




<p>这是一行普通的文字,这里有个<em>em</em>标签</p>
<body><p>这是一行普通的文字,这里有个<em>em</em>标签。</p><script>console.log(document.querySelector("p").clientHeight);// mac chrome:22 firefox:23// windows chrome:21 ie:19 firefox:22</script> </body>
<style>.test1{font-size: 36px;line-height: 0;border: 1px solid #ccc;background: #eee;margin-top:50px;}.test2{font-size: 0;line-height: 36px;border: 1px solid #ccc;background: #eee;margin-top:50px;} </style> <body><div class="test1">测试1</div><div class="test2">测试2</div> </body>
<body><p>这是一行普通的文字,这里有个<em style="line-height: 80px;">em</em>标签</p><script>console.log(document.querySelector('p').clientHeight);</script> </body>
发现clientHeight正好是80px。如果是这个例子看,那句话是正确的。
<body><p>这是一行普通的文字,这里有个<em style="line-height: 80px; vertical-align:40px;">em</em>标签</p><script>console.log(document.querySelector('p').clientHeight);</script> </body>
<body><p>这是一行普通的文字,这里有个<em>em</em>标签。</p><script>console.log(document.querySelector("p").clientHeight);// mac chrome:22 firefox:23// windows chrome:21 ie:19 firefox:22</script> </body>
<body><div style="font-family:雅黑">字体</div> </body>
<body><div style="line-height:1.5; width:500px;"><span style="font-size:60px;">我的font-size为60px</span></div><div style="line-height:150%; width:500px;"><span style="font-size:60px;">我的font-size为60px</span></div> </body>
<p style="background:#eee"><img src="imgs/text.png" alt="" style="width:200px;"></p>
<body><p style="background:#eee; line-height: 60px"><img src="imgs/text.png" alt="" style="width:200px;"><span style="display:inline-block; background:#fff;">图片高度177px,字体14px</span></p> </body>
1、图片块状话-无基线对齐
img{ display: block; }
2、图片底线对齐
img{ vertical-align: bottom; }
3、行高足够小-基线位置上移
.box{ line-height:0; }
<style>.box{line-height: 300px;text-align: center;background: #eee;}.box > img {vertical-align: middle;} </style> <body><div class="box"><img src="imgs/text.png" style="width:200px" alt=""></div> </body>
<style>.box{line-height: 250px; text-align: center; background: #eee;}.box > .text{display: inline-block; line-height: normal; text-align: left; vertical-align: middle;} </style> <body><div class="box"><div class="text">多行文字水平垂直居中实现的原理跟上一页图片的实现是一样的,区别在于要把多行文本所在的容器的display水平转换成和图片一样的,也就是inline-block,以及重置外部继承的 text-align 和 line-height属性值。</div></div> </body>
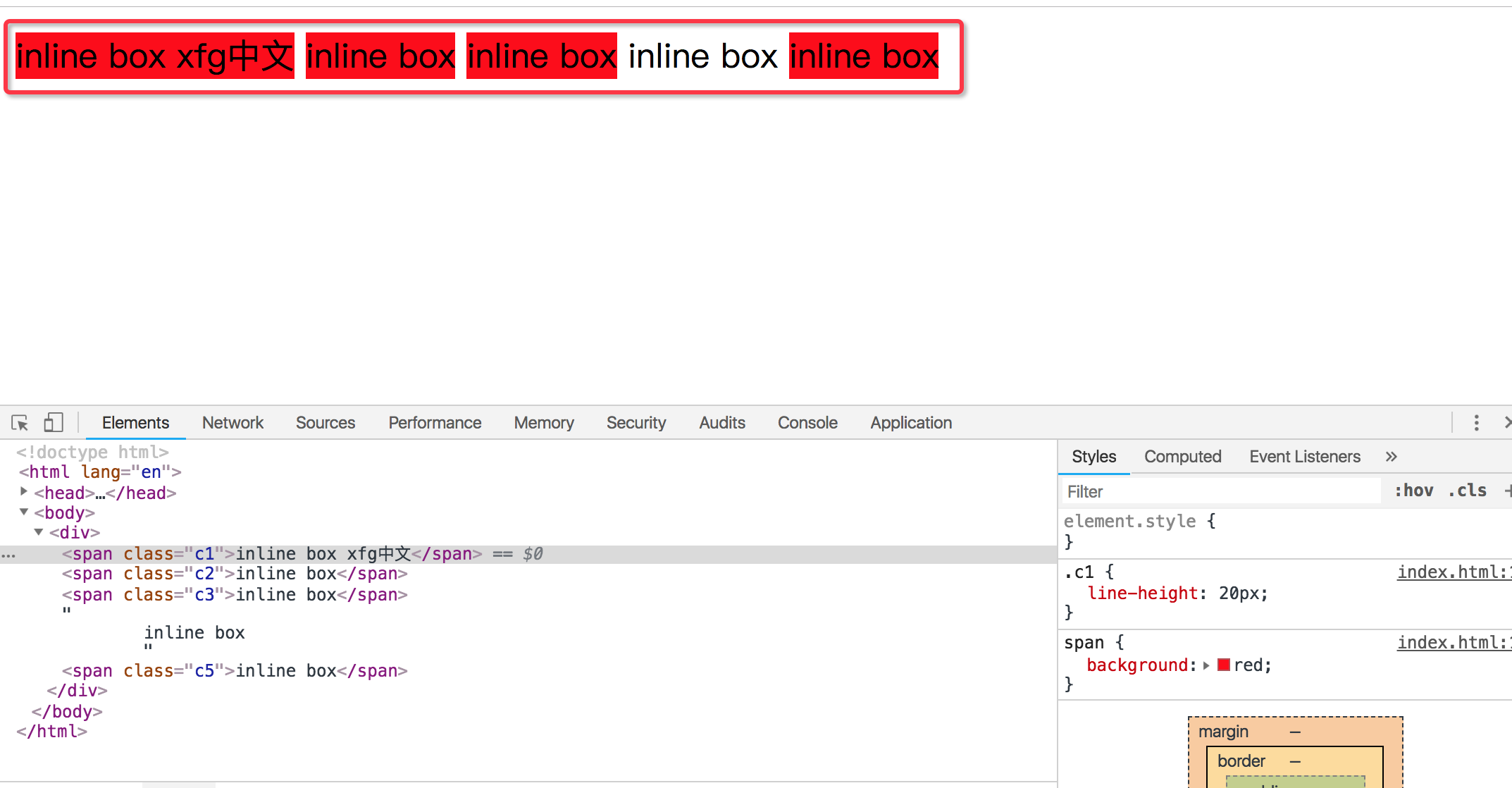
<style>span {background: red;}.c1 {line-height: 20px;}.c2 {line-height: 8px;}.c3 {line-height: 30px;}.c5 {line-height: 28px} </style> <body><div><span class="c1">inline box xfg中文</span><span class="c2">inline box</span><span class="c3">inline box</span>inline box<span class="c5">inline box</span></div> </body>

它们的行高不一样,但是为什么渲染的高度是一样的
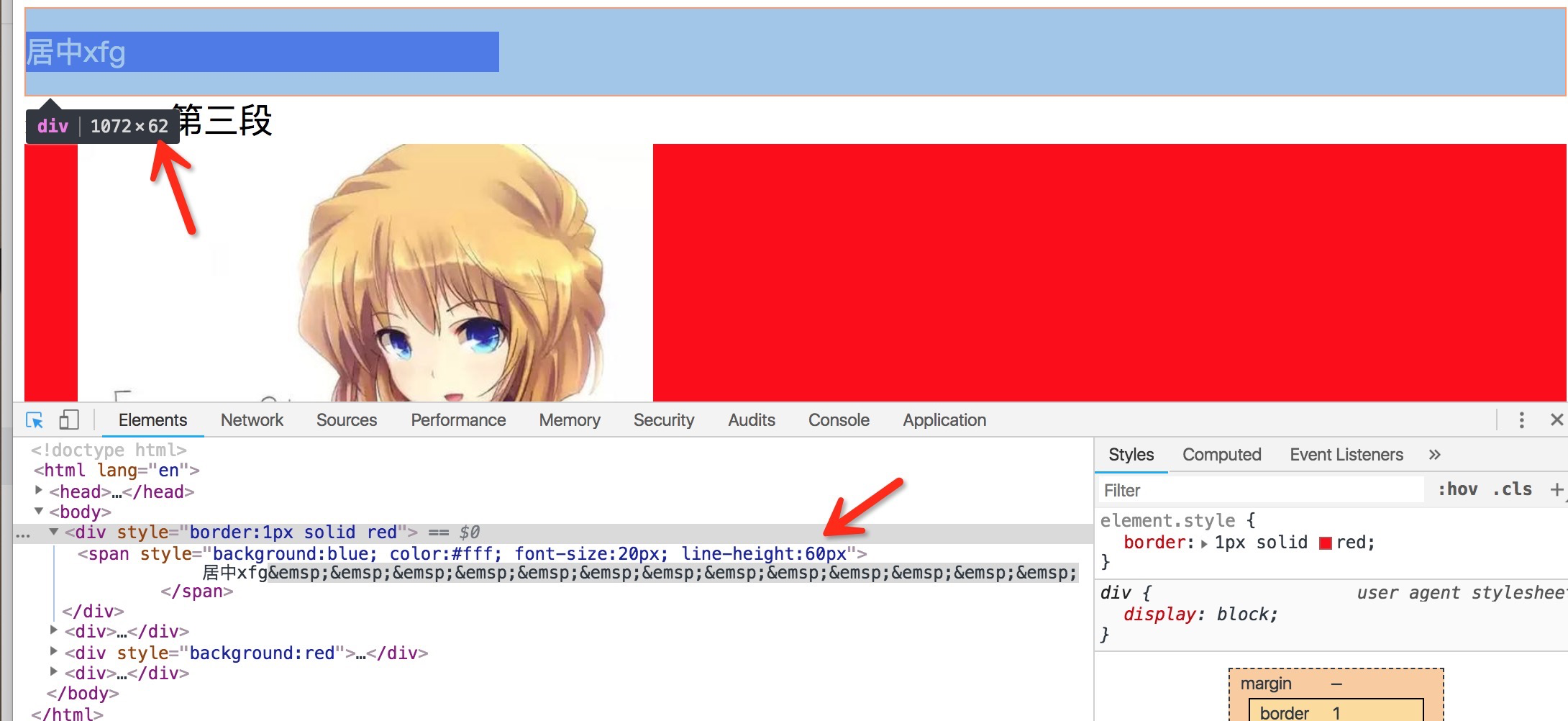
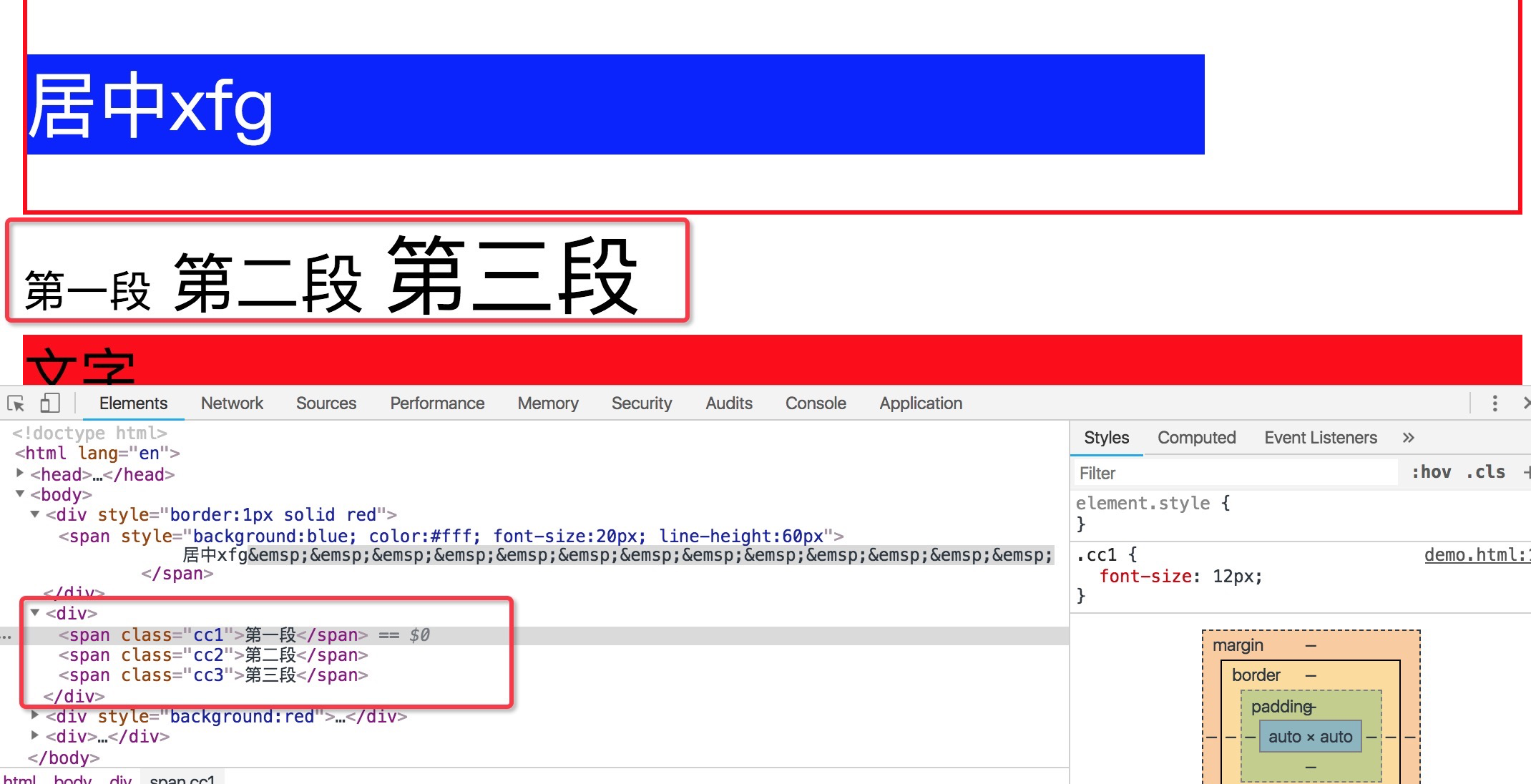
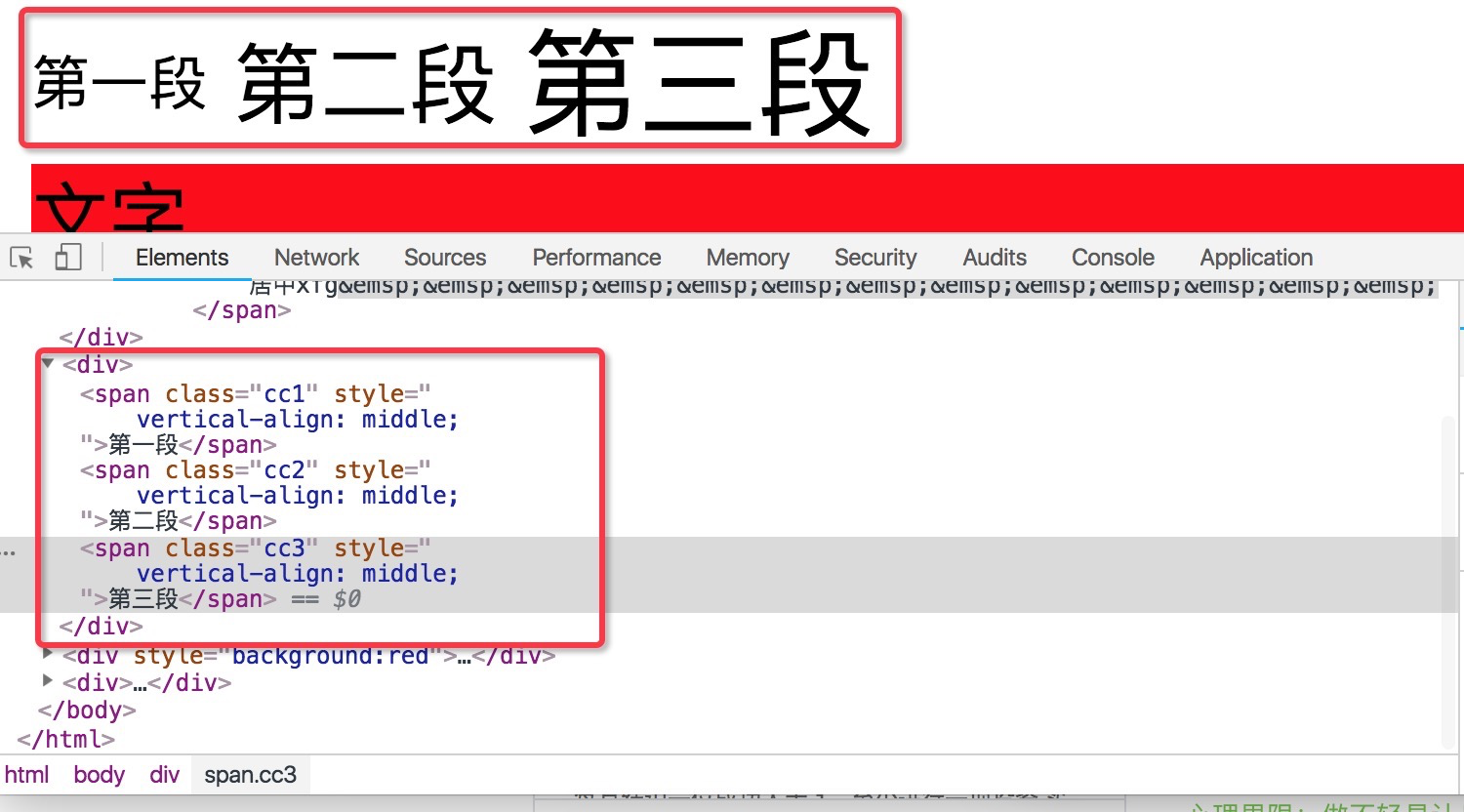
<style>.cc1 {font-size: 12px;}.cc2 {font-size: 18px;}.cc3 {font-size: 24px;} </style> <body><div style="border:1px solid red"><span style="background:blue; color:#fff; font-size:20px; line-height:60px">居中xfg             </span></div><div><span class="cc1">第一段</span><span class="cc2">第二段</span><span class="cc3">第三段</span></div><div style="background:red"><span>文字</span><img src="text.png" alt=""></div><div><div style="float:left"><span>第一段</span></div><div style="float:left"><span>第二段</span></div></div> </body>


第二部分我们看到字体的大小是不一样的。字体大小不一样,那么按照什么对齐呢。默认情况呢,是按照base-line,基线对齐。对大部分中文来说,底部基本上是基线对位置。如果要居中对齐怎么办。

那我们就设置vertical-align:middle,居中对齐,三个部分都设置居中对齐。设置top就是根据顶线对齐。设置bottom就是根据底线对齐。这里根据顶线和底线对齐并不是根据文字都顶部和底部对齐。

第三部分有一个文本,有一个图片。然后会发现一个很奇怪的事情。这个图片下面有一段空白。有人说我是不想要这个空白的。那怎么办呢?首先他的原因是什么,原因是因为,img这个也相当于是一个inline的这样一个元素。inline的元素就要遵守行高的构成。他会按照base-line对齐。就是基线对齐。基线对齐的话,就意味着,基线到底线之间还是有一段空隙的。这是这个空隙产生的原因。那我们要去掉这个空隙怎么办?默认是按base-line对齐,base-line跟底线是有偏差的。这个偏差的大小视字体大小而定。如果是12px的大小,那么这个图片的空隙有可能就是3px左右。那么这就是经典的图片3px缝隙问题。这个问题怎么解决呢,很简单,默认是base-line。我们改成vertical-align:bottom,按底线对齐。这样缝隙就没有了


...)











)




