
LED电子时钟显示屏采用一体式铝合金边框设计,更坚固美观节能环保,更以其简单的操作和稳定的性能,广泛应用于学校、考场、医院、金融、移动通信、石油、电力、交通、工业以及国防等同步时钟系统的显示终端,LED电子时钟显示屏已成为人们日常生活中必不可少的必需品,给人们的生活、学习、工作、娱乐带来极大地方便。

LED电子时钟显示屏是一种利用数字电路来显示秒、分、时的计时装置,与传统的机械钟相比,它具有走时准确、高效智能、节能环保、显示直观、无机械传动装置等优点,LED电子时钟显示屏从原理上讲也是-种典型的数字电路,其中包括了组合逻辑电路和时序电路,因而得到广泛应用。
LED电子时钟显示屏-节能环保

LED电子时钟显示屏授时网络是由以太网授时服务器或本地授时服务器、交换机、WIFI AP和WIFI电子钟组成。 以太网授时服务器或本地授时服务器时间源为GPS、北斗或CDMA网络,以NTP协议向外提供授时工作,多种时钟源自动优化保证了LED电子时钟显示屏授时的高精度、可靠性、稳定性,LED电子时钟显示屏时间走时精度高,偏差小,实现时间同步统一校时。
一、LED电子时钟显示屏的授时方式:
1、GPS精准校时:GPS同步授时系统具有授时精度高、范围广、可靠性高全天候且又不受各种干扰影响。
2、NTP网络授时:先把LED电子钟正确的时间重新设置,插入网线,等待数秒,即完成校时。NTP网络授时内部精度达ns级,网络授时精度在不同网络环境下可达1-50毫秒
3、CDMA电信校时:CDMA电子钟可直接通过电信2G或3G网络自动校正时间。
LED电子时钟显示屏服务器可独立基于NTP/SNTP协议工作,时间同步服务器从GPS卫星、CDMA基站上获取标准时钟信号信息,将这些信息在网络中传输,网络中需要时间信号的设备如计算机,控制器等设备就可以与标准时间源同步。
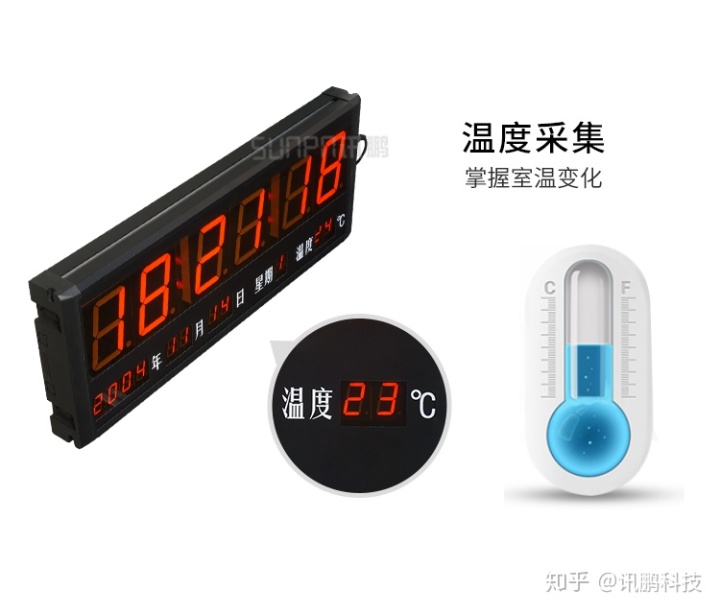
LED电子时钟显示屏-温度采集

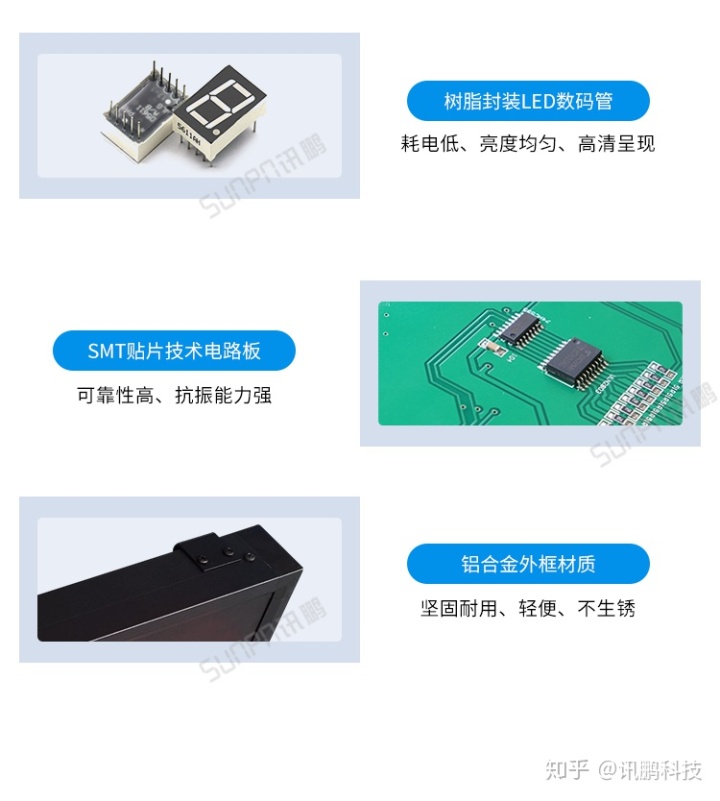
LED电子时钟显示屏-产品细节


LED电子时钟显示屏-产品参数

二、LED电子时钟显示屏参数说明:
1、产品尺寸:450*188*45 (mm)
2、显示材质:红光数码管3寸、0.8寸
3、面板材质:有机玻璃与喷绘写真
4、外框材质:看板专用铝型材
5、电源供电:5V-2A外置电源适配器
6、工作环境:温度-10°C~40°C湿度<85%
7、产品功耗:≤15W
8、产品寿命:平均使用寿命≥10W小时
9、安装方式:挂墙方式安装
10、数据保存:断电数据保存长达7天
11、出线方式:二脚国标电源插头
12、遥控方式:红外遥控≤10M
LED电子时钟显示屏-同步时钟系统的组成

LED电子时钟显示屏-数码管尺寸参考

LED电子时钟显示屏定制要求:
1、支持单面、双面数字式显示。显示内容有:年月日星期,时分秒。显示尺寸和内容排布等,都可根据用户要求定制。
2、安装方式为壁挂、吊装等,也可根据现场环境而定制。
LED电子时钟显示屏-案例参考


LED电子时钟显示屏-现场案例


LED电子时钟显示屏-应用场景

LED电子时钟显示屏在当今人们的生活中起着十分重要的作用。特别是现在人们都认为时间就是生命,时间就是金钱的社会里,LED电子时钟显示屏在人们的工作和学习中扮演着重要的角色。






)












