Power Shell管理Office参考http://www.mamicode.com/info-detail-494553.html
C#调用Power Shell 参考 https://www.cnblogs.com/chenkai/archive/2010/11/09/1872471.html
string pwd = "**********";string userName = "**********";StringBuilder ss = new StringBuilder();ss.AppendLine("$password = ConvertTo-SecureString \"" + pwd + "\" -AsPlainText –Force");ss.AppendLine("$credential = New-Object System.Management.Automation.PsCredential(\"" + userName + "\",$password)");ss.AppendLine("$cred = Get-Credential -cred $credential");ss.AppendLine("Import-Module MSOnline");//ss.AppendLine("Get-Module");ss.AppendLine("Connect-Msolservice -cred $cred");ss.AppendLine("Get-MsolAccountSku");using (Runspace runspace1 = RunspaceFactory.CreateRunspace()){Collection<PSObject> results = null;try{runspace1.Open();Pipeline pipeline = runspace1.CreatePipeline();pipeline.Commands.AddScript(ss.ToString());results = pipeline.Invoke();}catch (Exception ex){var ss1 = ex.ToString();}finally{runspace1.Close();}}
第一次出现的错误:无法将“Connect-Msolservice”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
然后发现在安装的MSOnline模块默认在64位PowerShell中可以成功导入,但是在32位的PowerShell X86中无法导入,
报错:
PS C:\WINDOWS\system32>> Import-Module MSOnline
Import-Module : 未能加载指定的模块“MSOnline”,因为在任何模块目录中都没有找到有效模块文件。
所在位置 行:1 字符: 1
+ Import-Module MSOnline
+ ~~~~~~~~~~~~~~~~~~~~~~
+ CategoryInfo : ResourceUnavailable: (MSOnline:String) [Import-Module], FileNotFoundException
+ FullyQualifiedErrorId : Modules_ModuleNotFound,Microsoft.PowerShell.Commands.ImportModuleCommand
原来模块只安装到64位下,32位并没有安装MSOnline模块;
这里我参考了http://just4fun.cn/?p=786 这个文章,但是其中有部分是错误的:比如"登录助手默认安装到32位的模块库中,64位的模块库中没有",估计它弄反了。
还有C#默认调用的是32位的PowerShell x86,而不是64位的;
这里说明下一个容易搞错的路径:
C:\Windows\SysWOW64\WindowsPowerShell\v1.0 下的是32位的Power Shell,
而C:\Windows\System32\WindowsPowerShell\v1.0放的是64位的Power Shell;
这里很容易被SysWOW64和System32搞晕,SysWOW64文件夹里面的程序类型可参考百度百科https://baike.baidu.com/item/syswow64/10627204?fr=aladdin
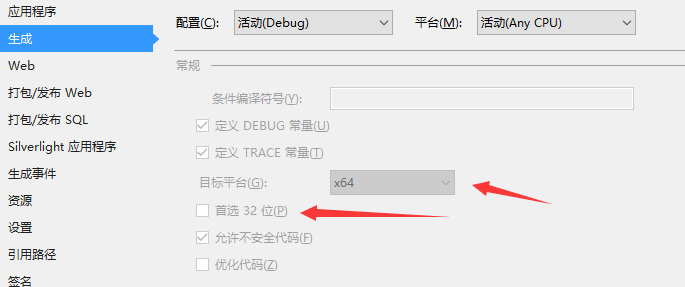
后来我发现修改项目生成属性的目标平台为x64可以成功调用64位的PowerShell;

这里我分析:
如果你的项目设置了首选32位或者引用任何32位的dll 就会自动调用32位的power Shell,可以通过设置目标平台为x64测试有没有依赖32位程序集,如果依赖会报
未能加载文件或程序集“ConnectionOffice365”或它的某一个依赖项。试图加载格式不正确的程序。
说明: 执行当前 Web 请求期间,出现未经处理的异常。请检查堆栈跟踪信息,以了解有关该错误以及代码中导致错误的出处的详细信息。
异常详细信息: System.BadImageFormatException: 未能加载文件或程序集“ConnectionOffice365”或它的某一个依赖项。试图加载格式不正确的程序。

——获得MySQL数据库自动生成的主键)




)




)







