SignalR + MVC5 简单示例
原文:SignalR + MVC5 简单示例
本文和前一篇文章很类似,只不过是把 SignalR 应用在了 MVC 中
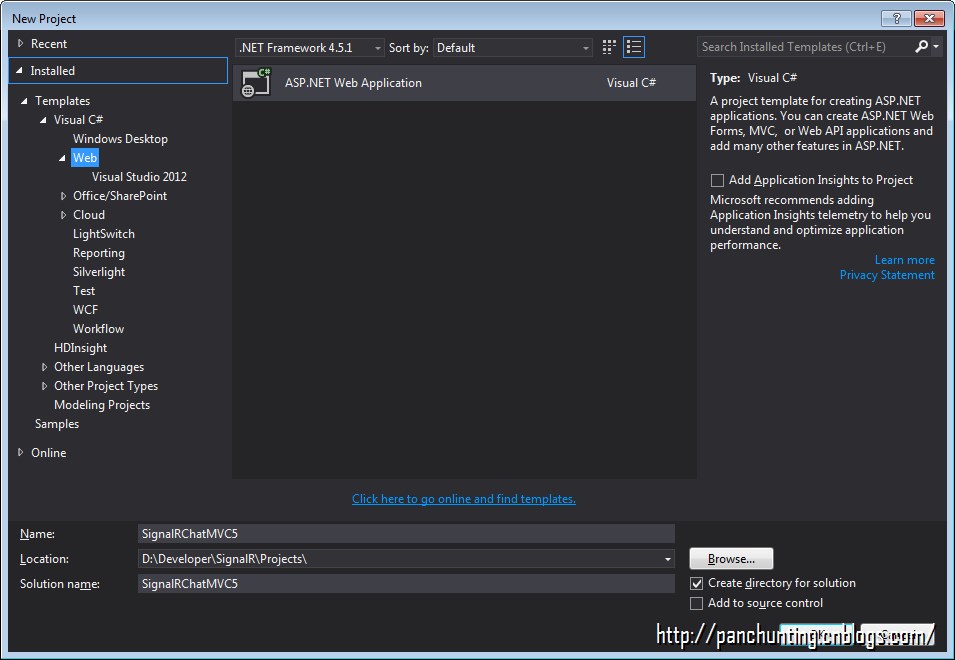
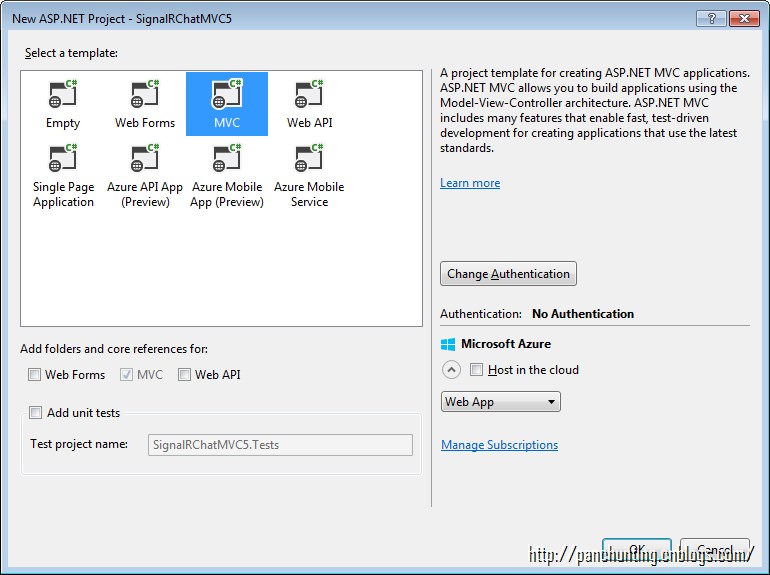
新建项目,选择 MVC 模板


安装 SignalR
Install-Package Microsoft.AspNet.SignalR
在项目中添加文件夹 Hubs
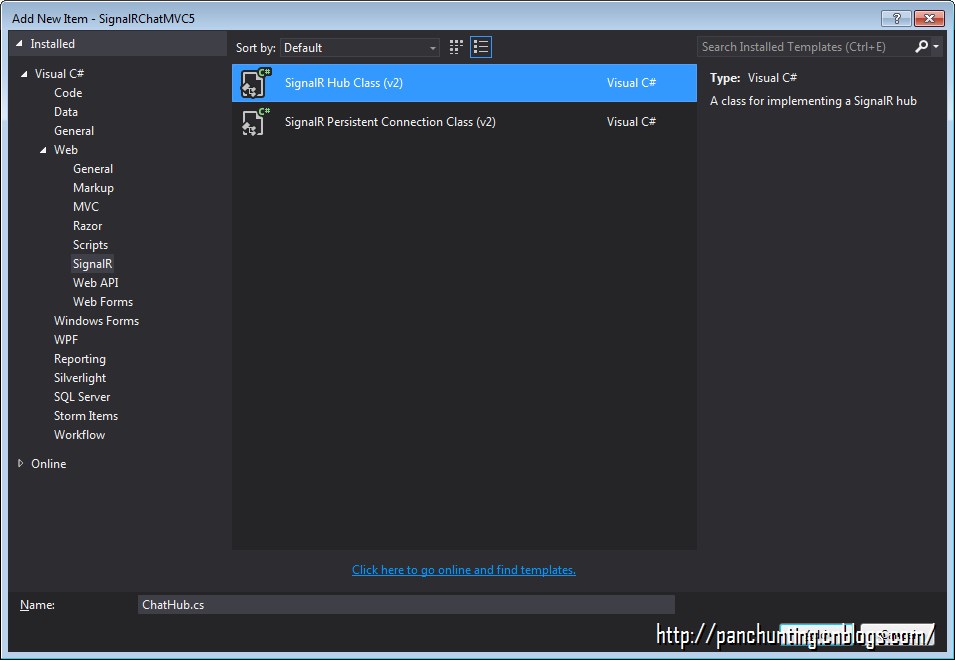
在 Hubs 文件夹中添加 SignalR Hub Class (V2)

代码如下
using System; using System.Collections.Generic; using System.Linq; using System.Web; using Microsoft.AspNet.SignalR;namespace SignalRChatMVC5.Hubs {public class ChatHub : Hub{public void Send(string name, string message){// Call the addNewMessageToPage method to update clients. Clients.All.addNewMessageToPage(name, message);}} }
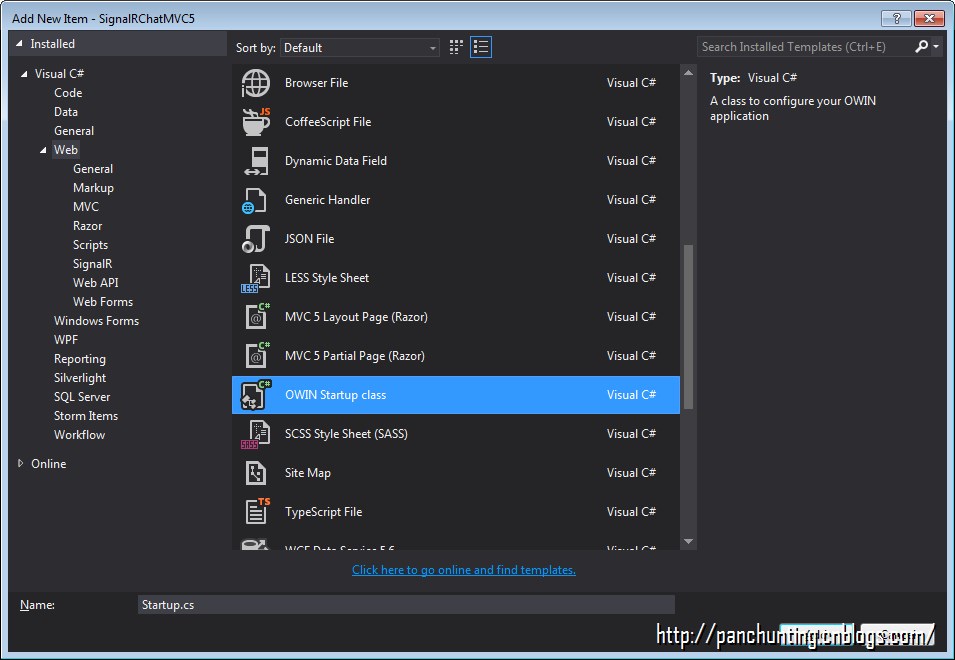
添加OWIN Startup Class

代码如下
using System; using System.Threading.Tasks; using Microsoft.Owin; using Owin;[assembly: OwinStartup(typeof(SignalRChatMVC5.Startup))] namespace SignalRChatMVC5 {public class Startup{public void Configuration(IAppBuilder app){// Any connection or hub wire up and configuration should go here app.MapSignalR();}} }
在 HomeController 中添加方法 Chat
public ActionResult Chat() {return View(); }
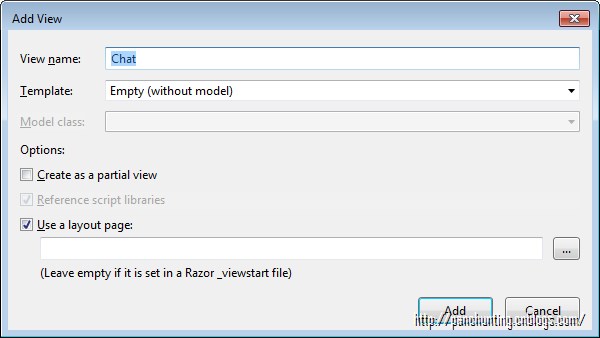
右击添加 View

代码如下
@{ViewBag.Title = "Chat"; } <h2>Chat</h2> <div class="container"><input type="text" id="message" /><input type="button" id="sendmessage" value="Send" /><input type="hidden" id="displayname" /><ul id="discussion"></ul> </div> @section scripts {<!--Script references. --><!--The jQuery library is required and is referenced by default in _Layout.cshtml. --><!--Reference the SignalR library. --><script src="~/Scripts/jquery.signalR-2.2.0.min.js"></script><!--Reference the autogenerated SignalR hub script. --><script src="~/signalr/hubs"></script><!--SignalR script to update the chat page and send messages.--><script>$(function () {// Reference the auto-generated proxy for the hub.var chat = $.connection.chatHub;// Create a function that the hub can call back to display messages. chat.client.addNewMessageToPage = function (name, message) {// Add the message to the page. $('#discussion').append('<li><strong>' + htmlEncode(name) + '</strong>: ' + htmlEncode(message) + '</li>');};// Get the user name and store it to prepend to messages. $('#displayname').val(prompt('Enter your name:', ''));// Set initial focus to message input box. $('#message').focus();// Start the connection. $.connection.hub.start().done(function () {$('#sendmessage').click(function () {// Call the Send method on the hub. chat.server.send($('#displayname').val(), $('#message').val());// Clear text box and reset focus for next comment. $('#message').val('').focus();});});});// This optional function html-encodes messages for display in the page.function htmlEncode(value) {var encodedValue = $('<div />').text(value).html();return encodedValue;}</script> }
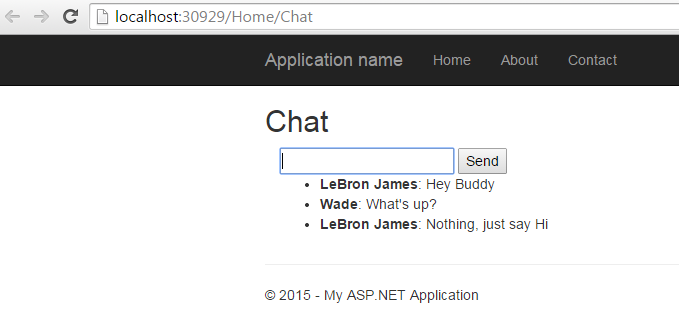
运行效果(开启两个浏览器窗口)


posted on 2015-07-03 15:02 NET未来之路 阅读(...) 评论(...) 编辑 收藏

)
 ,加修改)


)
 helloworld)
)

 write_file())
)


)



”解决方案)

)