要搞一个小型的cms内容发布系统
因为小程序上线之后,直接对数据库进行操作的话,慧出问题的,所以一般都会做一个管理系统,让工作人员通过这个管理系统来对这个数据库进行增删改查
微信小程序其实给我们提供了这样的能力了

(也就是可以在自己已有的服务器来进行云操作,所以就可以通过这个CMS内容管理系统来对云数据库进行修改)
我们就要建立自己的web服务器--》搭建一个简易的服务器
https://koa.bootcss.com/
这个是要node版本是7以上,可以在node官网去搭建,我这边之前按照过了,直接cmd打开,通过 node -v查看版本

然后还要下载一个 cnpm,这个主要是下载第三方模块用的
https://www.cnblogs.com/biglovevolcaner/p/6707746.html
打开cmd,直接输入这位大佬博客里面的语句进行安装即可了
这些都准备好了之后,就可以开始koa2的服务器搭建了
我们选择koa的脚手架 koa-generator
https://blog.csdn.net/sinat_39049092/article/details/104575018
(跟这个博客到第三步就行)
然后我们就可以到想要搭建系统的文件中(我在d盘新建了一个weapp文件)
在cmd中输入 D:\weapp 之后输入 d:即可跳转
输入 koa2 miaomiao-cms -e
(后面的-e表示的是选择ejs模板)

然后安装提示,我们进入到这个建立的东西 cd miaomiao-cms
然后安装一些初始的模块

输入 cnpm i

创立完之后,就可以去启动了,我们通过 npm start

启动好之后,我们在网页中 输入 localhost:3000

如果看到了这个界面的话,说明web服务器就已经搭建好了,就可以在这个web服务器下做一个简易的cms系统了
之后就可以在d盘找到这个文件了

其中的public主要是放一些静态资源的
在vscode里面打开我们的文件
 这个index其实就是类似于可以在前端显示的
这个index其实就是类似于可以在前端显示的
实现引入 axios.min.js 可以通过npm安装,也可以使用网上开源的
通过设置:
EJS Welcome to
上传图片 :
我们可以看到

注意:假如网页打不开,或者是没更新出现的html结构的话,就重新的在这个miaomiao.cms下面 npm start重新打开
随便选一张图片,onchange就是只要选择了图片的话,就会触发这个事件了,file就是拿到的我们上传的文件了
拿到这个图片要怎么传输给后台呢,这个时候就要进行文件操作了FormData这个对象来实现了
通过append 给这个param对象添加一个key为file value为 。也就是通过这个append来产生一个键值对
然后把这个对象通过axios来传输到后端

这就是axios中传输给后端文件的代码
在传输之前,先对 config 配置文件 进行设置,告诉我们后端这个是一个文件数据流
配置好了之后,就可以通过post把图片传输给后台的接口 uploadBannerImg
通过下面的代码
与你相遇-CMS管理系统
上传图片 :
varuploadBtn=document.getElementById('uploadBtn');
uploadBtn.οnchange= function(ev){varfile=ev.target.files[0];varparam= newFormData();
param.append('file', file);varconfig={
headers : {'Content-Type':'multipart/form-data'}
};
axios.post('/uploadBannerImg', param , config).then((res)=>{
console.log( res.data );
});
};
然后就是开始搞 定义 uploadBannerImg 这个接口了
在routes-》index.js里面,添加上这个代码
router.post('/uploadBannerImg' , async(ctx , next)=>{var files =ctx.request.files;
console.log( files );
})

我们添加一个图片,然后可以看到在后端中

会发现404了,我们再通过 npm start来开启
先要结束上面的操作,通过 ctrl+c 弹出

然后输入y之后,通过npm start,然后再次上传图片

打印出来了这个,说明file为undefined 也就是没拿到这个图片了
这个是因为koa默认是得不到我们上传文件的东西的,还需要下载一个第三方的模块来辅助完成这个功能才行
通过在miaomiao-cms目录下的cmd 输入 cnpm i -S koa-body

下载好了之后,在app.js里面,引入koa-body
const koaBody = require('koa-body')
然后在app.js里面做一个简单的配置
app.use(koaBody({
multipart :true,//指定是否可以上传多张
formidable : {
maxFileSize :200*1024*1024 //设置上传文件大小最大限制,默认2M
}
}))
(不配置这个,用默认的也是可以的)
搞好之后,再把项目 npm start启动一下
上传图片之后,还是显示 undefined

原因就是index.js里面的files少了一个s

这里的use多了一个r
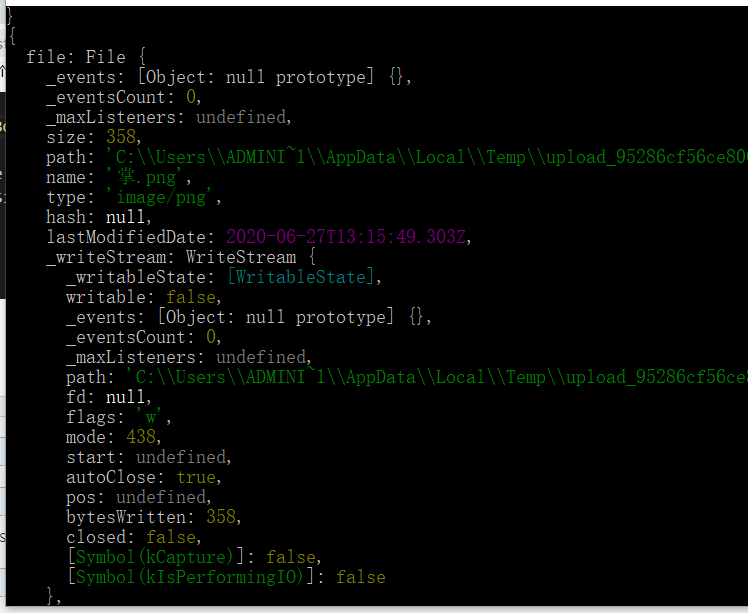
把这两个代码书写错误改好了之后,再上传就可以看到结果了

所以就实现了把图片传给后台了,然后我们就要把这个信息传给云平台了(以上完成了前台的文件传输到了后台)





2.0带来的革命)

(转载))







项目管理/学习计划)



