

本文来源: ServerlessLife 公众号
近日,使用 Serverless 开发了一个应用。其中 CI/CD,是需要考虑的一个问题。这里用到了 Jenkins 和 Docker。并且 Jenkins Pipeline 运行在容器中。
本文将介绍如何使用 Jenkins 和 Docker 构建并部署 Serverless 应用。
环境安装
需要安装的软件
- Docker
- Jenkins
笔者用的 MacBook,已经事先安装好了 Docker,并且由于从 DockerHub 下载镜像比较慢,为了加快镜像下载速度,设置了使用国内的 Docker 镜像源。
Jenkins 有多种运行方式:
- jenkins.war + Tomcat
- java -jar jenkins.war
- 各种 linux 操作系统分发包(例如:rpm 包)
- Docker
- Kubernetes
- 云厂商提供的解决方案
- ……
笔者这里使用 Docker 运行 Jenkins,因为构建步骤也会运行在 Docker 中,需要将 docker.sock 和 docker 命令挂载到容器中,启动 jenkins 命令如下:
docker run -d -p 8080:8080 --name jenkins -e TZ="Asia/Shanghai" -v jenkins_home:/var/jenkins_home -v /var/run/docker.sock:/var/run/docker.sock -v (which docker):(whichdocker):(which docker) jenkins/jenkins:lts
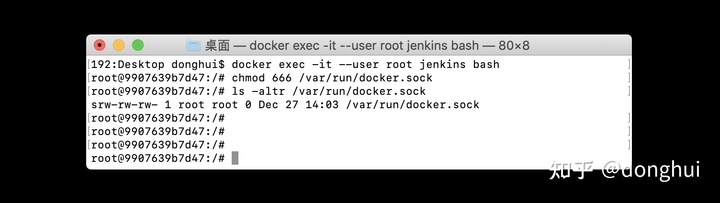
注意:由于容器内 Jenkins 服务是由 jenkins 用户启动的,它无法访问 /var/run/docker.sock,因此我们需要更改这个文件的权限。

在 Jenkins 启动后安装需要用到的插件:
- Localization: Chinese (Simplified)
- Git
- Pipeline
- Docker Pipeline
- Mask Passwords
建议启动后只先安装 Localization: Chinese (Simplified) 插件(该插件由 Jenkins 中文社区维护)。
等安装好 Localization: Chinese (Simplified) 插件,并设置好管理员账号后,再安装其他所需的插件。
为什么要这样做呢?
由于 Jenkins 插件服务器在国外,通常情况下因为网络问题,下载插件会比较慢,也经常会遇到插件下载失败的问题。
为了解决这个痛点,Localization: Chinese (Simplified) 插件提供了使用国内 Jenkins 插件源的功能。
因此,在安装好 Localization: Chinese (Simplified) 插件后,请立即设置使用国内的 Jenkins 插件源,这样之后其他插件的下载将变得快如闪电。

定制构建环境的 docker 镜像
本文使用 Serverless Framework 部署应用到腾讯云。
serverless 命令行是使用 nodejs 开发的,所以会需要 nodejs 环境。
此外,计划部署的应用是用 python 开发的,也会需要到 python 环境。
应用构建部署是在 docker 容器中运行的,所以需要一个同时安装有 nodejs 和 python 的 docker 镜像。
在 GitHub 上找到了 docker-python-nodejs 仓库: https://github.com/nikolaik/docker-python-nodejs。
基于 nikolaik/python-nodejs 镜像构建了新镜像 python-nodejs-serverless,Dockerfile 如下:
FROM nikolaik/python-nodejs:python3.6-nodejs12
RUN npm config set registry http://registry.npm.taobao.org&&npm install -g serverless
使用 docker build 命令构建镜像:
docker build -t python-nodejs-serverless .
创建 Jenkins Job 构建部署应用
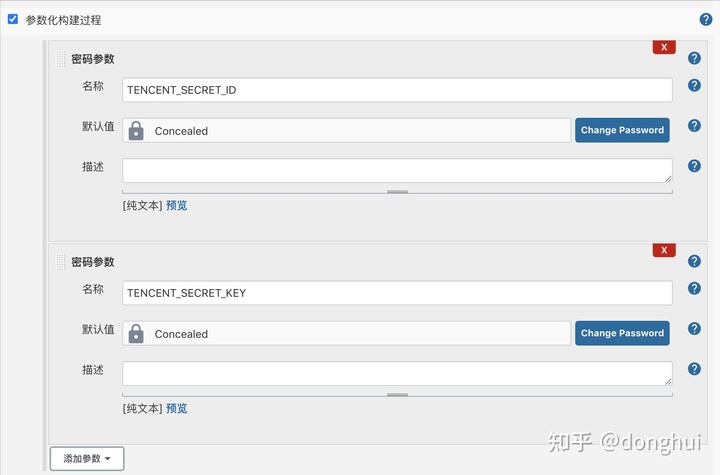
创建一个 Pipeline 类型的 job,名称为:serverless-python-demo-pipeline,并开启参数化构建,增加两个密码参数:TENCENT_SECRET_ID 和 TENCENT_SECRET_KEY,用于自动登陆腾讯云。

经过不断实践、不断完善,Jenkinsfile 最终内容如下:
pipeline {agent {docker {image 'python-nodejs-serverless'args '-e TZ="Asia/Shanghai"'}}stages {stage('Checkout') {steps {git branch: 'main', url: 'https://github.com/donhui/serverless-python-demo.git'}}stage('EnvSetUp') {steps{wrap([$class: 'MaskPasswordsBuildWrapper']) {sh 'touch .env'sh 'echo TENCENT_SECRET_ID=${TENCENT_SECRET_ID} >> .env'sh 'echo TENCENT_SECRET_KEY=${TENCENT_SECRET_KEY} >> .env'}}}stage('Build') {steps {sh 'pip install -i https://pypi.douban.com/simple/ -r requirments.txt -t ./'}}stage('Deploy') {steps {sh 'serverless deploy'}}}post{always {deleteDir()}}
}
对于 Jenkinsfile 做如下说明:
- pipeline 由 agent 、stages 和 post 组成,其中 stages 下包括一系列 stage,而 stage 下又有 steps,steps 下则是一些指令
- agent 为 docker 表示构建过程运行在 docker 容器中
- docker args 中 -u 0:0 表示以 root 用户运行 docker 容器,否则会出现一些权限问题
- docker args 中 TZ="Asia/Shanghai” 表示设置时区中国区,这样 serverless 命令行将会将应用部署到腾讯云,否则默认部署到 AWS
- stages 下包括多个 stage:Checkout、EnvSetUp、Build、Deploy
- Checkout 阶段用于检出代码,如果是私有仓库,还需要用到 Credentials 插件
- EnvSetUp 阶段用于生成 .env 文件,用于自动登录腾讯云,为了避免密码明文显示在控制台,这里用了 Mask Passwords 插件
- Build 阶段主要是用于构建,这里使用 pip 命令安装第三方库,其中用到了豆瓣的 python 源
- Deploy 阶段则是使用 serverless deploy 命令部署应用
- post 用于 pipeline 或 stage 完成后执行后置操作,这里用来在 pipeline 完成后对工作区进行清理
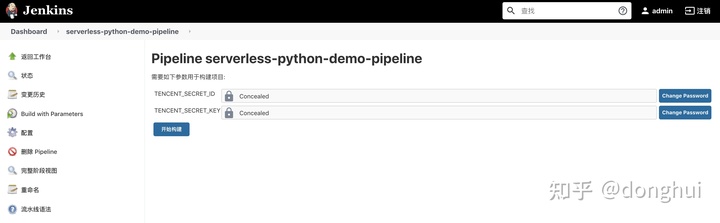
点击 Build With Parameters—>开始构建,运行 Job:

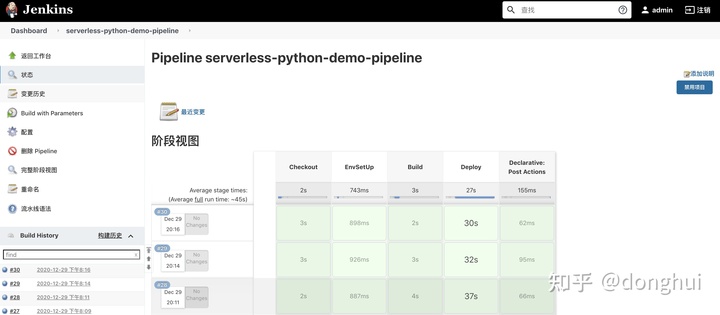
运行状态截图如下,从下图中可以看到每次构建各个 stage 的耗时:

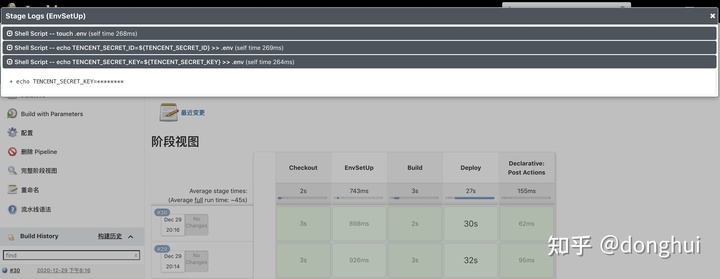
查看 EnvSetUp stage 的日志,可以看到敏感信息已经被隐藏,保证了信息安全,这要归功于 Mask Passwords 插件:

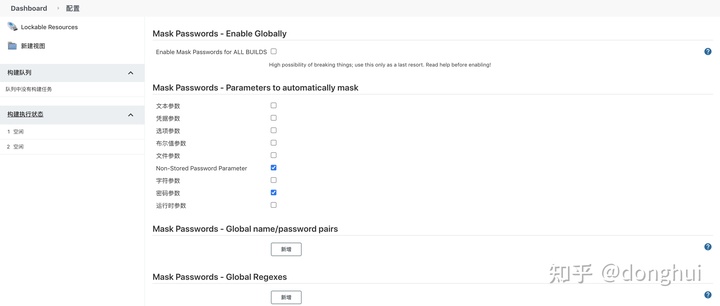
关于 Mask Passwords 插件的设置,在系统管理—>系统配置中,可以对 Mask Passwords 插件做一些全局设置,如下图所示:

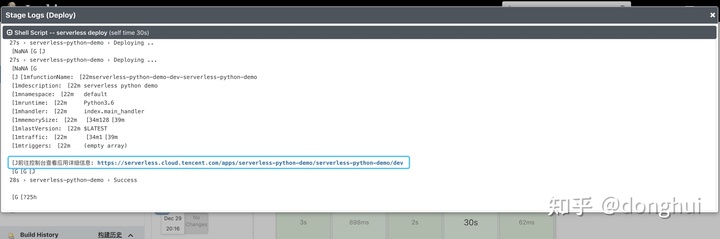
查看 Deploy 日志,可以看到部署成功的信息提示:

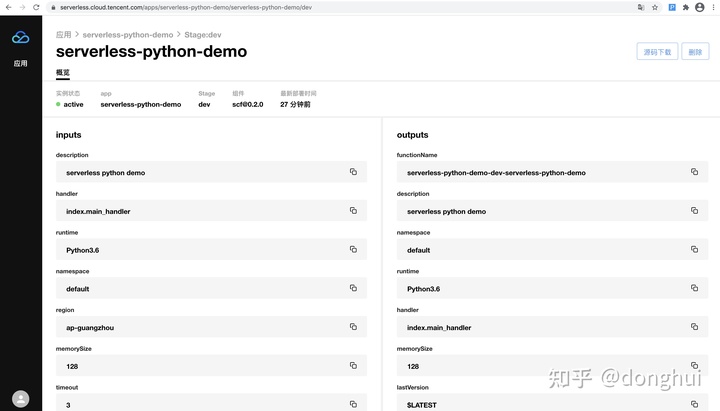
打开应用控制台,serverless-python-demo 应用详细信息如下:

总结
本文介绍了如何使用安装 Jenkins 及插件,如何定制构建环境的 Docker 镜像,并展开分析了 Jenkins Pipeline 的核心配置文件:Jenkinsfile。此外,还用到了 Mask Passwords 插件来隐藏敏感信息,保证了信息安全。
本次实践使用 Jenkins + Docker 成功部署了 Serverless 应用,希望对看到这篇文章的读者带来一定的借鉴参考意义。
参考
https://hackernoon.com/jenkins-docker-and-cicd-for-serverless-bw5p323d
https://github.com/nikolaik/docker-python-nodejs
https://hub.docker.com/r/jenkins/jenkins
https://github.com/jenkinsci/localization-zh-cn-plugin
https://stackoverflow.com/questions/46659862/how-to-mask-a-password-field-in-jenkins-pipeline-project
https://www.jenkins.io/doc/book/pipeline/syntax/
![BZOJ 1305 [CQOI2009]dance跳舞](http://pic.xiahunao.cn/BZOJ 1305 [CQOI2009]dance跳舞)


















