目录
1. axios 请求二进制流文件导出文件
1.1 后台返回的二进制流:
1.2 使用:
1.3 需要注意以下几点:
2. 关于 arraybuffer 和 blob
2.1 ArrayBuffer 和 blob
2.2 区别
2.3 相互转换
3. 主要参考:
1. axios 请求二进制流文件导出文件
下载的时候需要传请求头时,普通的 window.location.href=url、window.open(url) 就不适用了。通过 axios 设置服务器响应的数据类型,可以下载后台返回的二进制流文件。
`responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'1.1 后台返回的二进制流:

因为我这里用到的比较多,所在封装在的公共函数中:
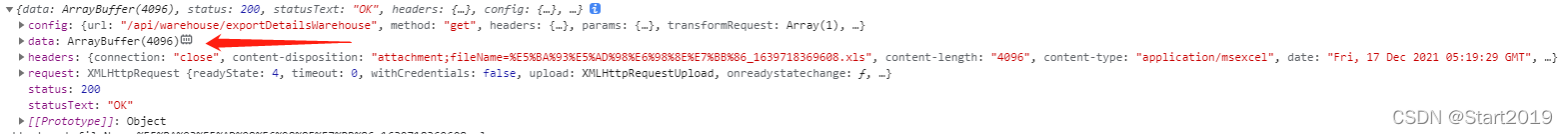
const exportExcel = function(url, params={}){axios.get(url,{ params:params, responseType: 'arraybuffer'}).then(function(res){console.log("返回的二进制流文件", res )if(!res) return;//fileName:下载的文件名var fileName = decodeURIComponent(res.headers["content-disposition"].split("=")[1])let blob = new Blob([res.data], {type: 'application/vnd.ms-excel;charset=utf-8'});// 针对ie浏览器if (window.navigator && window.navigator.msSaveOrOpenBlob) {window.navigator.msSaveOrOpenBlob(blob, fileName);} else {//非ie浏览器var downloadElement = document.createElement("a");var href = window.URL.createObjectURL(blob); //常见下载的链接downloadElement.href = href;downloadElement.download = fileName; //下载后文件名document.body.appendChild(downloadElement);downloadElement.click(); //点击下载document.body.removeChild(downloadElement); //下载完成移除元素window.URL.revokeObjectURL(href); //释放blob对象}}).catch(function(error){console.log(error);})
}export default {exportExcel}1.2 使用:
<el-button type="primary" plain size="mini" icon="el-icon-download" @click="exportFile">导出</el-button>methods:{//导出exportFile(){exportExcel("/api/warehouse/exportDetailsWarehouse", this.searchForm); //本地测试}
}1.3 需要注意以下几点:
- res 的返回值,很多人封装 axios 时直接返回了res.data,上面代码中的 res.data 改为 res 就好了。
但是如果后台在接口里面返回了文件名,是获取不到的,因为只能获取到 res.data 的内容。let blob = new Blob([res], {type: 'application/vnd.ms-excel;charset=utf-8'});
- 本地调试时,做好跨域代理,否则会报跨域问题。

- post 请求可能会失败。
以上是我在做这个需求时碰到的问题,有的人可能在项目中安装了 mockjs,导致下载失败,参考:
vue axios(下载文件流)设置返回值类型responseType:'blob'无效的问题_kk无敌怕的博客-CSDN博客_axios设置responsetype
2. 关于 arraybuffer 和 blob
在参考博客时,发现对于 responseType 有的是填“blob”,有的是 “arraybuffer”,因此去了解了一下这两个的区别。
2.1 ArrayBuffer 和 blob
ArrayBuffer 对象用来表示通用的、固定长度的原始二进制数据缓冲区。
它是一个字节数组,通常在其他语言中称为“byte array”。
你不能直接操作 ArrayBuffer 的内容,而是要通过类型数组对象或 DataView 对象来操作,它们会将缓冲区中的数据表示为特定的格式,并通过这些格式来读写缓冲区的内容。
Blob 对象表示一个不可变、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
Blob 表示的不一定是JavaScript原生格式的数据。File 接口基于Blob,继承了 blob 的功能并将其扩展使其支持用户系统上的文件。
要从其他非blob对象和数据构造一个 Blob,使用 Blob() 构造函数。要创建一个 blob 数据的子集 blob,使用 slice() 方法。
2.2 区别
ArrayBuffer对象用来表示通用的、固定长度的原始二进制数据缓冲区。
Blob (binary large object),他表示一个不可变、原始数据的类文件对象,
blob类型只有slice方法,用于返回一个新的 Blob对象,包含了源 Blob对象中指定范围内的数据。
对比发现,ArrayBuffer的数据,是可以按照字节去操作的,而Blob的只能作为一个整的对象去处理。
所以说,ArrayBuffer相比Blob更接近真实的二进制,更底层。
ArrayBuffer 和 Blob一样,都是二进制数据的容器,而ArrayBuffer相比更为底层,他可以去操作去修改这些二进制值,这两者之间也是可以互转的。
2.3 相互转换
// arraybuffer转blob很方便,作为参数传入就行了。
var buffer = new ArrayBuffer(16)
var blob = new Blob([buffer])
//此处需要借助fileReader对象:
var blob = new Blob([1,2,3,4,5])
var reader = new FileReader()
reader.onload = function() {console.log(this.result)
}
reader.readAsArrayBuffer(blob)
// 控制台输出的则是ArrayBuffer的数据了我这里用的 arraybuffer,改为 “blob” 也能正常下载。


3. 主要参考:
前端通过axios请求下载excel文件_qq_31645371的博客-CSDN博客_axios post下载excel当后台接口有token校验的时候,通过window.location.href=url,不能携带token参数,因而此方法不能正常下载excel文件但是通过axios请求可以实现请求头中携带token参数,具体代码如下:...https://blog.csdn.net/qq_31645371/article/details/91984217后端返回二进制文件流,前端处理下载 - eightabs - 博客园处理逻辑:获取返回文件流,通过 Blob 对象构造文件后下载。 function download(data, filename, type="application/vnd.ms-exce
https://www.cnblogs.com/eightabs/p/14079581.html
axios 请求接口获取文件流数据导出数据到excel,解决乱码 - 久而久之灬 - 博客园axios.get("URL",{ params:{ data1:data1, data2:data2 }, headers: { 'Content-Type':https://www.cnblogs.com/yaomin/p/10821065.html
window.URL.createObjectURL Blob URL在IE中兼容问题_Yang Yong 的博客-CSDN博客问题描述window.URL.createObjectURL()可以直接生成blob:开头的链接,该链接产生于浏览器端,不会占用服务器资源。window.URL.createObjectURL()在IE10, IE11以及Microsoft Edge中生成的blob:链接,你不能把它加到一个<a>节点上,也不能直接在浏览器地址栏打开访问,并且得到“Error: 拒绝访问。...https://blog.csdn.net/u014628388/article/details/81738704
前端 ArrayBuffer 与 Blob 互转_前端挖掘机-CSDN博客_blob转arraybuffer首先说一点基础知识:responseType 可选的参数有:"text"、"arraybuffer"、"blob" 或 "document";对应的返回数据为 DOMString、ArrayBuffer、Blob、Document;默认参数为"text"。前端请求二进制数据的时候需要设置数据响应格式:xhr.responseType = "arraybuffer";写法如下:...https://blog.csdn.net/weixin_41849462/article/details/103409341 前端实现调用后台接口下载,arraybuffer和blob - 简书下载 封装调用接口方法 下载函数 注:window.URL.createObjectURL URL.createObjectURL() 静态方法会创建一个 DOMString...https://www.jianshu.com/p/de8b3b76f131




)

)


)









