使用JS实现文字搬运工
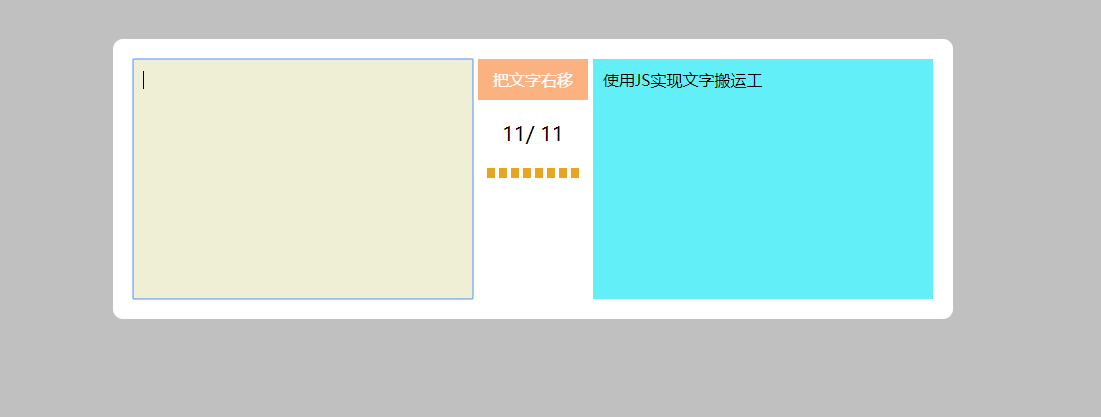
效果图:

代码如下,复制即可使用:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>使用JS实现文字搬运工</title><style>/*设置整体背景、清空边界和填充等样式*/html, body {margin: 0;padding: 0;background: #C0C0C0;}/*设置文字移动框所在的DIV宽度、背景色、填充及圆角边框等样式*/#wrapper {margin: 50px auto;width: 800px;background: #fff;overflow: hidden;padding: 20px;border-radius: 10px;}/*设置左侧文字输入框背景色、宽高、填充、左浮动及字体大小等样式*/textarea {background: #EFEFD6;border: none;width: 320px;height: 220px;float: left;padding: 10px;font-size: 18px;}/*设置右侧结果框背景色、宽高、填充、右浮动等样式*/#right {width: 320px;height: 220px;background: #63EFF7;float: right;padding: 10px;}/*设置中间操作部分浮动、宽度、文本居中*/#center {float: left;width: 120px;text-align: center;}/*设置中间超链接样式*/#center a {display: block;color: #fff;background: #F76300;text-decoration: none;padding: 10px;margin: 0 5px;font-family: '微软雅黑';}/*设置中间进度显示数字样式*/#center p {font-size: 20px;font-family: '微软雅黑';}/*设置进度显示条的样式并透明显示*/#center ul {margin: 0;padding: 0;font-size: 0;opacity: 0;}/*设置进度显示条的每个点*/li {list-style: none;display: inline-block;width: 8px;height: 10px;background: #E7A521;margin: 2px;}/*不允许用户调整左侧文本输入框的大小*/textarea{resize: none;}</style><script>window.onload=function(){var left=document.getElementById('left');var btn=document.querySelector('#center a');var all=document.getElementById('all');var right=document.getElementById('right')var current=document.getElementById('current')var progress=document.getElementById('progress')var lis=document.querySelectorAll('progress li')var n=0;btn.onclick=function(){/*每次点击按钮时,清空右侧文字,当前数字从0开始计数*/right.innerHTML='';current.innerHTML='0';if(!left.value){alert('请输入内容');return;}var str=left.value;all.innerHTML=str.length;//超链接颜色变浅this.style.opacity='0.5'//显示进度条
progress.style.opacity='1'var timer=setInterval(function(){str=left.value;right.innerHTML = str.substring(0,1);left.value=left.value.substring(1);current.innerHTML=right.innerHTML.length;for(var i=0;i<lis.length;i ){lis[i].style.background='#E7A521';}//将其中一个块变红色
lis[n].style.background='red';//下次移动问责内容,下一个块变红色
n ;//红块移到头,再从头开始if(n==lis.length){n = 0;}/*左侧文字移动完毕后,移动事件失效*/if(!left.value){clearInterval(timer)btn.style.opacity='1';progress.style.opacity='0'}},80);}}</script>
</head>
<body>
<div id="wrapper"><textarea id="left"></textarea><div id="center"><a href="javascript:">把文字右移</a><p><span id="current">0</span>/<span id="all">0</span></p><ul id="progress"><li></li><li></li><li></li><li></li><li></li><li></li><li></li><li></li></ul></div><div id="right"></div>
</div>
</body>
</html>如果您有更好的方法或更多的功能,可以和我们大家一起来分享哦,如有错误,欢迎联系我改正,非常感谢!!!
更多专业前端知识,请上 【猿2048】www.mk2048.com

)






)
![[Code+#3]寻找车位](http://pic.xiahunao.cn/[Code+#3]寻找车位)





)
——附加Handler程序)


