media="(min-width: 320px) and (max-width: 640px) and (orientation: landscape)" srcset=" images/minpic_
landscape.png"><source media="(min-width: 320px) and (max-width: 640px) and (orientation: portrait)" srcset=" images/minpic_
portrait.png"><source media="(min-width: 640px) and (orientation: landscape)" srcset=" images/middlepic_landscape.png"><source media="(min-width: 640px) and (orientation: portrait)" srcset="images/middlepic_portrait.png"><img src="images/picture.png" alt=" this is a picture "></picture>
2.8、根据分辨率显示不同图像
本例以屏幕像素密度作为条件,设计当像素密度为2 x时,加载后缀为_retina.png的图片,当像素密度为1 x时加载无retina后缀的图片。
<picture><source media="(min-width: 320px) and (max-width: 640px)" srcset="images/minpic_retina.png 2x"><source media="(min-width: 640px)" srcset="img/middle.png,img/middle_retina.png 2x"><img src="img/picture.png,img/picture_retina.png 2x" alt="this is a picture"></picture>
提示:有关srcset属性的详细说明请参考下面的介绍。
2.9、根据格式显示不同图像
本例以图片的文件格式作为条件。当支持webp格式图片时,加载webp格式图片;当不支持webp格式图片时,加载png格式图片。
<picture><source type="image/webp" srcset="images/picture.webp"><img src="images/picture.png" alt=" this is a picture "></picture>
2.10、自适应像素比
除了source元素外,HTML5为img元素新增了srcset属性。srcset属性是一个包含一个或多个源图的集合,不同源图用逗号分隔,每一个源图由以下两部分组成:
- 图像URL。
- x(图像像素比描述)或w(图像像素宽度描述)的描述符。描述符需要与图像URL以一个空格进行分隔,w描述符的加载策略是通过sizes属性里的声明计算选择的。
如果没有设置第二部分,则默认为1 x。在同一个srcset里,不能混用x描述符和w描述符,也不能在同一个图像中既使用x描述符,又使用w描述符。
sizes属性的写法与srcset相同,也是用逗号分隔的一个或多个字符串,每个字符串由以下两部分组成:
(1)媒体查询。最后一个字符串不能设置媒体查询,作为匹配失败后回退选项。
(2)图像size(大小)信息。注意,不能使用%描述图像大小,如果想用百分比表示,应使用类似于vm(100 vm = 100%设备宽度)的单位描述,其他(如px、em等)的可以正常使用。
sizes给出的不同媒体查询选择图像大小的建议,只对w描述符起作用。也就是说,如果srcset用的是x描述符,或根本没有定义srcset,则sizes是没有意义的。
注意:除了IE浏览器不兼容外,其他浏览器全部支持该技术,详细信息可以访问http://caniuse.com/#search=srcset。
【示例】设计屏幕5像素比(如高清2k屏)的设备使用2500px×2500px的图片,3像素比的设备使用1500px×1500px的图片,2像素比的设备使用1000px×1000px的图片,1像素比(如普通笔记本显示屏)的设备使用500px×500px的图片。对于不支持srcset的浏览器,显示src的图片。
第1步,设计之前,先准备5张图片。
- 500.png:大小等于500px×500px。
- 1000.png:大小等于1000px×1000px。
- 1500.png:大小等于1500px×1500px。
- 2000.png:大小等于2000px×2000px。
- 2500.png:大小等于2500px×2500px。
第2步,新建HTML5文档,输入以下代码,然后在不同屏幕比的设备上进行测试。
<img width="500" srcset="images/2500.png 5x,images/1500.png 3x,images/1000.png 2x,images/500.png 1x "src="images/500.png"/>
对于srcset没有给出像素比的设备,不同浏览器的选择策略不同。例如,没有给出1.5像素比的设备要使用哪张图片,浏览器可以选择2像素比的图片,也可以选择1像素比的图片。
2.11、自适应图宽
w描述符可以简单地理解为描述源图的像素大小,无关宽度还是高度,在大部分情况下可以理解为宽度。如果没有设置sizes,一般是按照100 vm选择加载图片的。
**【示例1】**如果视口在500px及以下时,使用500 w的图片;如果视口在1000px及以下时,使用1000 w的图片,以此类推。如果在媒体查询都满足的情况下,使用2000 w的图片。实现代码如下所示。
<img width="500" srcset="images/2000.png 2000w,images/1500.png 1500w,images/1000.png 1000w,images/500.png 500w"sizes="(max-width: 500px) 500px,(max-width: 1000px) 1000px,(max-width: 1500px) 1500px,2000px "src="images/500.png"/>
如果没有对应的w描述符,一般选择第一个大于它的。如果有一个媒体查询是700px,一般加载1000 w对应的源图。
【示例2】使用百分比设置视口宽度。
<img width="500" srcset="images/2000.png 2000w,images/1500.png 1500w,images/1000.png 1000w,images/500.png 500w"sizes="(max-width: 500px) 100vm,(max-width: 1000px) 80vm,(max-width: 1500px) 50vm,2000px "src="images/500.png"/>
这里设计图片的选择:视口宽度乘以1、0.8或0.5,根据得到的像素选择不同的w描述符。例如,如果viewport为800px,对应80 vm,就是800px×0.8=640px,应该加载一个640 w的源图,但是srcset中没有640 w,这时会选择第一个大于640 w的源图,也就是1000 w的源图。如果没有设置,一般是按照100vm选择加载图片的。
3、设计多媒体
在HTML5之前,可以通过第三方插件为网页添加音频和视频,但这样做有一些问题:在某个浏览器中嵌入Flash视频的代码,在另一个浏览器中可能不起作用,也没有优雅的兼容方式。同时,像Flash这样的插件会占用大量的计算资源,会使浏览器的反应变慢,从而影响用户体验。
3.1、使用embed元素
<embed>标签可以定义嵌入插件,以便播放多媒体信息。它的用法如下。
<embed src="helloworld.swf" />
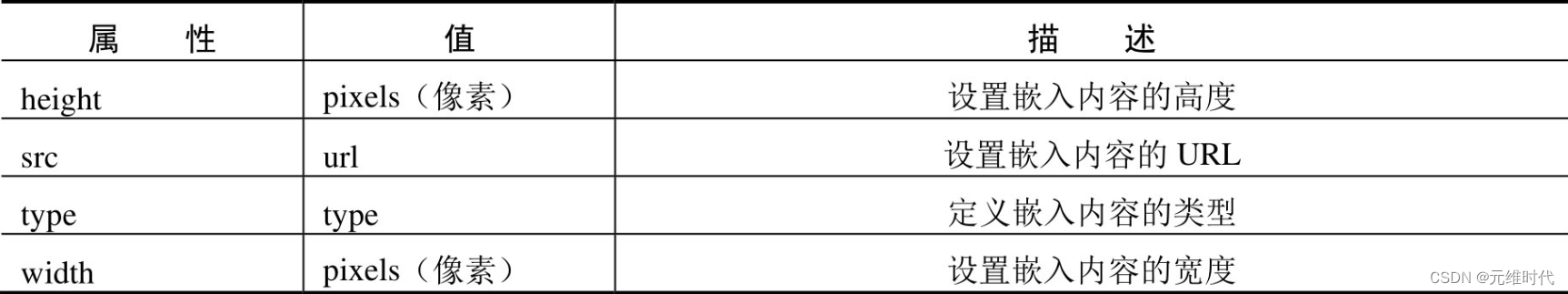
src属性必须设置,用来指定媒体源。标签包含的属性说明如下表所示:

【示例1】设计背景音乐。备用练习文档test1.html,另存为test2.html。在标签内输入下面的代码。
<embed src="images/bg.mp3" width="307" height="32" hidden="true" autostart="true" loop="infinite"></embed>
指定背景音乐为"images/bg.mp3",通过hidden="true"属性隐藏插件,使用autostart="true"属性设置背景音乐自动播放,使用loop="infinite"属性设置背景音乐循环播放。设置属性完毕,在浏览器中浏览,这时就可以边浏览网页边听着背景音乐。
提示:要正确使用标签,需要浏览器支持对应的插件。
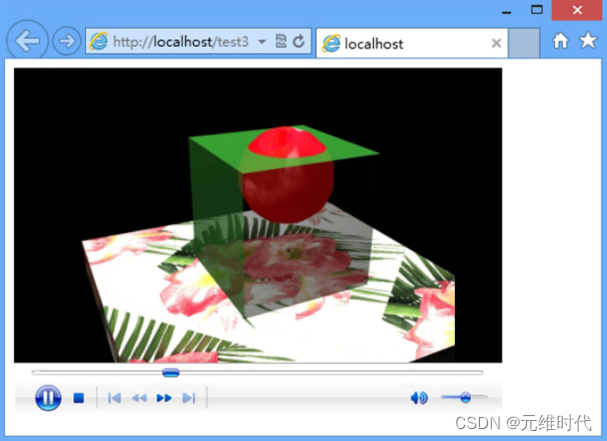
【示例2】可以播放视频。新建test3.html,在标签内输入下面的代码。
<embed src="images/vid2.avi" width="413" height="292"></embed>
使用width和height属性设置视频播放窗口的大小,在浏览器中效果如下图所示:

3.2、使用object元素
使用<object>标签可以定义一个嵌入对象,主要用于在网页中插入多媒体信息,如图像、音频、视频、Java applets、ActiveX、PDF和Flash。
<object>标签包含大量属性,说明如下表所示:

【示例1】下面代码使用<object>标签在页面中嵌入一幅图片,效果如下图所示:
<object width="100%" type="image/jpg" data="images/1.jpg"></object>

【示例2】下面代码使用<object>标签在页面中嵌入网页,效果如下图所示:
<object type="text/html" height="100%" width="100%" data="https://www.baidu.com/"></object>

【示例3】下面代码使用<object>标签在页面中嵌入音频。
<object width="100%" classid="clsid:22D6F312-B0F6-11D0-94AB-0080C74C7E95"><param name="AutoStart" value="1" /><param name="FileName" value="images/bg.mp3" /></object>
提示:<param>标签必须包含在<object>标签内,用来定义嵌入对象的配置参数,通过名/值对属性进行设置,name属性设置配置项目,value属性设置项目值。
object的功能很强大,初衷是取代img和applet元素。不过,由于漏洞以及缺乏浏览器的支持,并未完全实现,同时主流浏览器都使用不同的代码加载相同的对象。如果浏览器不能显示object元素,就会执行位于<object>和</object>之间的代码,通过这种方式,我们针对不同的浏览器嵌套多个object元素,或者嵌套embed、img等元素。
4、使用HTML5多媒体
HTML5添加了原生的多媒体。这样做有很多好处:速度更快(任何浏览器原生的功能势必比插件要快一些);媒体播放按钮和其他控件内置到浏览器,极大地降低了对插件的依赖性。
现代浏览器都支持HTML5的audio元素和video元素,如IE 9.0+、Firefox 3.5+、Opera 10.5+、Chrome 3.0+、Safari 3.2+等。
4.1、使用audio元素
<audio>标签可以播放声音文件或音频流,支持Ogg Vorbis、MP3、Wav等音频格式,其用法如下:
<audio src="samplesong.mp3" controls="controls"></audio>
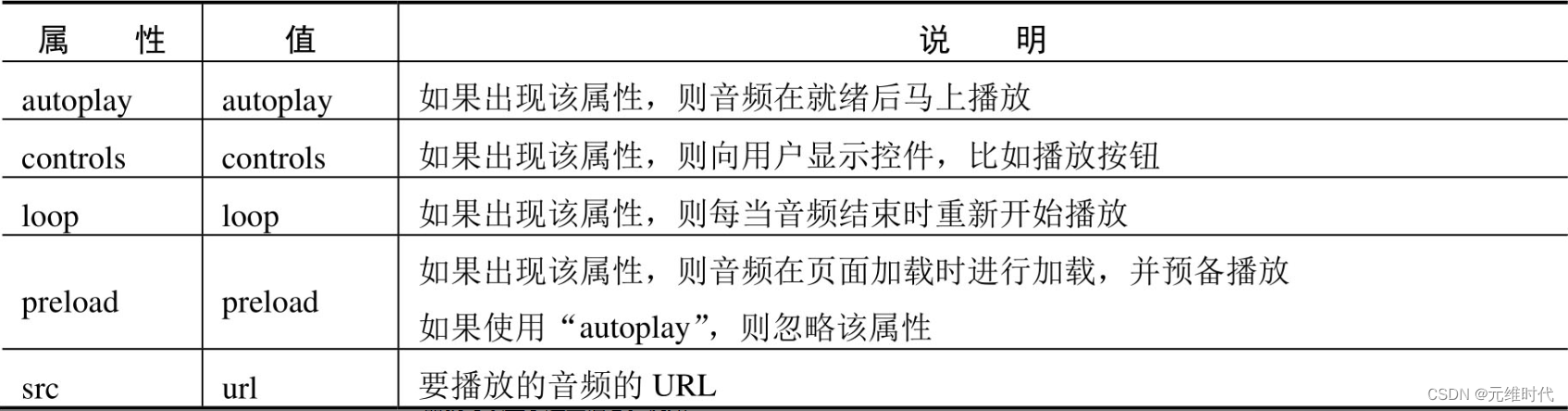
其中,src属性用于指定要播放的声音文件,controls属性用于设置是否显示工具条。标签可用的属性如下表所示:

提示:如果浏览器不支持标签,可以在与标识符之间嵌入替换的HTML字符串,这样旧的浏览器就可以显示这些信息。例如:
<audio src=" test.mp3" controls="controls">您的浏览器不支持audio标签。</audio>
替换内容可以是简单的提示信息,也可以是一些备用音频插件,或者是音频文件的链接等。
【示例1】标签可以包裹多个标签,用来导入不同的音频文件,浏览器会自动选择第一个可以识别的格式进行播放。
<audio controls><source src="medias/test.ogg" type="audio/ogg"><source src="medias/test.mp3" type="audio/mpeg"><p>你的浏览器不支持HTML5 audio,你可以 <a href="piano.mp3">下载音频文件</a> (MP3, 1.3 MB)</p></audio>
以上代码在Chrome浏览器中的运行结果如图4.8所示。这个audio元素(含默认控件集)定义了两个音频源文件,一个编码为Ogg,另一个编码为MP3。完整的过程同指定多个视频源文件的过程是一样的。浏览器会忽略它不能播放的文件,仅播放它能播放的文件。
支持Ogg的浏览器(如Firefox)会加载piano.ogg。Chrome同时理解Ogg和MP3,但是会加载Ogg文件,因为在audio元素的代码中,Ogg文件位于MP3文件之前。不支持Ogg格式,但支持MP3格式的浏览器(IE10)会加载test.mp3,旧浏览器(如IE8)会显示备用信息。

【补充】:
<source>标签可以为<video>和<audio>标签定义多媒体资源,它必须包裹在<video>或<audio>标识符内。<source>标签包含以下3个可用属性。
- media:定义媒体资源的类型。
- src:定义媒体文件的URL。
- type:定义媒体资源的MIME类型。如果媒体类型与源文件不匹配,浏览器可能会拒绝播放。可以省略type属性,让浏览器自动检测编码方式。
为了兼容不同浏览器,一般使用多个<source>标签包含多种媒体资源。对于数据源,浏览器会按照声明顺序进行选择,如果支持的不止一种,那么浏览器会优先播放位置靠前的媒体资源。数据源列表应按照用户体验由高到低排序,或者按照服务器消耗由低到高列出。
【示例2】演示在页面中插入背景音乐,在<audio>标签中设置autoplay和loop属性,详细代码如下所示。
<audio autoplay loop><source src="medias/test.ogg" type="audio/ogg"><source src="medias/test.mp3" type="audio/mpeg">您的浏览器不支持audio标签。</audio>
4.2、使用video元素
<video>标签可以播放视频文件或视频流,支持Ogg、MPEG 4、WebM等视频格式,其用法如下:
<video src="samplemovie.mp4" controls="controls"></video>
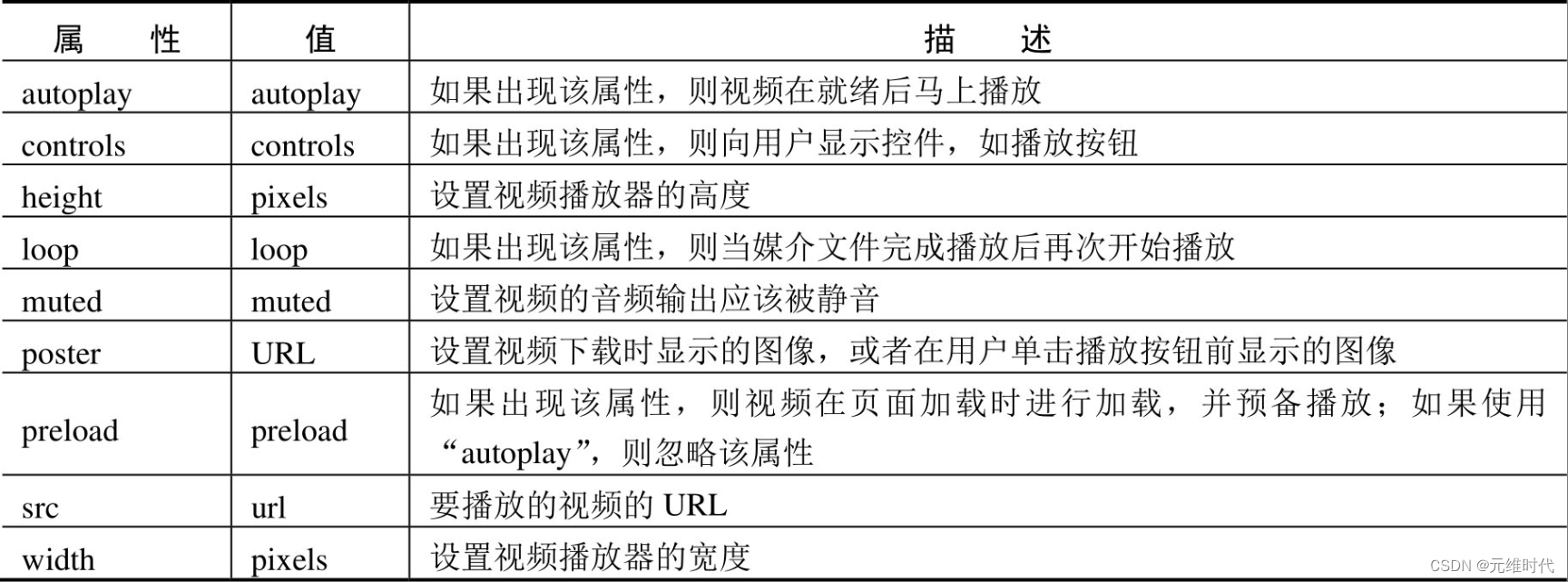
其中,src属性用于指定要播放的视频文件,controls属性用于提供播放、暂停和音量控件。<video>标签可用的属性如下表所示:

【补充】:HTML5的标签支持以下3种常用的视频格式,简单说明如下:
- Ogg:带有Theora视频编码和Vorbis音频编码的Ogg文件。
- MPEG4:带有H.264视频编码和AAC音频编码的MPEG 4文件。
- WebM:带有VP8视频编码和Vorbis音频编码的WebM文件。
提示:如果浏览器不支持<video>标签,可以在<video>与</video>标识符之间嵌入替换的HTML字符串,这样旧的浏览器就可以显示这些信息。例如:
<video src=" test.mp4" controls="controls">您的浏览器不支持video标签。</video>
【示例1】使用<video>标签在页面中嵌入一段视频,然后使用<source>标签链接不同的视频文件,浏览器会自己选择第一个可以识别的格式。
<video controls><source src="medias/trailer.ogg" type="video/ogg"><source src="medias/trailer.mp4" type="video/mp4">您的浏览器不支持video标签。</video >
一个video元素中可以包含任意数量的source元素,因此为视频定义两种不同的格式是相当容易的。浏览器会加载第一个它支持的source元素引用的文件格式,并忽略其他的来源。
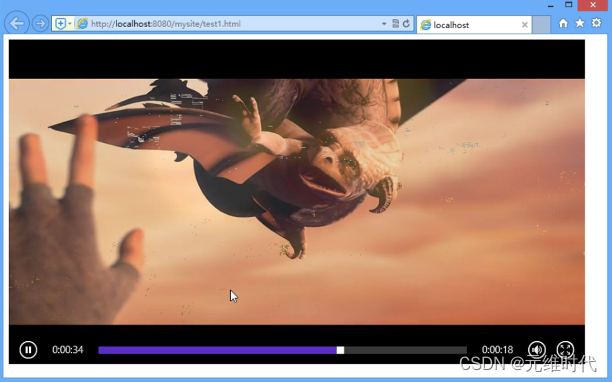
将以上代码在Chrome浏览器中运行,当鼠标经过播放画面时,可以看到出现一个比较简单的视频播放控制条,包含播放、暂停、位置、时间显示、音量控制等控件,如下图所示:

当为<video>标签设置controls属性时,可以在页面上以默认方式进行播放控制。如果不设置controls属性,那么在播放的时候就不会显示控制条界面。
【示例2】通过设置autoplay属性,不需要播放控制条,音频或视频文件就会在加载完成后自动播放。
<video autoplay><source src="medias/trailer.ogg" type="video/ogg"><source src="medias/trailer.mp4" type="video/mp4">您的浏览器不支持video标签。</video >
也可以使用JavaScript脚本控制媒体播放,简单说明如下:
- load():可以加载音频或视频文件。
- play():可以加载并播放音频或视频文件,除非已经暂停,否则默认从开头播放。
- pause():暂停处于播放状态的音频或视频文件。
- canPlayType(type):检测video元素是否支持给定MIME类型的文件。
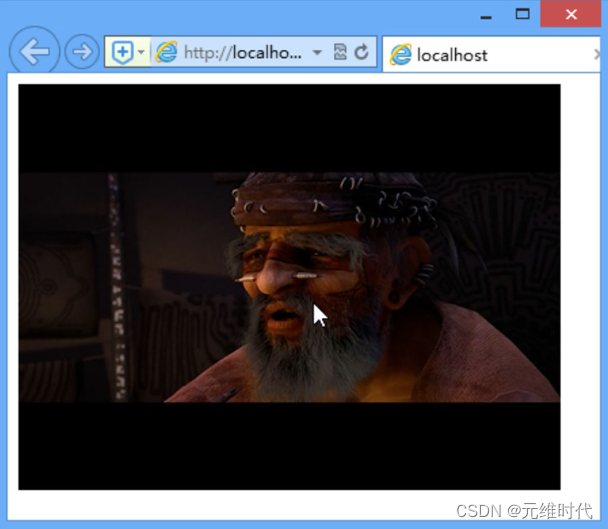
【示例3】演示通过移动鼠标触发视频的play和pause功能。设计当用户移动鼠标到视频界面上时,播放视频,如果移出鼠标,则暂停视频播放。
<video id="movies" onmouseover="this.play()" onmouseout="this.pause()" autobuffer="true"width="400px" height="300px"><source src="medias/trailer.ogv" type='video/ogg; codecs="theora, vorbis"'><source src="medias/trailer.mp4" type='video/mp4'></video>
上面代码在浏览器中预览,显示效果如下图所示:

提示:要实现循环播放,只需要使用autoplay和loop属性。如果不设置autoplay属性,通常浏览器会在视频加载时显示视频的第一帧,用户可能想对此做出修改,指定自己的图像,这可以通过海报图像实现。
例如,下面代码设置自动播放和循环播放的单个WebM视频。如果不设置controls,访问者就无法停止视频。因此,如果将视频指定为循环,最好包含controls。
<video src="paddle-steamer.webm" width="369" height="208" autoplay loop></video>
下面代码指定了海报图像(当页面加载并显示视频时显示该图像)的单个WebM视频(含控件)。
<video src="paddle-steamer.webm" width="369" height="208" poster="paddle-steamer-poster.jpg" controls></video>
其中,paddle-steamer.webm指向你的视频文件,paddle-steamer-poster.jpg是想用作海报图像的图像。
如果用户观看视频的可能性较低(如该视频并不是页面的主要内容),那么可以告诉浏览器不要预先加载该视频。对于设置了preload="none"的视频,在初始化视频之前,浏览器显示视频的方式并不一样。
<video src="paddle-steamer.webm" preload="none" controls></video>
上面代码说明在页面完全加载时也不会加载单个WebM视频,仅在用户试着播放该视频时才会加载它。注意这里省略了width和height属性。
将preload设为none的视频,在Firefox中什么也不会显示,因为浏览器没有得到关于该视频的任何信息(连尺寸都不知道),也没有指定海报图像。如果用户播放该视频,则浏览器会获取该视频的尺寸,并调整视频大小。
Chrome在控制组件上面显示一个空白的矩形。这时,控制组件的大小比访问者播放视频时显示的组件要窄一些。
preload的默认值是auto,这会让浏览器具有用户将要播放该视频的预期,从而做好准备,让视频可以很快进入播放状态。由于浏览器会预先加载大部分视频甚至整个视频,所以在视频播放的过程中对其进行多次开始、暂停的操作会变得更不容易,因为浏览器总是试着下载较多的数据让访问者观看。
在none和auto之间有一个不错的中间值,即preload=“metadata”。这样设置会让浏览器仅获取视频的基本信息,如尺寸、时长,甚至一些关键帧。在开始播放之前,浏览器不会显示白色的矩形,而且视频的尺寸也会与实际尺寸一致。
使用metadata会告诉浏览器,用户的连接速度并不快,因此需要在不妨碍播放的情况下尽可能地保留带宽资源。
注意:如果要获得所有兼容HTML5的浏览器的支持,至少需要提供两种格式的视频:MP4和WebM。这时须用到HTML5的source元素。通常,source元素用于定义一个以上的媒体元素的来源。例如,下面代码为视频定义了两个源:MP4文件和WebM文件。
<video width="369" height="208" controls><source src="paddle-steamer.mp4" type="video/mp4"><source src="paddle-steamer.webm" type="video/webm"><p><a href="paddle-steamer.mp4">下载视频</a></p></video>
【补充】:利用现代浏览器提供的原生可访问性支持,原生多媒体可以更好地使用键盘进行控制,这是原生多媒体的另一个好处。HTML5视频和音频的键盘可访问性支持在Firefox、IE和Opera浏览器中表现良好。不过,对于Chrome和Safari浏览器,实现键盘可访问性的唯一办法是自制播放控件。为此,需要使用JavaScript Media API(这也是HTML5的一部分)。
HTML5指定了一种新的文件格式WebVTT(Web Video Text Track,Web视频文本轨道)用于包含文本字幕、标题、描述、篇章等视频内容。更多信息可以参见www.iandevlin.com/blog/2011/05/html5/webvtt-and-video-subtitles,其中包括为了对接规范,修改在2012年进行的更新。
类与对象的知识补充及编译器优化)









)


用户列表查询接口(下))


)


