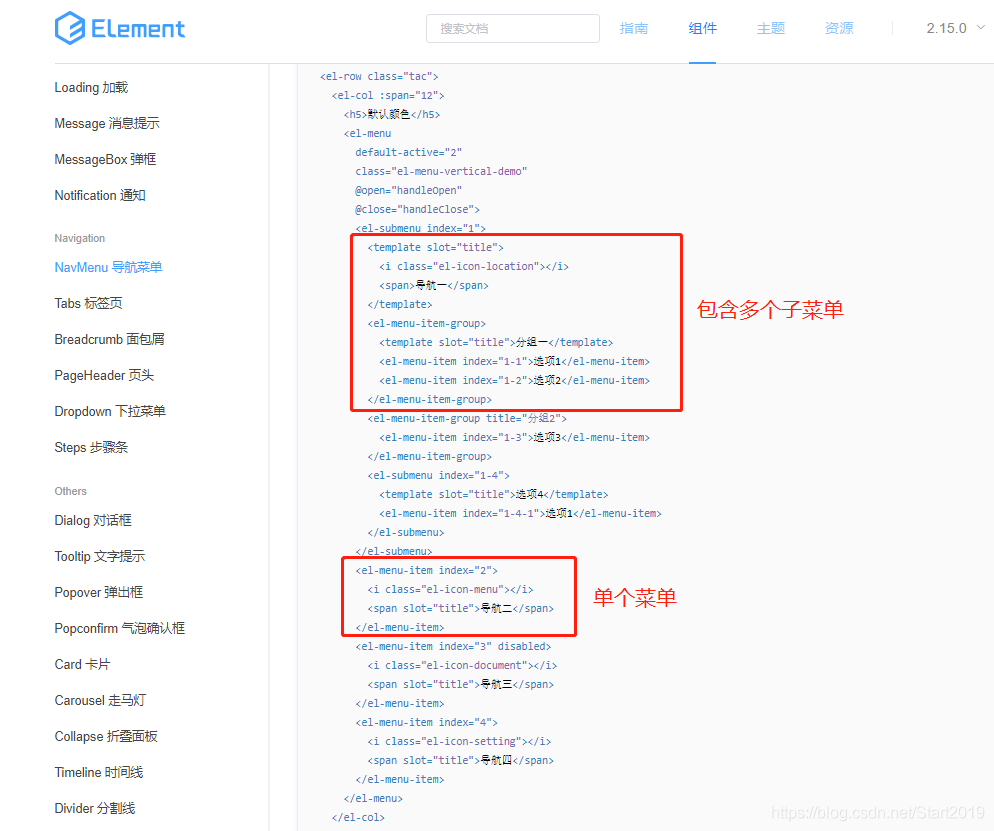
elementUI导航栏官网
1. 安装 elementUI
2. 文件准备
3. 配置路由
4. 导航栏代码
一、安装 elementUI
-
npm i element-ui -S; -
在 main.js 中注册组件:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
- app.vue 也有在外面套了一层
<keep-alive>,我这里通常都是直接用的<router-view/>,具体看项目需求。
<template><div id="app"><router-view/></div>
</template>
二、文件准备
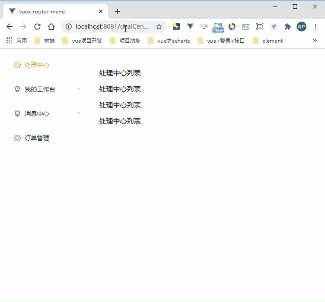
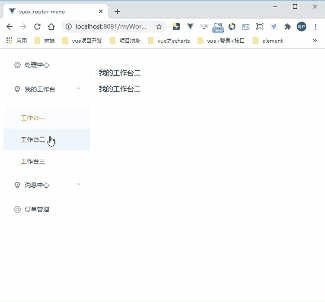
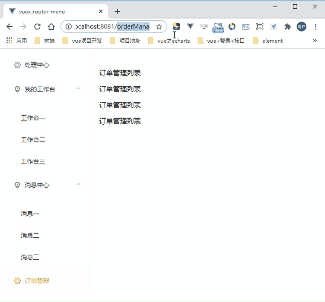
要做如下左边的导航栏,我们首先要有对应的文件夹和文件来存放与导航栏对应的页面,还要一个专门写导航栏的组件页。

在 vue-cli3 中,页面都是存放在 views 中,组件仍然放在 components 中。具体如下:

三、配置路由
1. 捕获所有路由或 404 Not found 路由;
2. 解决重复点击同一导航时报错问题参考执着菜鸟一颗心;
3. 配置路由中的用到的字段:
hidden:false 表示不隐藏,会在导航栏中展示;true 表示隐藏,在导航栏中不会显示出来。leaf:false 表示多个节点,有子菜单;true 表示只有一个节点,单个菜单。- 注意:
name最好不用用中文,在meta中写自己需要的字段。
我在项目中路由配置是这样的:
import Vue from 'vue'
import VueRouter from 'vue-router'import MyLayout from '@/components/MyLayout'
import notFound from '@/components/404'Vue.use(VueRouter)const routes = [
//当 Home 页是个独立的页面,与导航栏中的页面都不相关时,
//直接用 comonent 引入Home组件,记得要 import。// { // path: '/',// name: 'Home',// meta: { hidden: true },// component: Home// },{ //这里列举的是 Home 页也是“处理中心”的列表页,用 redirect 重定向到配置“处理中心”的 path 上去path: '/',name: 'Home',meta: { hidden: true },redirect: "/dealCenter"},//因为导航到的每个页面,都包含了导航栏、头部、底部、主体部分(统一到MyLayout组件中)//所以我每个菜单都会让根菜单component: MyLayout,再用 redirect 找到原本component的主体页面。(有多个子菜单的 redirect 可以省略){ path: '/dealCenter',name: 'dealCenter',component: MyLayout,redirect: "/dealCenter/list",meta:{title: "处理中心",hidden: false, leaf: true},children: [{path: "list",name: "dealCenter_list",meta: { title: "处理中心列表" },component: () => import('@/views/dealCenter/list.vue')}]},{path: '/myWorkbench',name: 'myWorkbench',component: MyLayout,redirect: "/myWorkbench/workbenchOne",meta:{title: "我的工作台",hidden: false, leaf: false},children: [{path: "workbenchOne",name: "workbench_one",meta: { title: "工作台一" },component: () => import('@/views/myWorkbench/workbenchOne.vue')},{path: "workbenchTwo",name: "workbench_two",meta: { title: "工作台二" },component: () => import('@/views/myWorkbench/workbenchTwo.vue')},{path: "workbenchThr",name: "workbench_thr",meta: { title: "工作台三" },component: () => import('@/views/myWorkbench/workbenchThr.vue')}]},{path: '/infoCenter',name: 'infoCenter',component: MyLayout,redirect: "/infoCenter/infoOne",meta:{title: "消息中心",hidden: false, leaf: false},children: [{path: "infoOne",name: "info_one",meta: { title: "消息一" },component: () => import('@/views/infoCenter/infoOne.vue')},{path: "infoTwo",name: "info_two",meta: { title: "消息二" },component: () => import('@/views/infoCenter/infoTwo.vue')},{path: "infoThr",name: "info_thr",meta: { title: "消息三" },component: () => import('@/views/infoCenter/infoThr.vue')}]},{path: '/orderManage',name: 'orderManage',component: MyLayout,redirect: "/orderManage/list",meta:{title: "订单管理",hidden: false, leaf: true},children: [{path: "list",name: "orderManage_list",meta: { title: "订单管理列表" },component: () => import('@/views/orderManage/list.vue')}]},{ //404页面的配置通常放到最末尾,具体查看上面链接path: '*',name: 'notFound',meta:{ hidden: true },component: notFound},
]const routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function (location) {return routerPush.call(this, location).catch(error => error)
}const router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes
})export default router
当在地址栏中输入路由,可以成功展示对面的页面内容时,说明配置的路由没有问题。
四、导航栏代码

导航栏 NavMenu -> index.vue 代码:
<template><el-menurouter:default-active="$route.path"active-text-color="#ff9900"><template v-for="(menu, menuId) in $router.options.routes"><!-- 菜单不隐藏,hidden=false。 --><template v-if="!menu.meta.hidden"><!-- 判断是否只有一个节点 --><el-menu-item v-if="menu.meta.leaf" :index="menu.redirect" :key="menuId"><i class="el-icon-setting"></i><span slot="title">{{menu.meta.title}}</span></el-menu-item><!-- 多个节点 --><el-submenu v-else :index="menu.path" :key="menuId"><template slot="title"><i class="el-icon-location"></i><span>{{menu.meta.title}}</span></template><el-menu-item-group><el-menu-item v-for="(child,childId) in menu.children" :key="childId":index="menu.path +'/'+ child.path">{{child.meta.title}}</el-menu-item></el-menu-item-group></el-submenu></template></template></el-menu>
</template>



)





 动态加载component组件失败)







html4+css2.0(元素类型、css精灵、宽度自适应、BFC、浏览器相关概述、css统筹))


