到目前为止,我们已经为域类“ User ”创建了CRUD数据库服务,并且还将MyBatis配置与Spring Configuration文件集成在一起。 接下来,我们将使用Spring MVC创建一个网页,以使用MyBatis CRUD服务对数据库执行操作。
- 使用MyBatis 3创建DAO类,这将有助于对数据库执行CRUD操作。
- 设置环境以集成MyBatis 3和Spring MVC 3框架。
- 创建用于执行CRUD操作的Spring MVC 3控制器。
因此,在这一部分中,我们将经历以下会话,这些会话使我们能够使用Spring MVC和MyBatis CRUD服务为示例创建用户界面:
- Spring表单验证器
- Spring MVC控制器
- 用于执行UI创建的jsp页面和JavaScript文件
- 最后一个Spring MVC配置文件
Spring表单验证器
首先,我们将看到此示例中使用的表单验证器。 这是代码:
package com.raistudies.validator;import org.springframework.stereotype.Component;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;import com.raistudies.domain.User;@Component
public class RegistrationValidator implements Validator {public boolean supports(Class<?> c) {return User.class.isAssignableFrom(c);}public void validate(Object command, Errors errors) {ValidationUtils.rejectIfEmptyOrWhitespace(errors, "name", "field.name.empty");ValidationUtils.rejectIfEmptyOrWhitespace(errors, "standard", "field.standard.empty");ValidationUtils.rejectIfEmptyOrWhitespace(errors, "age", "field.age.empty");ValidationUtils.rejectIfEmptyOrWhitespace(errors, "sex", "field.sex.empty");User usrBean = (User)command;if(!isNumber(usrBean.getAge().trim()))errors.rejectValue("age", "field.age.NAN");}private boolean isNumber(String str){for (int i = 0; i < str.length(); i++) {//If we find a non-digit character we return false.if (!Character.isDigit(str.charAt(i)))return false;}return true;}
}如您所见,我们对表单值设置了一些限制,例如每个字段都应该有值,而“ age ”字段中的值应该是数字。 您可以根据需要从此类的validate()方法中为表单值添加更多限制。 错误消息值的包含在属性文件messages.properties中定义,如下所示:
field.name.empty=Name field is mandatory.
field.standard.empty=Standard field is mandatory.
field.age.empty=Age field is mandatory.
field.sex.empty=Sex field is mandatory.field.age.NAN=Age should be a number.这就是表单验证部分的全部内容,现在我们将看到控制器部分。
Spring MVC控制器
控制器会将请求从浏览器投射到MyBatis服务。 波纹管是代码:
package com.raistudies.controllers;import java.util.List;
import java.util.UUID;import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.ModelMap;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;import com.raistudies.domain.User;
import com.raistudies.persistence.UserService;
import com.raistudies.validator.RegistrationValidator;@Controller
@RequestMapping(value="/registration")
public class RegistrationController {private RegistrationValidator validator = null;private UserService userService = null;@Autowiredpublic void setUserService(UserService userService) {this.userService = userService;}public RegistrationValidator getValidator() {return validator;}@Autowiredpublic void setValidator(RegistrationValidator validator) {this.validator = validator;}@RequestMapping(method=RequestMethod.GET)public String showForm(ModelMap model){List<User> users = userService.getAllUser();model.addAttribute("users", users);User user = new User();user.setId(UUID.randomUUID().toString());model.addAttribute("user", user);return "registration";}@RequestMapping(value="/add", method=RequestMethod.POST)public ModelAndView add(@ModelAttribute(value="user") User user,BindingResult result){validator.validate(user, result);ModelAndView mv = new ModelAndView("registration");if(!result.hasErrors()){userService.saveUser(user);user = new User();user.setId(UUID.randomUUID().toString());mv.addObject("user", user);}mv.addObject("users", userService.getAllUser());return mv;}@RequestMapping(value="/update", method=RequestMethod.POST)public ModelAndView update(@ModelAttribute(value="user") User user,BindingResult result){validator.validate(user, result);ModelAndView mv = new ModelAndView("registration");if(!result.hasErrors()){userService.updateUser(user);user = new User();user.setId(UUID.randomUUID().toString());mv.addObject("user", user);}mv.addObject("users", userService.getAllUser());return mv;}@RequestMapping(value="/delete", method=RequestMethod.POST)public ModelAndView delete(@ModelAttribute(value="user") User user,BindingResult result){validator.validate(user, result);ModelAndView mv = new ModelAndView("registration");if(!result.hasErrors()){userService.deleteUser(user.getId());user = new User();user.setId(UUID.randomUUID().toString());mv.addObject("user", user);}mv.addObject("users", userService.getAllUser());return mv;}
}控制器使用两个bean进行CRUD操作,一个是我们上面说过的用来验证表单数据的RegistrationValidator ,另一个是我们在上一部分中使用MyBatis 3创建的UserService ,以对表单数据执行数据库操作。 两个豆将在Spring使用二传手注射自动接线。
控制器具有以下操作方法来处理对表单数据的CRUD请求:
- showForm():此操作将首次显示该表单,这就是我们将方法类型设置为RequestMethod.GET的原因。该方法还将使用UserService的 getAllUser()方法提供数据库中所有可用的用户以显示在表上表格如下。
- add():此操作将处理创建操作。 首先,它将验证表单数据,如果没有错误发生,则它将使用UserService的 saveUser()方法将表单数据保存到数据库中以创建新用户。 它还将使用表单绑定一个新的User对象。
- update(): update方法将使用UserService的 updateUser()方法将用户详细信息更新到数据库,并且在此之前,它将使用RegistrationValidator验证数据。
- delete():此方法用于从数据库中删除用户,并从UserService的deleteUser()方法获得帮助。
用于执行UI创建的jsp页面和JavaScript文件
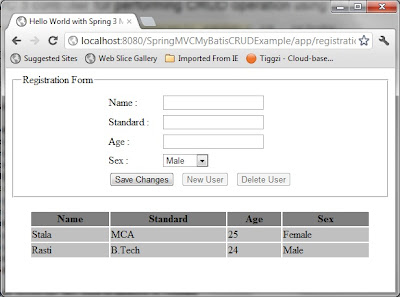
在此会话中,我们将看到示例的用户界面部分。 我们将创建一个如下所示的网页:
 |
| Spring MVC和MyBatis 3集成–用户表单 |
用户界面功能:
- “保存更改”按钮将用于创建新用户或更新现有用户。
- “新用户”按钮将用于设置表单以创建新用户。
- “删除用户”按钮将用于删除表格中显示其详细信息的用户
- 单击任何行将把相应的行数据带到表单域以进行更新或删除。
让我们看一下与该网页对应的jsp代码:
</div>
<div>
<pre><!DOCTYPE HTML PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ page session="true" %>
<%@ taglib uri="http://www.springframework.org/tags/form" prefix="form"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<html xmlns="http://www.w3.org/1999/xhtml"><head><title>Hello World with Spring 3 MVC</title><meta http-equiv="Content-Type" content="text/html; charset=windows-1251"><script type="text/javascript" src='<c:url value="/resources/common.js"/>'></script><script type="text/javascript" src='<c:url value="/resources/registration.js"/>'></script><script type="text/javascript">var projectUrl = '<c:url value="/"/>';if(projectUrl.indexOf(";", 0) != -1){projectUrl = projectUrl.substring(0, projectUrl.indexOf(";", 0));}</script></head><body><fieldset><legend>Registration Form</legend><center><form:form commandName="user" action="/SpringMVCMyBatisCRUDExample/app/registration/add" name="userForm"><form:hidden path="id"/><table><tr><td colspan="2" align="left"><form:errors path="*" cssStyle="color : red;"/></td></tr><tr><td>Name : </td><td><form:input path="name" /></td></tr><tr><td>Standard : </td><td><form:input path="standard" /></td></tr><tr><td>Age : </td><td><form:input path="age" /></td></tr><tr><td>Sex : </td><td><form:select path="sex"><form:option value="Male"/><form:option value="Female"/></form:select></td></tr><tr><td colspan="2"><input type="submit" value="Save Changes"/> <input type="reset" name="newUser" value="New User" onclick="setAddForm();" disabled="disabled"/> <input type="submit" name="deleteUser" value="Delete User" onclick="setDeleteForm();" disabled="disabled"/></td></tr></table></form:form></center></fieldset><c:if test="${!empty users}"><br /><center><table width="90%"><tr style="background-color: gray;"><th>Name</th><th>Standard</th><th>Age</th><th>Sex</th></tr><c:forEach items="${users}" var="user"><tr style="background-color: silver;" id="${user.id}" onclick="setUpdateForm('${user.id}');"><td><c:out value="${user.name}"/></td><td><c:out value="${user.standard}"/></td><td><c:out value="${user.age}"/></td><td><c:out value="${user.sex}"/></td></tr></c:forEach></table></center><br /></c:if></body>
</html></pre>
</div>
<div>如您所见,表单的默认操作是使用控制器的add方法将表单详细信息添加到数据库。 单击“删除用户”后,它将调用JavaScript函数,该函数将更改表单url以删除用户。 我们已经使用<c:forEach /> jstl来显示表上的所有用户,并且每一行都声明了单击,即使这将把表行数据带到表单中,也将改变表单的提交URL来调用控制器的update()方法。
Spring MVC配置文件
最后,我们将看到用于配置控制器和其他所有东西的Spring MVC配置。 以下是配置文件:
</div>
<div>
<pre><?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xmlns:context="http://www.springframework.org/schema/context"xmlns:mvc="http://www.springframework.org/schema/mvc"xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.0.xsdhttp://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context-3.0.xsdhttp://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc-3.0.xsd"><!-- Application Message Bundle --><bean id="messageSource" class="org.springframework.context.support.ReloadableResourceBundleMessageSource"><property name="basename" value="/WEB-INF/messages" /><property name="cacheSeconds" value="3000" /></bean><!-- Scans the classpath of this application for @Components to deploy as beans --><context:component-scan base-package="com.raistudies" /><!-- Configures the @Controller programming model --><mvc:annotation-driven /><!-- Resolves view names to protected .jsp resources within the /WEB-INF/views directory --><bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver"><property name="prefix" value="/WEB-INF/jsp/"/><property name="suffix" value=".jsp"/></bean><import resource="jdbc-context.xml"/>
</beans></pre>
</div>
<div>该配置文件包括themessages.properties作为资源包,还包括jdbc-context.xml配置文件,其中包含将MyBatis 3与Spring集成的配置。
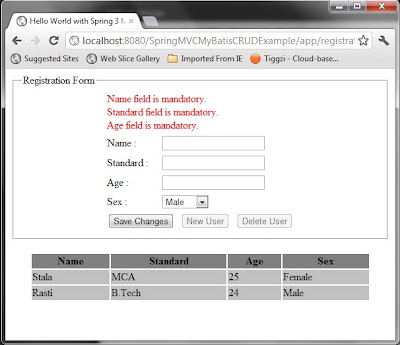
在运行示例时,您将得到上面的屏幕,该屏幕还将显示数据库中存在的所有记录。 单击“ 保存更改 ”按钮,您将获得以下屏幕,该屏幕将在空白表单值上显示验证错误:
 |
| Spring MVC和MyBatis 3集成–带有验证错误的用户表单 |
现在,用有效数据填写表格,然后单击“保存更改”按钮,它将表格数据带到下面的表格中。
仅此示例而已。 希望您喜欢学习!! ![]()
- 使用MyBatis 3创建DAO类,这将有助于对数据库执行CRUD操作。
- 设置环境以集成MyBatis 3和Spring MVC 3框架。
- 创建用于执行CRUD操作的Spring MVC 3控制器。
参考: Spring MVC 3控制器,用于通过 Rai Studies博客的JCG合作伙伴 Rahul Mondal 使用MyBatis(iBatis)3执行CRUD操作 。
翻译自: https://www.javacodegeeks.com/2012/05/spring-mvc-3-controller-for-mybatis.html



——prototype原型)
)





...)








