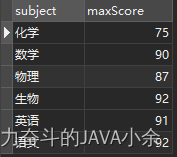
SELECT DISTINCT name, subject, MAX ( score) OVER ( PARTITION by subject) as '此学科最高分数' from scores;
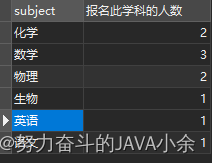
select DISTINCT subject, count ( name) over ( partition by subject) as '报名此学科的人数' from scores;
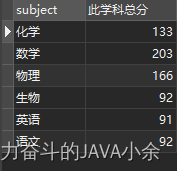
SELECT DISTINCT subject, SUM ( score) over ( partition by subject) as '此学科总分' from scores;
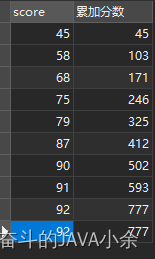
select score, sum ( score) over ( order by score) as '累加分数' from scores;
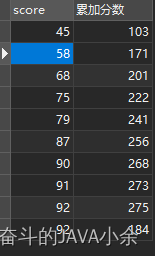
select score, sum ( score) over ( ORDER BY score rows between 1 preceding and 1 following ) as '累加分数' from scores;
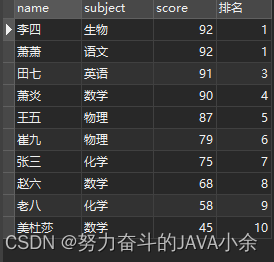
select name, subject, score, ROW_NUMBER( ) over ( order by score DESC ) as '排名' from scores;
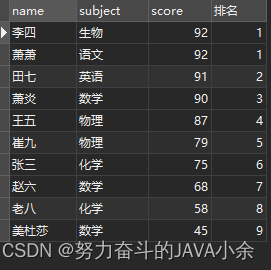
select name, subject, score, RANK( ) over ( order by score desc ) as '排名' from scores;
select name, subject, score, DENSE_RANK( ) over ( ORDER BY score desc ) as '排名' from scores;
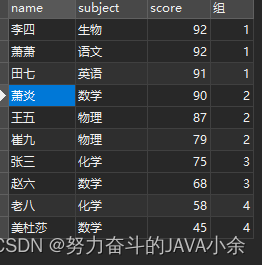
select name, subject, score, NTILE( 4 ) over ( order by score desc ) as '组' from scores;
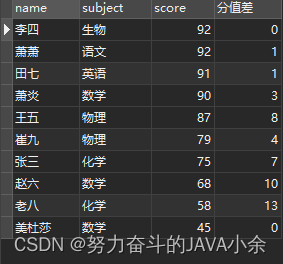
select name, subject, score, abs( score- LAG( score, 1 , score) over ( order by score desc ) ) as '分值差' from scores;
select name, subject, score, abs( score- LEAD( score, 1 , score) over ( order by score desc ) ) as '分值差' from scores;













)




桥接网络)


可缩放可一起移动的侧滑栏)








加入永磁同步电机发电控制仿真模型研究(Matlab代码实现))
