Unity官方的Github实现:Post Processing Stack
Post-processing is the process of applying full-screen filters and effects to a camera’s image buffer before it is displayed to screen. It can drastically improve the visuals of your product with little setup time.
The new Unity post-processing stack is an effect that combines a complete set of image effects into a single post-process pipeline. This has a few advantages :
- Effects are always configured in the correct order.
- It allows combination of many effects into a single pass.
- It features an asset-based configuration system for easy preset management.
- All effects are grouped together in the UI for a better user experience
It comes with the following effects :
1. 环境光遮蔽 Ambient Occlusion
2. 抗锯齿 Antialiasing (FXAA, Temporal AA)
3. 泛光 Bloom
4. 色差 Chromatic Aberration
5. 色调 Color Grading
6. 雾效 Deferred Fog
7. 景深 Depth of Field
8. 颗粒 Grain
9. 运动模糊 Motion Blur
10. 屏幕空间反射 Screen Space Reflections
11. 边角压暗 Vignette
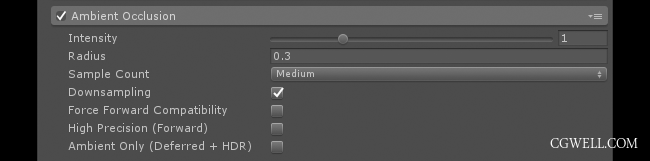
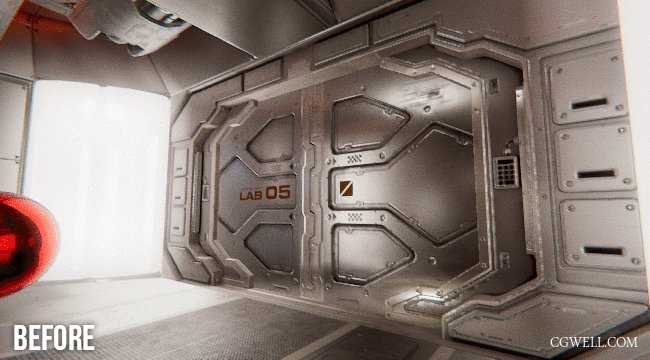
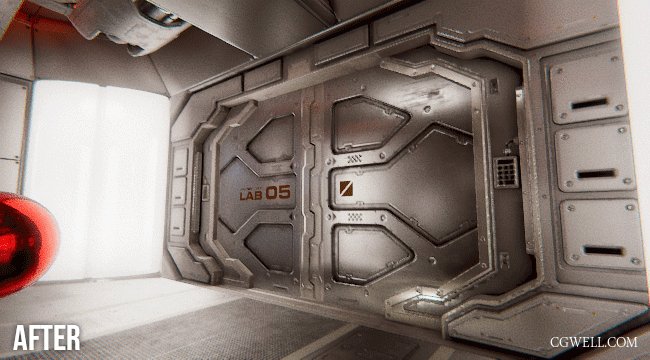
1、环境光遮蔽 Ambient Occlusion(AO)
环境光遮蔽依赖于深度和法线缓冲区使彼此靠近的折痕,孔和表面变暗。在现实生活中,这些区域往往会阻挡或遮挡环境光,因此它们显得更暗。请注意,这种效果相当耗资源,特别是当非常接近相机时。因此,建议始终启用Downsampling设置。
环境光遮蔽用于描述物体和物体相交或靠近的时候遮挡周围漫反射光线的效果,可以解决或改善场景中缝隙、褶皱与墙角、角线以及细小物体等的表现不清晰问题,综合改善细节尤其是暗部阴影,增强空间的层次感、真实感,同时加强和改善画面明暗对比,增强画面的艺术性。主要是改善画面的明暗程度,让场景的阴暗面也能显示得较为明显。


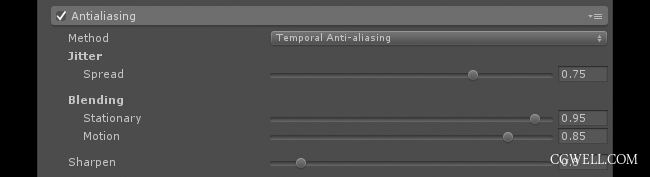
2、抗锯齿 Antialiasing
在实时渲染的场景中,可能会由于采样速率的不同,导致前一帧的渲染结果还停留在当前帧,从而画面产生锯齿效果。而Temporal AA就是用来消除采样速率带来的差别,也就是抗锯齿效果。该效果可以让整个画面看起来更清晰。
它具有两种抗锯齿模式:
FXAA:一种非常便宜但质量差的方法,在各个平台上都能快速运行。
TAA:桌面和控制台平台的质量更高,但资源消耗更高。


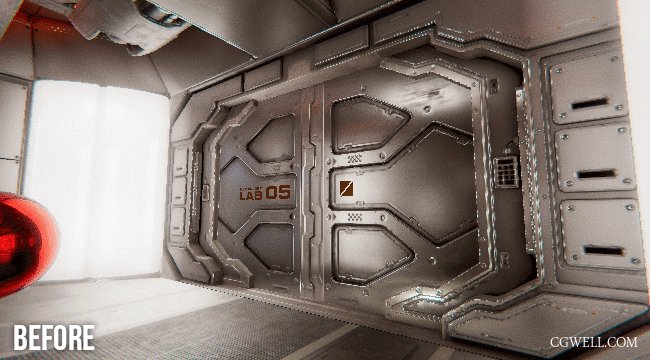
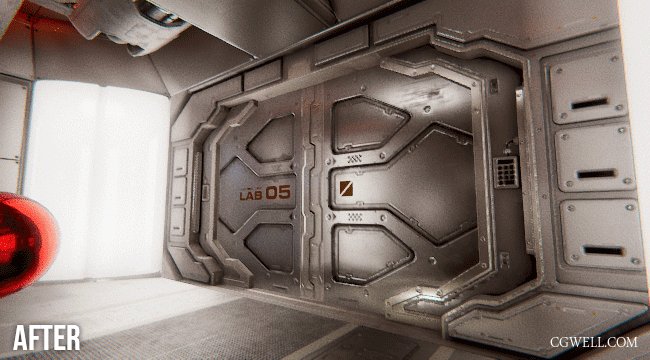
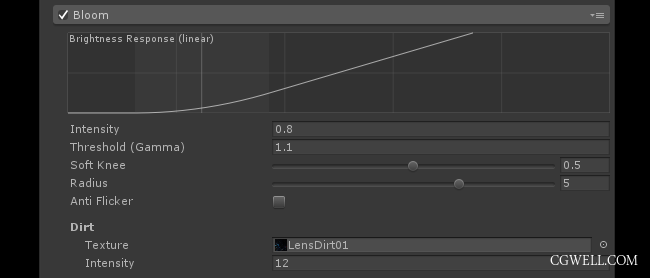
3、泛光 Bloom
辉光是来自亮源(如闪光)的光泄漏到周围物体中的光学效应。这是一个非常独特的效果,可以对场景产生很大的影响,可以建造一个神奇或梦幻般的环境,特别是与HDR渲染结合使用时。另一方面,给定适当的设置,也可以使用这种效果来增强照片写实感。在非常明亮的物体上发光是在电影和摄影中观察到的常见现象,其中亮度值差异很大。


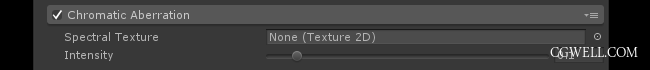
4、色差 Chromatic Aberration
该滤镜模拟屏幕边缘和拐角处的快速折射色差。


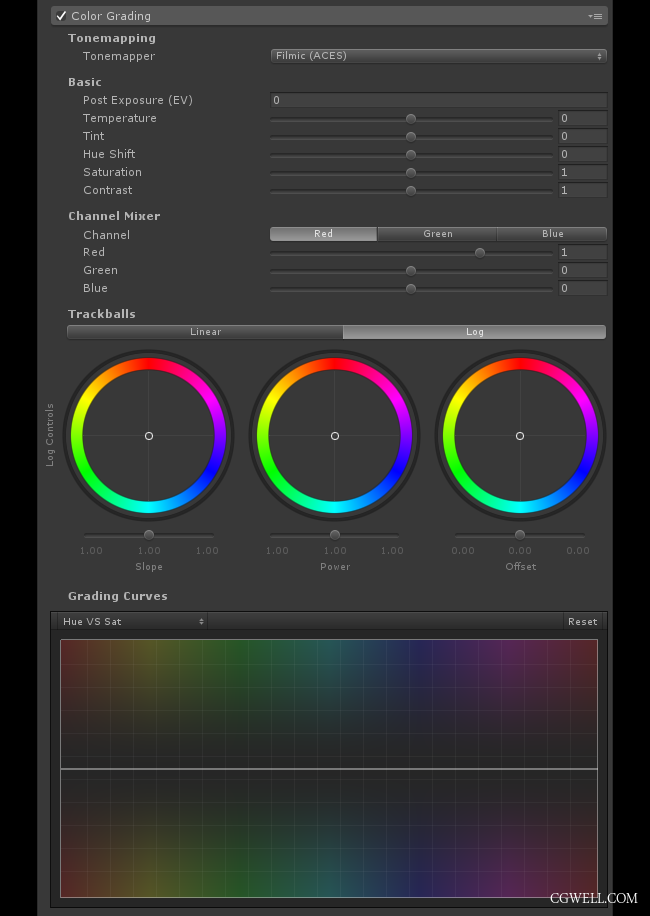
5、色调 Color Grading
这种效果提供了基于行业标准和电影业知名软件的完全实时HDR色彩分级管道。
Colour Grading(调色)主要用于增强场景的画面颜色,包括色彩校正等。该功能相当于供游戏使用的PhotoShop,可用于改变场景的整体色调,以表现完全不同的风格。


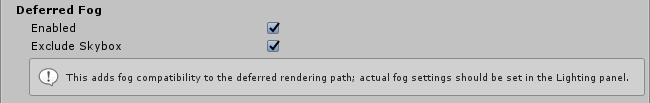
6、雾效 Deferred Fog

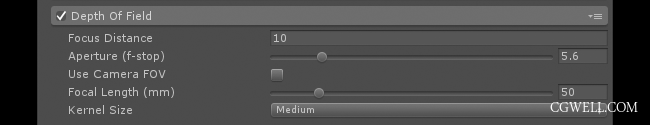
7、景深 Depth of Field(DOF)
该效果模拟相机镜头的属性。在现实生活中,相机只能以特定的距离对焦,距离相机更近或更远的物体将会偏离焦点。模糊给出了对象距离的视觉提示。
景深是指相机对焦点前后相对清晰的成像范围,离焦点太近或太远的物体都会略去细节,可以实现一般电影中常见的突出主角、虚化背景的效果。从而极大加强画面的表现力与感染力,更容易向玩家传达游戏剧情需要表达的内容。该特效消耗较大,适用于PC、主机以及较高端的移动平台。


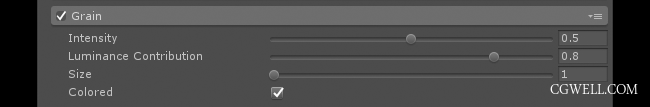
8、颗粒 Grain
这种效果为渲染添加了一层薄薄的纹理,以模拟“电影”噪音。

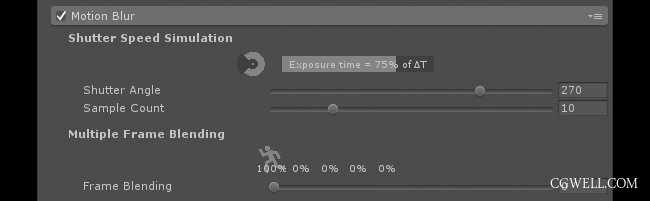
9、运动模糊 Motion Blur
这个效果模拟了大多数摄像机系统的光线随着时间的推移而累积。因此,快速的相机或物体运动将产生模糊的图像。


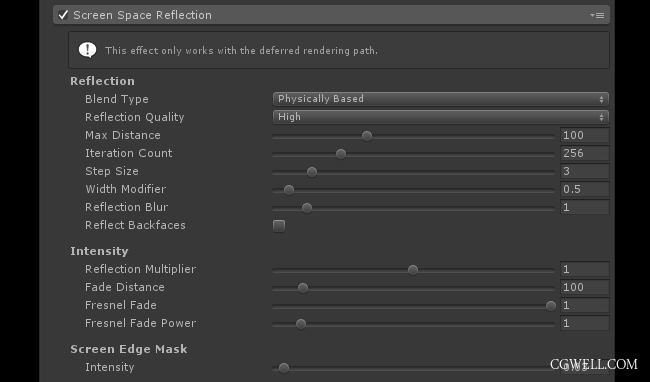
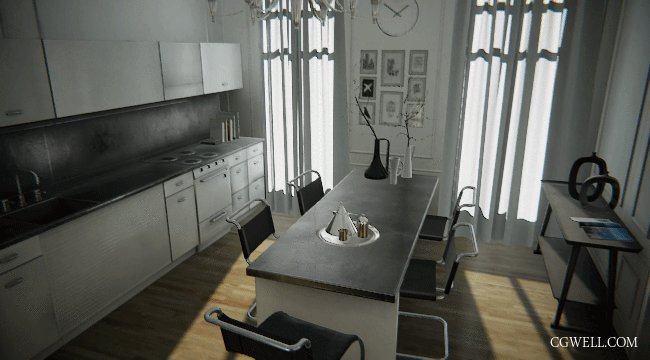
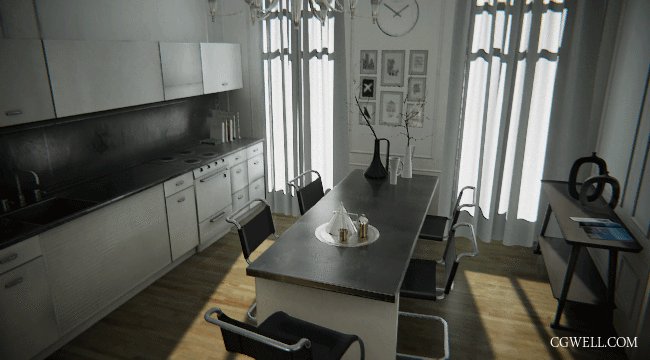
10、屏幕空间反射 Screen Space Reflections(SSR)
该效果基于表面粗糙度计算屏幕空间中的反射。


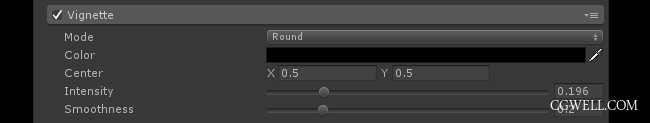
11、边角压暗 Vignette
此效果会在图像的边缘和角落引入变暗。






)







)






