本文章转载于【SpringBoot+Vue】全网最简单但实用的前后端分离项目实战笔记 - 前端_大菜007的博客-CSDN博客
仅用于学习和讨论,如有侵权请联系
源码:https://gitee.com/green_vegetables/x-admin-project.git
素材:https://pan.baidu.com/s/1ZZ8c-kRPUxY6FWzsoOOjtA 提取码:up4c
项目概述笔记:https://blog.csdn.net/m0_37613503/article/details/128961102
数据库笔记:https://blog.csdn.net/m0_37613503/article/details/128961401
前端笔记:https://blog.csdn.net/m0_37613503/article/details/128961447
后端笔记:https://blog.csdn.net/m0_37613503/article/details/128961569
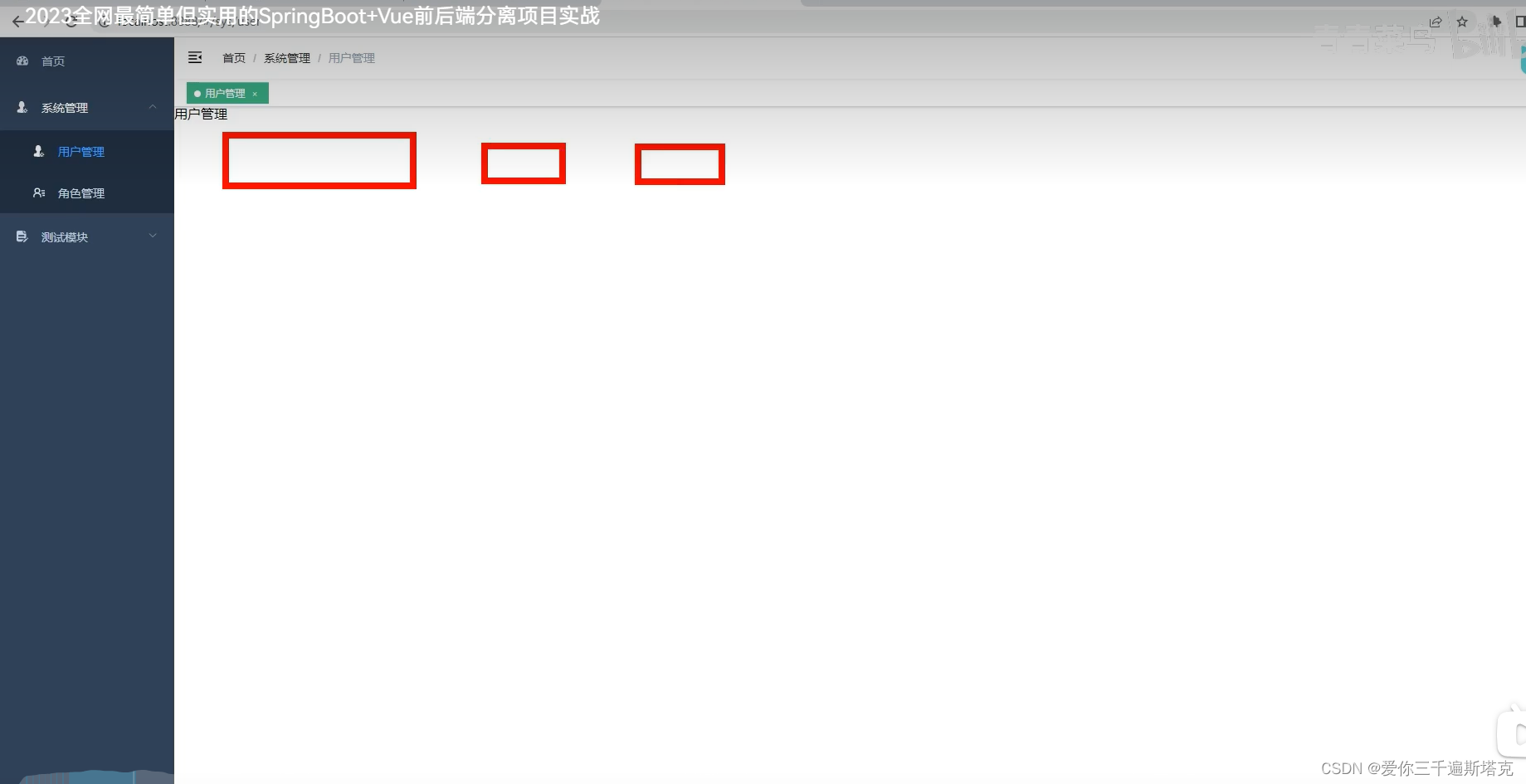
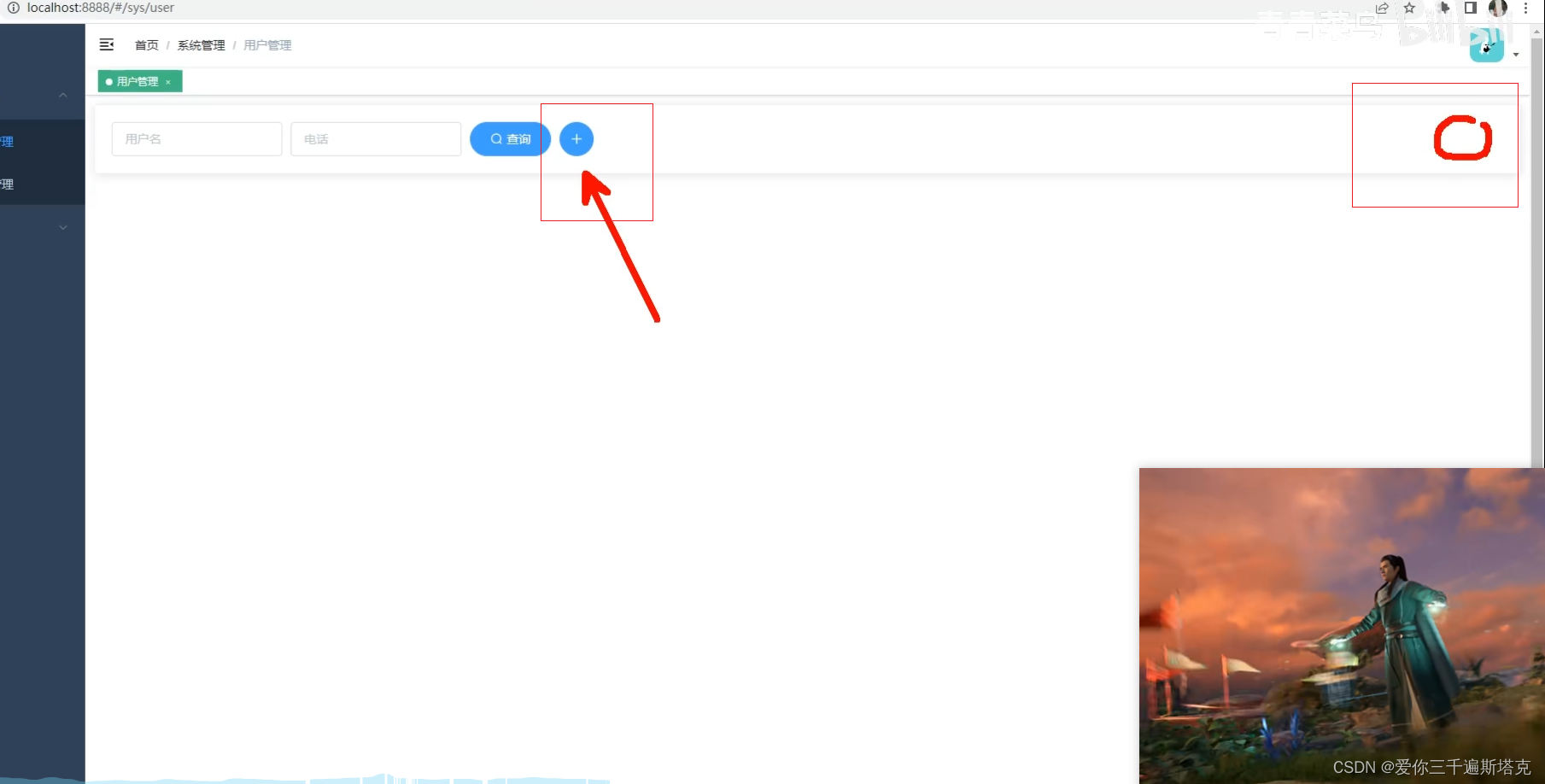
1、写一个用户管理页面
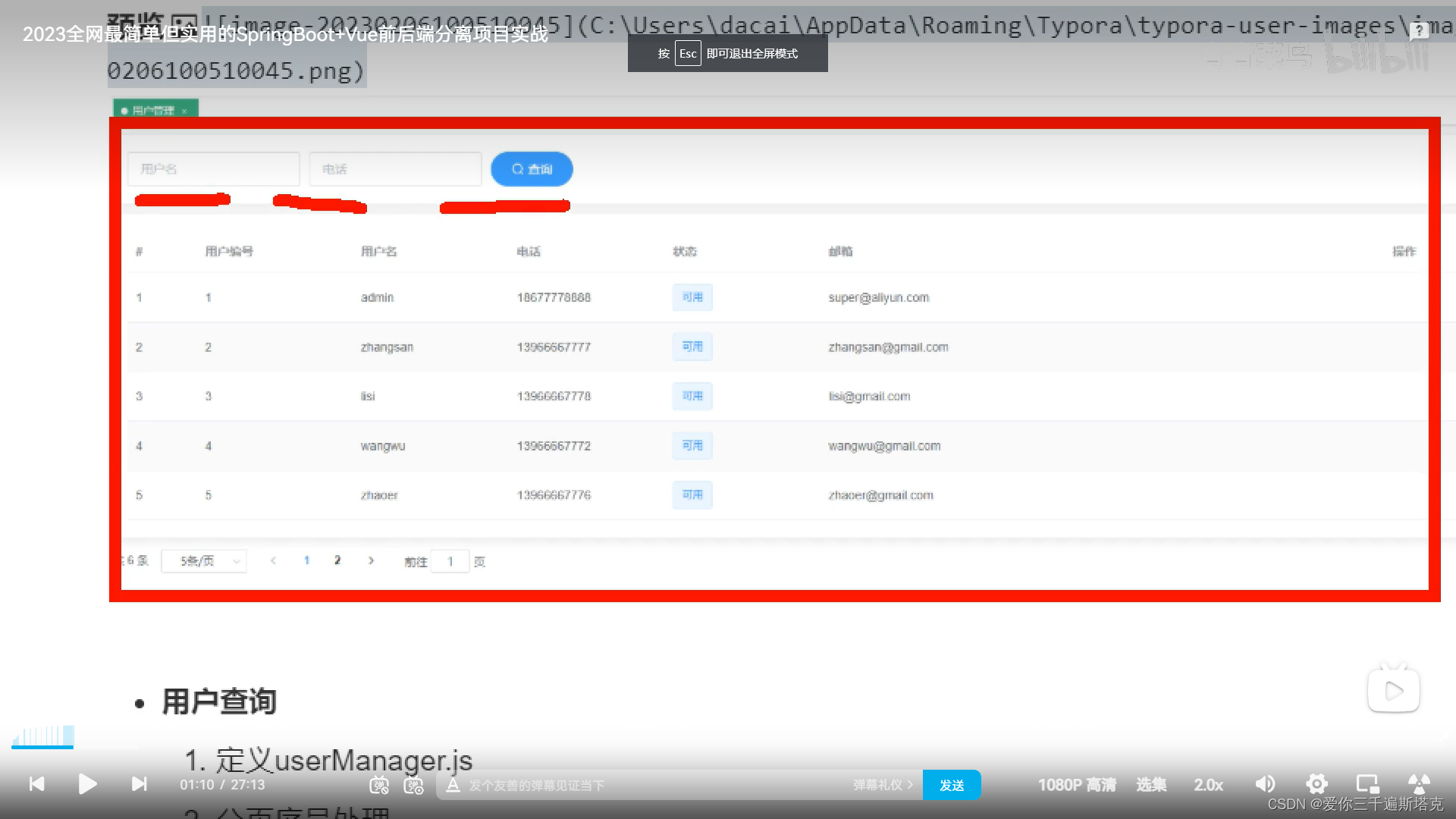
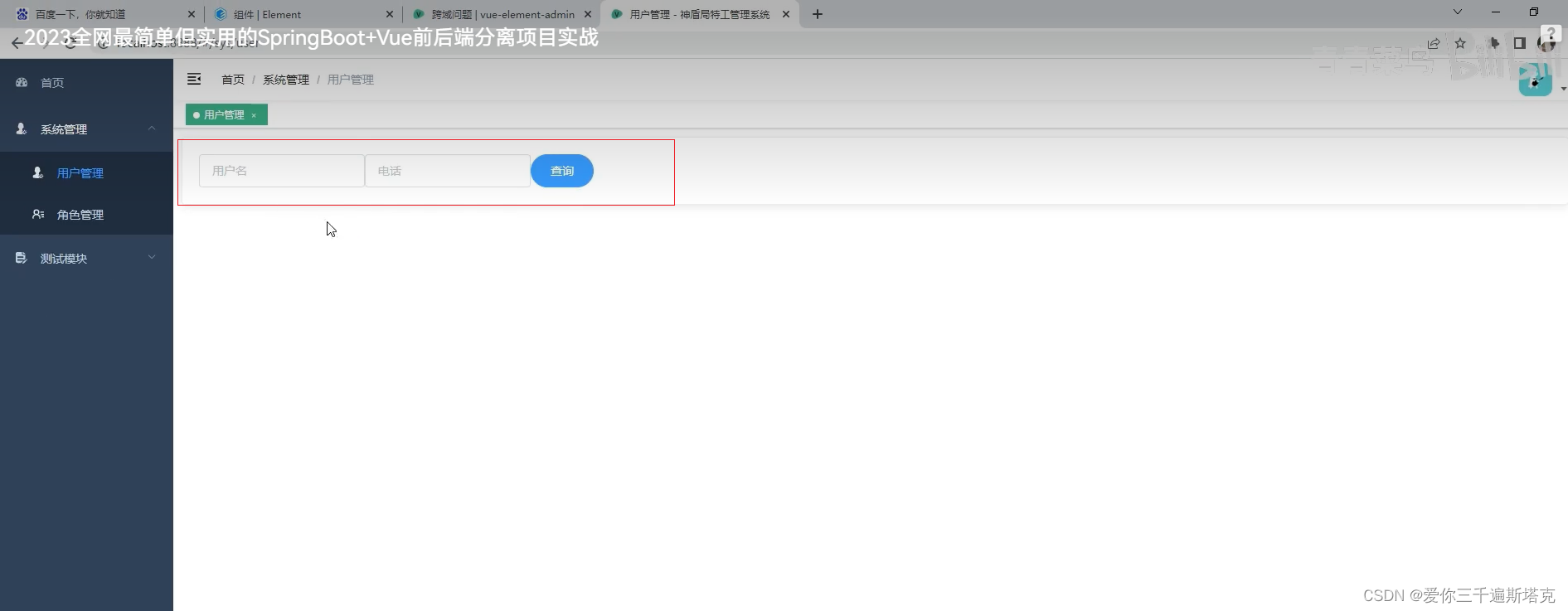
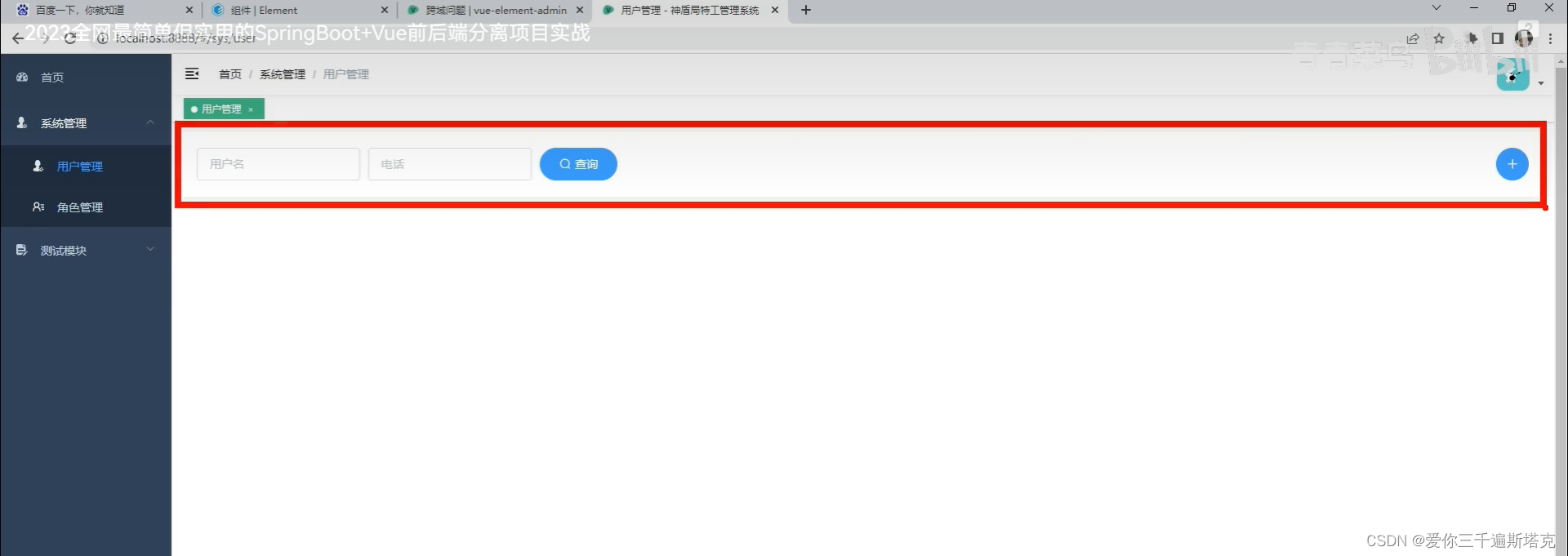
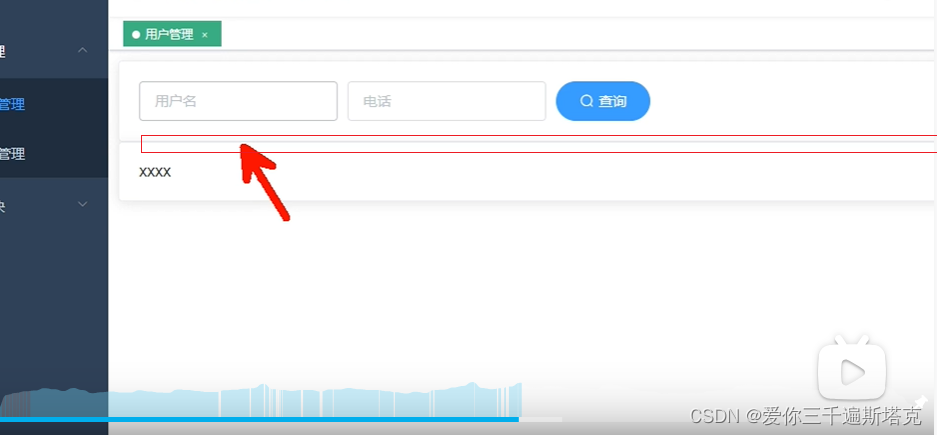
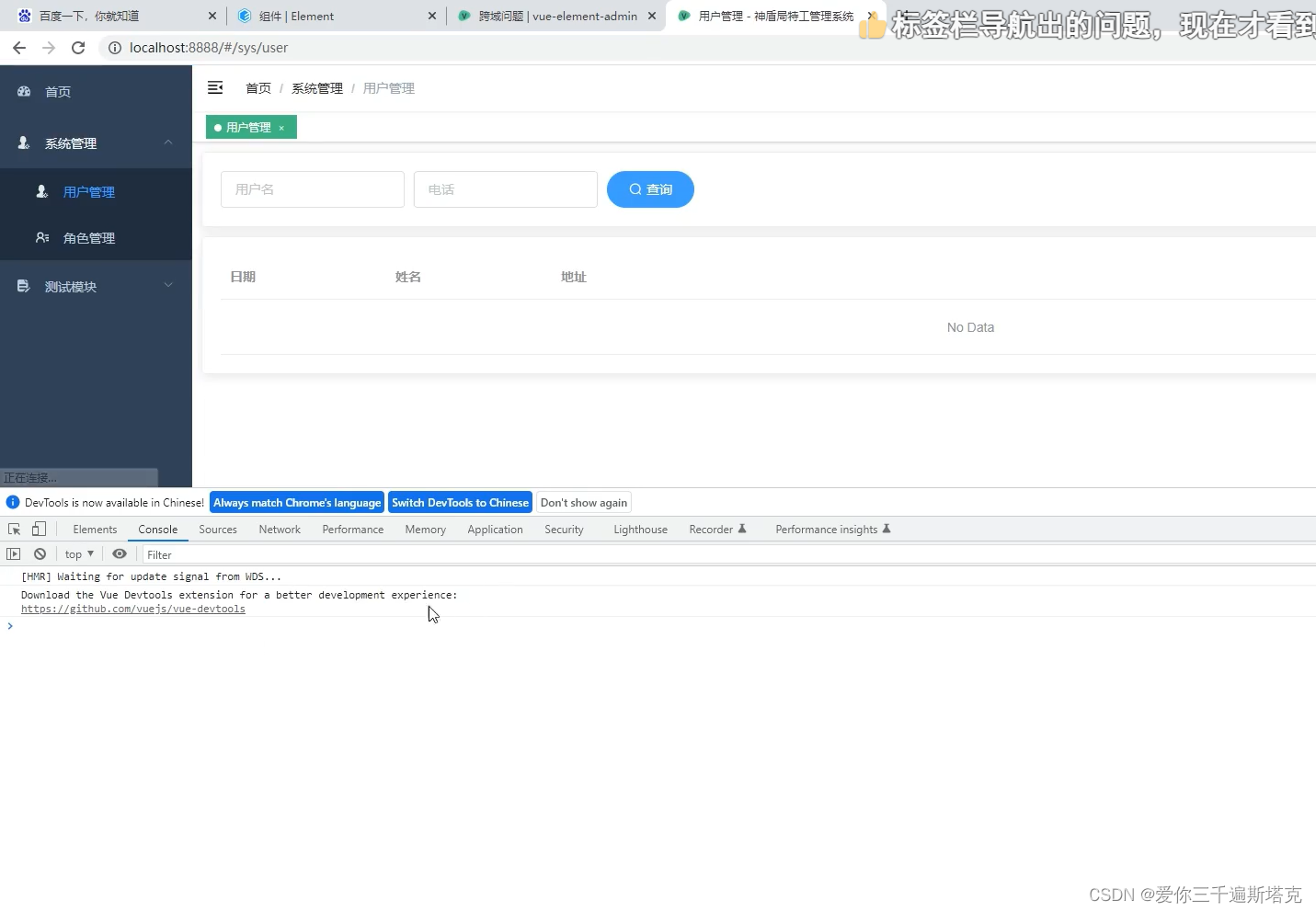
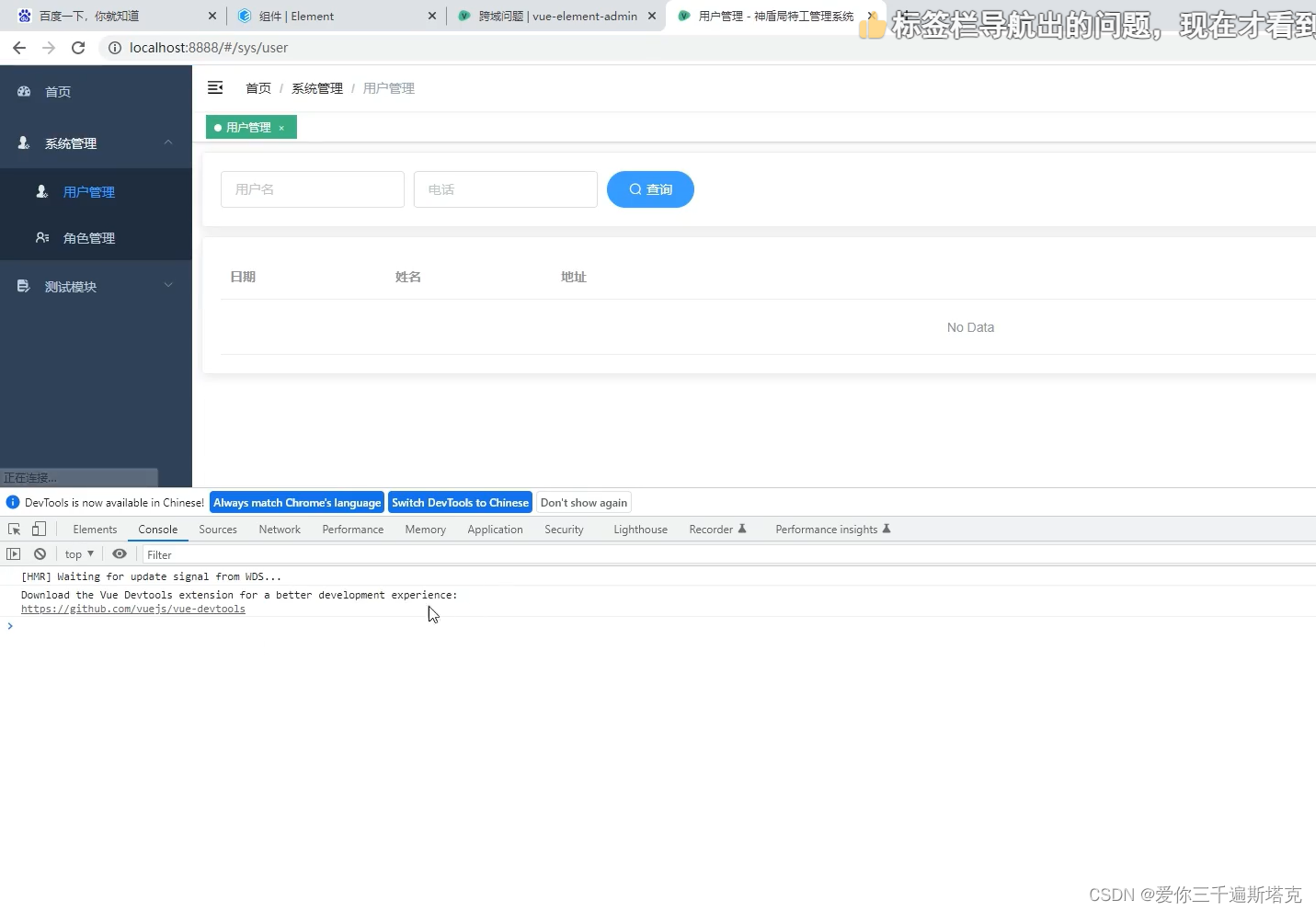
1.1 弄成这样的布局

1.2 用户电话查询条件

2、表格,分页

2.1 新增按钮

2.2 这些布局结构,我们用的都是element组件

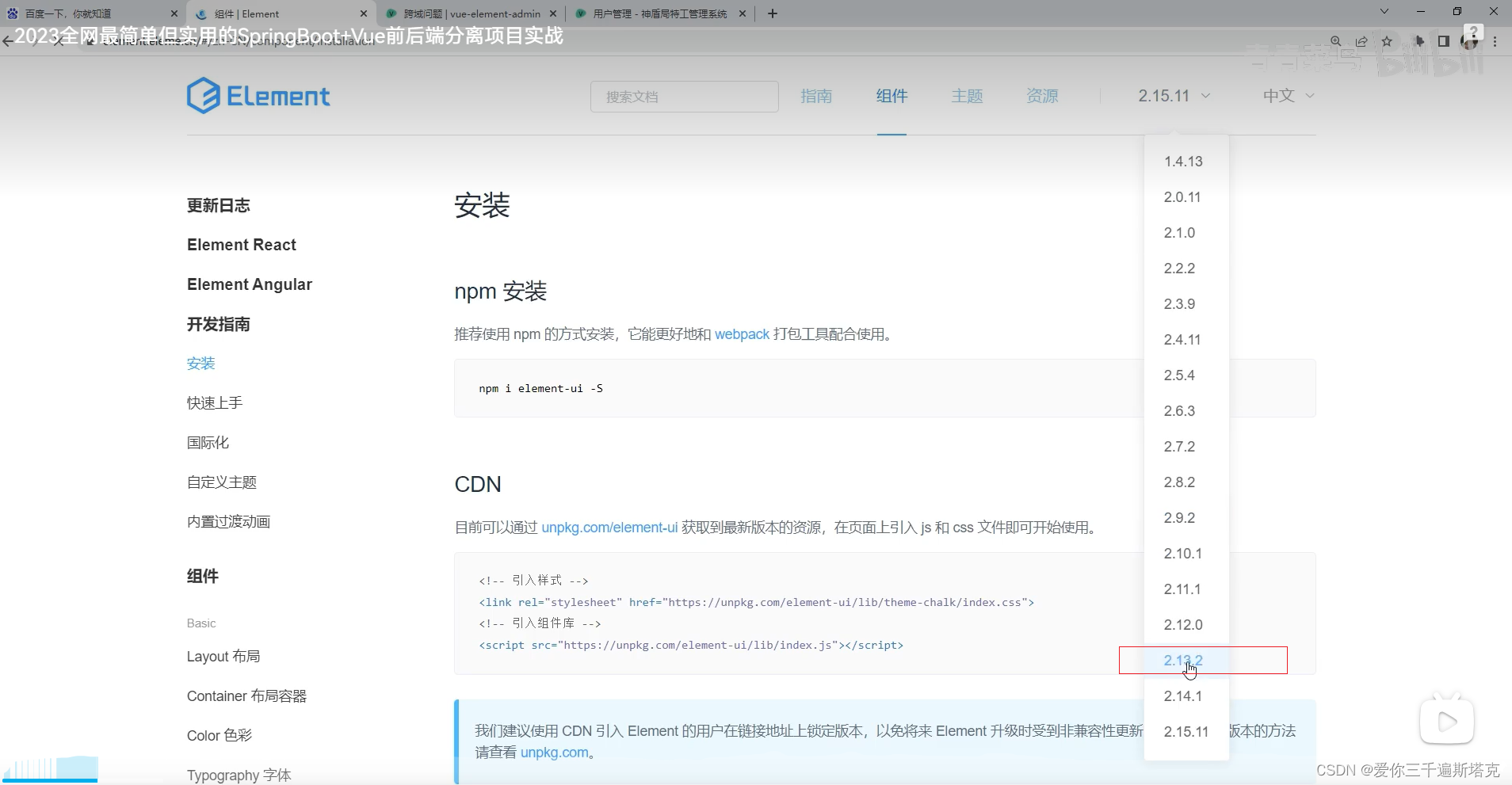
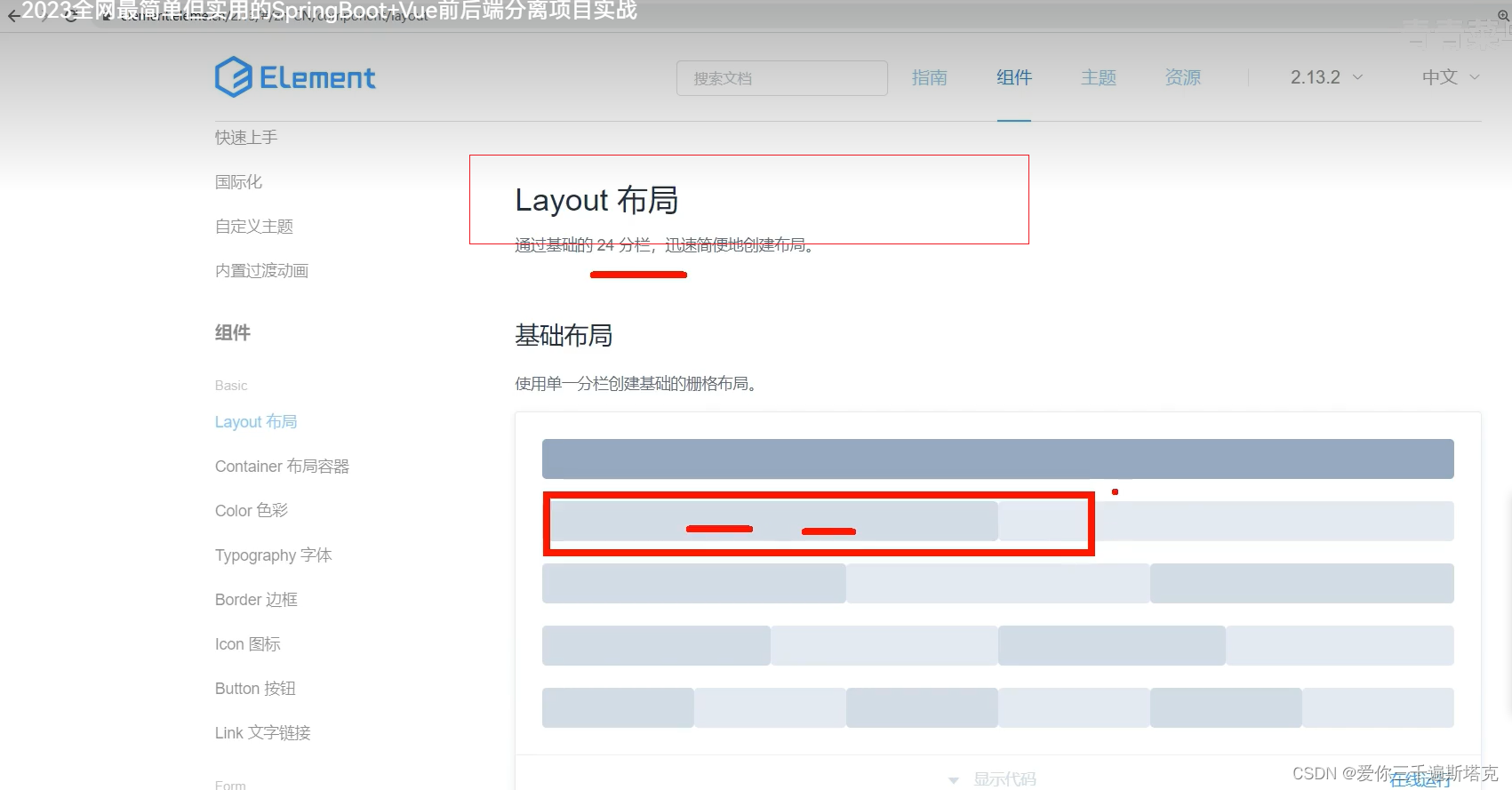
2.3 设计外观需要用到element脚手架,这里我们要前往element官网,他里面用到的版本是2.13.2
element官网链接:element.eleme.cn/#/zh-CN/component/installation

3、使用ELEMENT组件,可以查阅相关组件用到项目里来

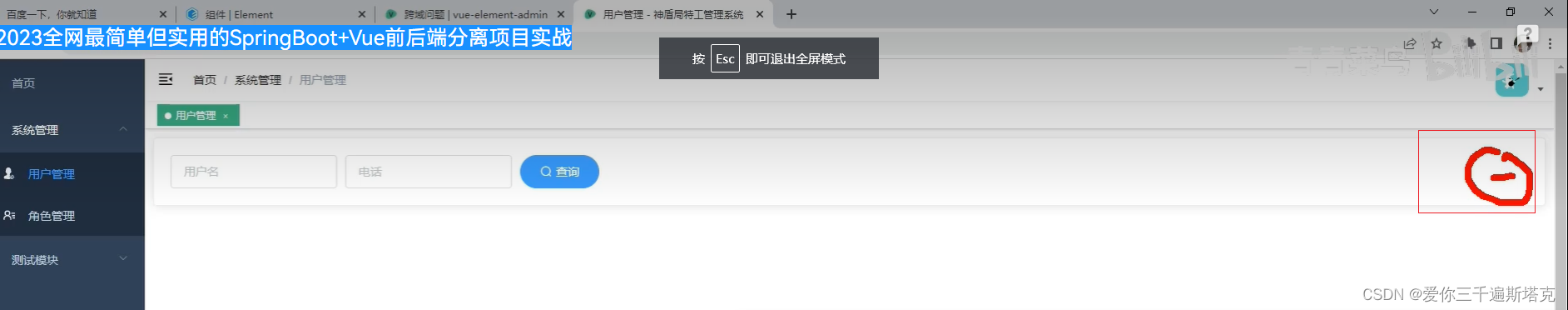
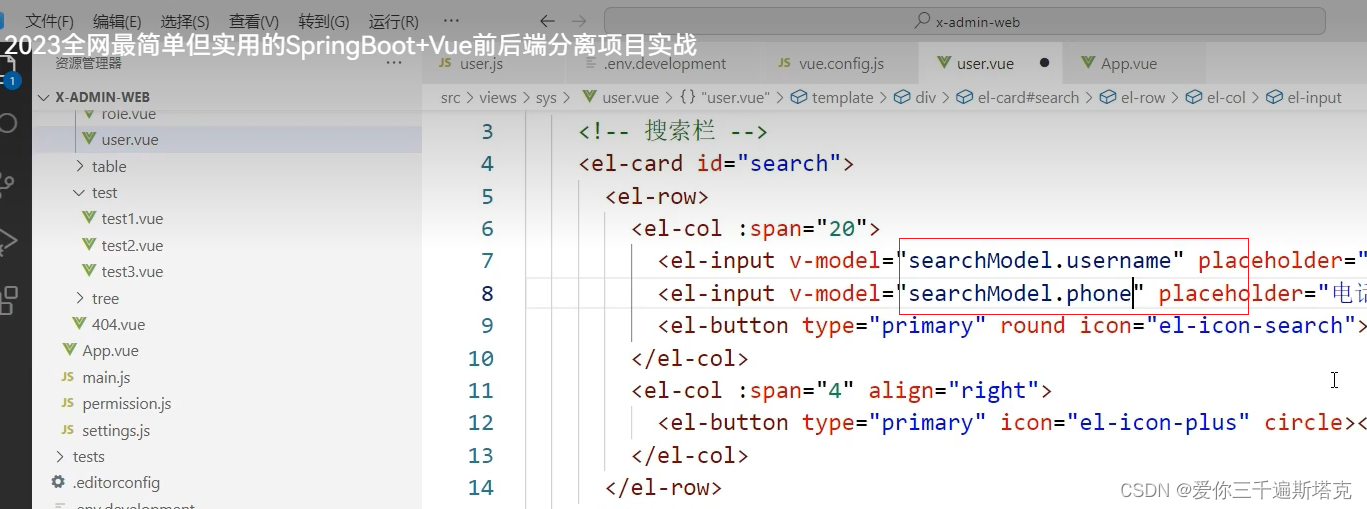
3.1 我们先做一个查询区域,输入框,按钮,以及新增
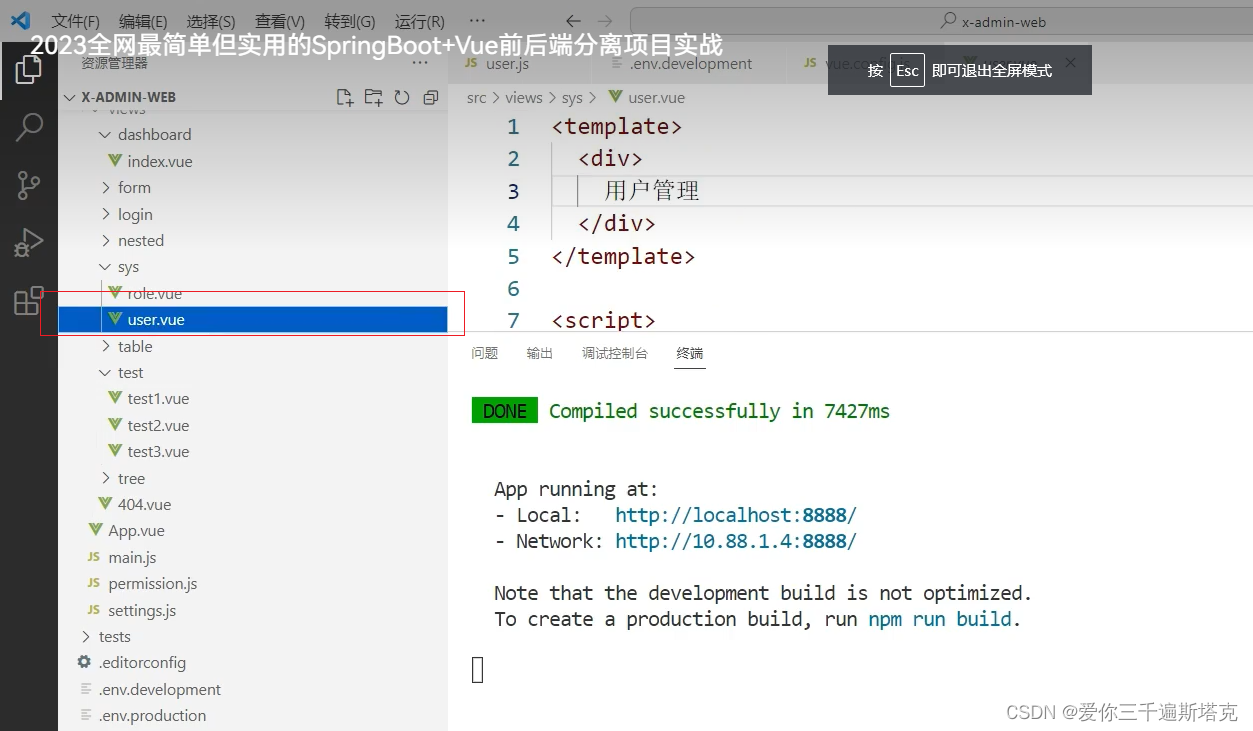
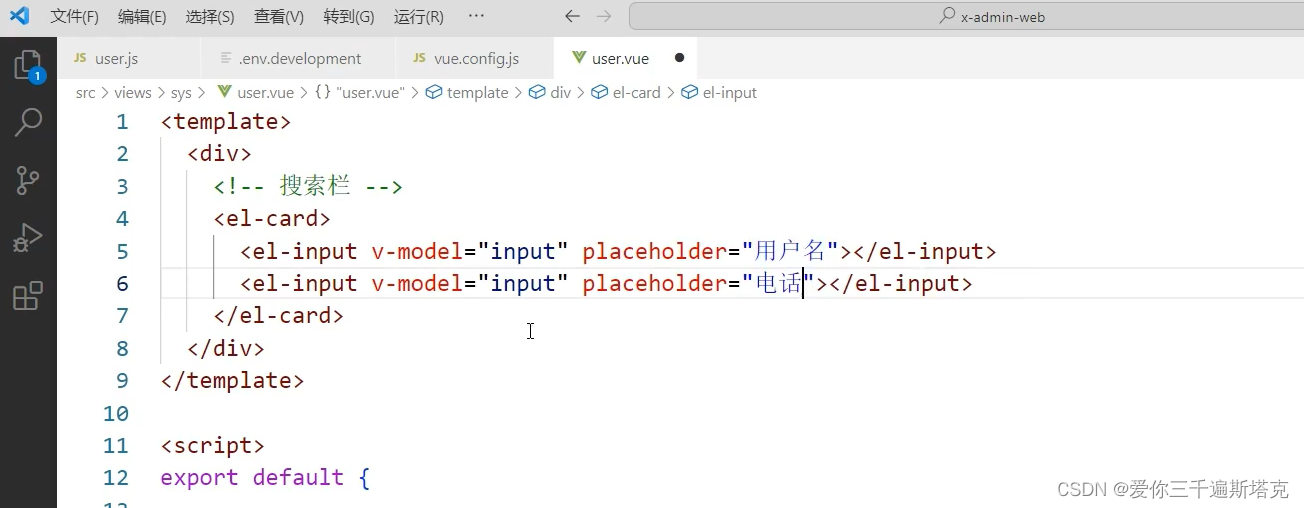
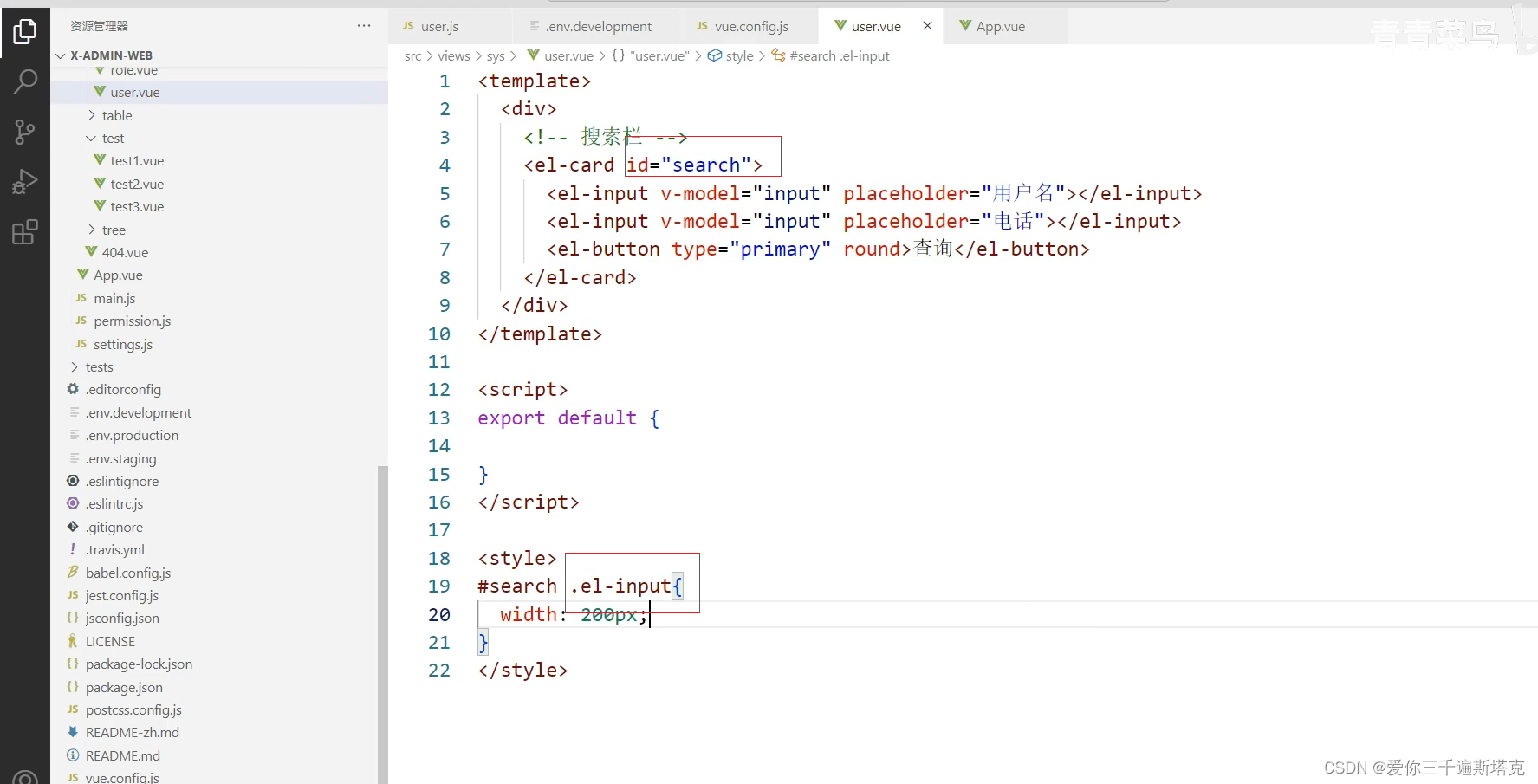
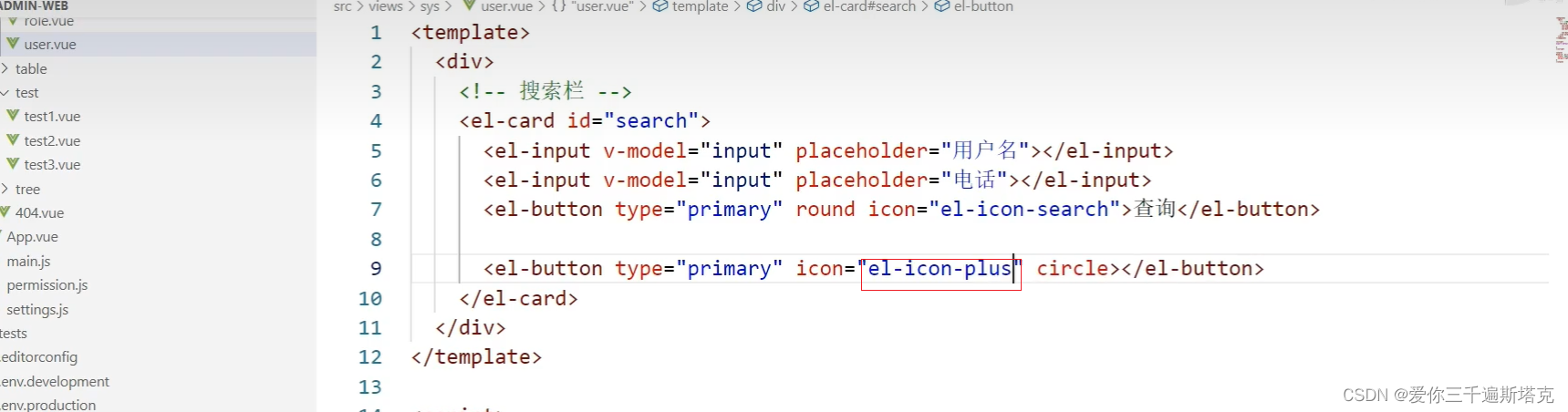
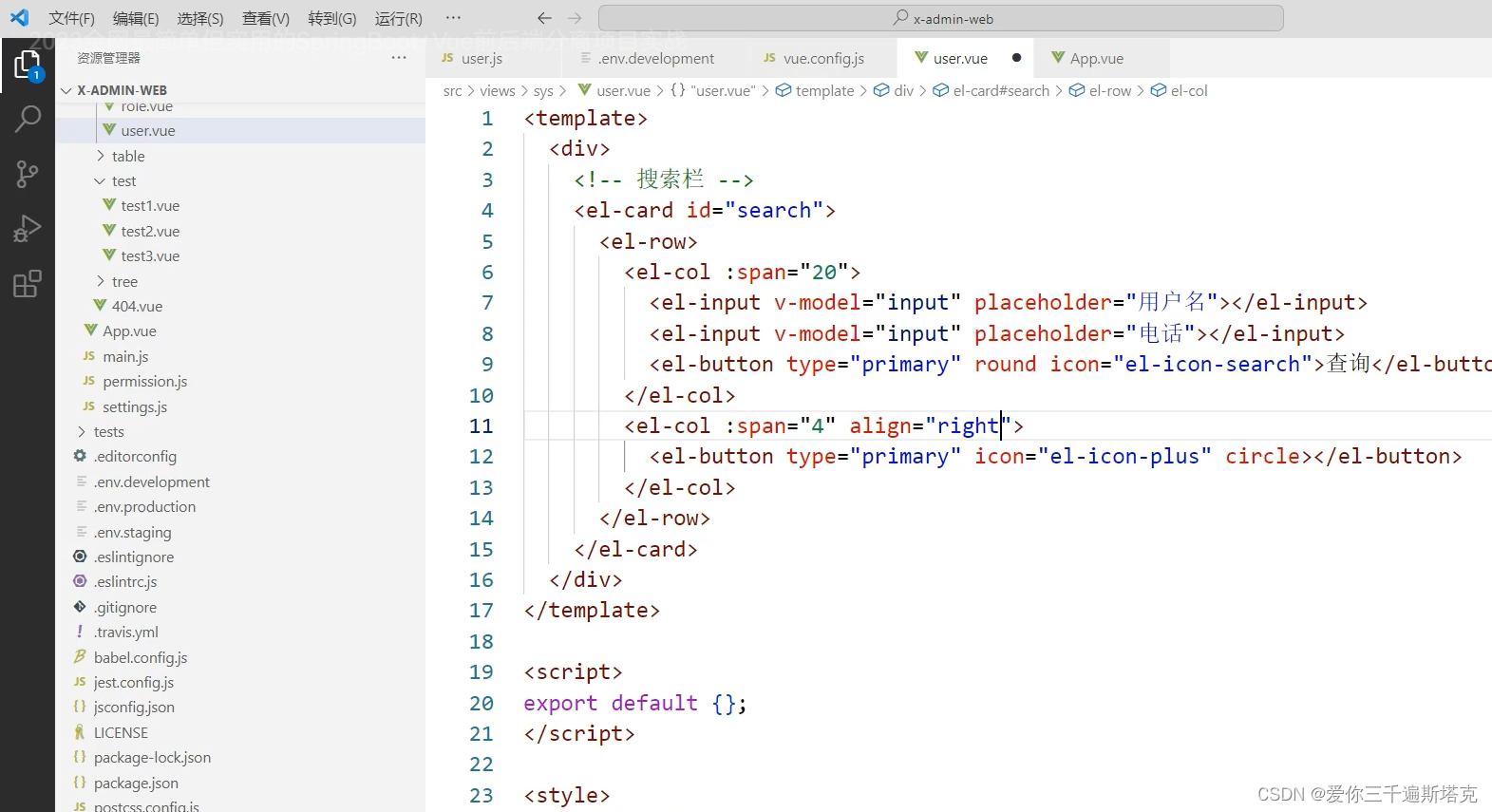
 4 打开前端,点击我们user.vue文件
4 打开前端,点击我们user.vue文件
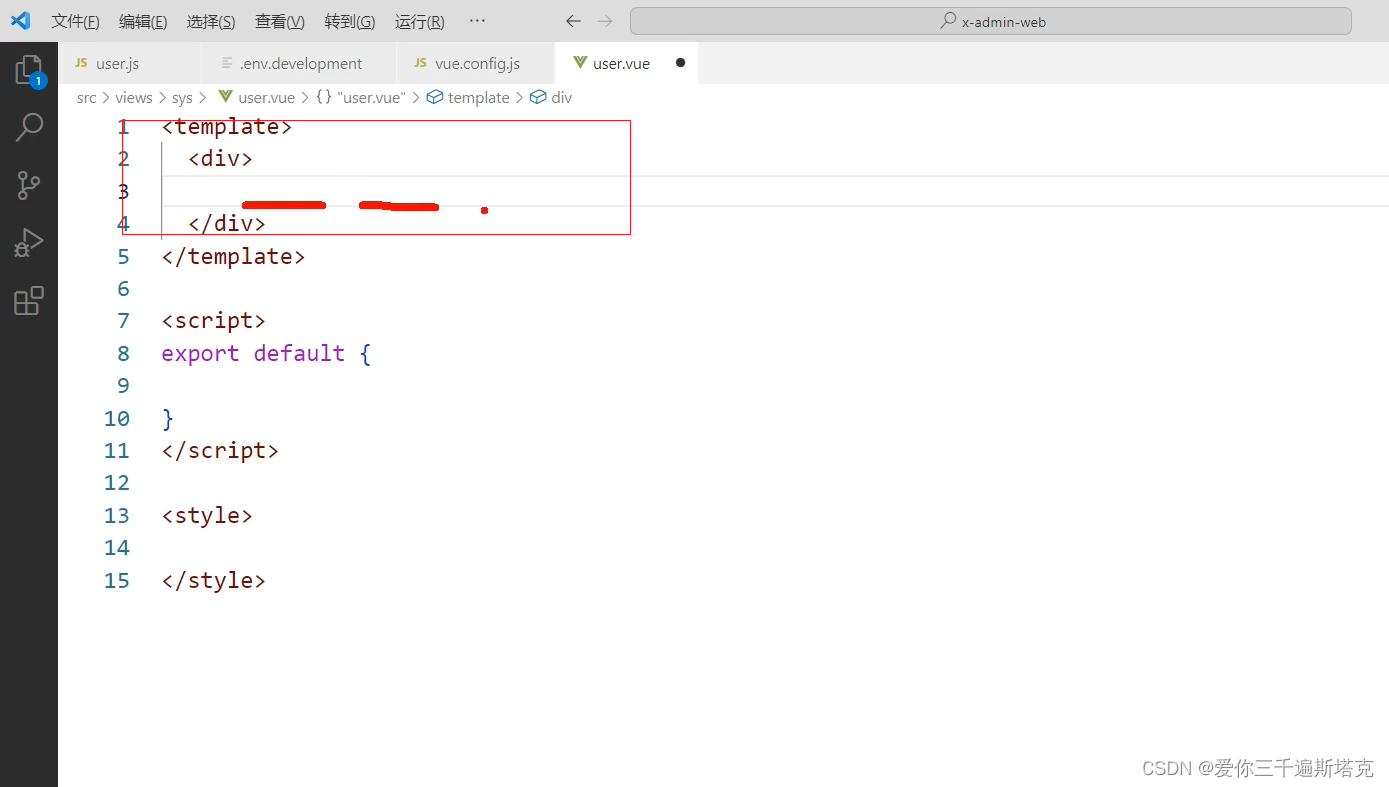
 4.1
4.1
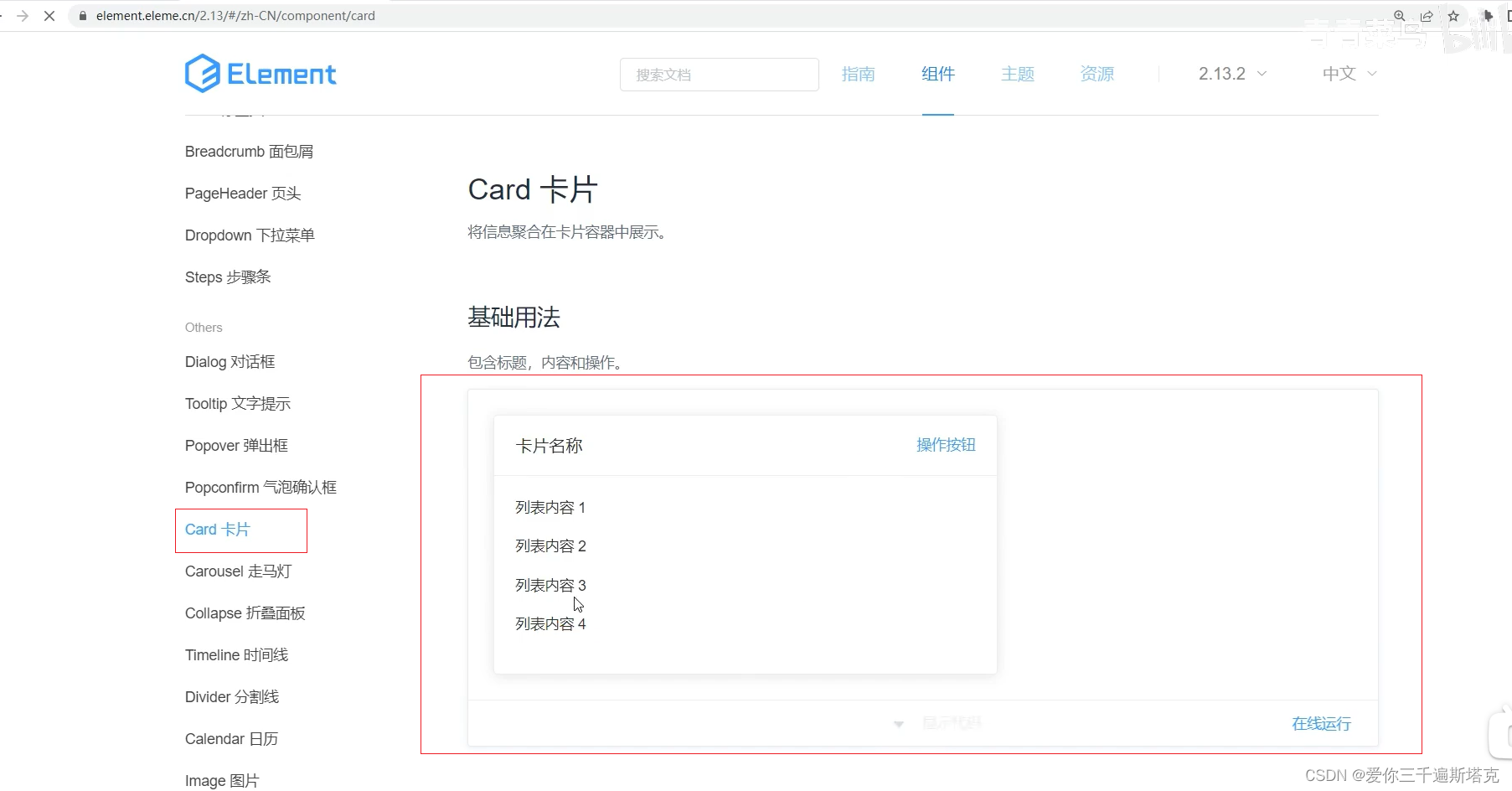
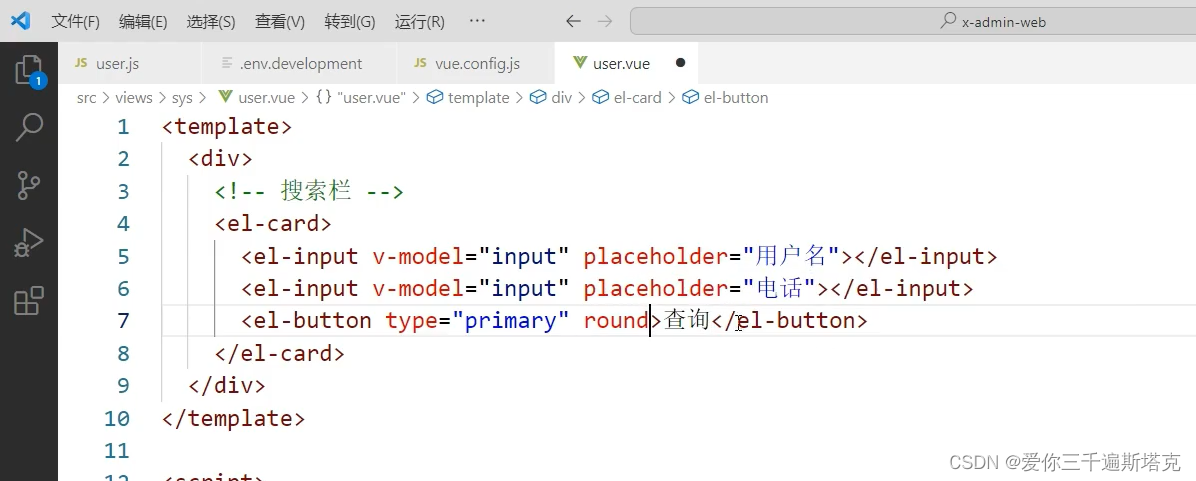
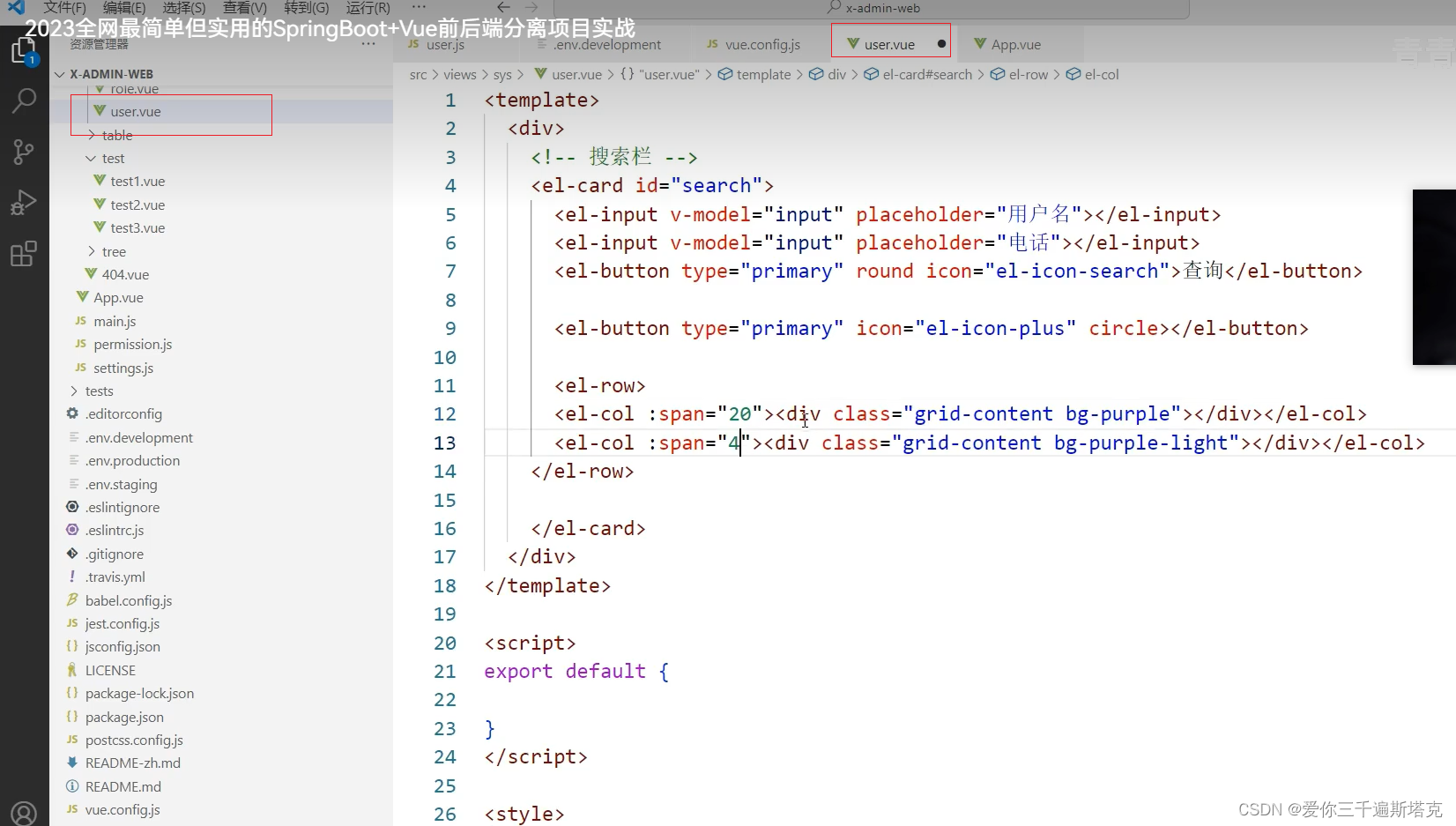
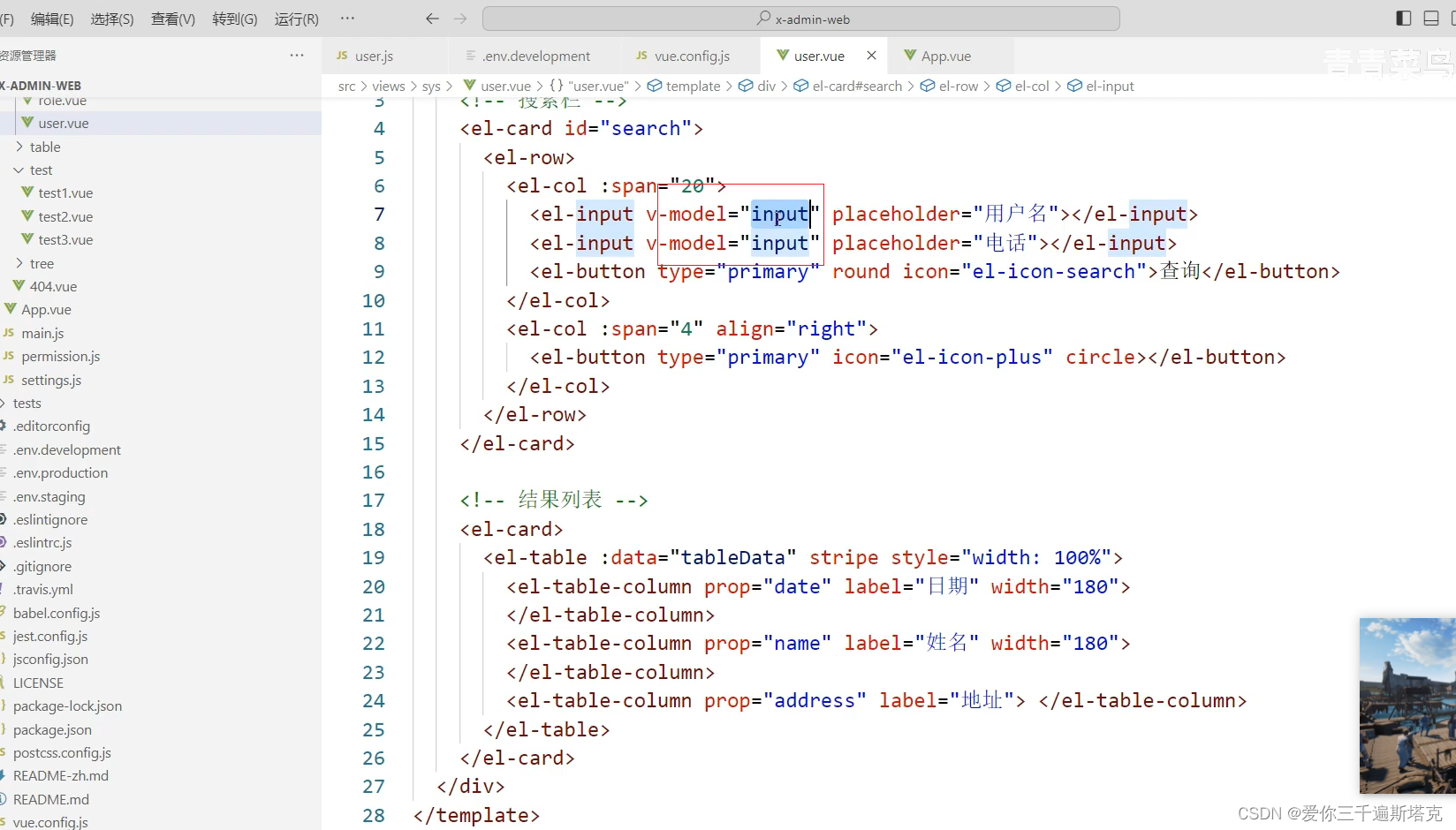
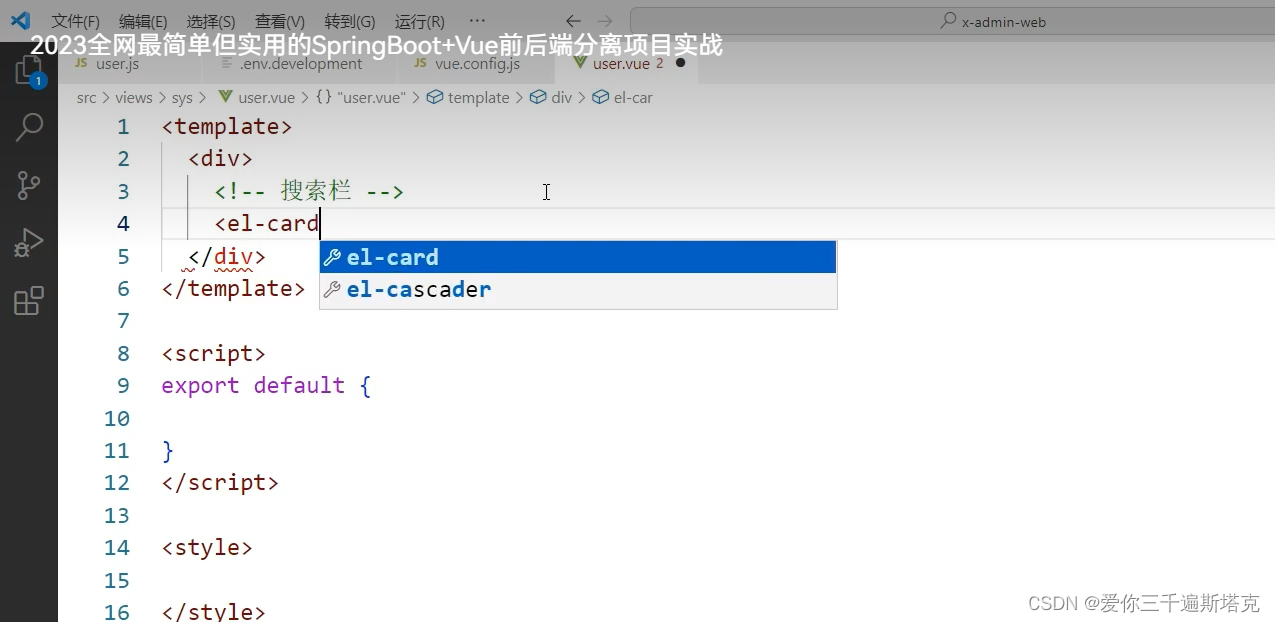
5 我在这里写个输入框,直接写输入框,边界没有明显区域,因此我先给他套一个cart

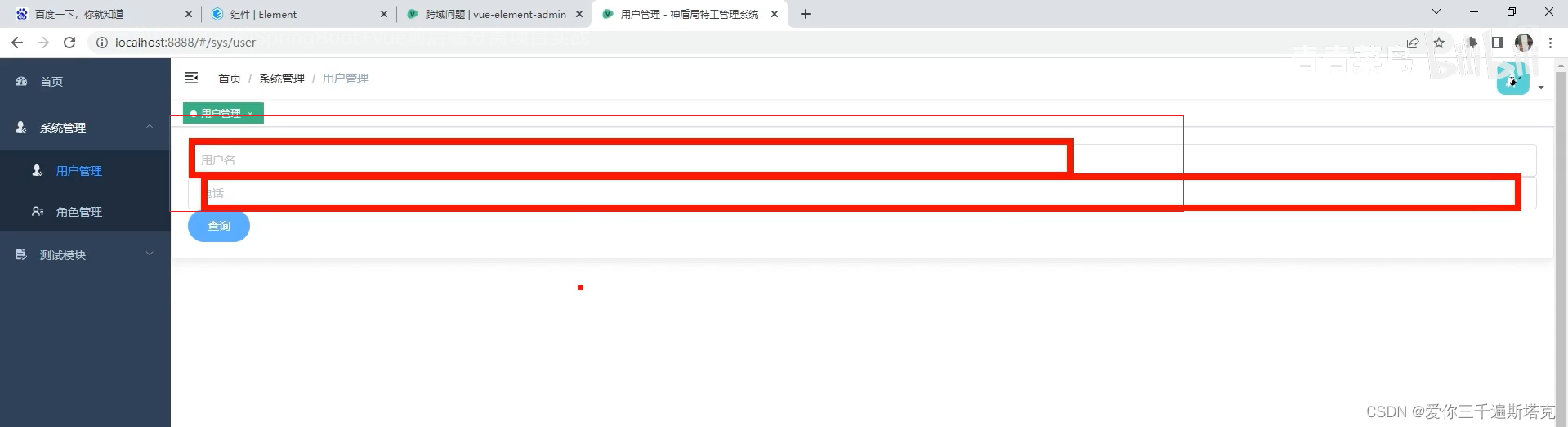
5.1 我想要Cart 这种样式

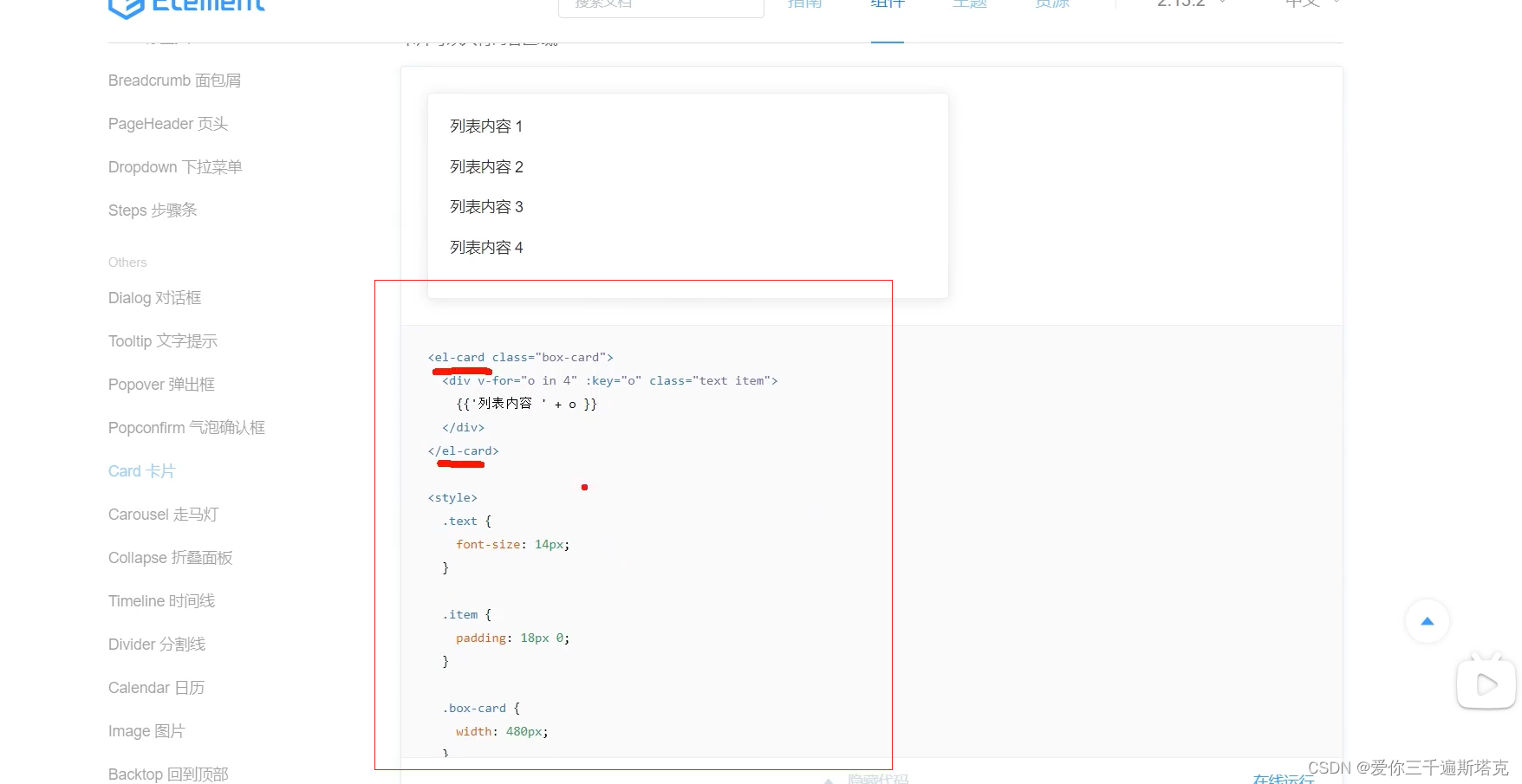
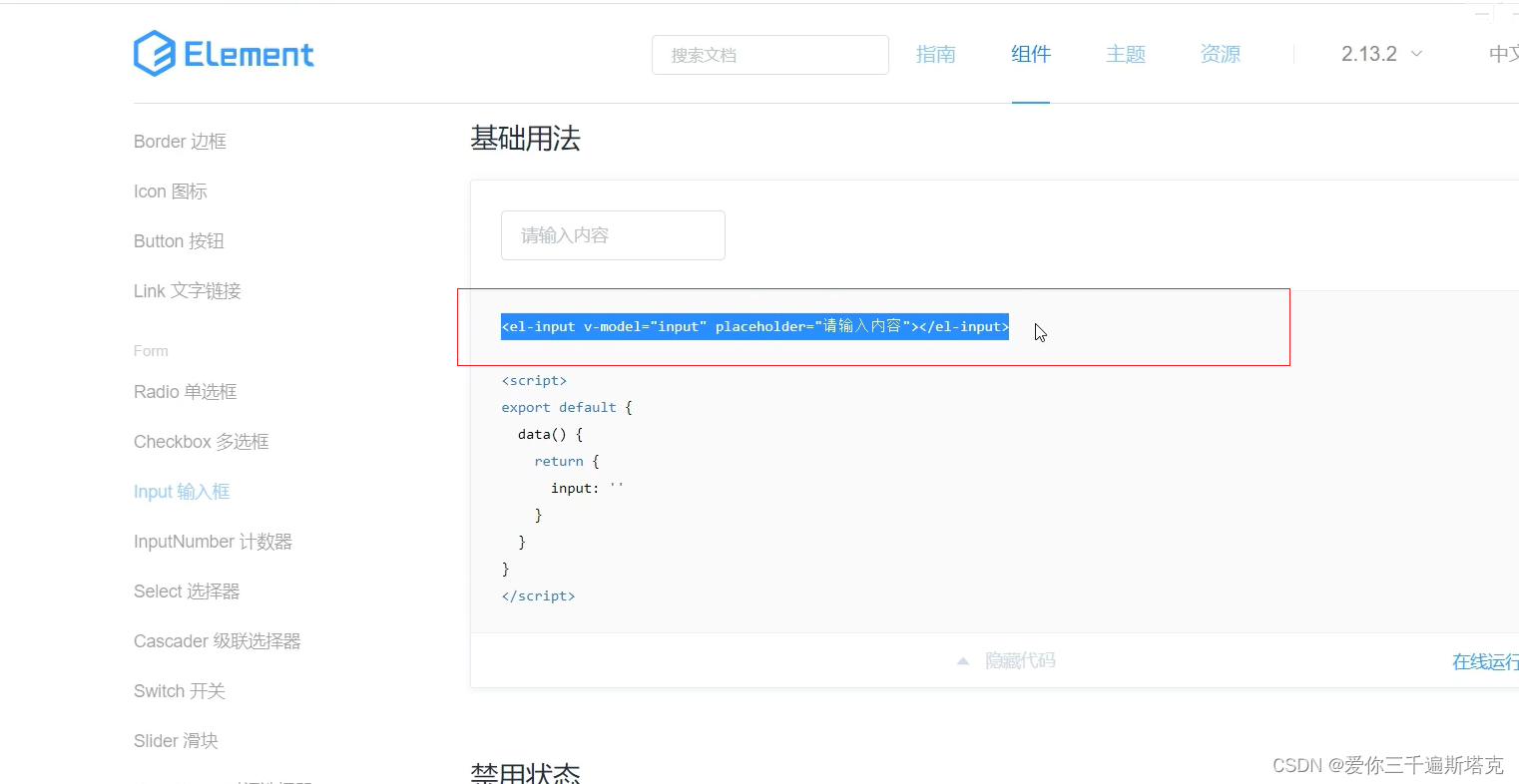
5.2 直接把代码给copy下来

5.3 先套一个el-cart
5.4 输入框

5.5 把他copy过来


6 一定一定要熟悉组件库,熟悉组件库,快速开发项目

6.1
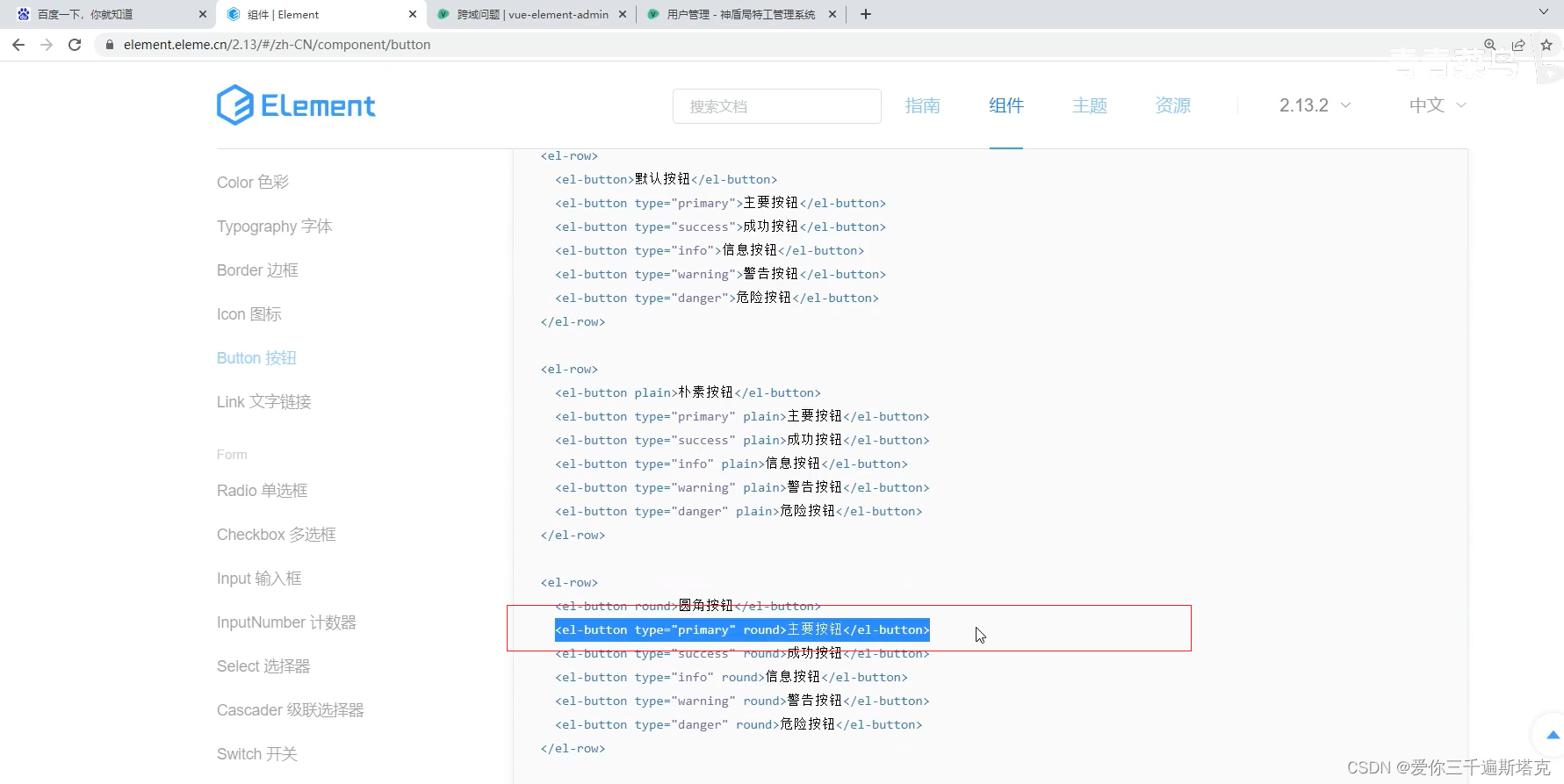
7 弄一个圆角按钮
 7.1 这里的宽度设置的100%。
7.1 这里的宽度设置的100%。
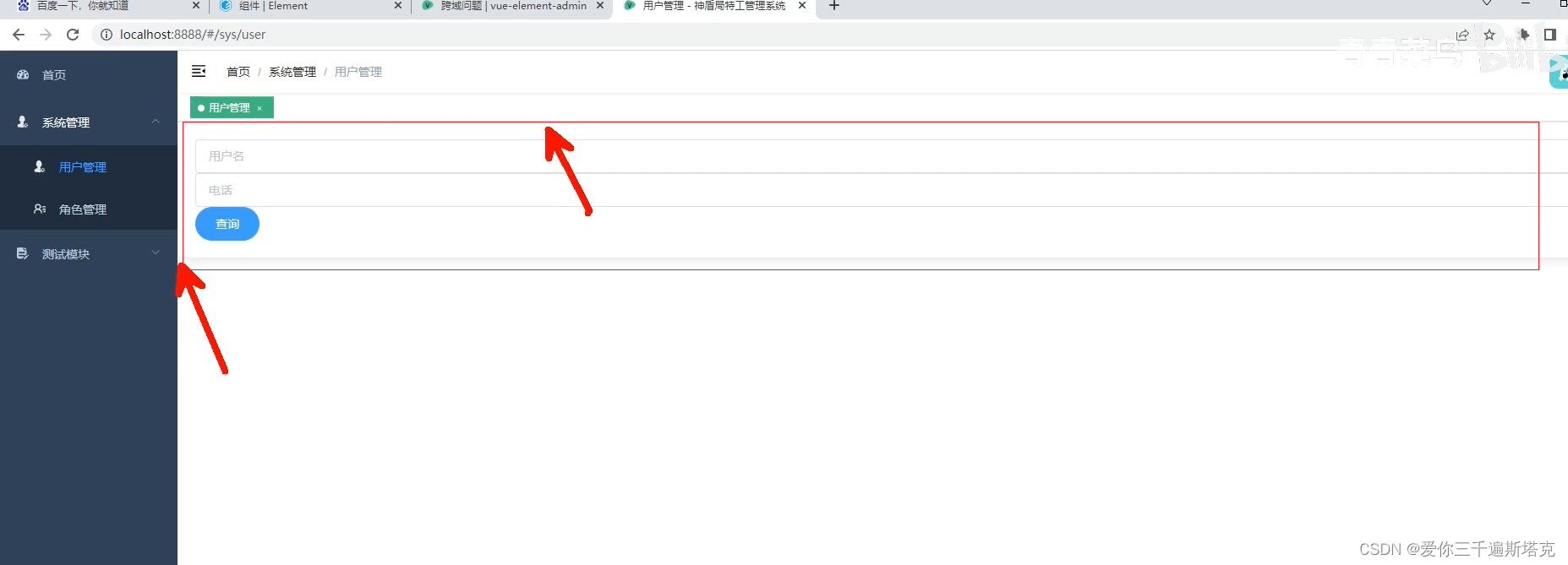
 8 这里的Cart合在一起来,
8 这里的Cart合在一起来,

8.1
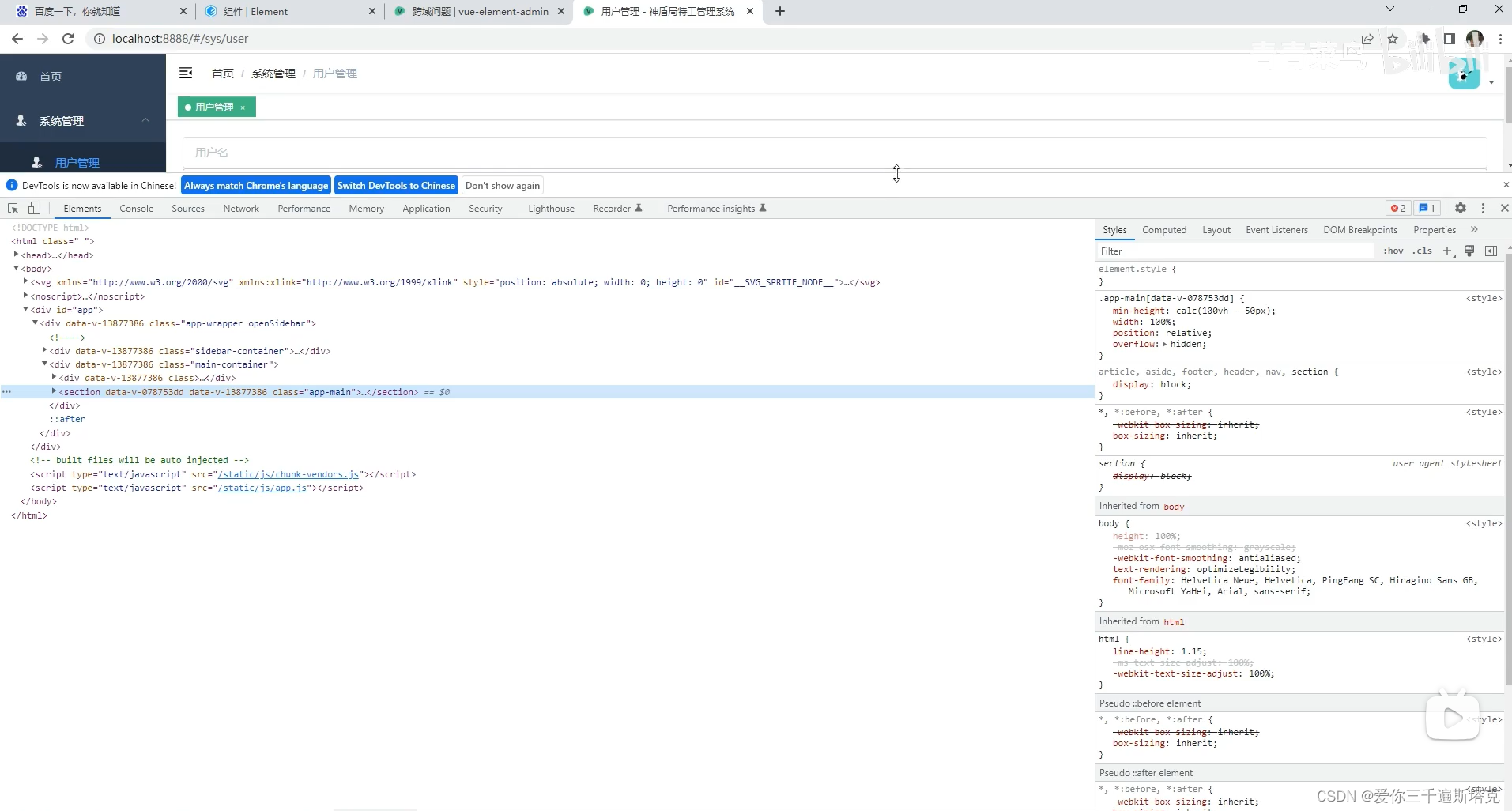
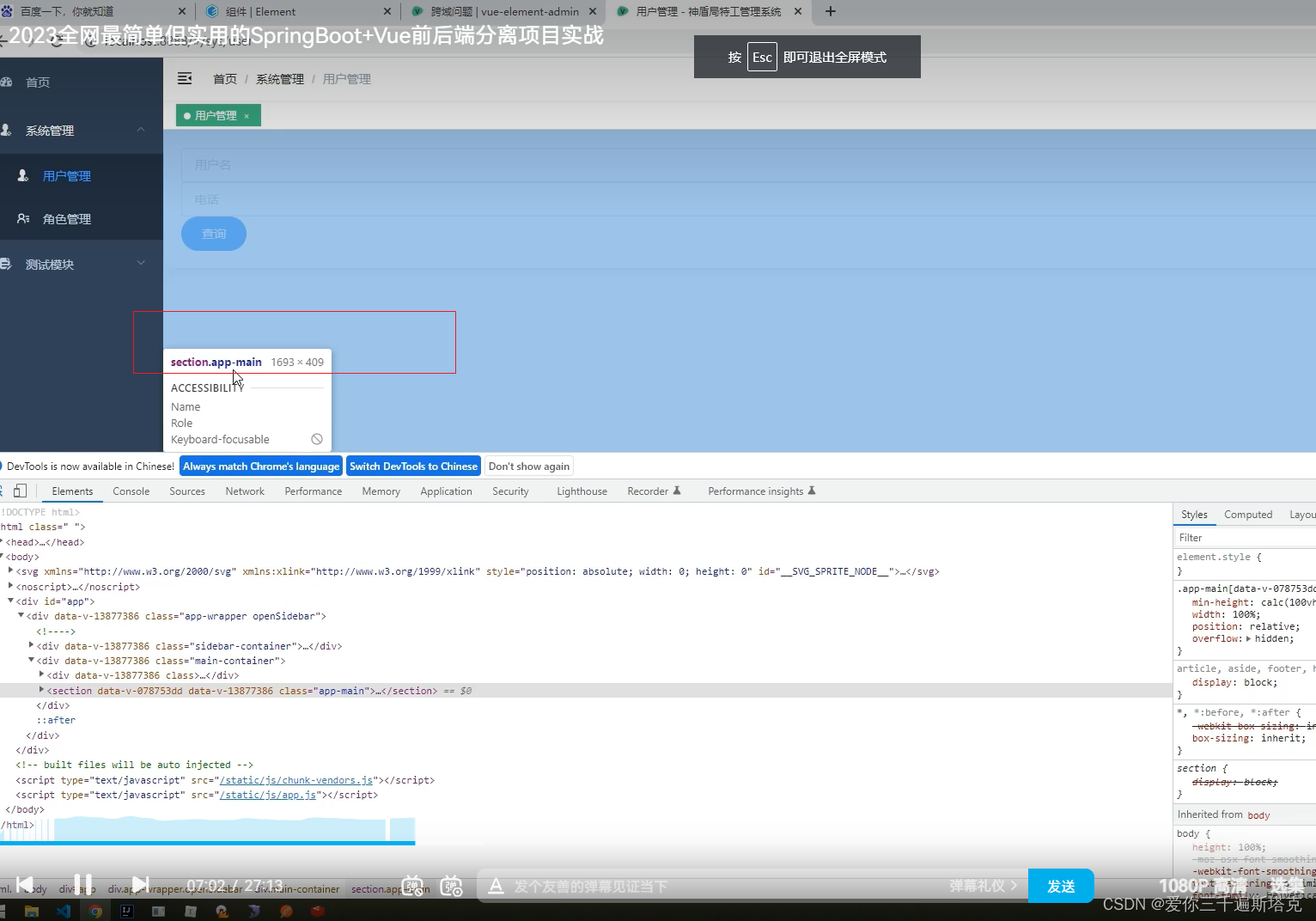
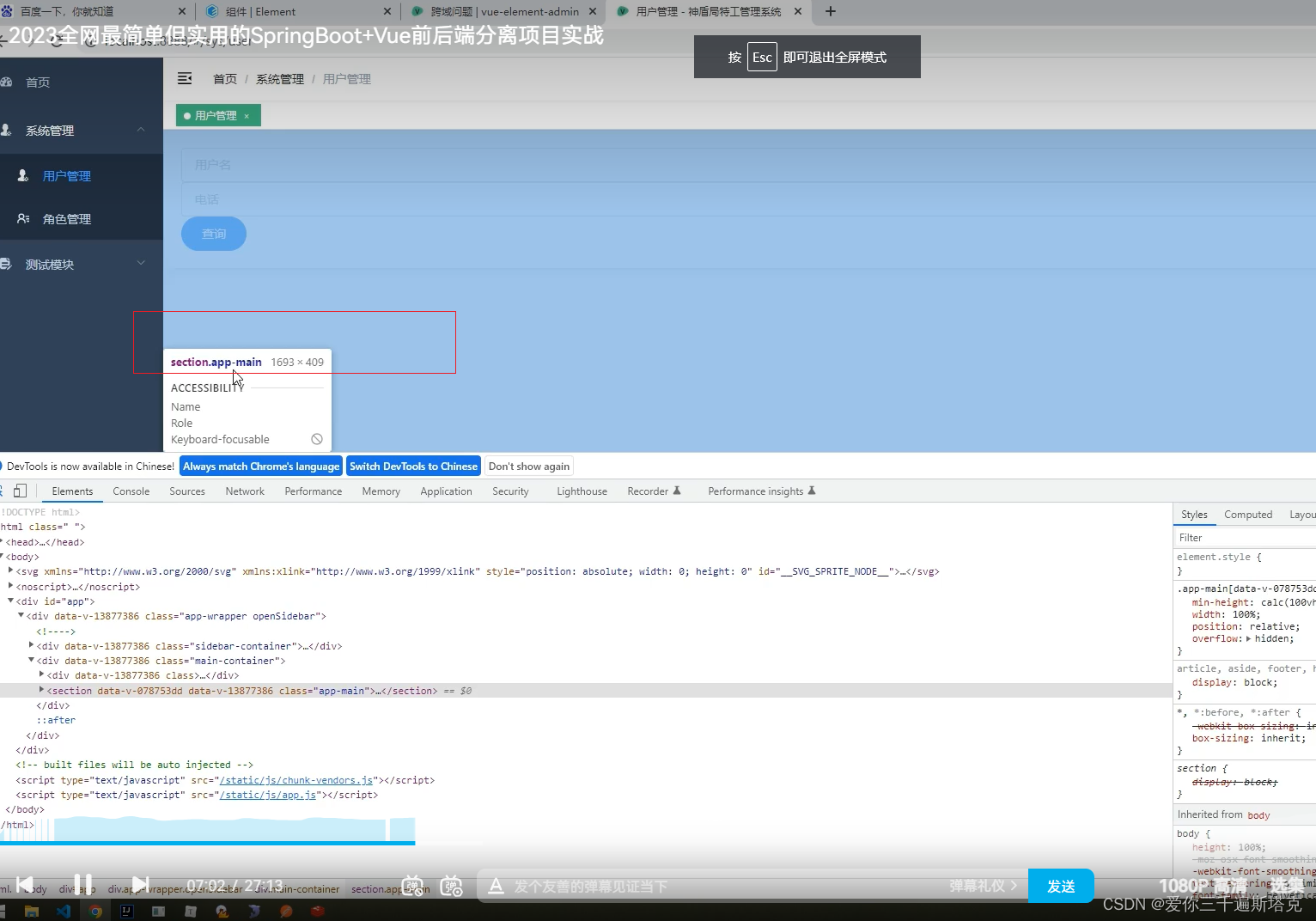
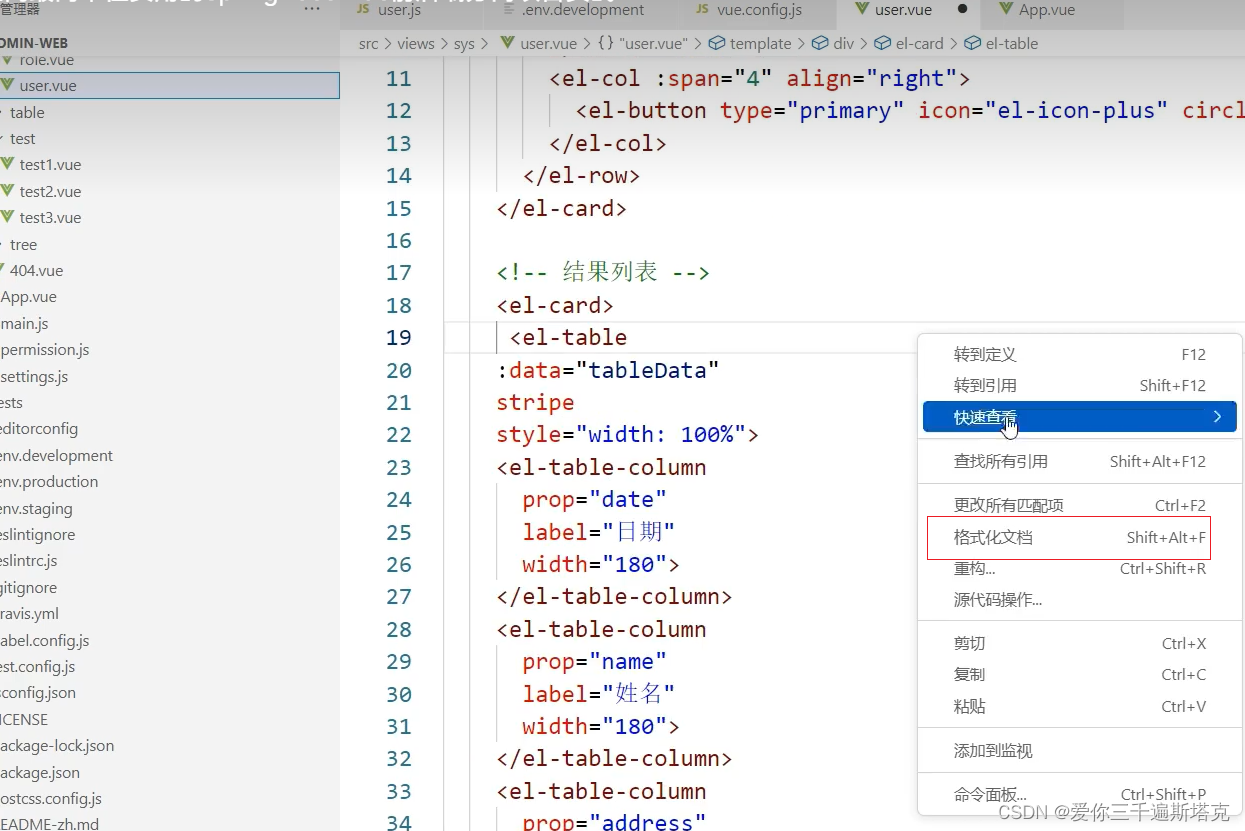
9 这里的内边距怎么设那,这里要点击摁住F12

9.1
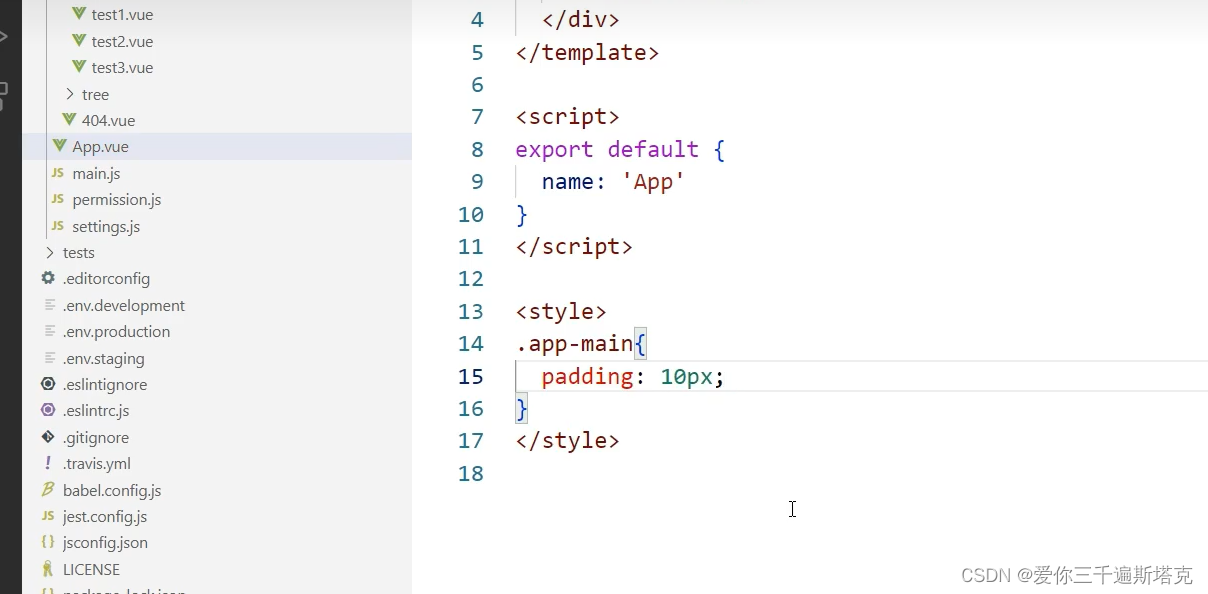
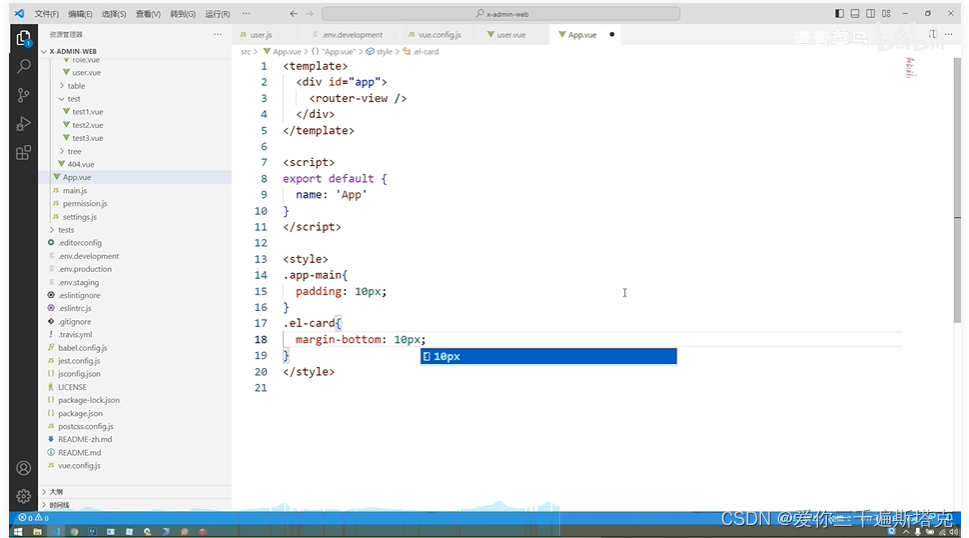
10、我想给这个整体样式添加

10.1
11、全局样式在根组件里写样式代码也可以实现

11.1
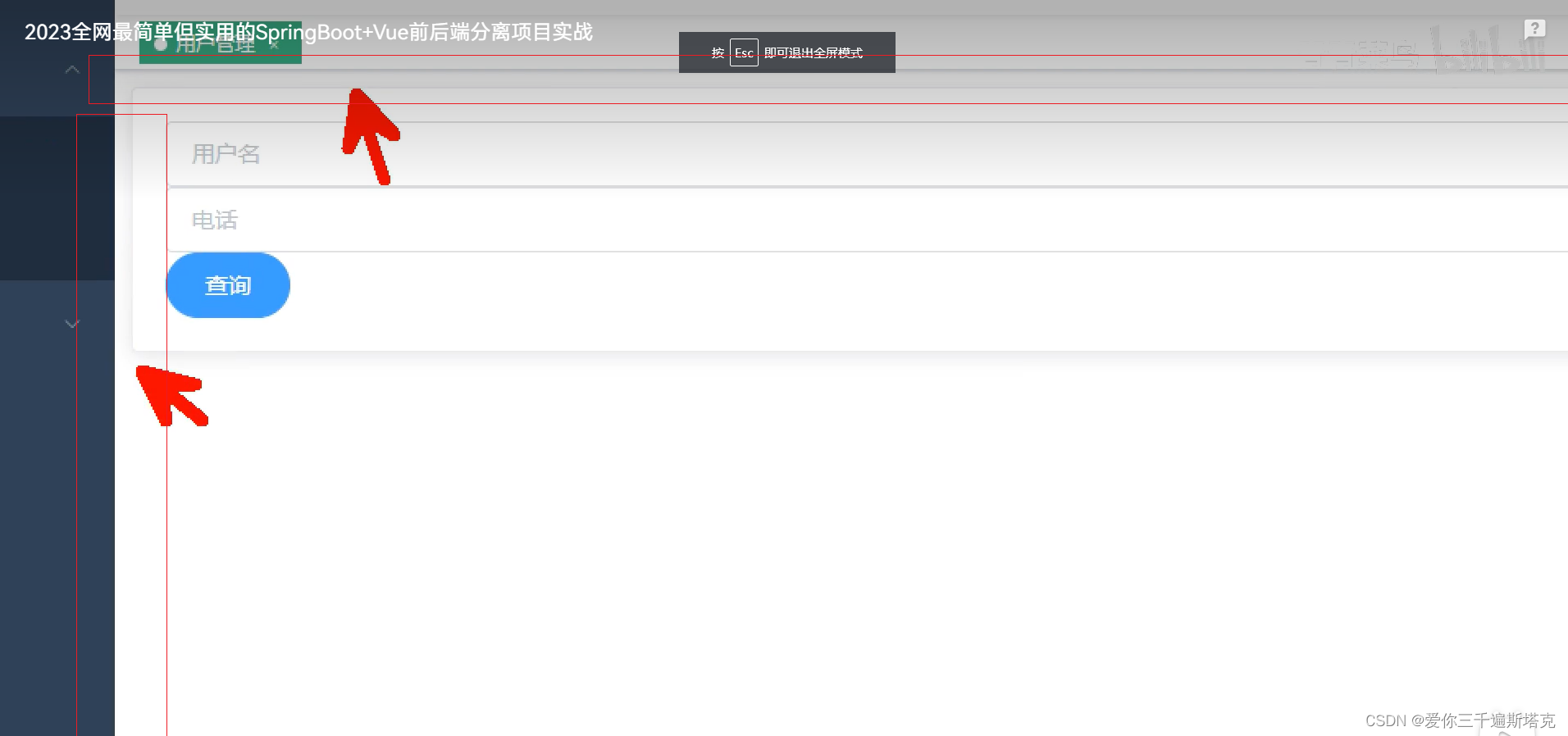
12 边距出来了

12.1

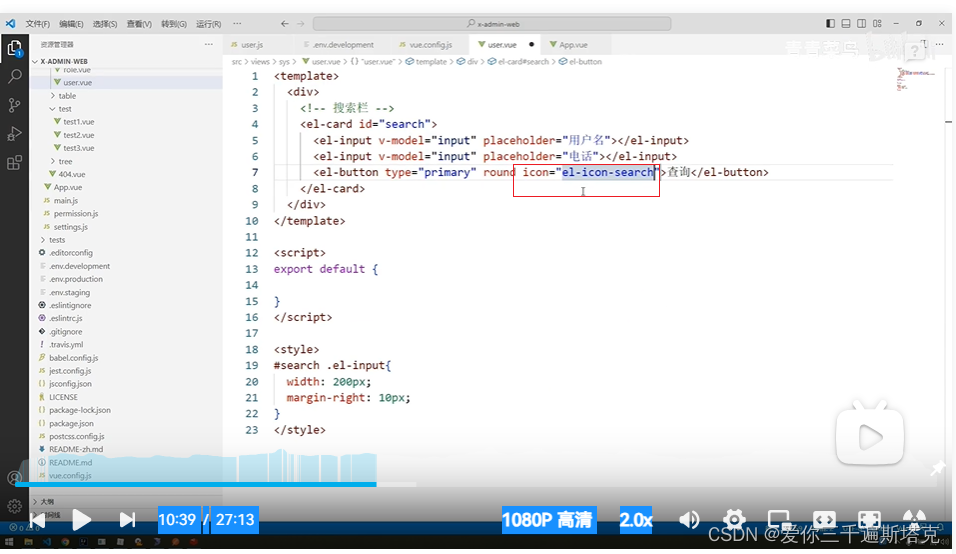
13 给他们输入输入框定义宽度

13.1 给他们定义输入框
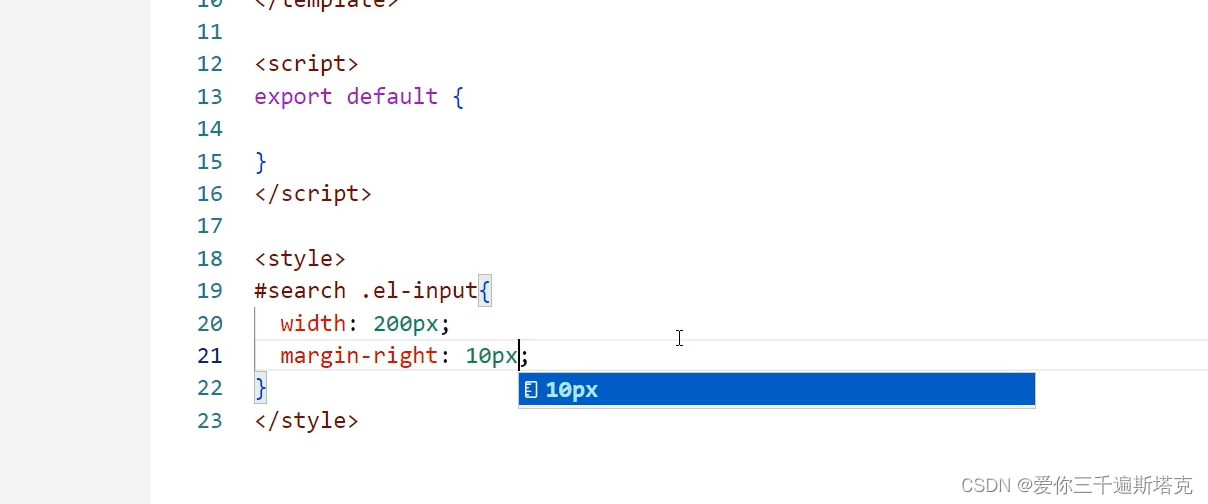
 14、右外边距
14、右外边距


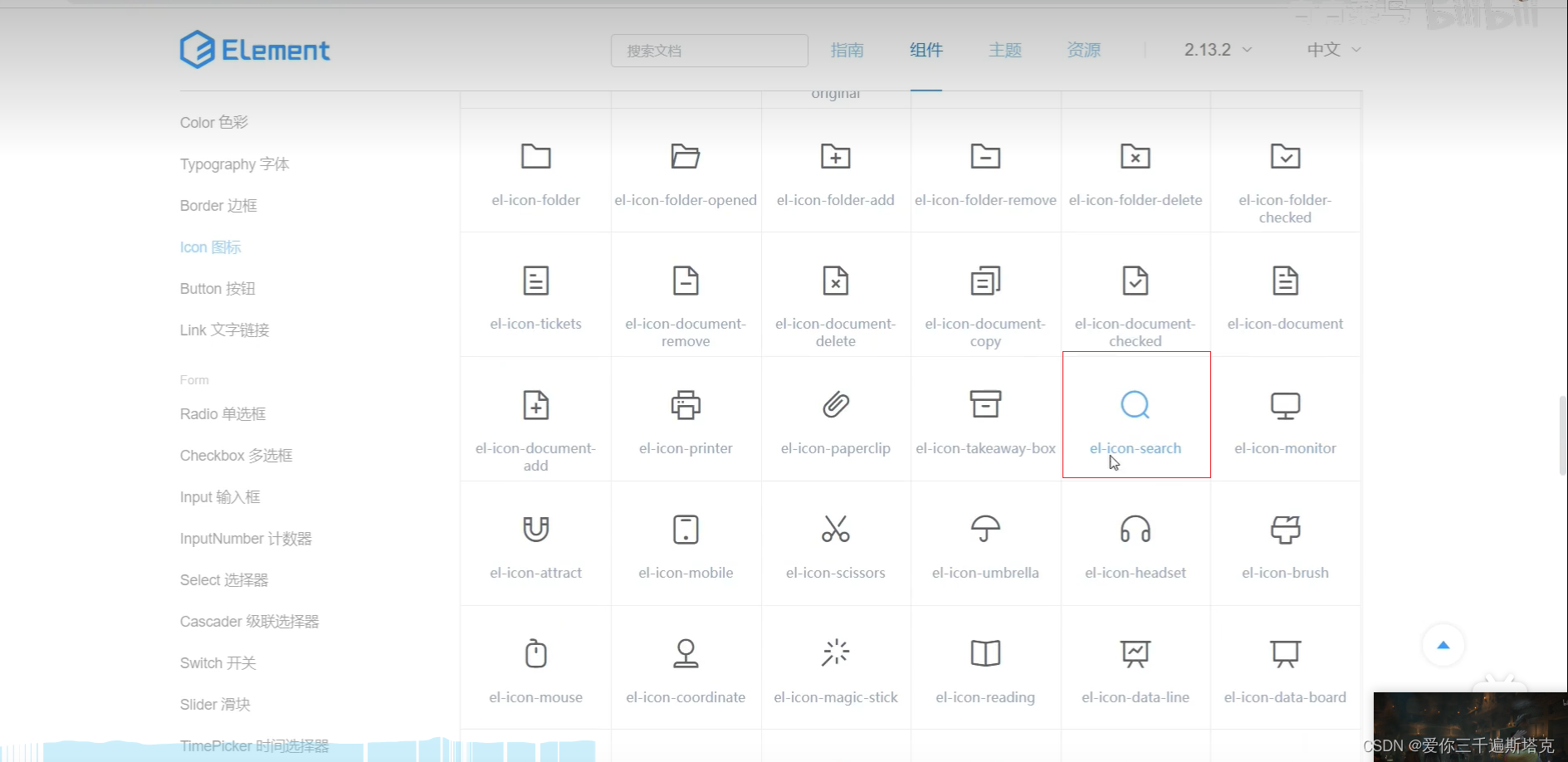
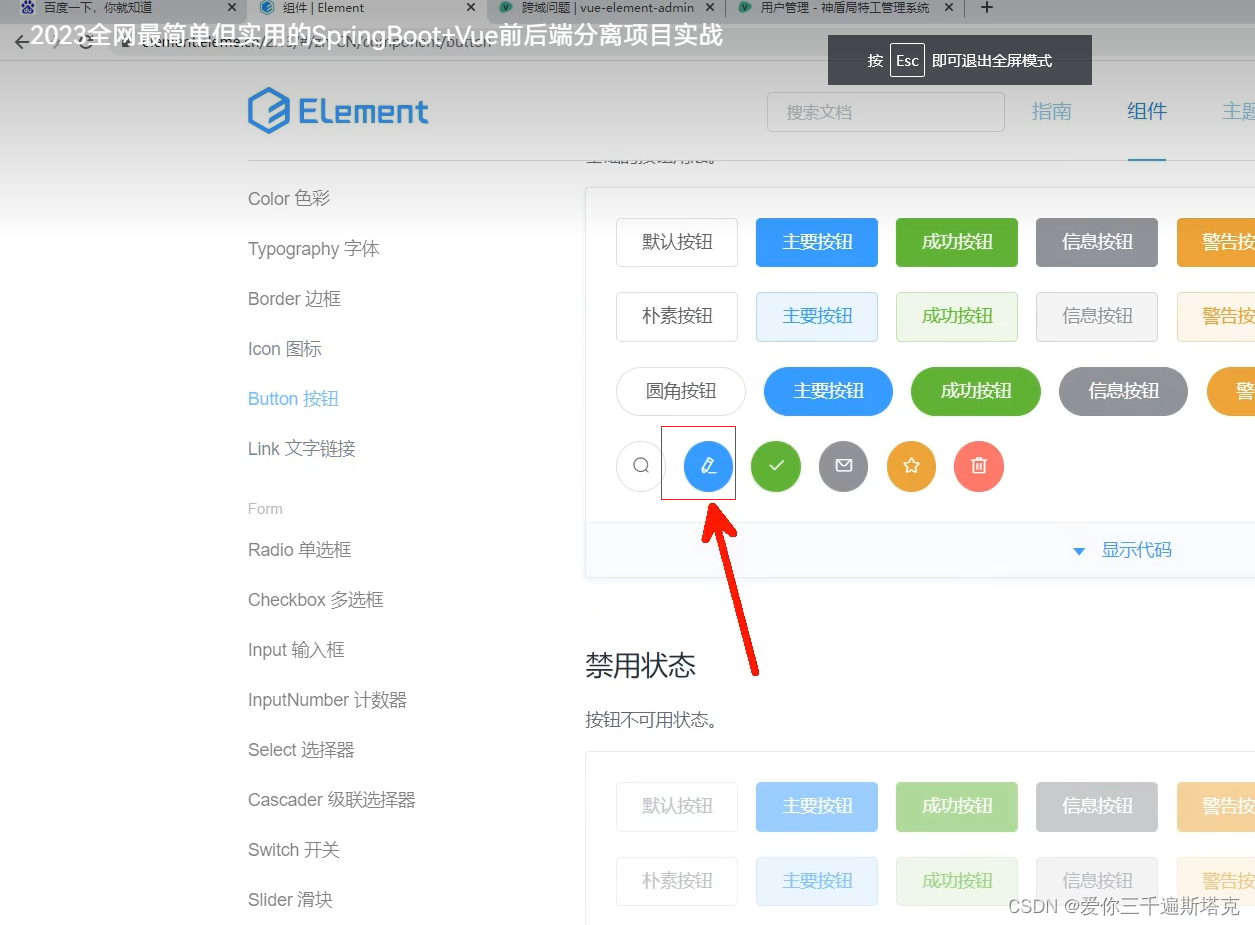
14.1 我想添加一些icon图标

14.2 找到搜索的图标

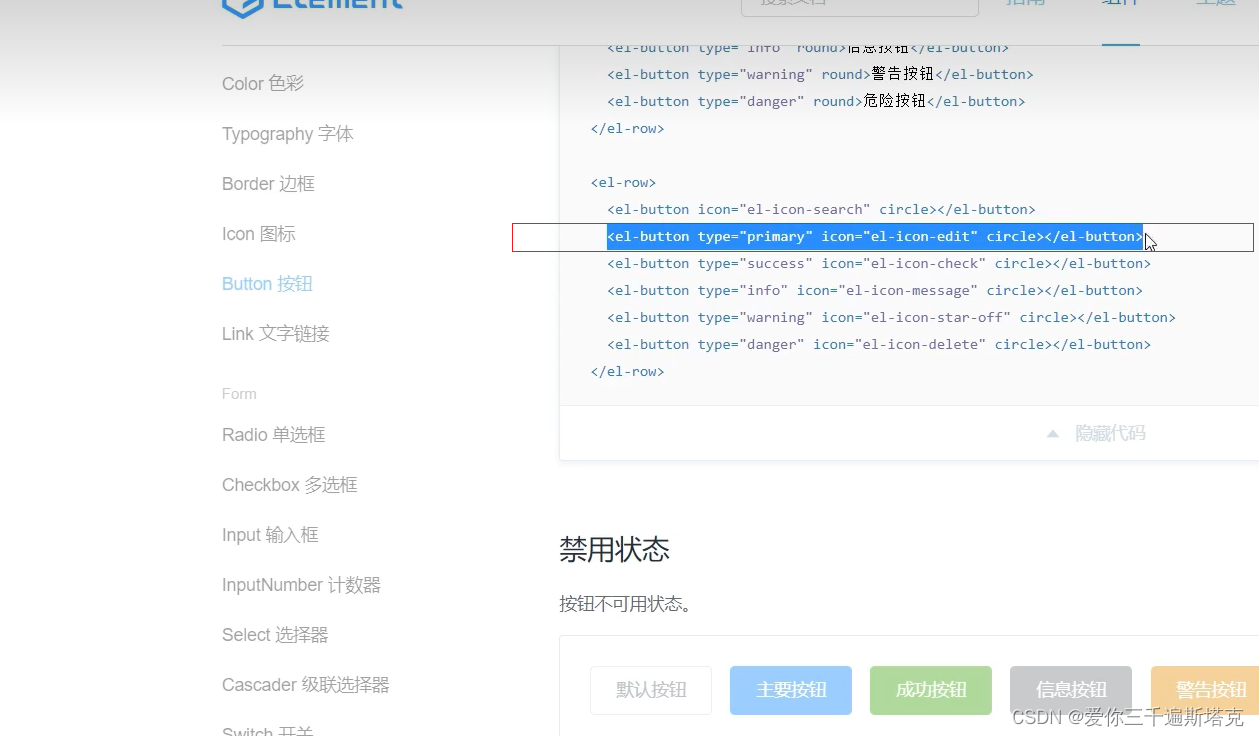
14.3 把这个名字复制过来

14.4 放到项目里的icon属性就行

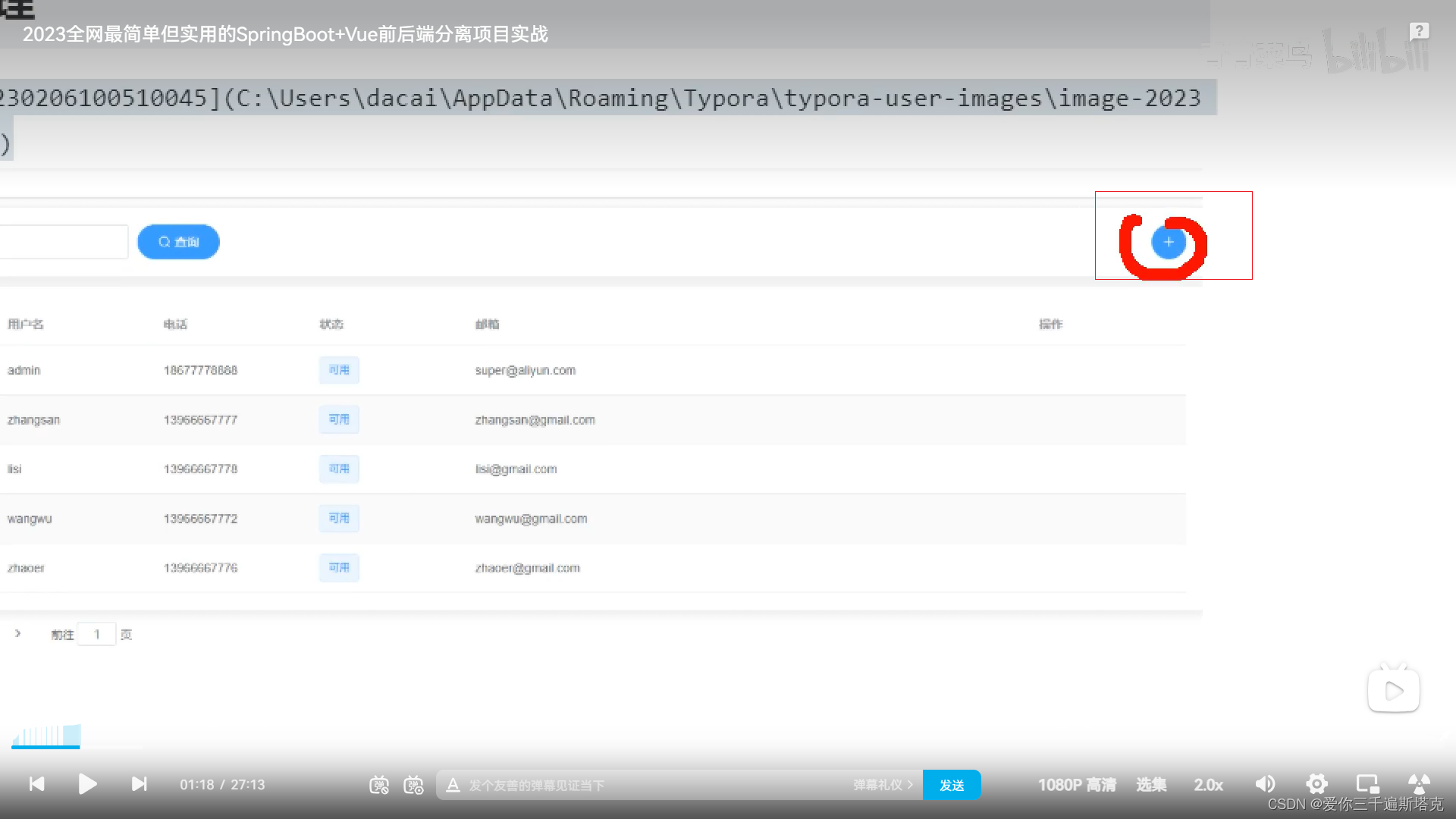
15 增加一个新增的按钮
 15.1 找到圆形按钮
15.1 找到圆形按钮

15.2 复制圆形按钮

16 这个圆形按钮默认是可以搜的,给他改成plus

16.1
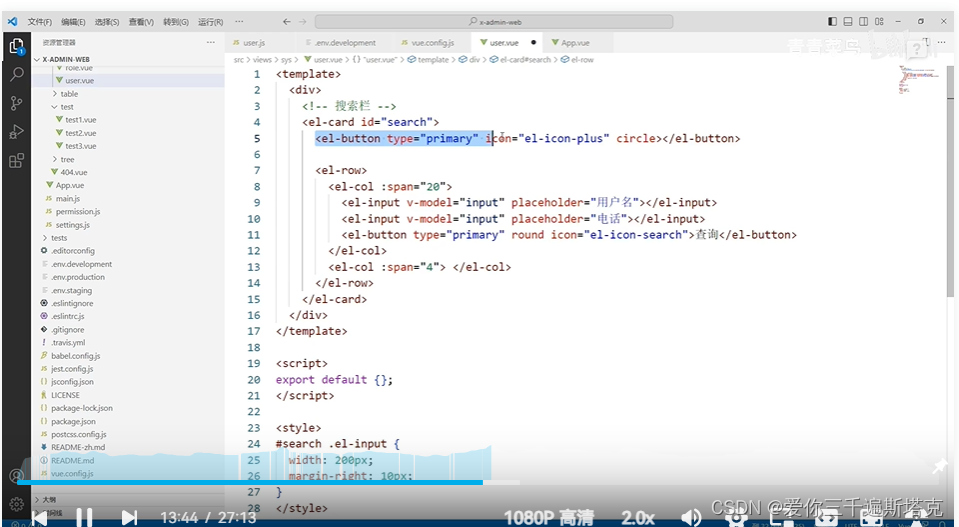
17 他现在的位置在这里,我希望他的位置在这里

17.1 这里建议用上element布局的

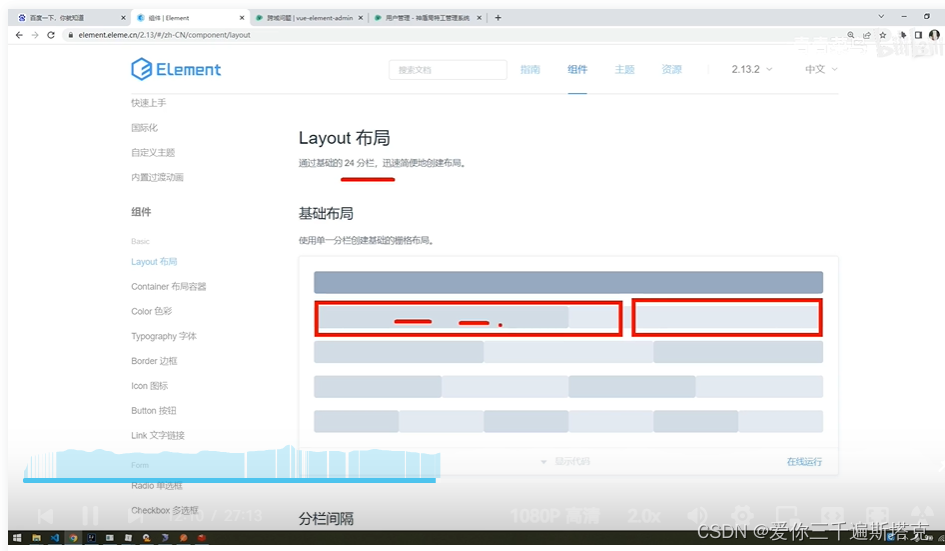
17.2 这里内容组件默认是左对齐,我们只要默认为右对齐就行

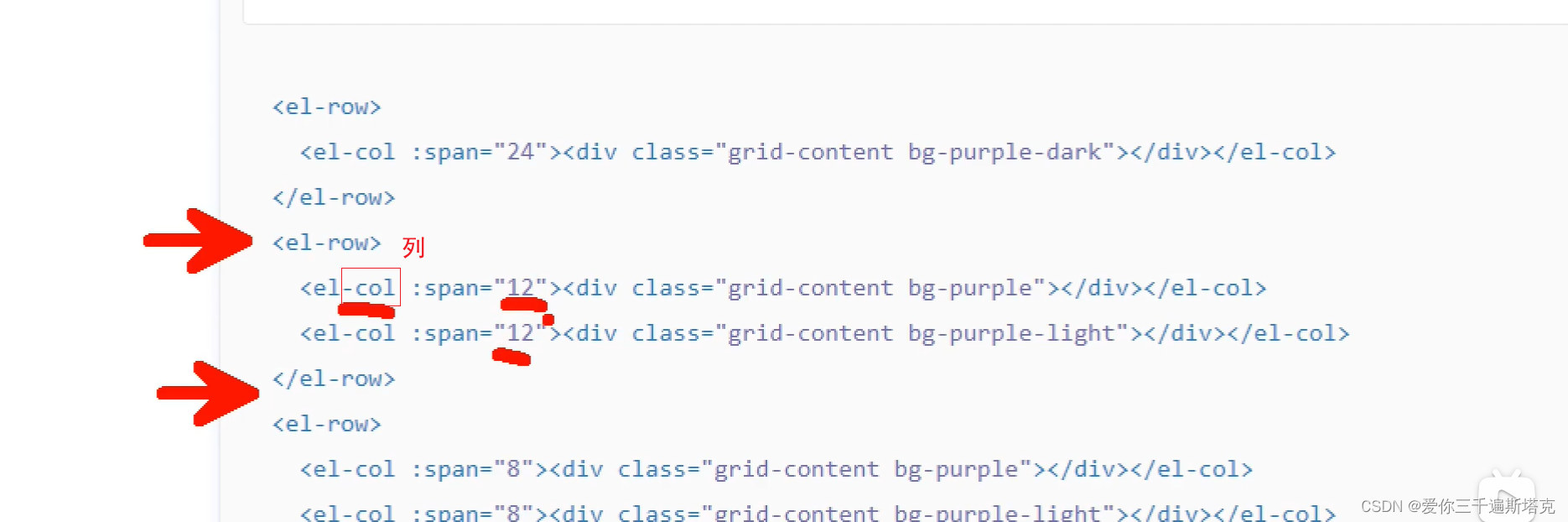
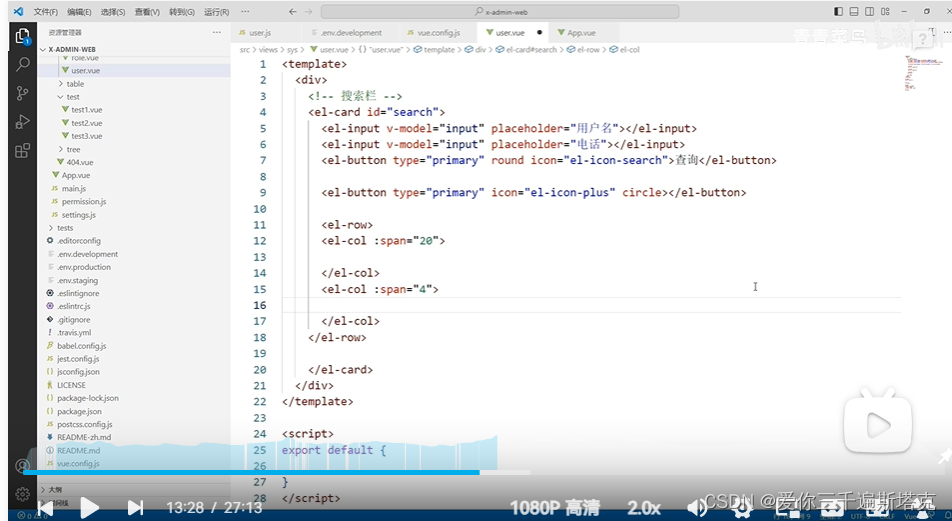
18 列,只要加起来等于24就行,分24分栏

18.1
19 把代码复制过去

19.1中间内容不需要

19.2 再来

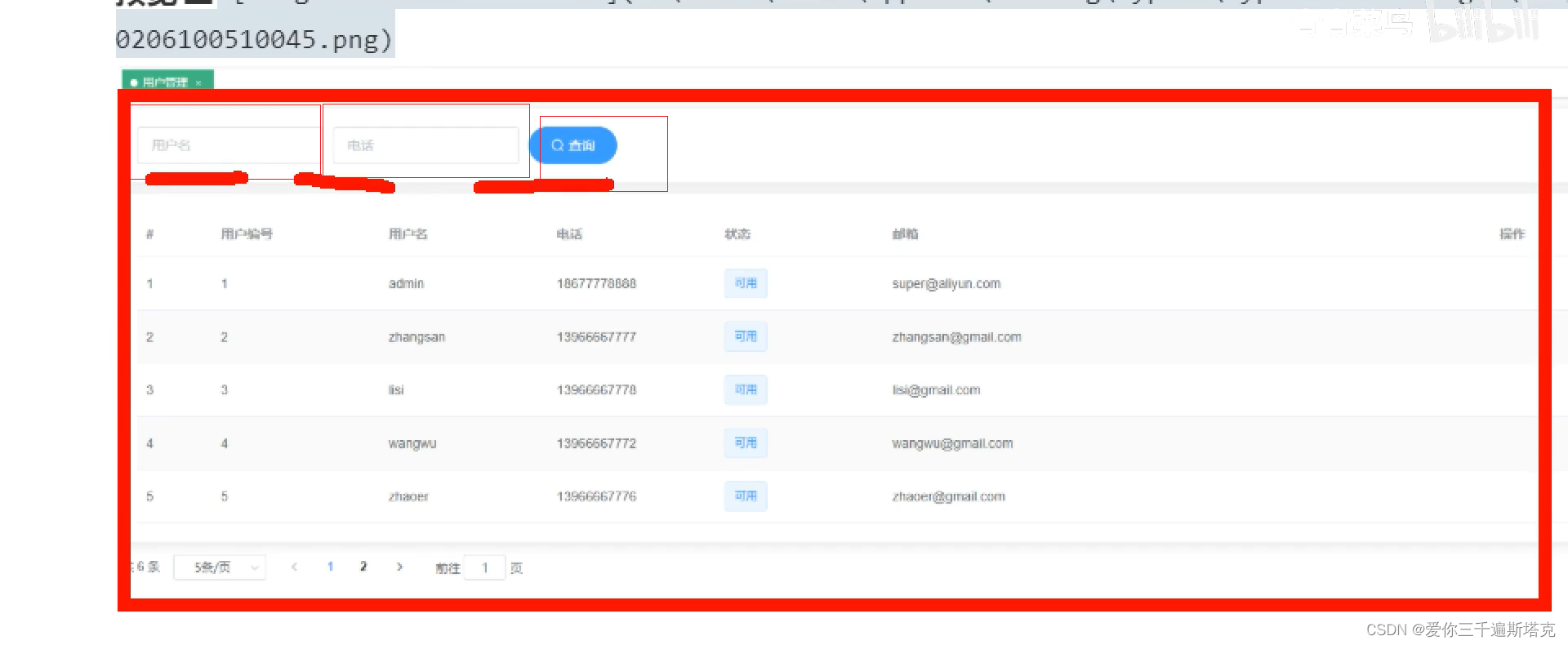
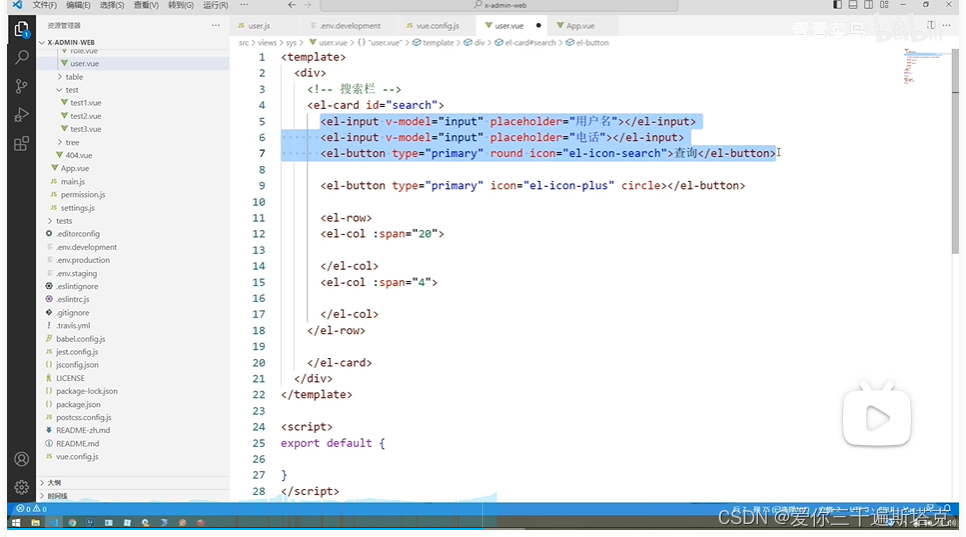
19.3 前面这一栏,就是两个输入框加一个查询按钮

19.4按钮放下面,基本布局完成

19.5 对齐属性,align,默认是左对齐的,这里我要改成右对齐

19.6 搜索栏顺利完成

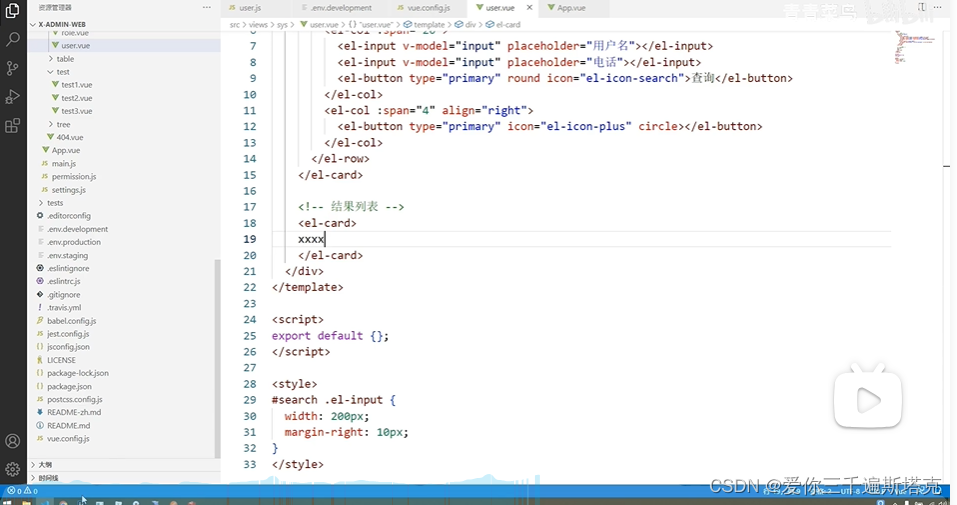
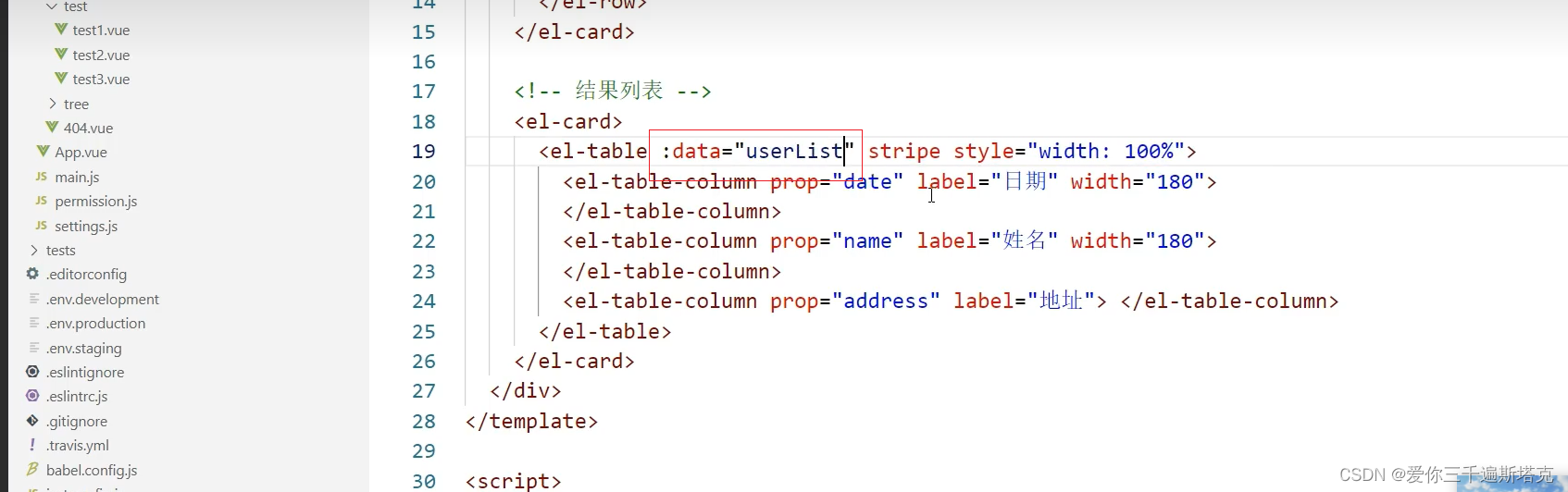
20、底部放一个Cart标签,后面放一个表格

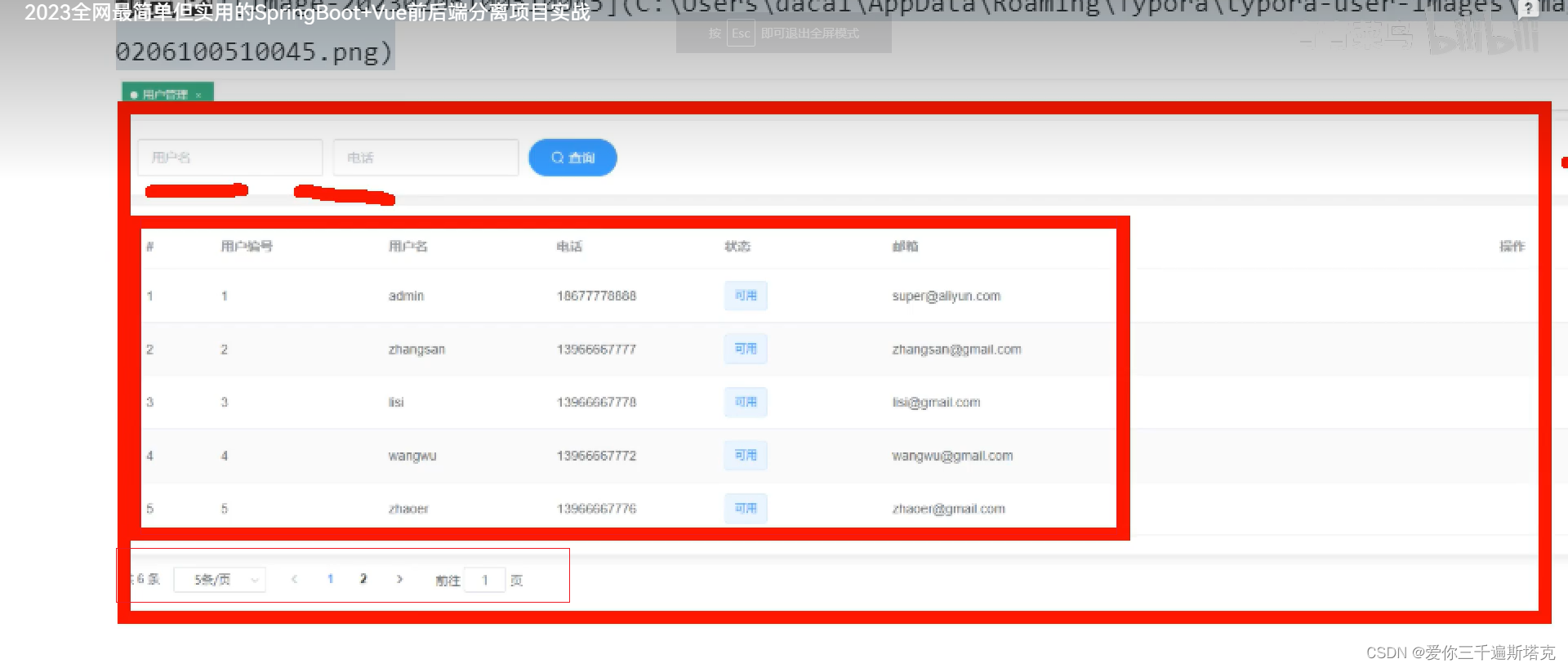
20.1 结果列表

20.2 太近了怎么办,给他设置一个底部的外边距

20.3 底部边距

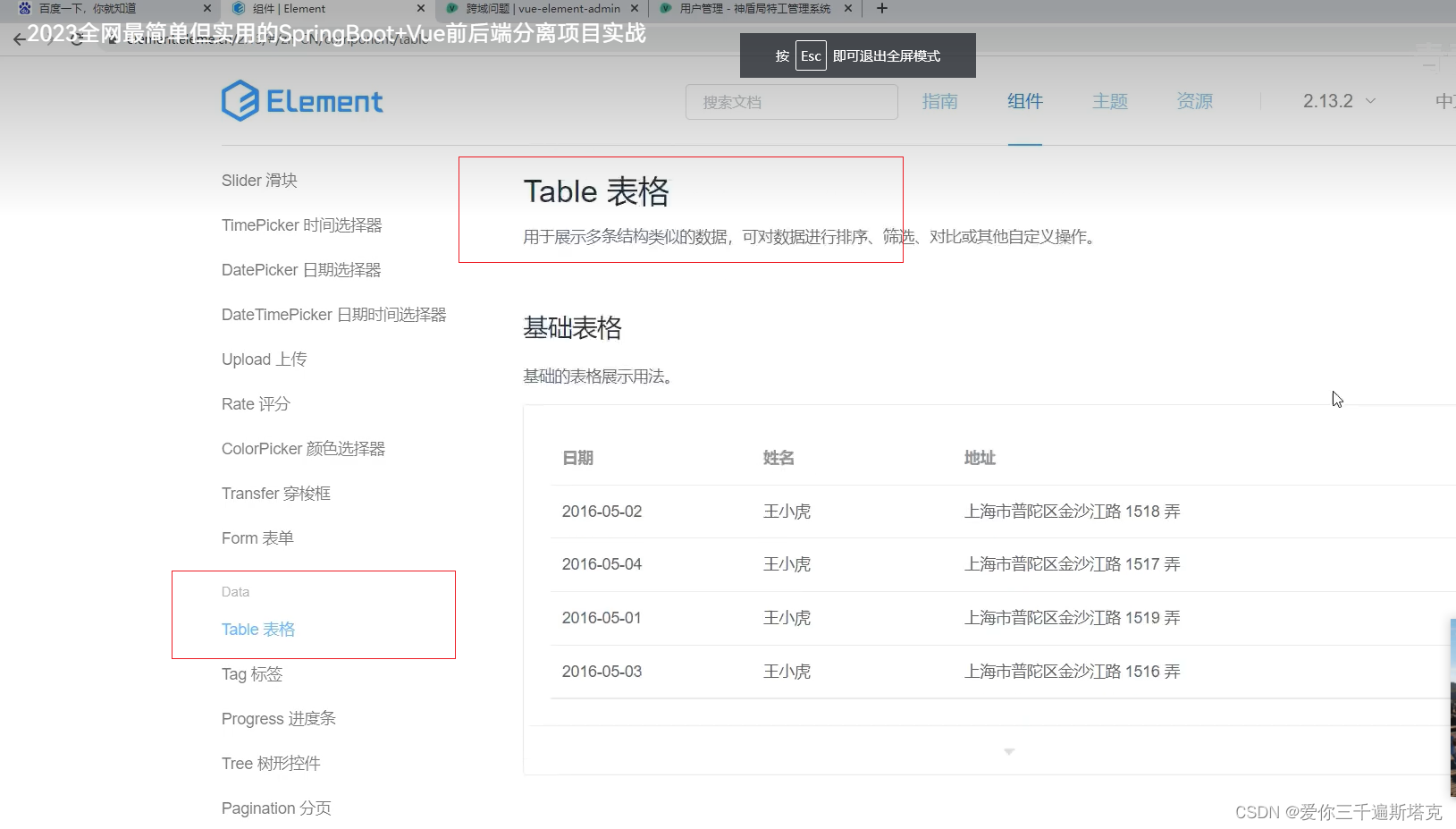
20.4 表格找到官网组件

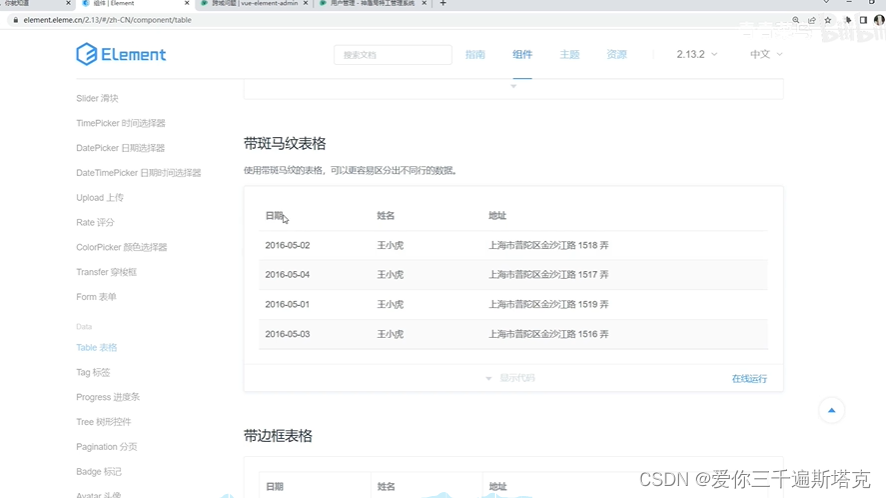
20.5 找到带斑马纹的表格,复制到指定内容


##
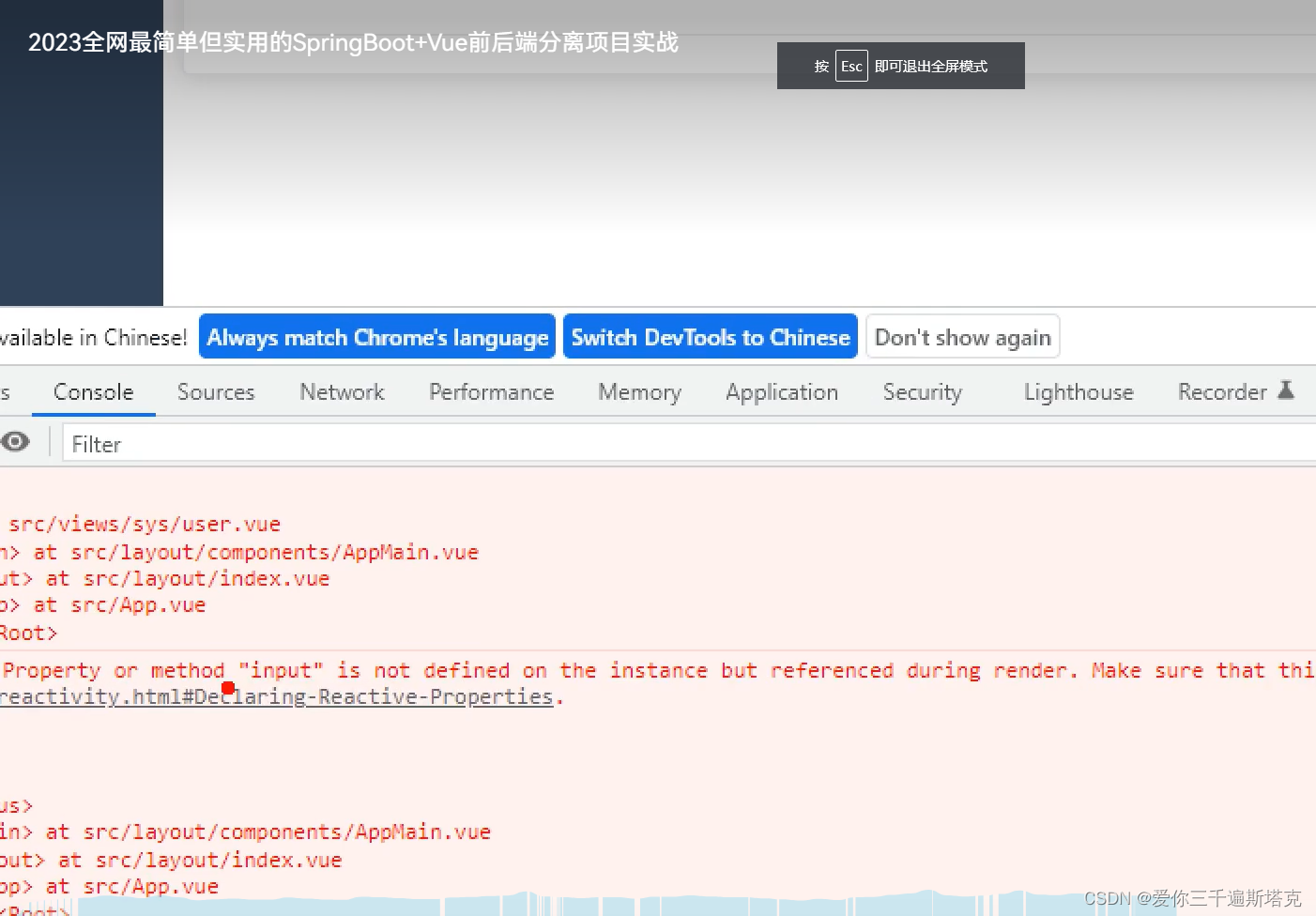
21、系统会报错


21.1
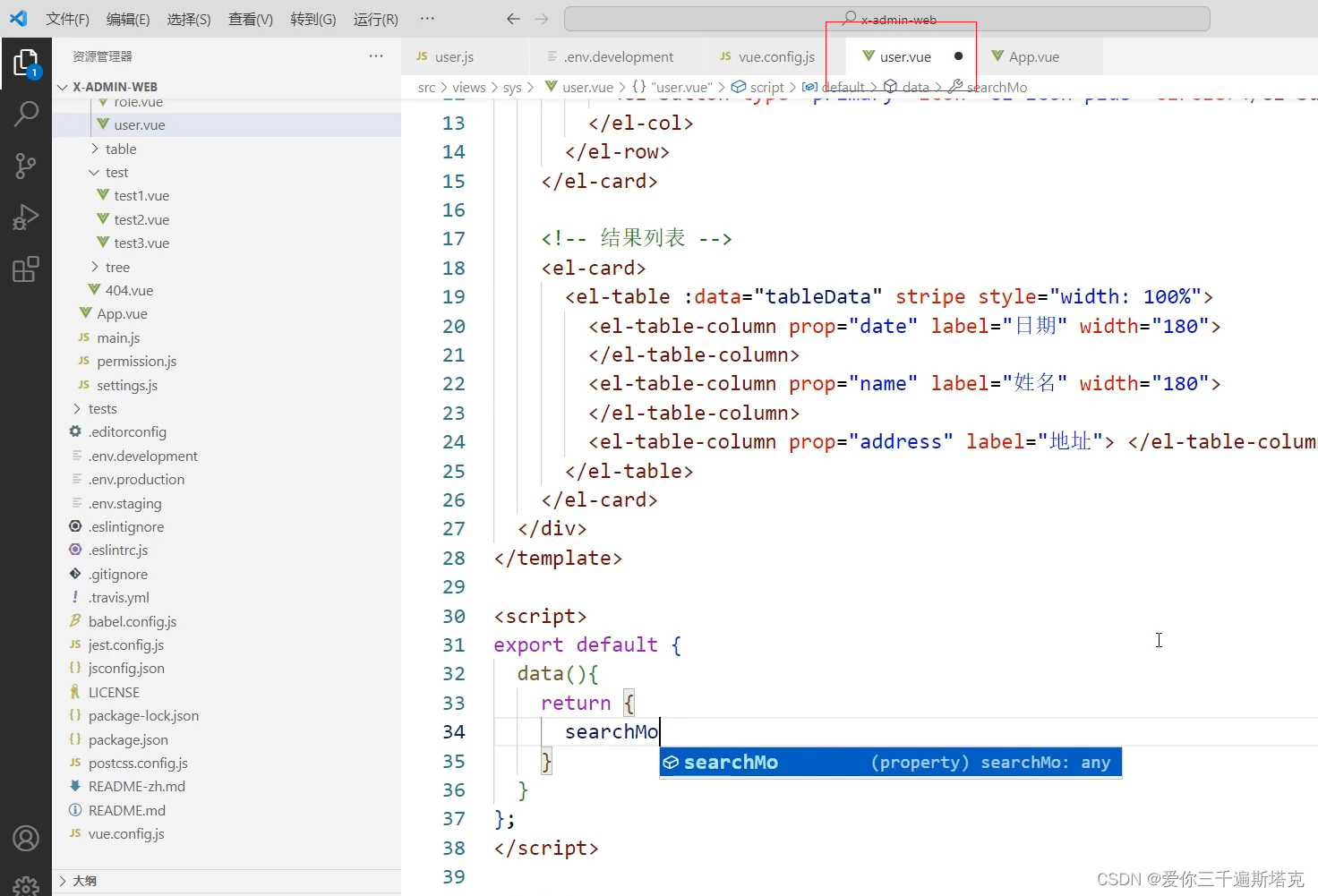
22 定义一个Data放到里面

22.1 给他修改数据源

22.2 这里给他定义一个数据源

22.3 现在不报错了

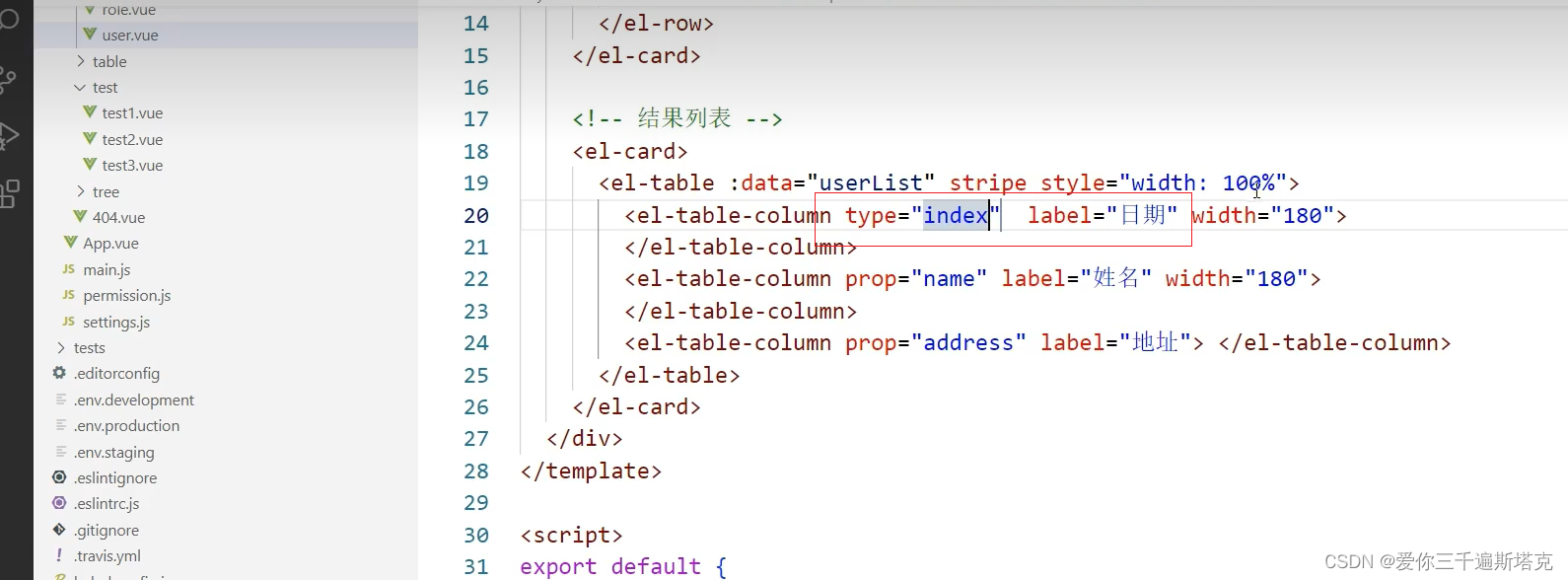
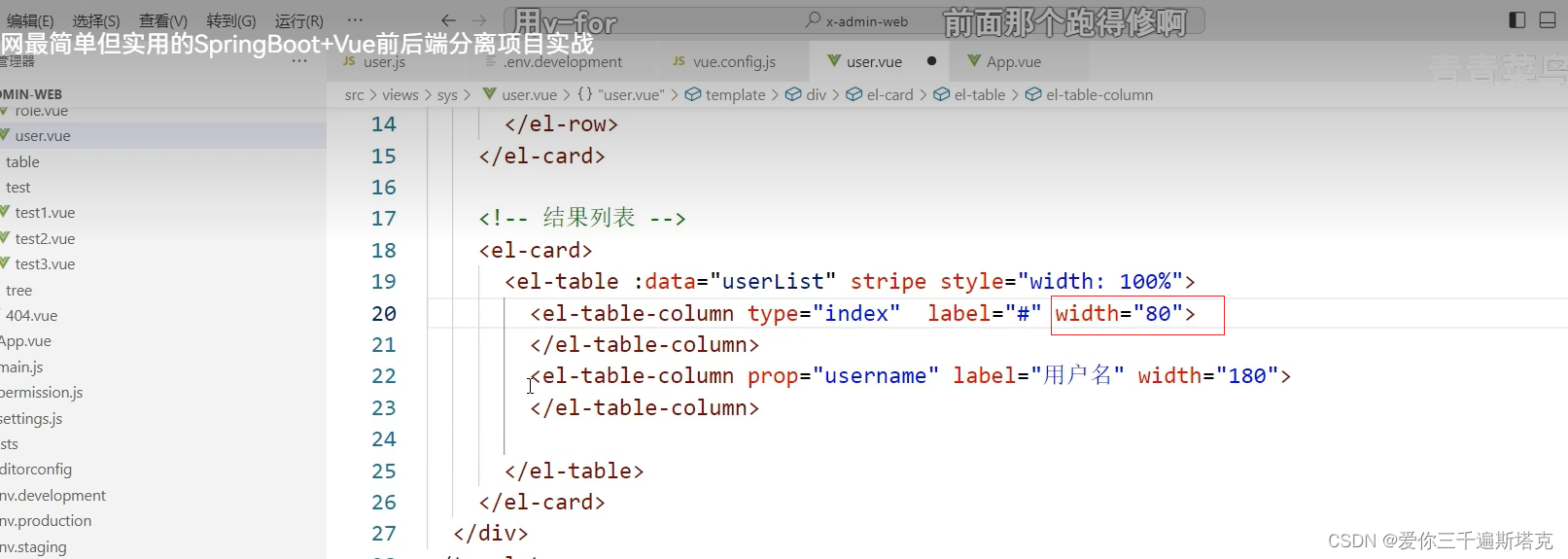
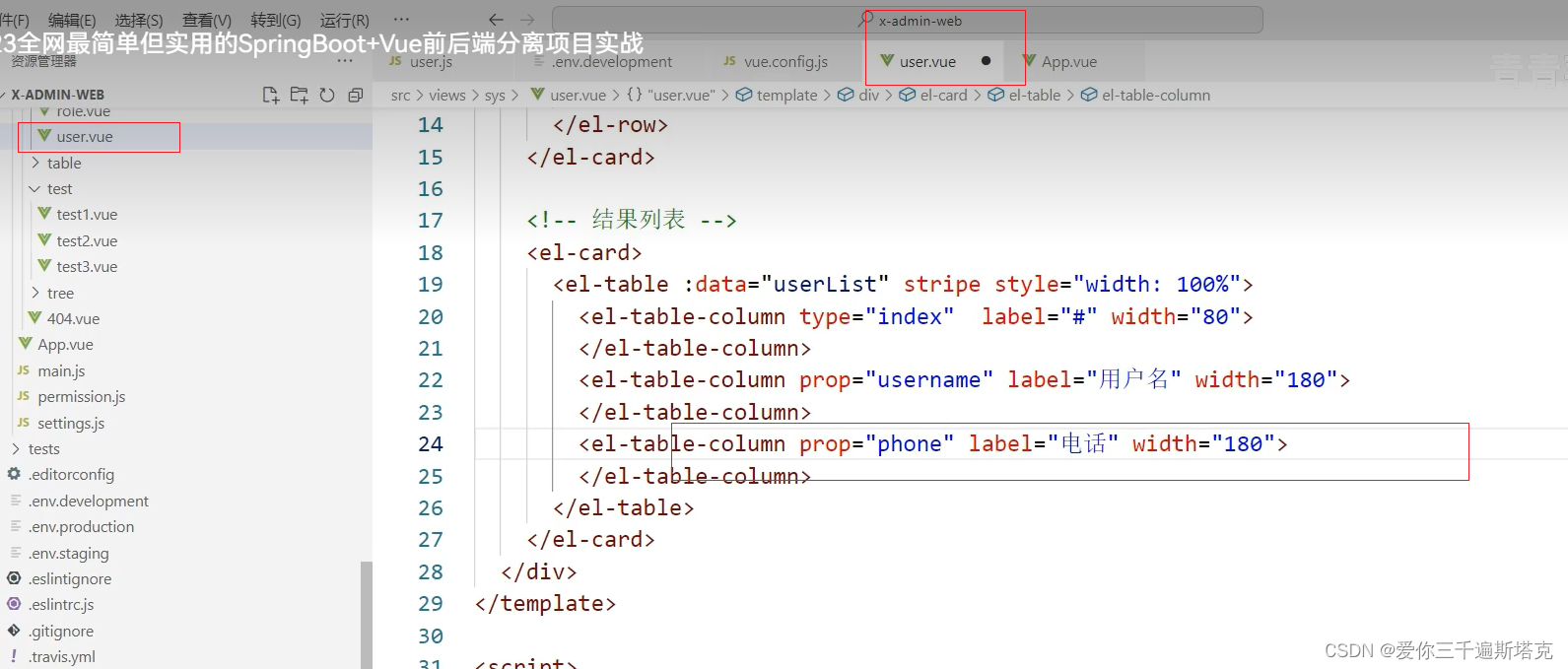
23 现在改成我们想要的字段

23.1
24 给他生成一个索引号

24.1
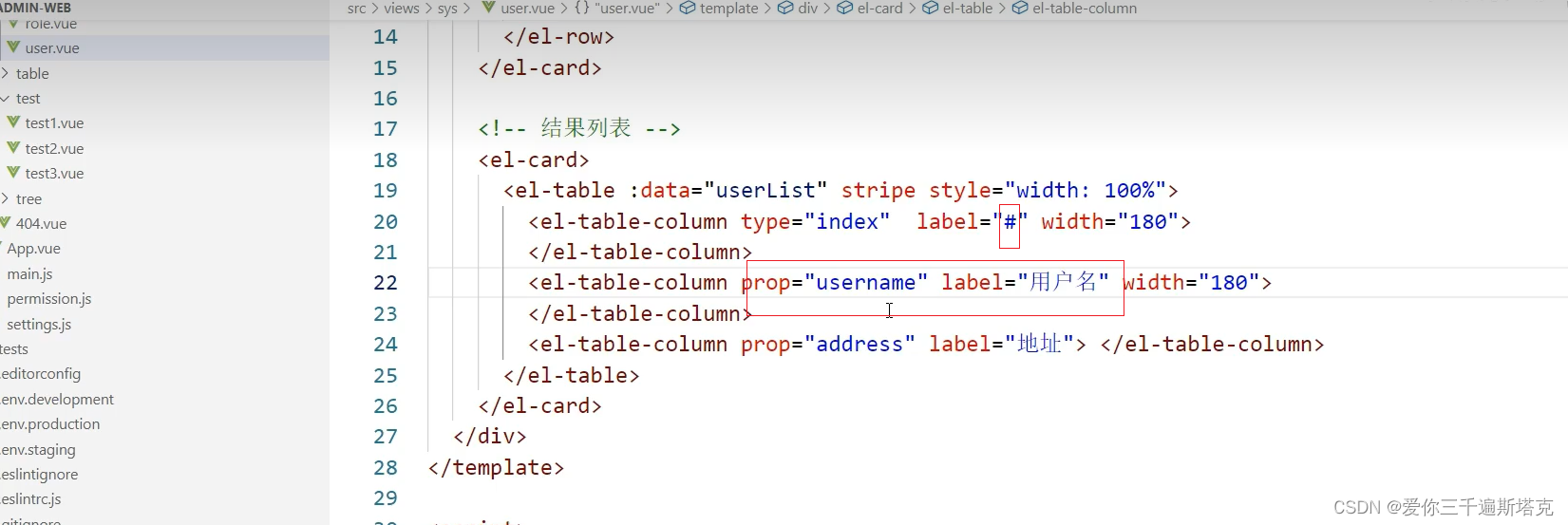
25 改成username,改成#

25.1
26 宽度改成80就行
26.1
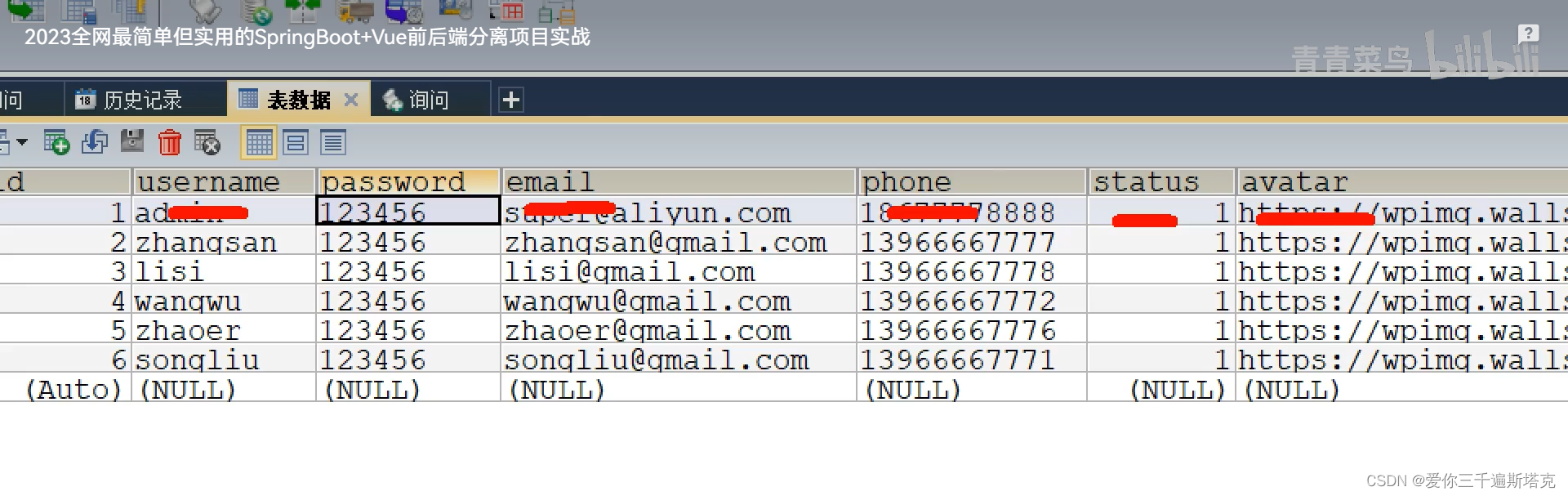
27 看一下表里,有哪些字段,有5处标红的字段

27.1
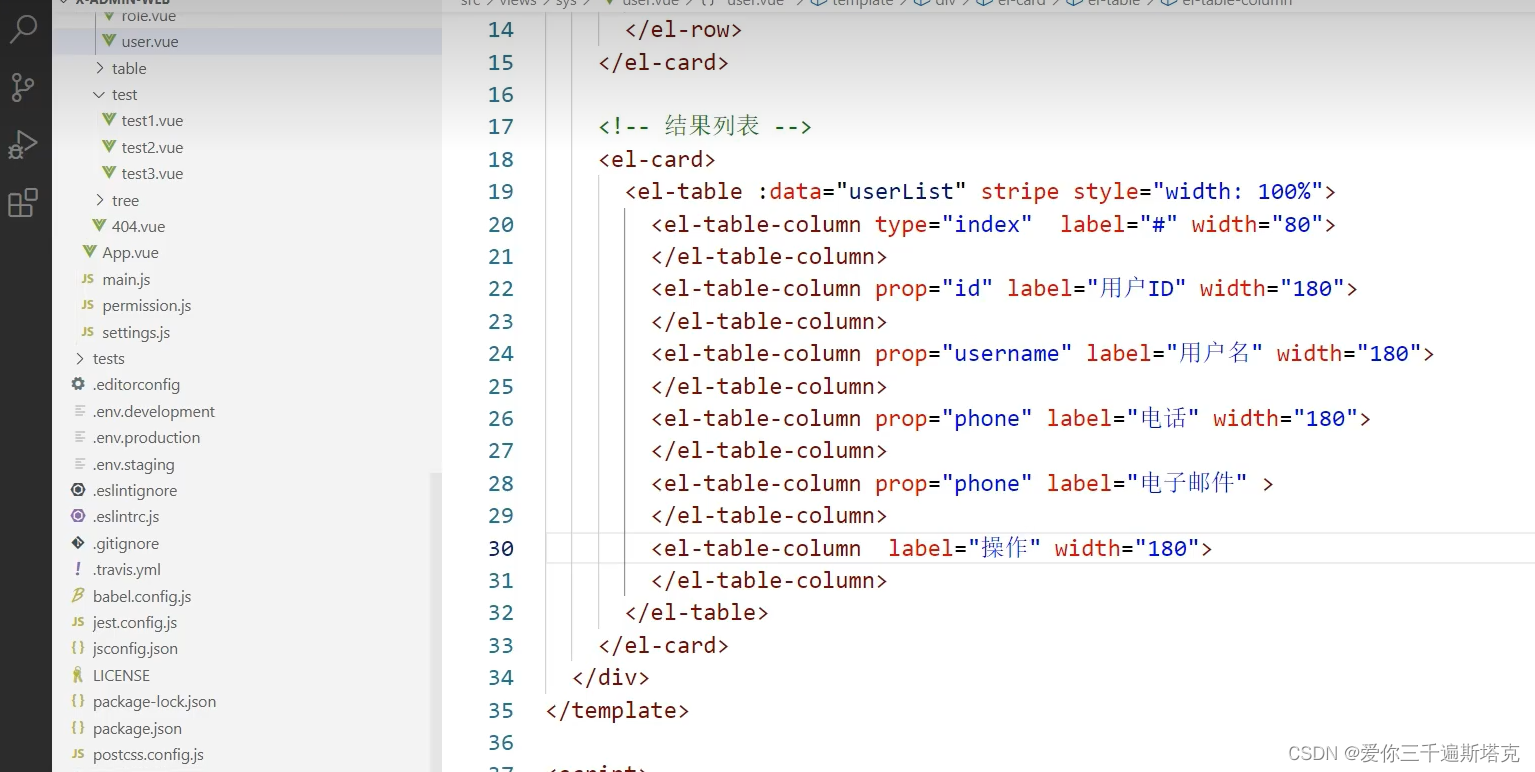
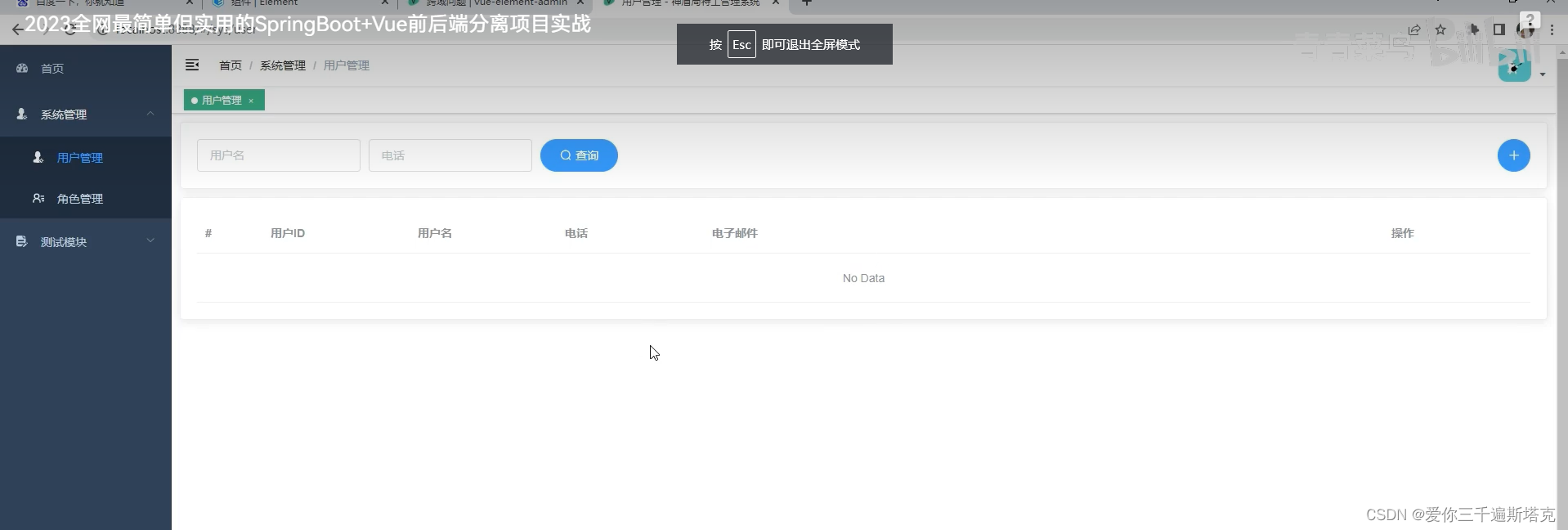
28 预览一下样式

28.1效果

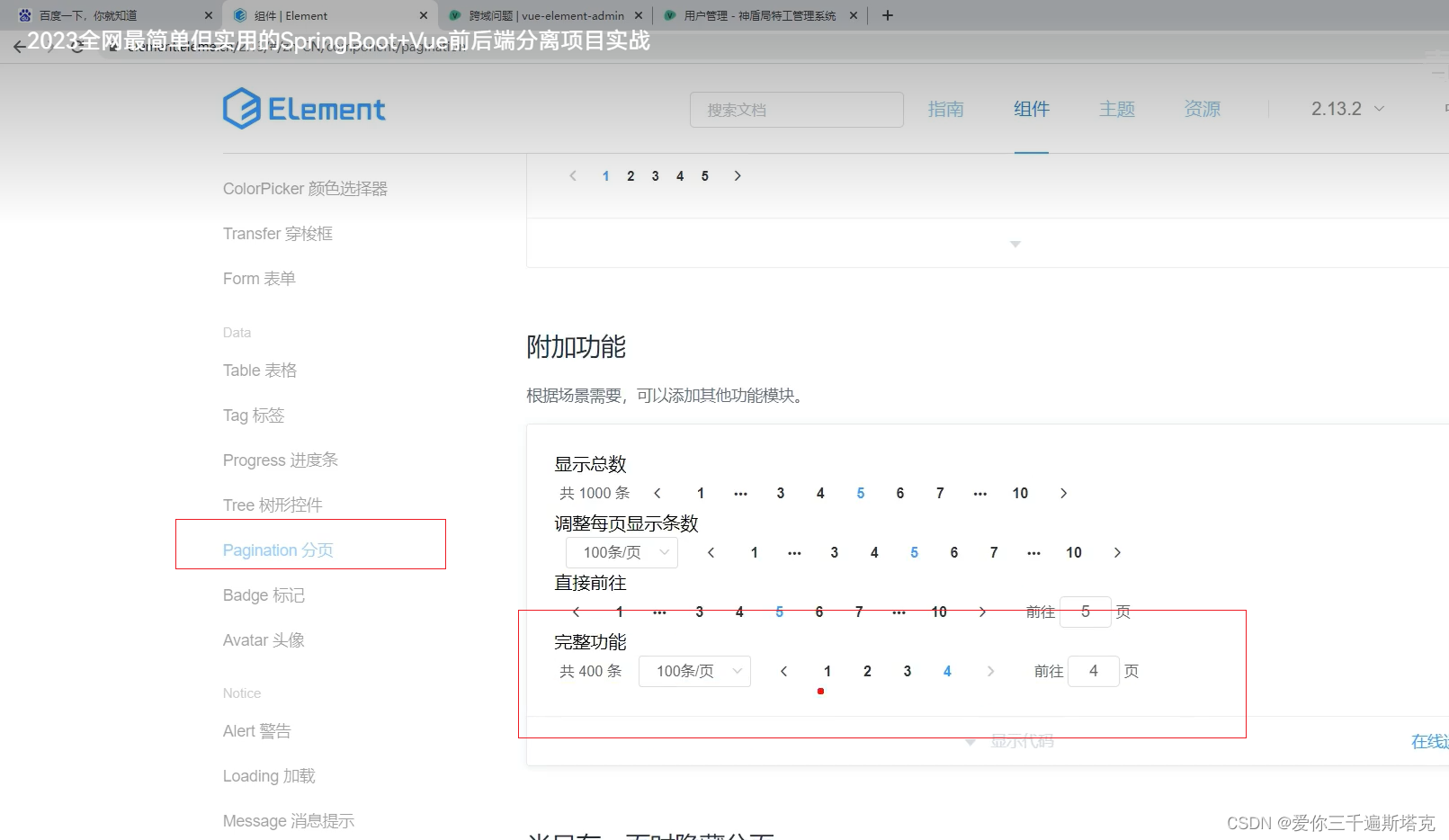
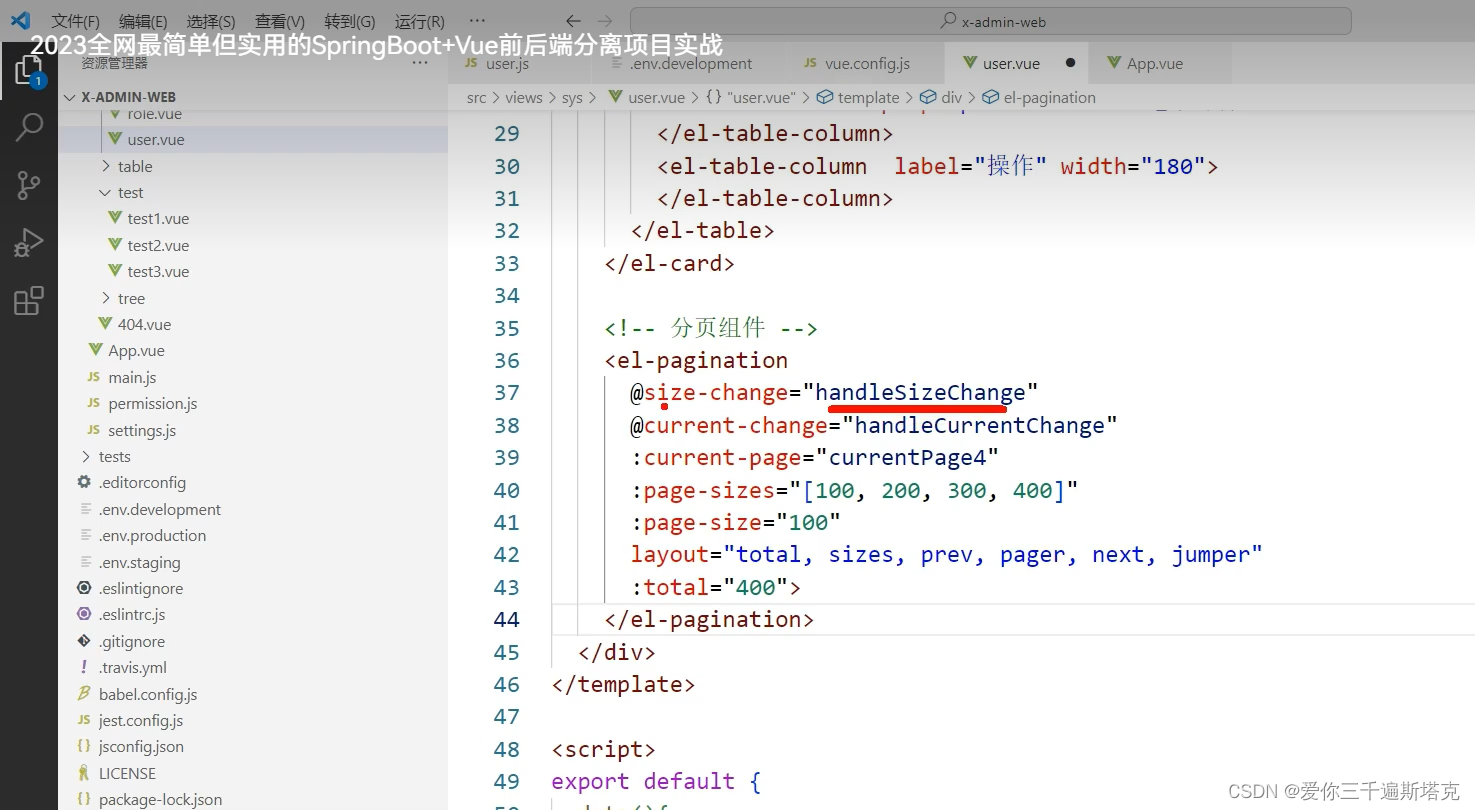
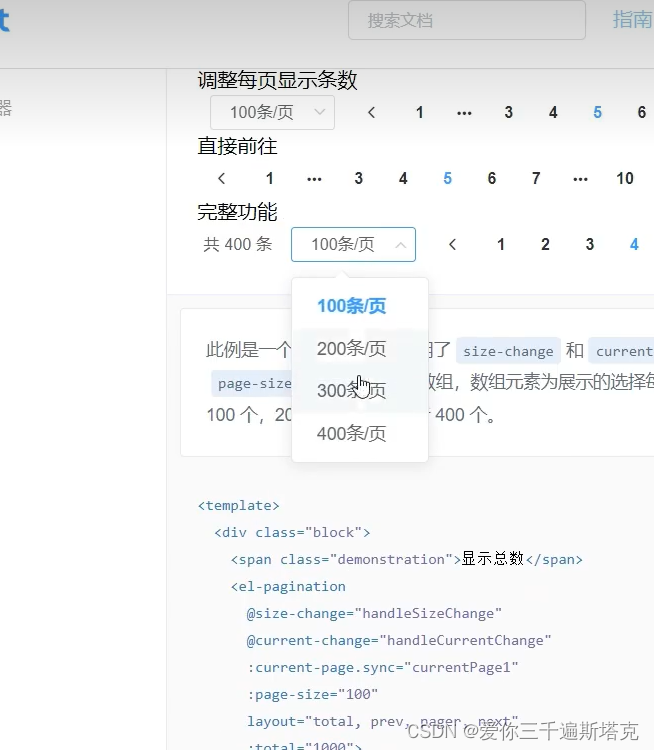
29 分页组件,也找组件库,这里找完整功能

29.1
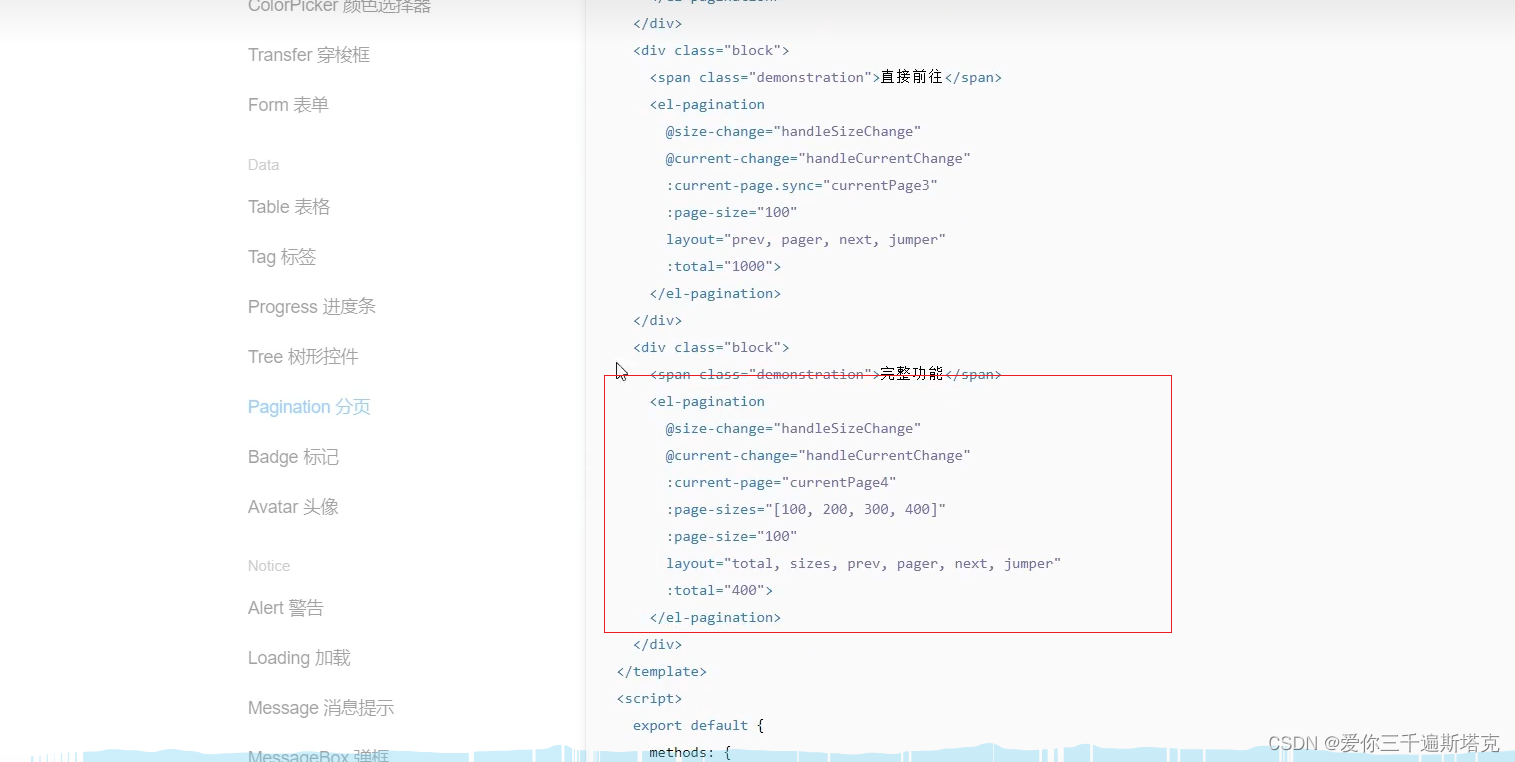
30、将完整分页复制过去


30.1
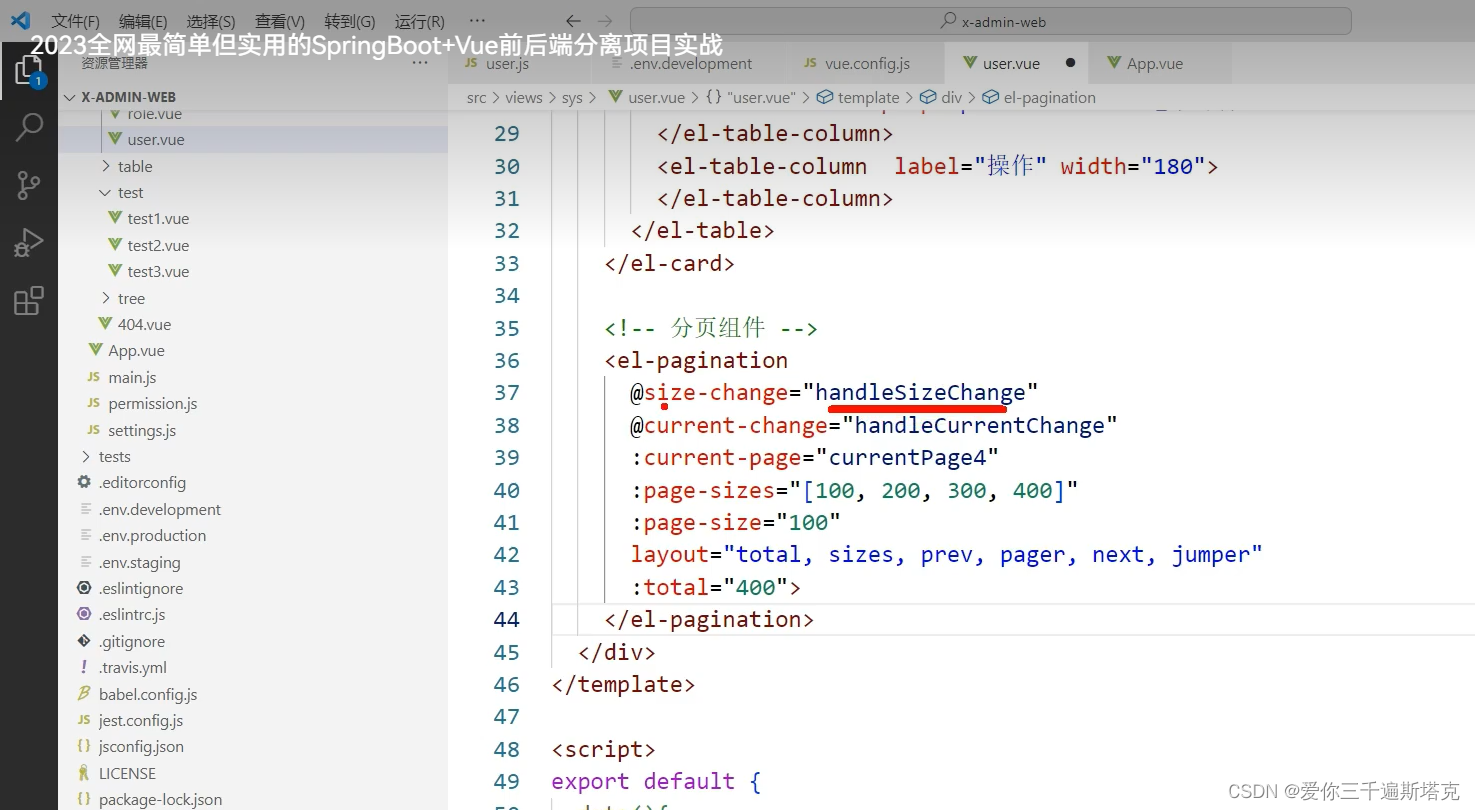
31、这里的handleSizeChange发生了改变,就会触发了一件事,先得把方法定义出来

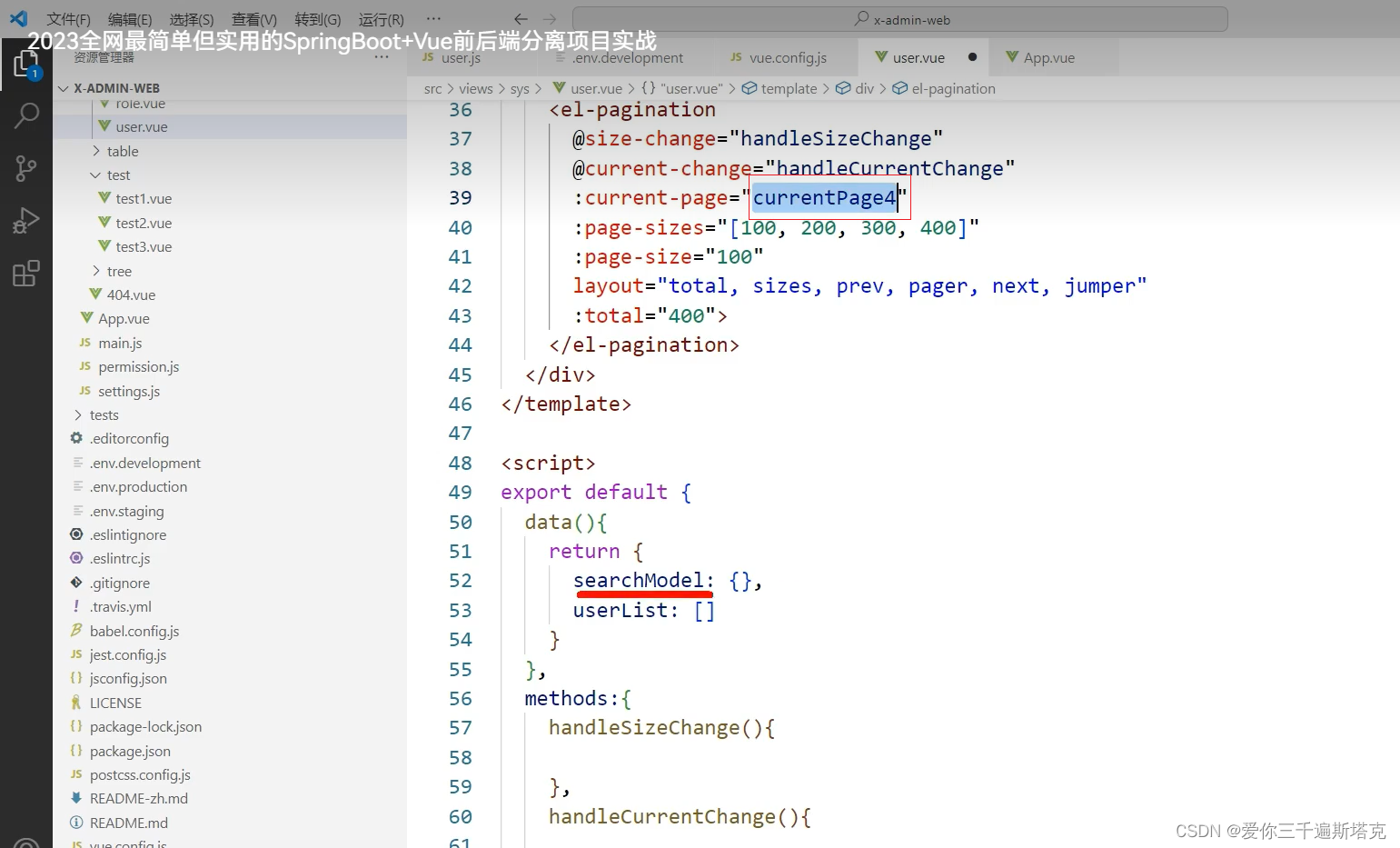
31.1currentPage4 ,我们当前定义的是第几页

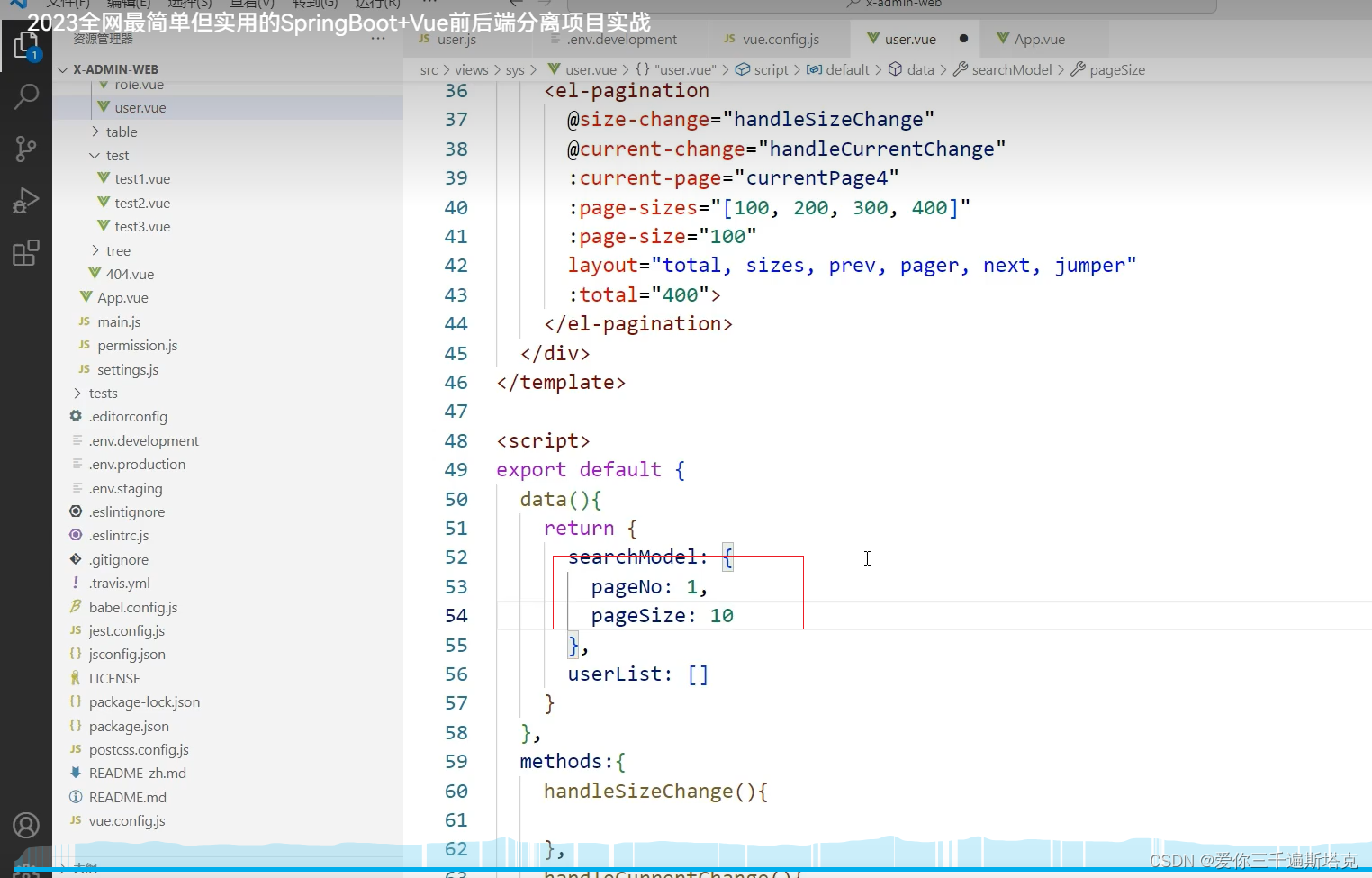
31.2 这里给他一个默认值:1,一个初始值10,

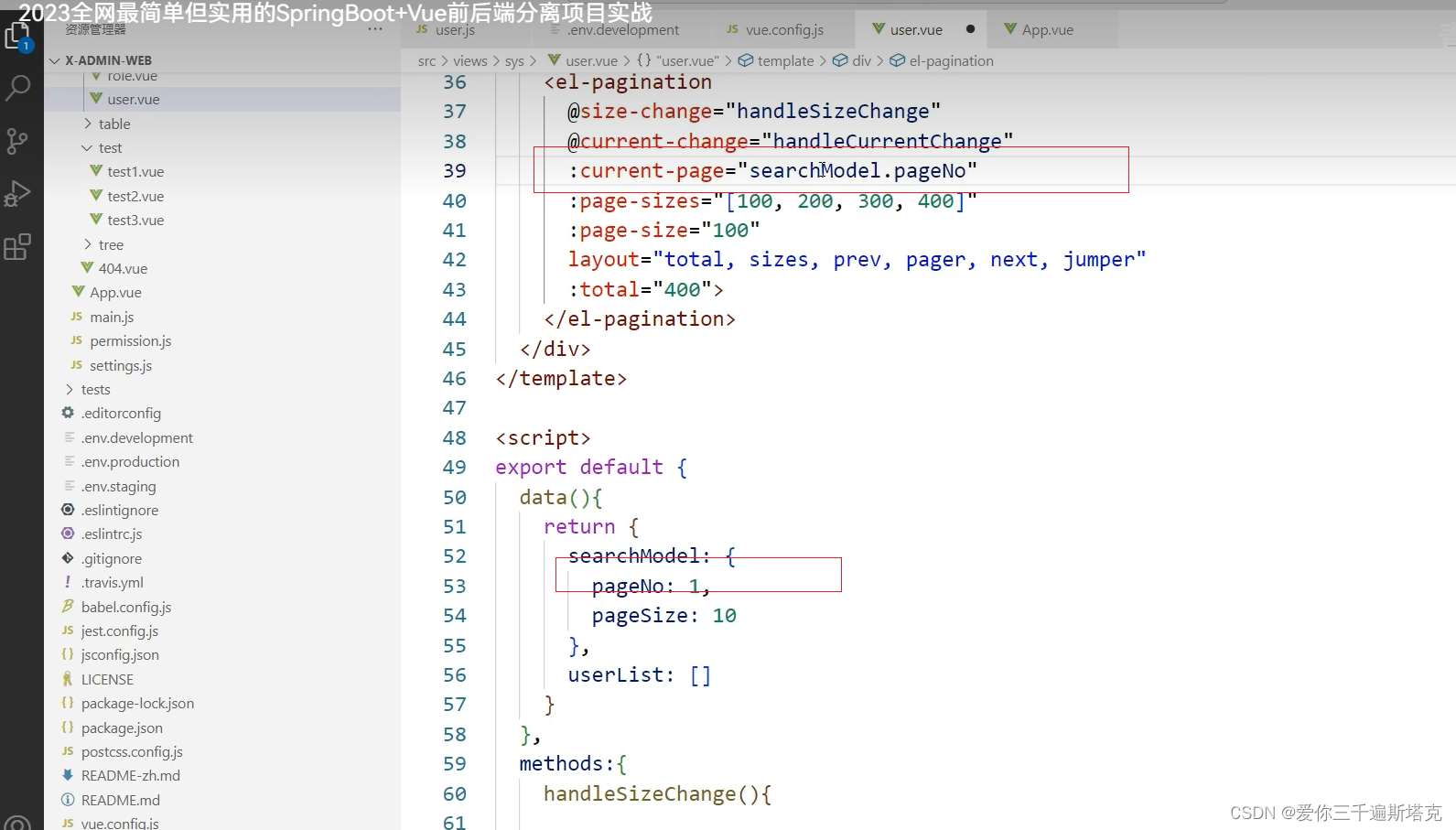
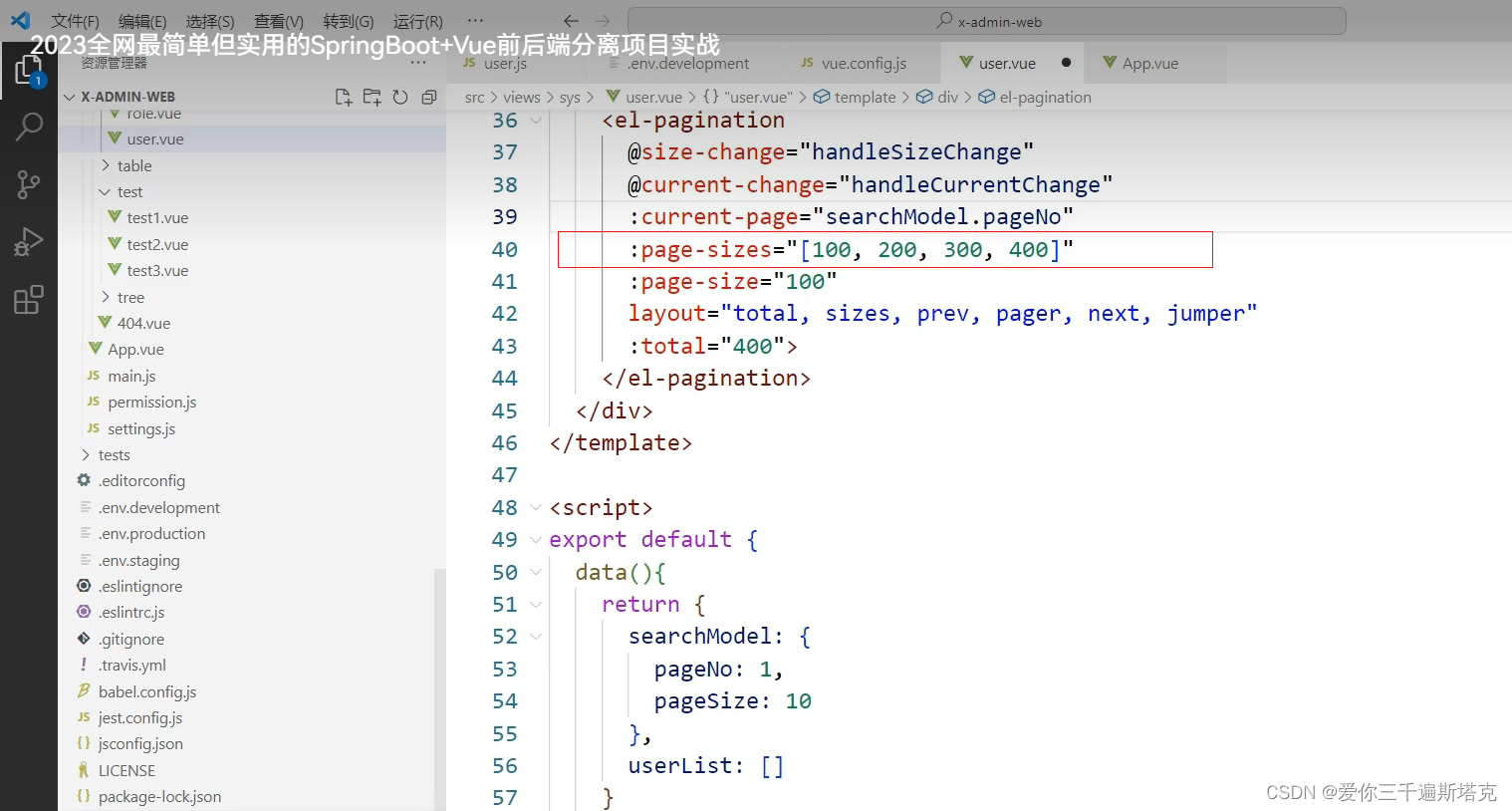
32 这里要绑定到pageNo上面去

33 PageSize默认可以显示多少个

34 效果是这样

 34.1
34.1
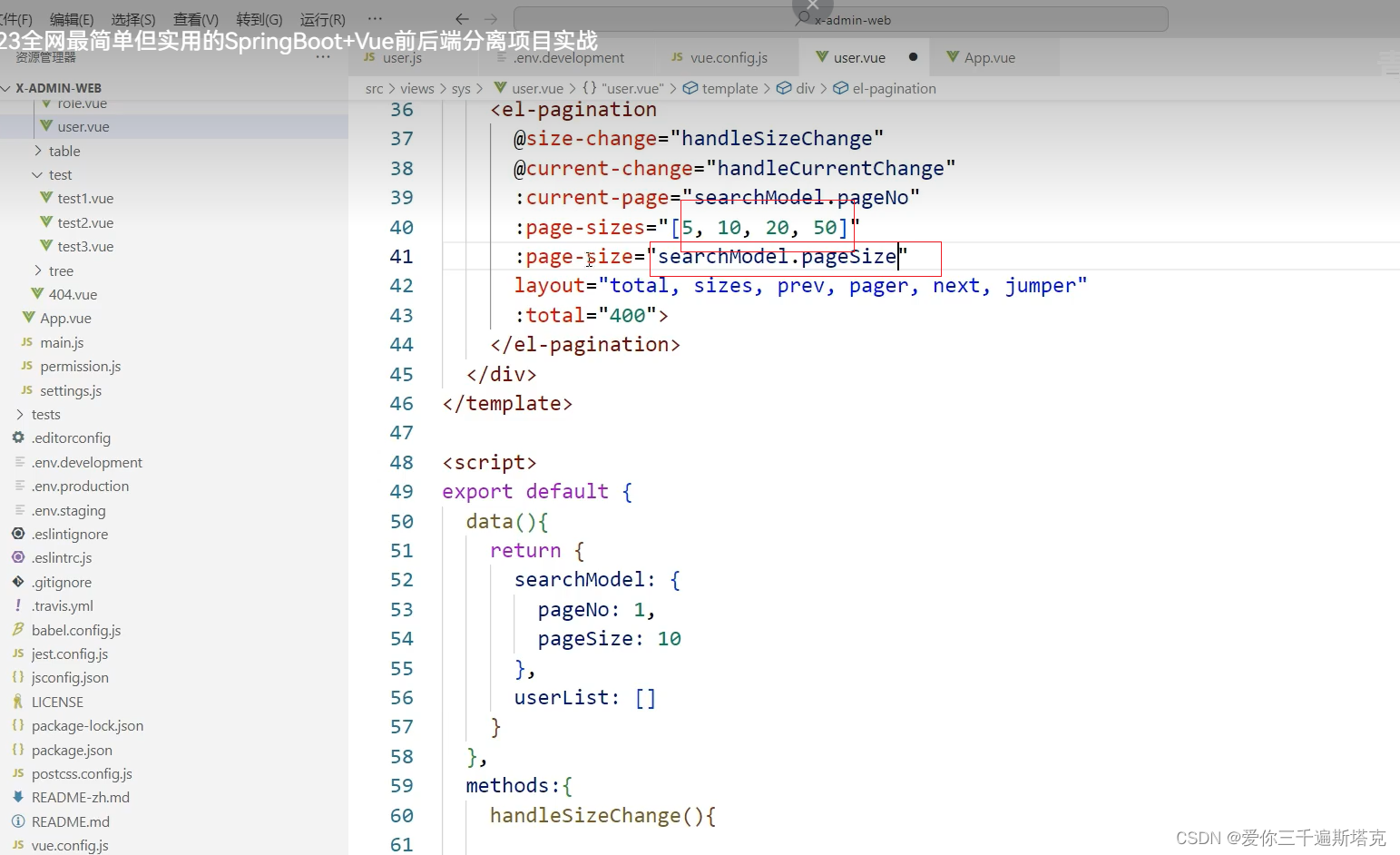
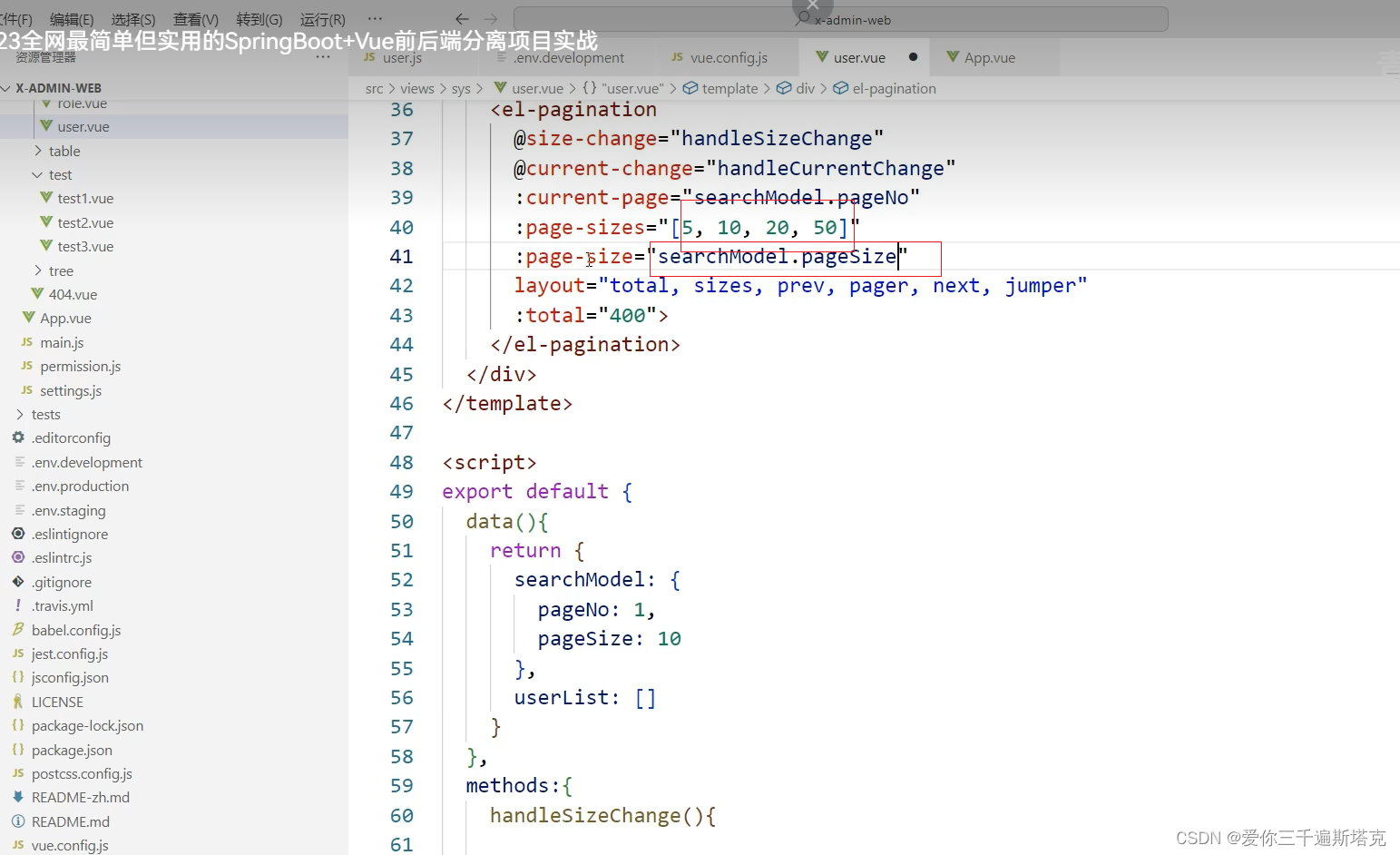
35 改变默认值以及不写死

35.1
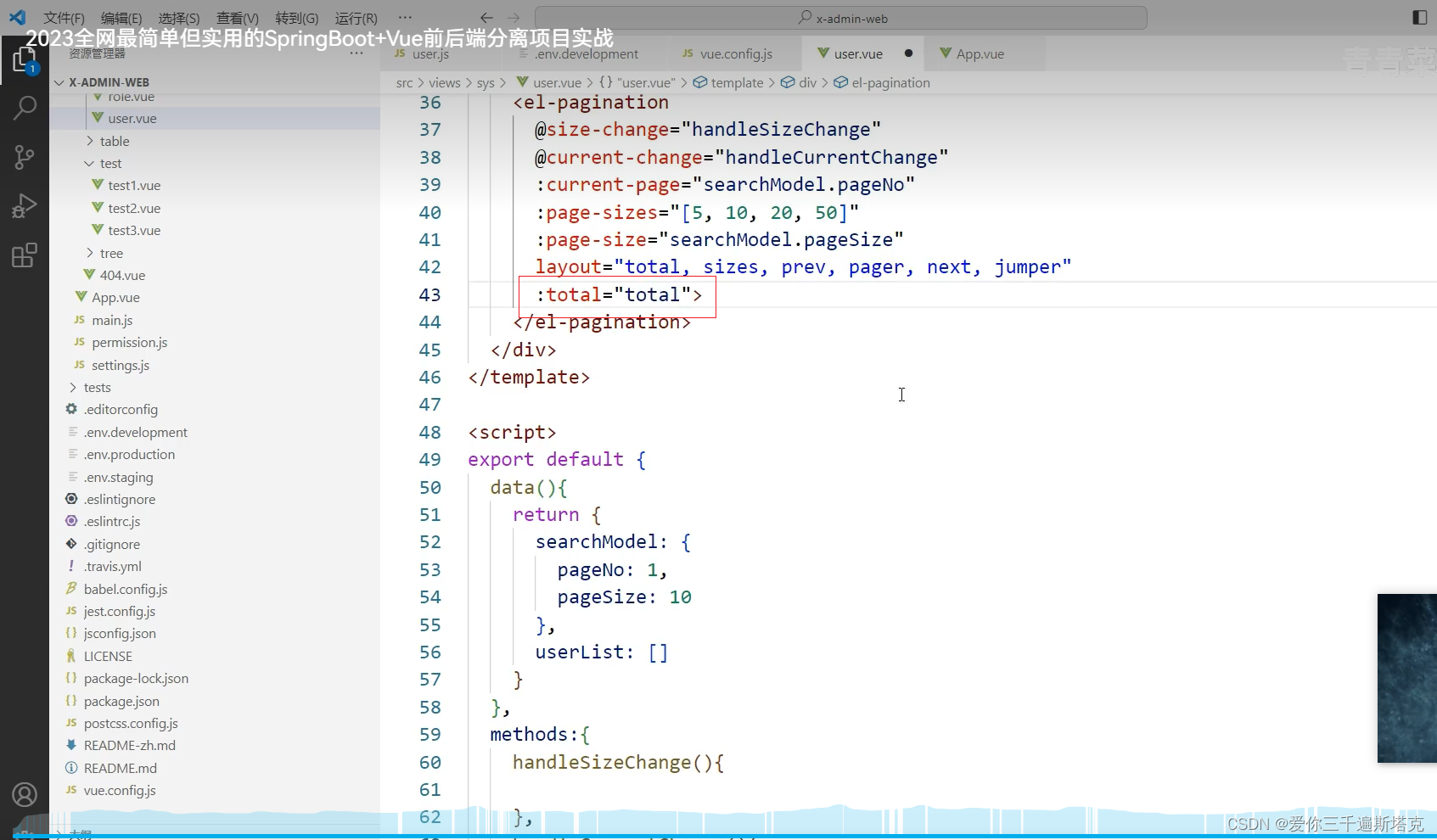
36total总计务数,这里是后台传过来的,我们得定义一个变量

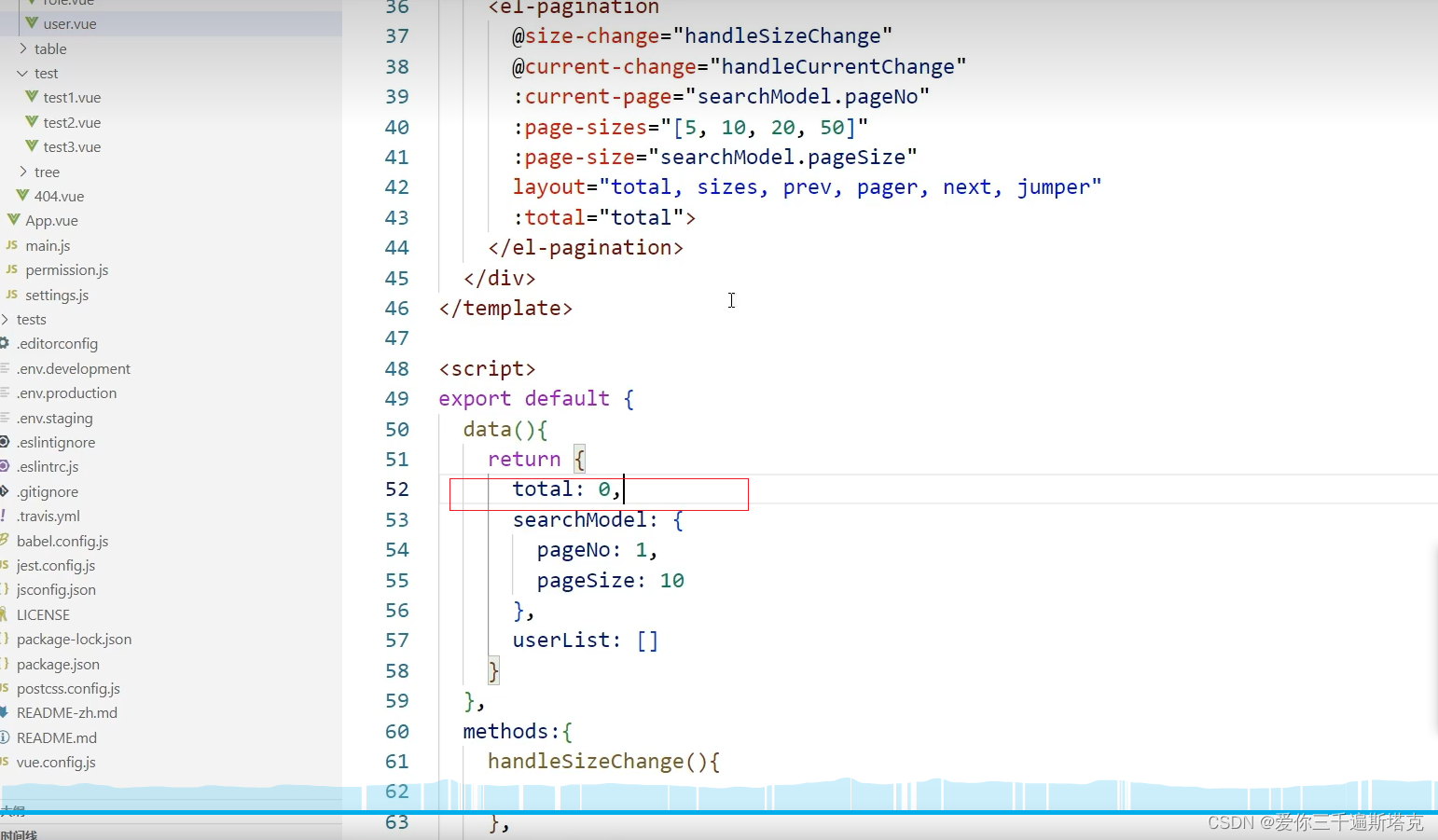
37 这个变量给他定义一下,默认值保存为0

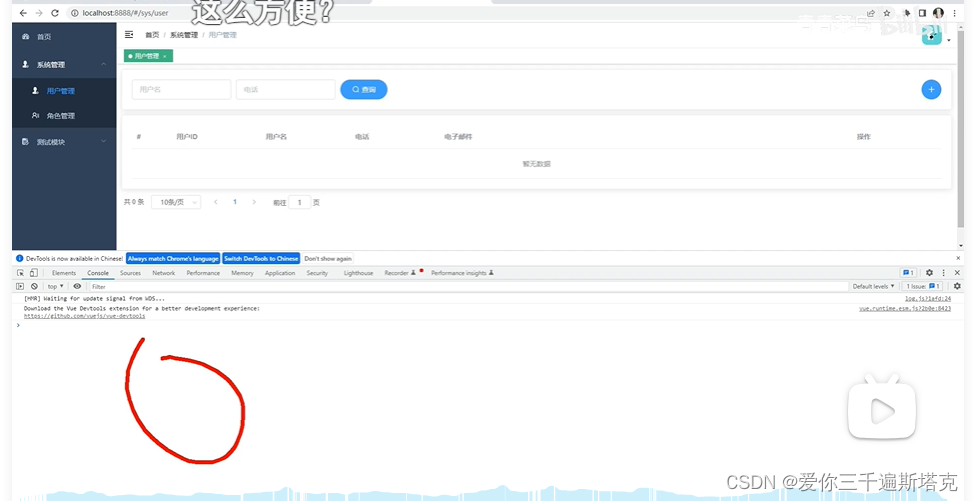
38、基本布局做出来了,但是还有一个问题,total是个英文


38.1
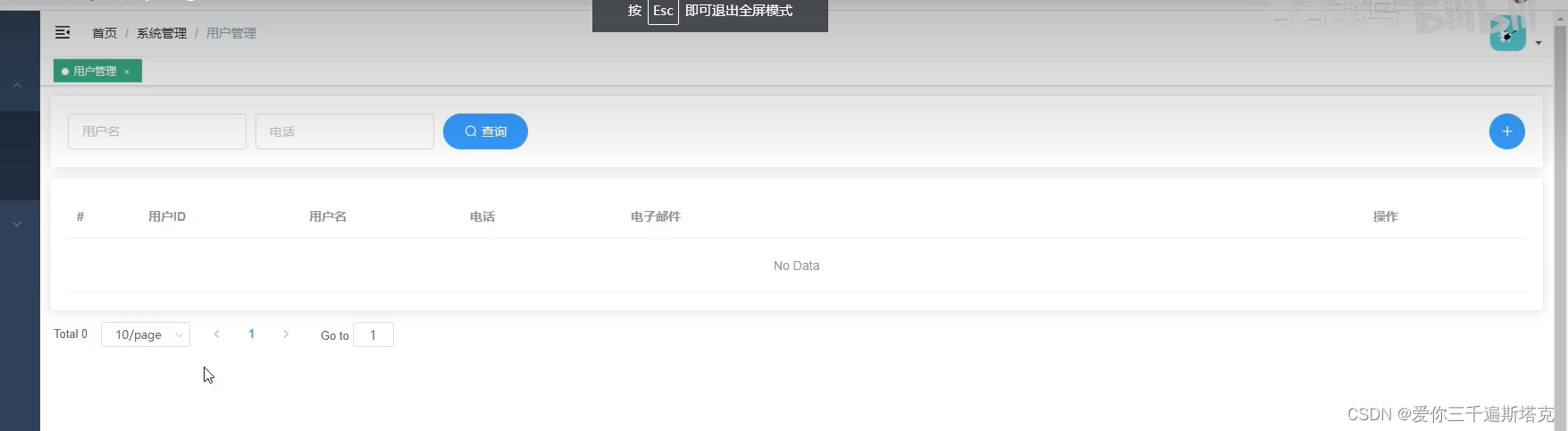
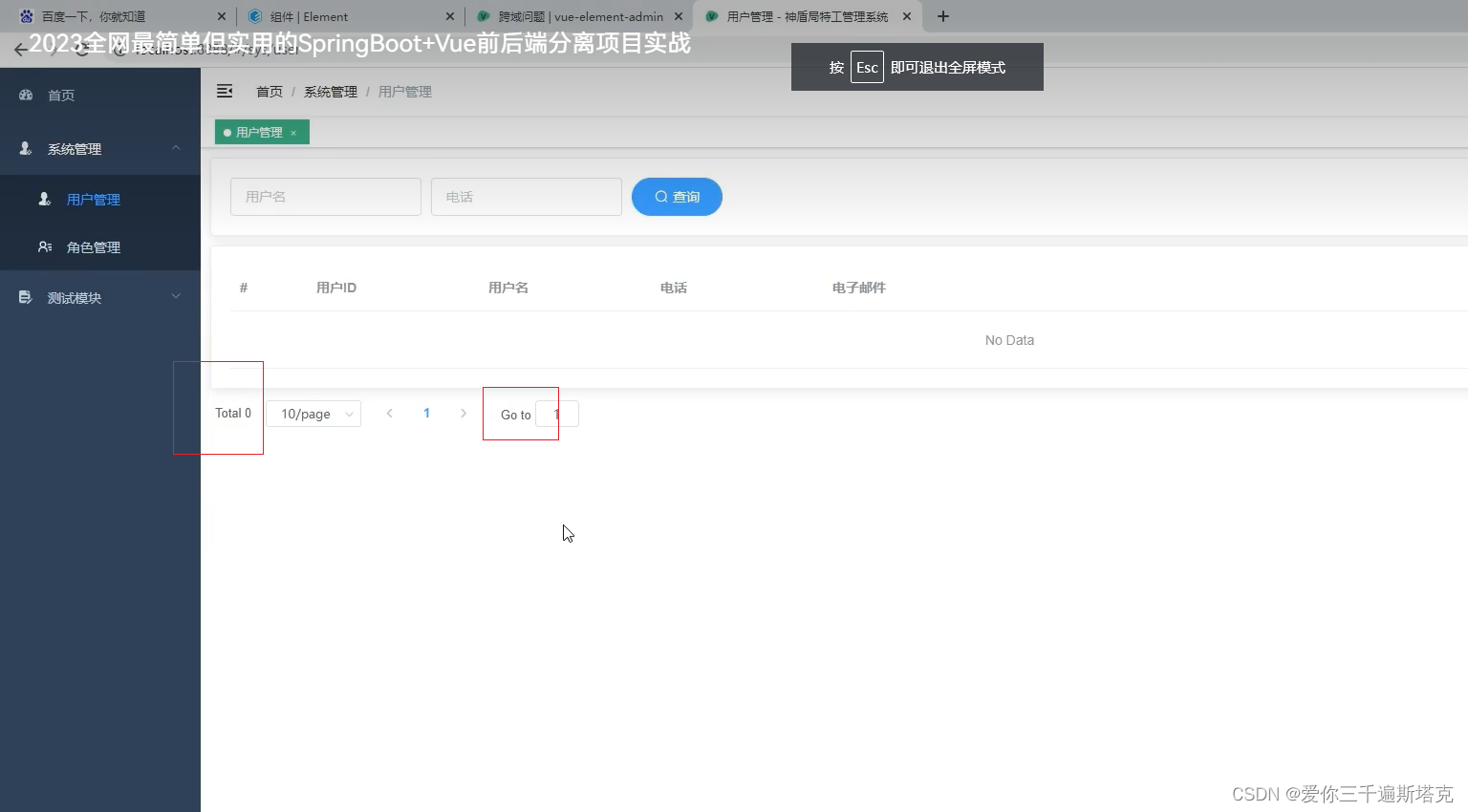
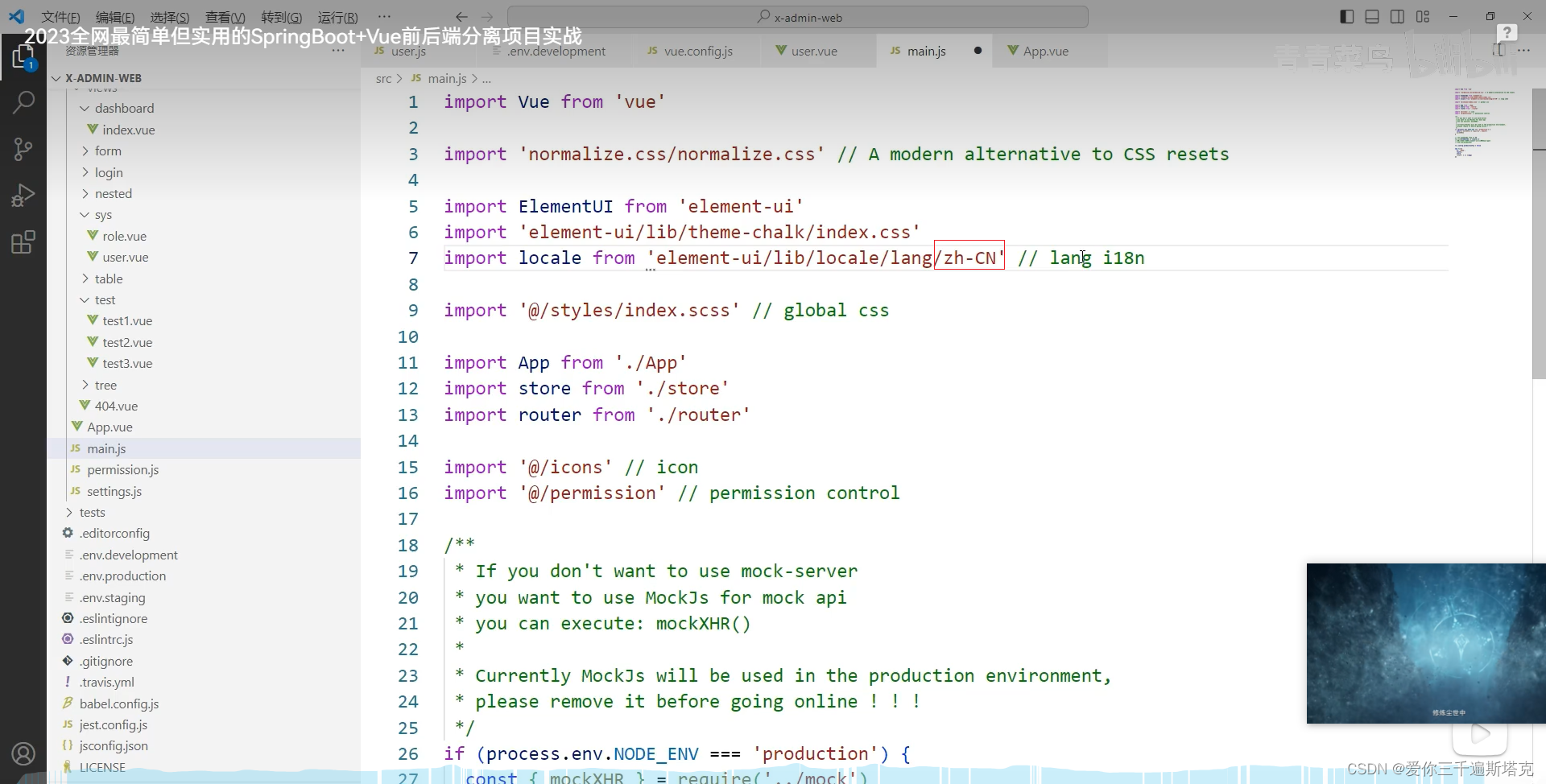
39 英文如何修改,找到我们的main.js,把en改成zh-CN

39.1
40 布局构建成功,F12检查一下有没有问题













)









)