一、springBoot
创建springBoot项目
分为三个包,分别为controller,service, dao以及resource目录下的xml文件。
UserController.java
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
UserService.java
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
User.java (我安装了lombok插件)
| 1 2 3 4 5 6 7 8 9 |
|
UserMapper.java
| 1 2 3 4 5 6 7 8 9 10 |
|
UserMapper.xml
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
主干配置
application.yaml
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
数据库需要建相应得到表
| 1 2 3 4 |
|
二、创建VUE项目
安装node,npm,配置环境变量。
配置cnpm仓库,下载的时候可以快一些。
| 1 |
|
安装VUE
| 1 |
|
初始化包结构
| 1 |
|
启动项目
| 1 2 3 4 5 6 |
|
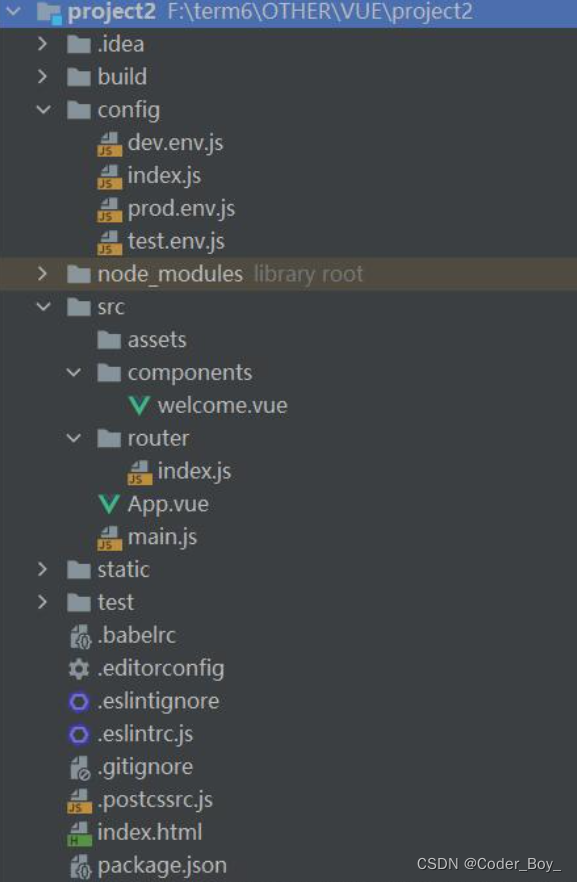
修改项目文件,按照如下结构

APP.vue
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
welcome.vue
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 |
|
main.js
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
router/index.js
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
config/index.js
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
|

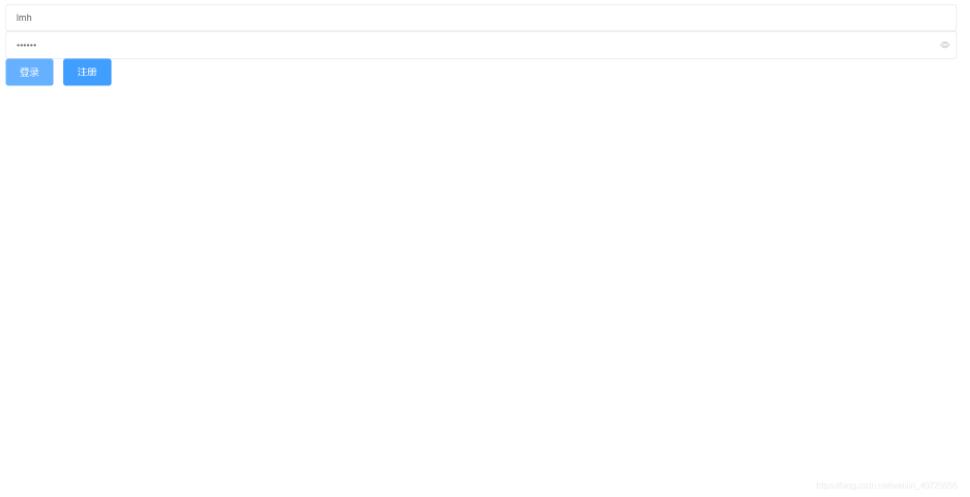
输入账号密码,实现简单的注册,登录功能。

Node.js 基础模块)










)

)

)

软件调试---将调试工具安装到AeDebug(11))
