要求快速而又安全的数据拷贝工具?指纹识别移动SSD大家应该都见过了,今天西数推出了一个更为特别的人脸/指纹识别加密移动SSD。

G-Technology Armorlock使用AES256全盘加密固态硬盘中的数据,解锁方式不是常见的密码或自带指纹传感器,而是通过蓝牙连接到iPhone上的ArmorLock应用,并通过手机的Face ID、Touch ID完成用户身份认证。

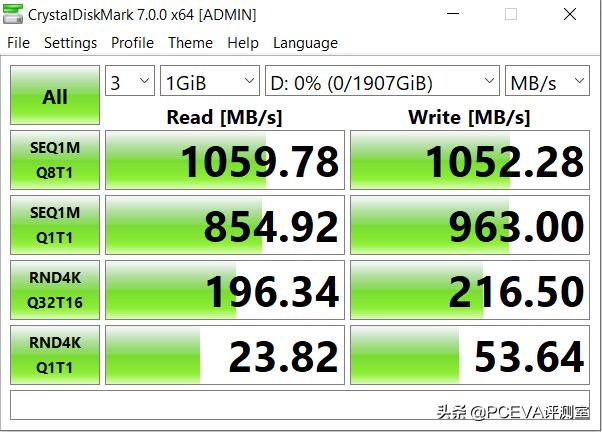
手机只负责身份认证和解锁,数据传输则通过USB-C接口进行,最大传输速度可达1000MB/s。由于加密解密工作由硬件完成,不会影响到数据读写速度。

ArmorLock移动和桌面应用允许管理员配置和管理多个G-Technology Armorlock移动SSD,实现本地或远程授权解锁硬盘。查看移动固态硬盘最后位置的功能可能利用了来自于手机APP上报的位置信息。

ArmorLock NVMe SSD坚固的外壳可以提供3米防摔以及IP67防尘防水功能,2TB版本在海外市场的建议零售价为599美元,约合人民币4094元。














)




