这是我的教程的第二部分,有关使用SmartGWT快速进行UI开发。 在本教程的第一部分中 ,我们创建了基本的界面布局并添加了一些基本组件。 现在是时候解决这个问题,并使用SmartGWT的真正功能了。
在继续之前,让我们记住到目前为止我们创建的UI的样子:

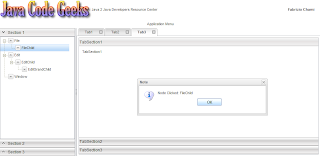
完成本教程后,UI将会变成以下内容:

为了重新定义它们的功能,我们将不得不重新访问一些现有的类。 让我们从NavigationArea类开始。 在那里,我们使用SectionStack类创建了手风琴。 但是,每个堆栈部分仅包含一个普通标签。 我们将在导航方面添加一些更有用的东西。 我们将在导航窗格中使用一棵树,其中每个叶子实际上将代表一个动作。 为此,我们将通过定义out实现的特定特征来扩展TreeGrid类。 因此,这是“ NavigationTreeGrid”类:
package com.javacodegeeks.smartgwt.appui.client.ui.widgets;import com.smartgwt.client.types.SelectionStyle;
import com.smartgwt.client.types.TreeModelType;
import com.smartgwt.client.util.SC;
import com.smartgwt.client.widgets.tree.Tree;
import com.smartgwt.client.widgets.tree.TreeGrid;
import com.smartgwt.client.widgets.tree.TreeNode;
import com.smartgwt.client.widgets.tree.events.NodeClickEvent;
import com.smartgwt.client.widgets.tree.events.NodeClickHandler;public class NavigationTreeGrid extends TreeGrid {public NavigationTreeGrid() {setNodeIcon("arrow_down.png"); setFolderIcon("arrow_up.png"); setShowOpenIcons(false);setShowDropIcons(false);setShowSelectedStyle(true); setShowPartialSelection(true); setCascadeSelection(false);setCanSort(false);setShowConnectors(true);setShowHeader(false);setLoadDataOnDemand(false);setSelectionType(SelectionStyle.SINGLE);Tree data = new Tree();data.setModelType(TreeModelType.CHILDREN);data.setRoot(new TreeNode("root", new TreeNode("File",new TreeNode("FileChild")), new TreeNode("Edit",new TreeNode("EditChild",new TreeNode("EditGrandChild"))), new TreeNode("Window")));setData(data);addNodeClickHandler(new NodeClickHandler() { @Overridepublic void onNodeClick(NodeClickEvent event) {String name = event.getNode().getName();SC.say("Node Clicked: " + name);}});}}我们首先为树定义一些属性,更重要的是:
- setShowConnectors :定义是否应显示连接器线,以说明树的层次结构。
- setClosedIconSuffix :此后缀附加在提供的图标名称后,默认为“ closed”,因此您最好使用自定义值并覆盖该值。
- setSelectionType :定义网格的可单击选择行为,即,是否可以在给定时间选择多个项目。
此外, setNodeIcon和setFolderIcon方法用于为每个节点设置适当的图标,具体取决于它是父节点还是叶节点。
接下来,我们创建一个Tree实例,该实例本质上是一个数据模型,它代表链接到层次结构中的一组对象。 每个树节点都是通过TreeNode类实现的,我们使用setRoot方法设置根节点。 请注意,可以通过使用名称和对象数组来构造每个节点,因此,通过采用递归方法,我们可以在一行中创建整个树。 然后,我们使用setData方法将Tree中的数据提供给TreeGrid 。 最后,我们为节点单击事件注册一个处理程序,并通过创建一个显示节点名称的弹出窗口来实现NodeClickHandler接口。
为了使用我们新创建的树,我们返回“ NavigationArea”类并更改以下几行:
...
SectionStackSection section1 = new SectionStackSection("Section 1");
section1.setExpanded(true);
final NavigationTreeGrid navigationTreeGrid = new NavigationTreeGrid();
navigationTreeGrid.setHeight100();
section1.addItem(navigationTreeGrid);
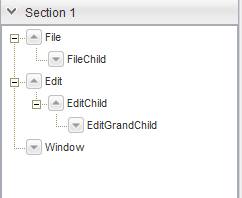
...让我们看看这是如何改变导航区域中的界面的:

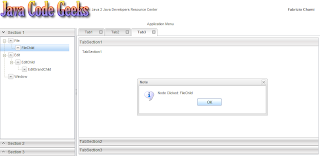
单击其中一个节点后,将出现一个具有相关名称的窗口:

下一步是填充现在几乎是空的主要区域。 我们将为此使用标签。 使用选项卡是高度首选的,因为它在屏幕空间方面非常有效。 通过堆叠选项卡,用户可以同时打开许多面板,只需单击即可导航到首选面板。
在SmartGWT中,选项卡的使用由Tab类提供。 但是,为了呈现选项卡,必须将这些选项卡分组在TabSet中 ,该选项卡允许多个窗格上的组件共享同一空间。 用户可以选择顶部的选项卡以显示每个窗格。
现在,我们将重新访问“ MainArea”类,并在其中添加三个不同的选项卡窗格。 第一个将仅包含任意HTML元素,第二个将具有连接的菜单,第三个将包含自定义垂直手风琴。 让我们看看如何做到这一点:
package com.javacodegeeks.smartgwt.appui.client.ui;import com.javacodegeeks.smartgwt.appui.client.ui.widgets.CustomAccordion;
import com.smartgwt.client.types.Overflow;
import com.smartgwt.client.types.Side;
import com.smartgwt.client.widgets.Canvas;
import com.smartgwt.client.widgets.HTMLFlow;
import com.smartgwt.client.widgets.layout.VLayout;
import com.smartgwt.client.widgets.menu.Menu;
import com.smartgwt.client.widgets.menu.MenuItem;
import com.smartgwt.client.widgets.tab.Tab;
import com.smartgwt.client.widgets.tab.TabSet;
import com.smartgwt.client.widgets.toolbar.ToolStrip;
import com.smartgwt.client.widgets.toolbar.ToolStripButton;
import com.smartgwt.client.widgets.toolbar.ToolStripMenuButton;public class MainArea extends VLayout {final TabSet topTabSet = new TabSet();public MainArea() {super();this.setOverflow(Overflow.HIDDEN);topTabSet.setTabBarPosition(Side.TOP); topTabSet.setTabBarAlign(Side.LEFT);ToolStrip toolStrip = new ToolStrip();toolStrip.setWidth100();ToolStripButton iconButton = new ToolStripButton();iconButton.setTitle("MyButton");toolStrip.addButton(iconButton); MenuItem[] itemArray = new MenuItem[4];itemArray[0] = new MenuItem("MenuItem1");Menu menu1 = new Menu();menu1.setData(new MenuItem("SubMenuItem11"), new MenuItem("SubMenuItem12"));itemArray[0].setSubmenu(menu1);itemArray[1] = new MenuItem("MenuItem2");Menu menu2 = new Menu();menu2.setData(new MenuItem("SubMenuItem21"), new MenuItem("SubMenuItem22"));itemArray[1].setSubmenu(menu2);Menu parentMenu = new Menu(); parentMenu.setCanSelectParentItems(true); parentMenu.setData(itemArray);ToolStripMenuButton menuButton = new ToolStripMenuButton("Menu", parentMenu);toolStrip.addMenuButton(menuButton);VLayout hlayout = new VLayout();hlayout.addMember(toolStrip);hlayout.addMember(new HTMLFlow("Tab3"));addTabToTopTabset("Tab1", new HTMLFlow("Tab1"), true);addTabToTopTabset("Tab2", hlayout, true); addTabToTopTabset("Tab3", new CustomAccordion(), true);this.addMember(topTabSet);}private void addTabToTopTabset(String title, Canvas pane, boolean closable) {Tab tab = createTab(title, pane, closable);topTabSet.addTab(tab);topTabSet.selectTab(tab);}private Tab createTab(String title, Canvas pane, boolean closable) {Tab tab = new Tab(title);tab.setCanClose(closable);tab.setPane(pane);return tab;}}这里要注意的事情。 首先,我们使用ToolStrip ,它实际上是可以附加各种小部件(按钮,菜单等)的条。 特定的类只能添加到工具条中。 例如,如果要添加按钮,则必须创建一个ToolStripButton实例。 同样,可以将整个菜单附加到该菜单上。 创建菜单类的实例后,我们使用MenuItem类向其添加组件。 最后,菜单被封装到ToolStripMenuButton中 ,然后最终被添加到工具条中。
关于标签,API非常简单。 我们使用TabSet类的addTab方法添加新的标签,并使用selectTab方法选择特定的标签。 在选项卡本身上,我们可以使用setPane方法来指定与特定选项卡关联的窗格。 要确定选项卡是否应提供用于关闭自身的图标,请使用setCanClose方法。
最后,让我们看一下“ CustomAccordion”类,它基本上是一种垂直手风琴。
package com.javacodegeeks.smartgwt.appui.client.ui.widgets;import com.smartgwt.client.types.Overflow;
import com.smartgwt.client.types.VisibilityMode;
import com.smartgwt.client.widgets.HTMLFlow;
import com.smartgwt.client.widgets.layout.SectionStack;
import com.smartgwt.client.widgets.layout.SectionStackSection;public class CustomAccordion extends SectionStack {public CustomAccordion() {this.setWidth100();this.setVisibilityMode(VisibilityMode.MUTEX);this.setShowExpandControls(false);this.setAnimateSections(true);SectionStackSection section1 = new SectionStackSection("TabSection1"); section1.setExpanded(true); HTMLFlow htmlFlow1 = new HTMLFlow(); htmlFlow1.setOverflow(Overflow.AUTO); htmlFlow1.setPadding(10); htmlFlow1.setContents("TabSection1"); section1.addItem(htmlFlow1);SectionStackSection section2 = new SectionStackSection("TabSection2"); section2.setExpanded(false); HTMLFlow htmlFlow2 = new HTMLFlow(); htmlFlow2.setOverflow(Overflow.AUTO); htmlFlow2.setPadding(10); htmlFlow2.setContents("TabSection2"); section2.addItem(htmlFlow2);SectionStackSection section3 = new SectionStackSection("TabSection3"); section3.setExpanded(false);HTMLFlow htmlFlow3 = new HTMLFlow(); htmlFlow3.setOverflow(Overflow.AUTO); htmlFlow3.setPadding(10); htmlFlow3.setContents("TabSection3"); section3.addItem(htmlFlow3);this.addSection(section1); this.addSection(section2); this.addSection(section3);}}我们以前没见过什么,我们使用SectionStack类创建手风琴并向其添加SectionStackSection 。 HTMLFlow类用于显示应扩展到其自然大小而无需滚动HTML内容。
启动Eclipse配置,然后将浏览器指向提供的URL:
http://127.0.0.1:8888/AwesomeSmartGWTUIProject.html?gwt.codesvr=127.0.0.1:9997
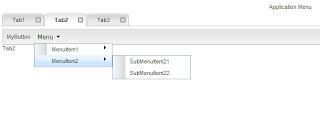
现在让我们看一下每个选项卡的外观:
* Tab1:非常简单明了。

* Tab2:此选项卡包含一个工具条,上面带有一个按钮和一个菜单。

* Tab3:此选项卡将垂直手风琴围成三个独立的部分。

这就是整个用户界面的样子:

我们已经到了本教程的结尾,所以让我们重新回顾一下已经完成的工作。 首先,我们通过定义特定区域并添加相应的子布局来创建UI的主布局。 每个子布局都是单独处理的。 对于标题区域,我们在左侧添加了应用程序的徽标,在右侧添加了已登录用户的名称。 对于导航区域,我们使用了一个手风琴,该手风琴将一棵树封闭在其中的一部分中。 这棵树可以有任意数量的子代,孙代等,但是您不可以一味地接受它。 最后,对于主布局,我们使用了选项卡,以便最大程度地利用屏幕区域。 创建了三个预定义的选项卡,每个选项卡包含各种小部件。 请注意,导航窗格应链接到主区域。 每当用户单击其中一个叶子时,都可以通过创建一个新选项卡来实现。
伙计们。 您可以在这里找到创建的最终Eclipse项目。 如果您喜欢这个,别忘了分享! 干杯!
- 高级SmartGWT教程,第1部分
- SmartGWT入门,提供出色的GWT界面
- 将JSON功能添加到您的GWT应用程序中
- 建立自己的GWT Spring Maven原型
- 将CAPTCHA添加到您的GWT应用程序
- GWT Spring和Hibernate进入数据网格世界
翻译自: https://www.javacodegeeks.com/2011/01/advanced-smartgwt-tutorial-part-2.html








)










