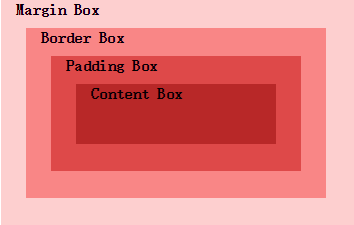
1、盒模型
盒模型从外到内一次为:margin-box、border-box、padding-box、content-box。

2、一些属性设置的相对位置
⑴background-position的属性值(top/right/bottom/left/center)起始位置是相对于padding-box外边沿开始的,background-position: x% y%,水平方向和垂直方向。。
⑵当容器的大小(content的width或height加上所设置的padding值)小于图片本身大小时,图片的left、top不和border重合,但right、bottom会和border重合。
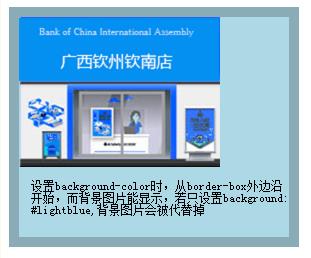
⑶background-color的起始位置是相对于border-box外边沿开始设置的。
⑷background-image的起始值是相对于padding-box外边沿设置的。
问题:设置背景图片位于容器的右边20px、底边20px(设置margin-right、margin-bottom属性没有效果时)解决方案如下:
①利用CSS3支持相对任意角偏移,在偏移量前指定关键字即可,如:background-position: right 20px bottom 20px;
②将background-origin属性值设置为content-box(默认的是padding-box)。
③利用calc()函数,以相对左上角偏移量计算,background-position: calc(100% - 20px) calc(100% - 20px)。
④margin-right设置后没有变化。其实margin-right是有效果的,只是在默认即标准流的情况下显示不出效果,浏览器默认是从左向右渲染,所以margin-right/margin-bottom设置不起作用。但在脱离标准流的时候(设置float:right,注意设置float:left不起作用),margin-right效果就出来了(但我不知道margin-bottom要怎么设置,嗯!!!,
<div class="myDiv"><!--以下代码测试B 1、--><div style="float: left; width: 40px; height: 50px; border: 1px solid #000; margin-right: 80px; margin-bottom: 200px;"></div></div>
.myDiv {box-sizing: content-box;width: 230px;height: 180px;border: 10px dashed rgba(0, 0, 0,.2);padding: 20px;
/* ⑴⑵ */background: url(shop06QZ.png) no-repeat top left;
/* ⑶ */background-color: lightblue; /* ⑷、* background-image: url(shop06QZ.png); * background-image是相对于padding-box设置的* background-repeat: no-repeat;*//* ① *//*background-position: right 20px bottom 20px;*/ /* ② *//*background-position: right bottom;background-origin: content-box;*//* ③ */background-position: calc(100% - 20px) calc(100% - 20px);}




3、设置background-repeat对background-position的影响
以上诉代码为例, background: url(shop06QZ.png) no-repeat top left;在这段代码中可以知道,background-repeat: no-repeat、background-postion: left top。background-position的位置是相对于padding-box设置的,也就是图片不会出现在border边界上(值设大点,对比明白),当background-repeat不为no-repeat时,如repeat-x(水平方向的平铺),则背景图片与左、右边框重叠;repeat-y(垂直方向平铺),则背景图片与上、下边重叠;repeat(水平和垂直方向),则背景图片会从border-box外边沿开始,也就是四边被填充。
4、background-clip、background-origin
background-clip: 指定背景(颜色、图片)在哪个区域(边框border-box、内边距padding-box、内容content-box)出现,仅仅是指背景可以从哪个位置开始显示而已。
background-origin: 背景从哪个区域(border-box、padding-box、content-box)开始绘制。
可以这样理解background-clip和background-origin,其实它们并没有太大的关系,比如背景允许显示的范围是从padding开始,也就是background-clip:padding-box,但背景绘制的起始位置是border开始,也就是background-origin:border-box,那么背景就会从border位置开始进行平铺,但背景的显示只会从padding位置开始,border边框中的背景就完全遮住(假设border设置透明的),相当于被切割掉一部分背景;如果background-clip:content-box,这时候容器的padding:10px;容器的整体上下左右相当于增大了10px,比如盒子content内容的宽、高分别是200、150,设置padding: 10px后,整体就会看起来是240、190(content部分的宽高还是200、150,但水平、垂直方向存在20px内边距)。
<!DOCTYPE html> <html><head><meta charset="UTF-8"><title>background-clip和background-origin的关系</title><style>.aboutBg {/* background-color默认开始位置border-box *//* background-origin默认开始位置padding-box *//* background-clip默认开始位置是border-box */width: 201px;height: 150px;padding: 10px; /* 添加了padding是给盒子增大的看到的宽高 */border: lightblue dashed 10px;background: url(shop06QZ.png) no-repeat;background-color: pink; background-origin: border-box;background-clip: border-box;/*background-origin: border-box;*//*background-origin: padding-box;*//*background-clip: padding-box;*//*background-clip: content-box;*/}</style></head><body><div class="aboutBg"></div></body> </html>
还是今日事今日毕吧,因为你不知道有什么更需急着处理的事情而耽误你的记录。


5、background-position
该属性是用来控制背景图片在元素中的位置(指定图片左上角相对于元素左上角的位置,这个元素的左上角从哪开始——根据background-origin),background-origin指定background-position参照点,也就是图片的左上角相对元素的左上角是从border、padding或content开始。






![华中师范大学邮箱matlab,18春[华中师范大学]华师《Matlab基础与应用》在线作业1(100分)...](http://pic.xiahunao.cn/华中师范大学邮箱matlab,18春[华中师范大学]华师《Matlab基础与应用》在线作业1(100分)...)















