沣东房价为啥2万+,为啥超越曲江浐灞,为啥和高新差不多?
很多论坛 账号 抖音 喋喋不休,那么说说到底为啥这么贵
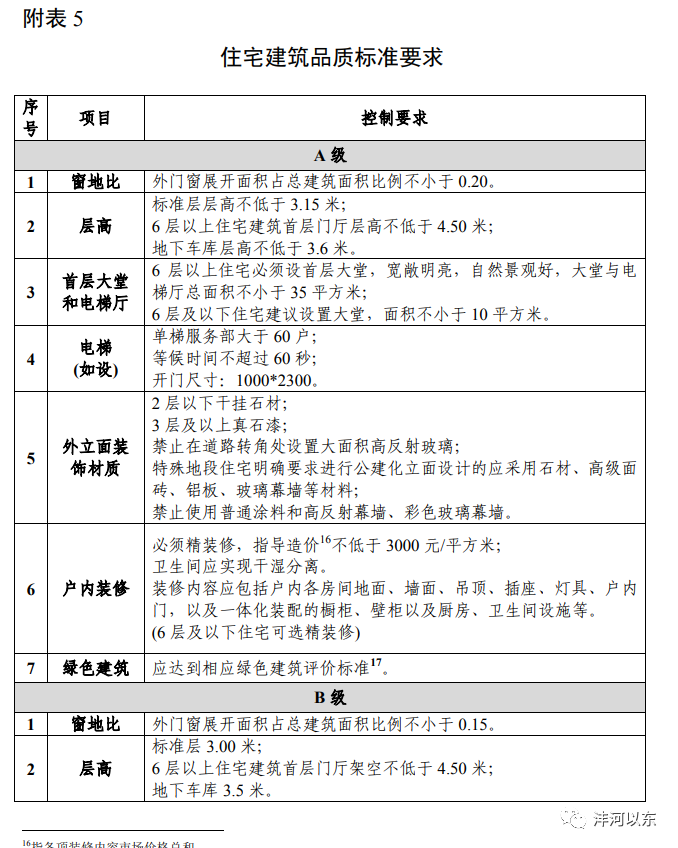
1、从2018年开始,沣东新城商品房住宅用地,几乎容积率都在2.8以上,90%以上容积率在2.5以下,三分之一在2.0以下,回头看主城区呢?也就港务区和高新部分地区吧,容积率下降品质必然提升。
2、西咸新区管委会发布了好几版西咸新区品质建设标准,对住宅的品质有详细的要求,具体就是层高不低于3米,限高(目前沣东新城基本上很少有80+米以上的住宅),具体自行西咸新区管委会网站查看,西安办得到?尚且不说商品房,沣东新城90%的安置房为2电梯4户纯板式住宅,这在西安目前哪个开发区能办到?
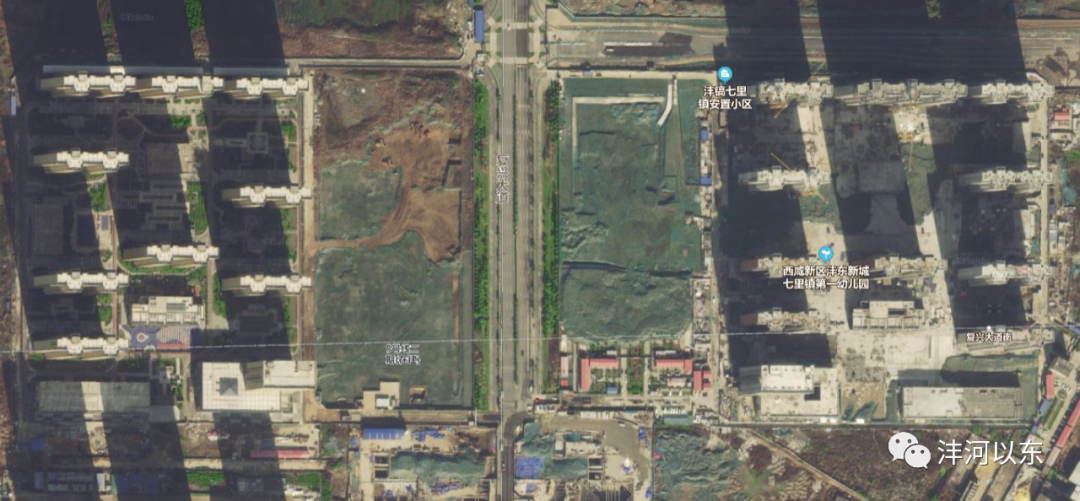
比如后卫馨佳苑,沣镐七里镇,沣科花园等等。

安置房品质




3、物以稀为贵,为什么高新房价贵,主要还是住宅用地太少,沣东一样,不管是规划还是目前的建设情况,住宅用地不到沣东可建设用地的三分之一,这三分之一还有大量的安置房需要建设,除此以外,还有多少供商品房建设?
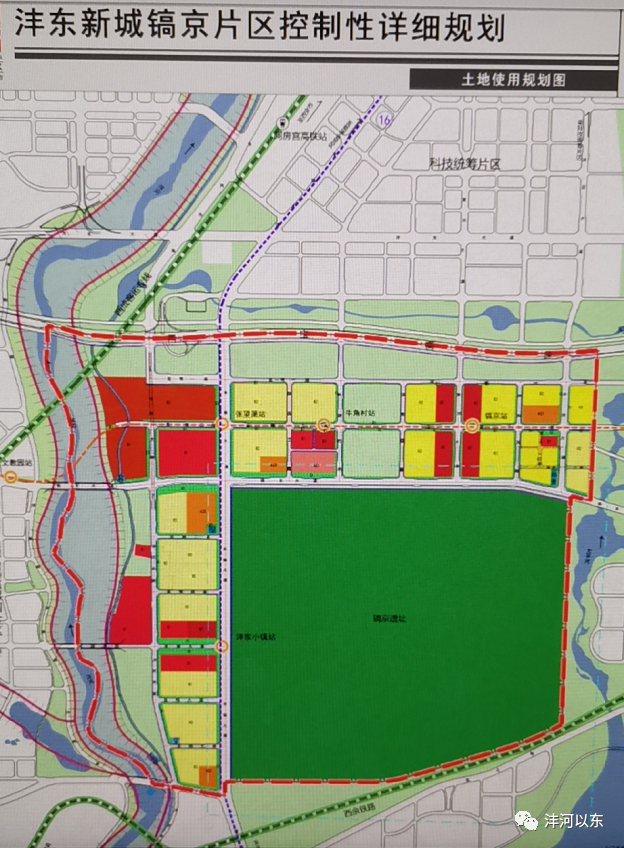
下面黄色为住宅用地(扣除安置房还有多少?)三桥新街以北几乎没有了,沣东管委会所在的科统片区基本上被安置房占去三分之二,南边昆明池和镐京片区寥寥无几。
能源金融贸易区住宅用地几乎更是寥寥无几。

4、经济基础决定一切,买房最主要的就是离上班近,西安的经济发动机就在西南脚的高新,靠高新最近的就是沣东新城,西安绝大多数上班族(西安60%左右的上班族在高新上班)首先考虑的问题,沣东自然而然成为大家的优先选择之一。
5、沣东(包括西咸直管的能源区)从北到南依次是能源金融贸易区(西咸管委会驻地),三桥新街-世纪大道,科技统筹片区(沣东管委会及绿地501片区),南边的镐京遗址和昆明池片区
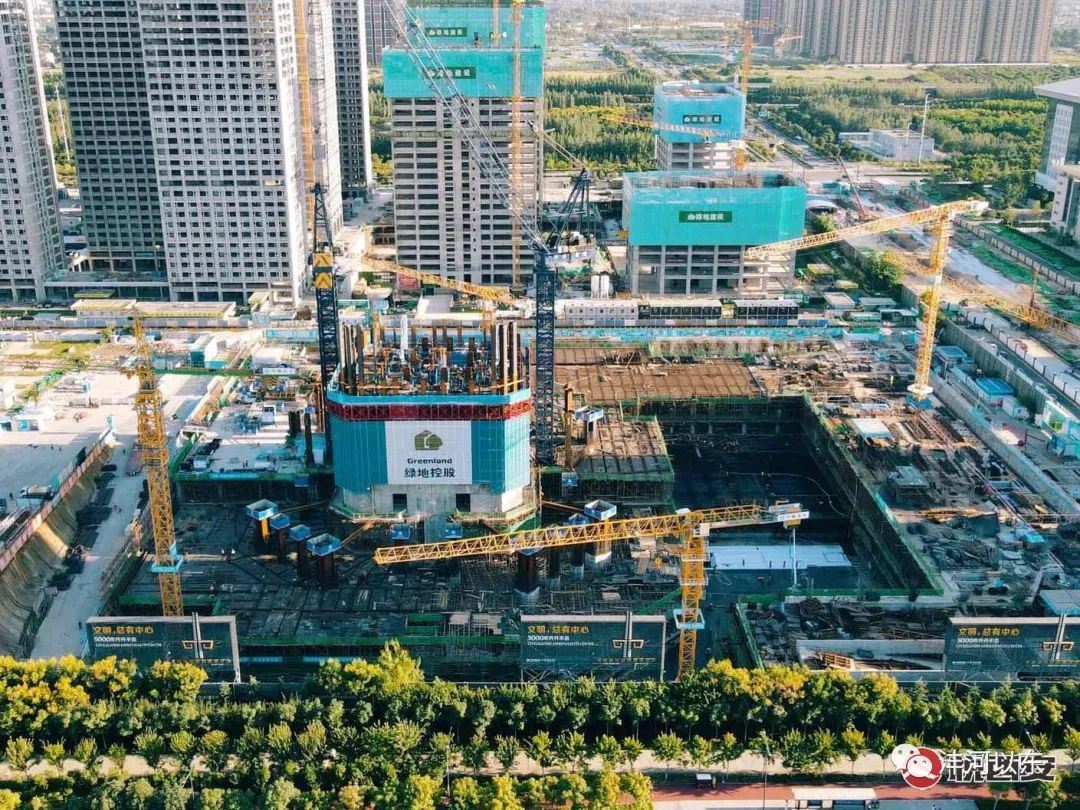
能源金融贸易区现状如下:这是起步区一期已经建成,二期正在建设(包括4栋超高层,最高绿地301米,工地均已经在主体施工阶段)。





以下为三桥新街世纪大道片区(世纪大道的国润丝路中心超高层已经封顶,三桥华润万象城1号超高层塔楼193米已经建成,二期8栋140-190米超高层,目前三栋已经施工到地上50米左右。)超高层虽然不能代表太多,但是至少能证明这个区域的潜力和城建水平。



以下为沣东科技统筹片区(沣东管委会周围),除过安置房几乎无住宅,全为写字楼及产业园项目。



此区域有目前西安在建第一高楼--中国国际丝路中心498米目前进度。

沣东南边,就是镐京遗址和昆明池,镐京遗址为限制开发区,在他西边为华侨城欢乐谷,目前已经开工建设,昆明池为引汉济渭工程斗门水库 ,用来存储汉江引来的水为西安人民的自来水源,这就保证了昆明池水质的品质和沣河的水质,一期试验段已经建成,二期目前正在全力建设中,建成后有15000亩,等同于20个曲江池。昆明池为中心,东侧、北侧、南侧6公里分别为为高新锦业路CBD,沣东CBD,高新CID。


最后,沣东昆明池镐京板块20多平方米公里土地几乎没有住宅开发(大约10几块住宅地,主要为安置房,少量商品房)

最后,沣河两岸目前进行大规模的治理,水质应该为西安最干净和水量最充足的河(引汉济渭工程),目前从南往北依次为高新国际社区、昆明池、华侨城欢乐谷、沣东管委会(中国国际丝路中心)、西咸文教园、北段为西咸管委会所在的沣渭金湾。两岸由于之前未进行任何开发,目前全为高端项目(几乎全为2+万品质产品),后期品质可观,不同意浐河灞河两边,早期规划及建设导致品质下降。
沣东既有高新的辐射带动,又走产业路线,品质从安置房开始就高标准,沣河及昆明池水质西安最高,可以相信未来还是可以期待的。
晚上寥寥草草,乱拼乱找,以上图片部分来自微信公众号和论坛,如不同意,留言私信本人给予删除,同时感谢。



![P3138 [USACO16FEB]负载平衡Load Balancing_Silver](http://pic.xiahunao.cn/P3138 [USACO16FEB]负载平衡Load Balancing_Silver)







)







