小程序冒泡事件与非冒泡事件
会随之触发父元素的称为冒泡事件,反之,则是非冒泡事件
wxml:
<view class="view1" bindtap="view1click">
<!-- 用 bind 绑定事件 -->view1<view class="view2" bindtap="view2click">view22<view class="view3" bindtap="view3click">view333</view></view></view>
wxss:
.view1{height: 500rpx;width: 100%;background-color: aliceblue;
}.view2{height: 400rpx;width: 80%;background-color:bisque;
}.view3{height: 300rpx;width: 60%;background-color:burlywood;
}
js(在page里添加):
view1click:function(){console.log("view1click")},view2click: function () {console.log("view2click")},view3click: function () {console.log("view3click")},
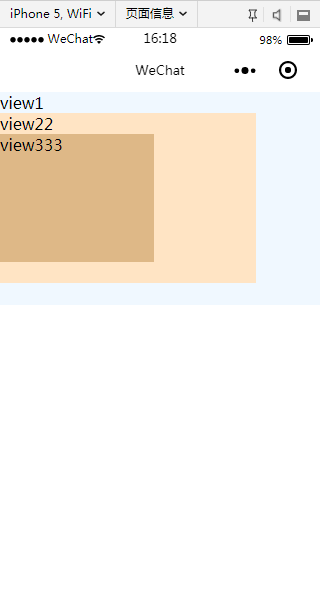
页面效果:

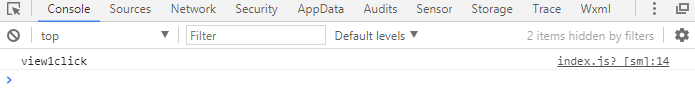
点击view1:

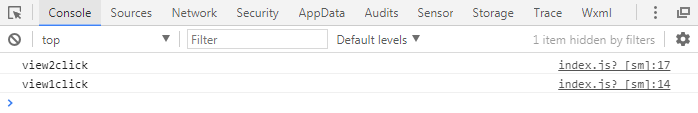
点击view2,也会触发父元素

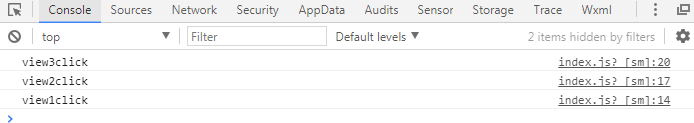
点击view3,会触发view2,然后再触发view3

更多专业前端知识,请上 【猿2048】www.mk2048.com
的选择)




)


)










