SVG是矢量图,刚接触尚不能仔细介绍,但只需记得一点:放大不失真,存储也方便。
因为多数户型图使用SVG格式,Android要用的话必须通过相关转换工具,将原SVG格式文件,转换为XML后缀的VectorDrawable文件。
通过万能的百度查询,发现早已有人做好了相关转换工具。
地址1——SVG2Android:这是Git上的开源项目,clone下来后在浏览器中打开index即可使用。
PS:火狐浏览器貌似不支持Bake transforms into path (experimental),需要谷歌浏览器(可以勾选)或者其他浏览器(没试过)。
地址2——SVG-Android:也是Git上的开源项目,是将SVG直接转换为PNG这样的图片。
PS:仅clone下来项目,查看了相关代码,并没有具体测试,因为目前暂时不需要将SVG转为图片来使用。
原生的正常的SVG文件可以通过上面工具转为Android使用的VectorDrawable文件,但是我需要对SVG剪切一部分呢?在剪切、添加、修改之后,我需要对SVG进行放大或缩小呢?
那么你就需要Inkscape这个强大的矢量图编辑器了。
做完你想要的任何效果之后,在保存的时候,你是不是一下子点击确定,却忘了格式是否正确呢?
我就是这样,直接点击确定,然后到AndroidStudio中去转换(事实上AS自带SVG转VectorDrawable功能),发现并不能正常读取,AS提示说这是一个空文件(或者找不到对应标签)。
File >>> New >>> Vector Asset >>> Local SVG file >>> Image file ...

不要苦恼,首先读取出错肯定是文件格式不支持,原生的SVG文件在AS中肯定得到很好的转换效果,但你通过第三方矢量图修改工具,进行编辑之后再保存,通常都携带有第三方工具的一些信息。
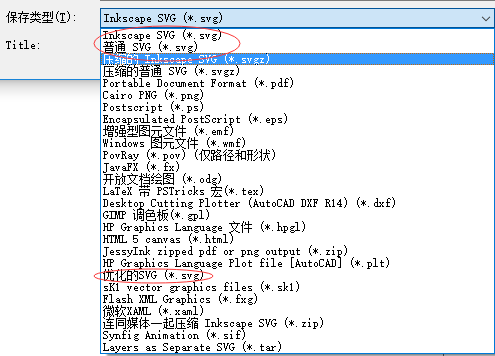
那么你就要在保存的时候,看清楚并选好相应的后缀。

我在使用的时候发现,默认的Inkscape SVG 和普通 SVG保存之后,前者会多出来很多第三方定义的信息,有什么图层之类的。
而普通SVG相对而言,也仅仅是少了一些第三方信息,修改之后的结构依然是以line这样的标签为主,对于转换来说,不是很友好。
然后我是用优化的SVG去保存,它会弹出来一些选项,通过对这些选项的舍取,保存完之后打开的SVG源代码跟原生SVG文件几乎没有差别。
唯一多出来的是transform="matrix(a,b,c,d,e,f)"这样的属性,通过百度得知这是大学高数里面的矩阵变换,转换起来有点小复杂。
所以AS即使能够对【优化的SVG】文件进行转换,预览的效果也有所偏差,具体就是这个属性导致的元素偏移。
那么回过头来看看上面的SVG2Android工具,为什么要提Bake transforms into path (experimental)属性呢?
就是因为它对transform的支持,不会使转换之后的图像产生一定程度上的偏移。
那么结论来了:
1、正常的原生SVG文件,使用AS自带转换器即可(特方便)。
2、如果AS自带转换器无法使用(有可能是第三方编辑器导致坐标转换出错),那么就使用SVG2Android去转换格式。
3、如果还是无法转换坐标,那么就使用SAX方式,解析SVG文件标签,一一对应VectorDrawable中的标签即可。
第三部分的结论目前还在编写代码中,事实上这仅仅是对特殊SVG文件的一种应对,相信前面两种工具已经对普遍意义的SVG作了很好的转换支持。
















)


