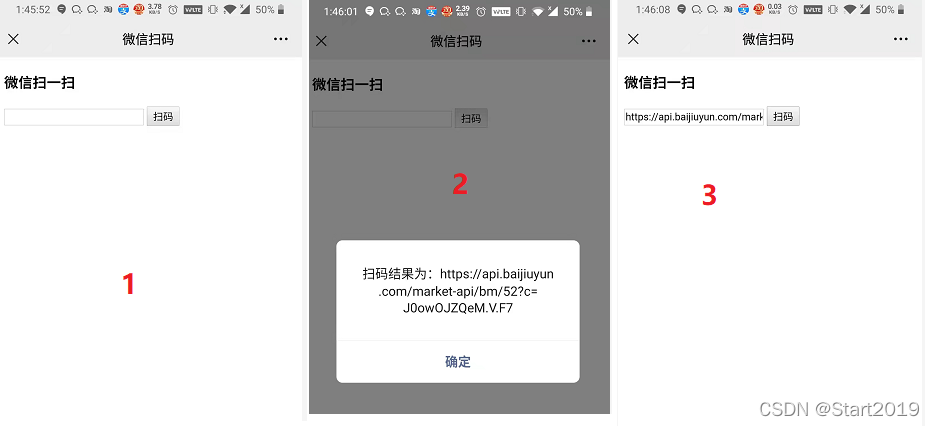
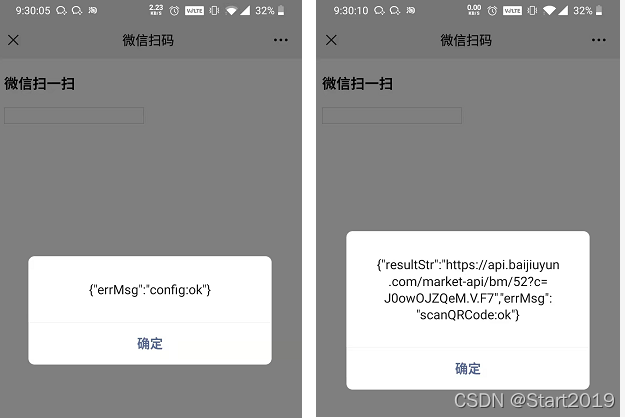
效果展示(需要使用微信内置浏览器打开):

目录
1. 快速集成H5开发应用
1.1 开始
1.2 创建应用
1.2.1 登录管理后台
1.2.2 添加自建应用
1.2.3 配置应用
1.2.4 获取应用的 AgentID 与 Secret
1.3 配置应用
1.3.1 配置应用主页
1.3.2 配置鉴权
2. 使用JS-SDK说明
步骤一:引入JS文件
步骤二:通过config接口注入权限验证配置
步骤三:通过ready接口处理成功验证
步骤四:通过error接口处理失败验证
2.1 调起企业微信扫一扫接口
3. 全部代码
wx.config 中参数说明:
1. debug
2. appId
3. timestamp、nonceStr、signature 等
3.1 signature签名生成规则如下:
3.2 获取 jsapi_ticket
3.3 获取access_token
4. jsApiList
1. 快速集成H5开发应用
根据官方文档进行配置。
1.1 开始

1.2 创建应用
1.2.1 登录管理后台
登录 企业微信管理后台。
注意:请确保你的账号已经拥有当前企业的 超级管理员 或 分级管理员 权限。
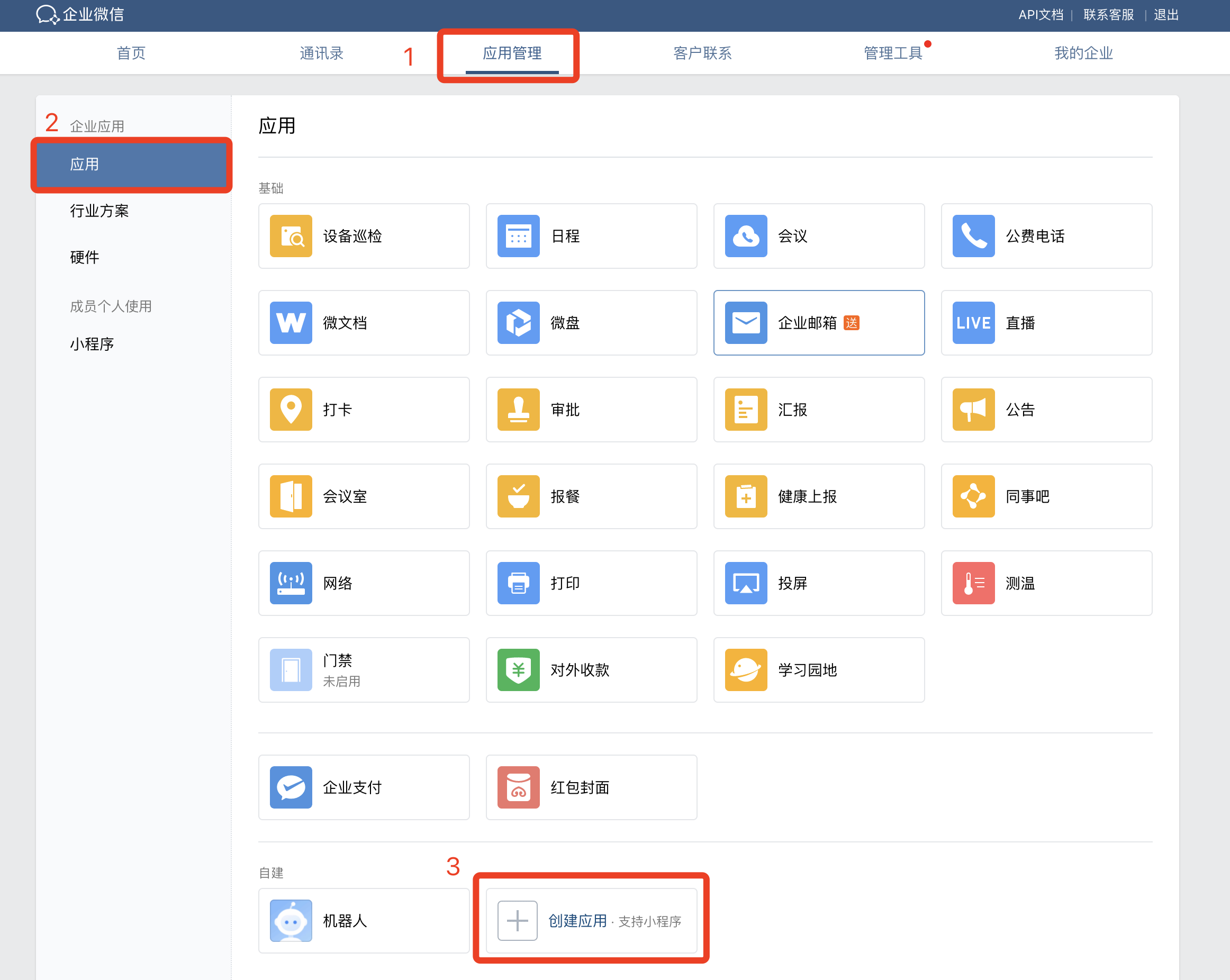
1.2.2 添加自建应用
在 应用管理 界面,选择 应用 ,并在 自建 中点击 创建应用。

1.2.3 配置应用
在弹出框填写应用的图标、标题、描述和可见范围基本信息。
注意:开发阶段“应用可见范围”可先选择小范围可见,待开发完成后再开放给企业员工。

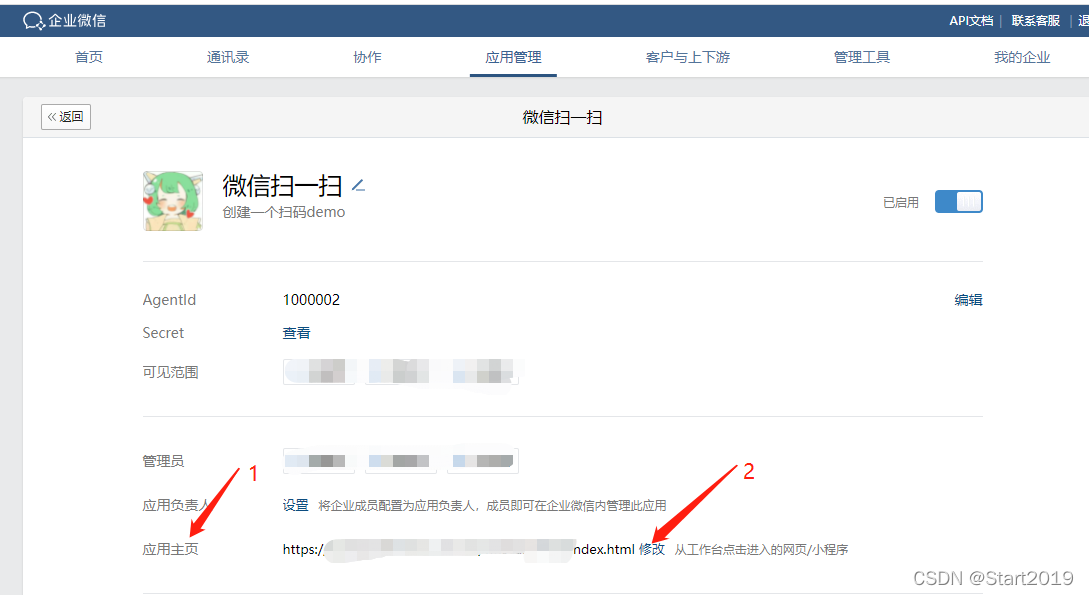
1.2.4 获取应用的 AgentID 与 Secret
查看应用详情,可以获取到应用接口的几个重要参数。
| 字段 | 说明 |
|---|---|
| AgentId | 应用的唯一标识,用于接口区分不同应用,或者回调通知中标识通知来源。 |
| Secret | 用于获取access_token,相当于登录密码,开发者应保管好该字段值,避免在公开场合暴露(比如在网页参数) |
在自建应用的首页,复制出 AgentID。
并且点击 Secret > 查看,将当前应用的 Secret 发送到企业微信中。


1.3 配置应用
1.3.1 配置应用主页
应用主页是从工作台点击进入应用后直接打开的页面,应用的主页可以设置成网页或者小程序。
登录管理后台,在应用详情页面,点击 应用主页,选中 网页,设置工作台应用主页。


1.3.2 配置鉴权
对于需要通过应用获取登录用户信息的应用,须在管理后台配置当前应用的可信域名。如果你的应用并不需要该功能,可以跳过这一步。
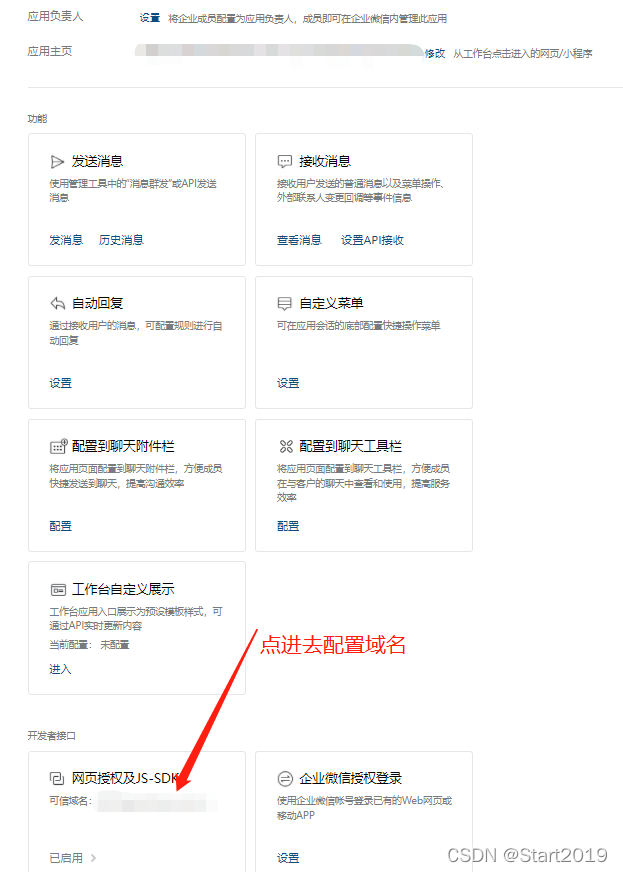
登录管理后台,在应用详情页面,开发者接口 > 网页授权及JS-SDK,点击 设置可信域名,在输入框填入该应用的线上域名。


关于网页授权登录相关的更多信息,请参考 网页授权登录。
根据官方文档的步骤,有几点需要注意一下:
- 已经注册了有效的企业微信企业;
- 并且拥有该企业的超级管理员或分级管理员权限。
- 获取 AgentID 与 Secret,并保存发送给后台人员,方便后续调用接口获取签名(后面会提到)。
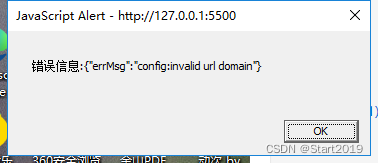
- 配置应用主页,网页地址为:http://127.0.0.1/XXX.html,这样的地址是不合格的,会以下报错误,意思是:invalid url domain当前页面所在域名与使用的appid没有绑定,请确认正确填写绑定的域名,如果使用了端口号,则配置的绑定域名也要加上端口号(一个appid可以绑定三个有效域名。最好是部署到服务器上的可用地址。

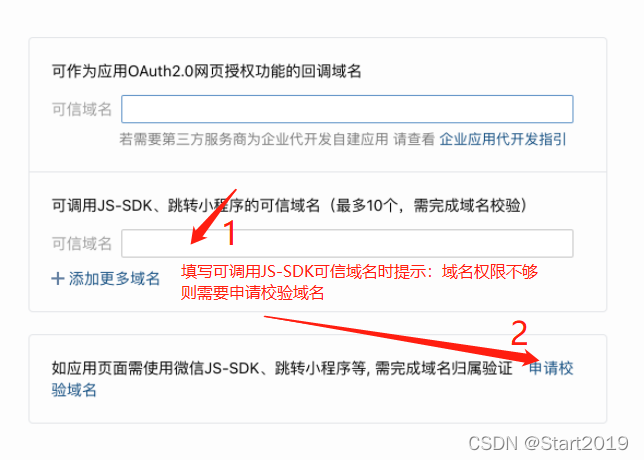
- 配置鉴权,其实就是配置你在应用中使用到的接口域名,当填写可调用JS-SDK、跳转小程序的可信域名提示“域名所有权校验不通过”时,要点击下面的“申请校验域名”,根据提示,下载文件,并将这个文件放到域名根目录下,此时再去填写可信域名就可以了。


完成上面步骤后,就可以开始开发,调用企业微信扫一扫的API。下面图面是开发企业微信扫一扫查看官方文档的步骤。

企业微信JS-SDK是企业微信面向网页开发者提供的基于企业微信内的网页开发工具包。
通过使用企业微信JS-SDK,网页开发者可借助企业微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用企业微信分享、扫一扫等企业微信特有的能力,为企业微信用户提供更优质的网页体验。
2. 使用JS-SDK说明
所有的JS接口只能在企业微信应用的可信域名下调用(包括子域名),且可信域名必须有ICP备案且在管理端验证域名归属。
验证域名归属的方法在企业微信的管理后台“我的应用”里,进入应用,设置应用可信域名。
步骤一:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>为支持微信插件(原企业号)功能,请引用此文件。原企业微信的js文件在微信插件不生效。
jweixin-1.6.0 版本企业微信客户端暂不支持。
步骤二:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA(single-page application)的web app可在每次url变化时进行调用)。
wx.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '', // 必填,企业微信的corpIDtimestamp: , // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});生成签名算法详见:附录-JS-SDK使用权限签名算法。后面会提一下。
步骤三:通过ready接口处理成功验证
wx.ready(function(){// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});步骤四:通过error接口处理失败验证
wx.error(function(res){// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});2.1 调起企业微信扫一扫接口
wx.scanQRCode({desc: 'scanQRCode desc',needResult: 0, // 默认为0,扫描结果由企业微信处理,1则直接返回扫描结果,scanType: ["qrCode", "barCode"], // 可以指定扫二维码还是条形码(一维码),默认二者都有success: function(res) {// 回调var result = res.resultStr;//当needResult为1时返回处理结果},error: function(res) {if (res.errMsg.indexOf('function_not_exist') > 0) {alert('版本过低请升级')}}
});
3. 全部代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=Yes"><title>微信扫码</title>
</head>
<body><div class="lbox_close wxapi_form"><h3>微信扫一扫</h3><input id="codeValue"><button id="scanQRCode">扫码</button> </div>
</body>
</html>
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script src="../js/jquery.min.js"></script>
<script>var url = encodeURIComponent(window.location.href);var baseUrl = "http|https://可信域名";// 签名生成规则如下:// 参与签名的参数有四个: noncestr(随机字符串), jsapi_ticket(如何获取参考“获取企业jsapi_ticket”以及“获取应用的jsapi_ticket接口”), // timestamp(时间戳), url(当前网页的URL, 不包含#及其后面部分)// **即:获取签名,首先需要jsapi_ticket,而jsapi_ticket需要参数access_token,而获得access_token,需要appId、appSecret$(document).ready(function () { $.get(baseUrl+"/whTraceWeb/jsapi/getSign?tokenUrl="+decodeURIComponent(url), function(obj){wx.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: obj.appId, // 必填,公众号的唯一标识timestamp: obj.timestamp, // 必填,生成签名的时间戳 <%= Html.Encode(ViewData["timestamp" ]) %>nonceStr: obj.nonceStr, // 必填,生成签名的随机串signature: obj.signature, // 必填,签名jsApiList: ['checkJsApi','scanQRCode'] // 必填,需要使用的JS接口列表, 这里只需要调用扫一扫}); }); wx.ready(function(){wx.checkJsApi({ //判断当前客户端版本是否支持指定JS接口jsApiList: ['scanQRCode'],success: function (res) {// 以键值对的形式返回,可用true,不可用false。如:{"checkResult":{"scanQRCode":true},"errMsg":"checkJsApi:ok"}if(res.checkResult.scanQRCode != true){alert('抱歉,当前客户端版本不支持扫一扫');}},fail: function (res) { //检测getNetworkType该功能失败时处理alert('checkJsApi error');}});}); //wx.ready结束wx.error(function(res){alert("错误信息:"+JSON.stringify(res));}) });$("#scanQRCode").click(function(event){wx.scanQRCode({desc: 'scanQRCode desc',needResult : 1, // 默认为0,扫描结果由企业微信处理,1则直接返回扫描结果,scanType : [ "qrCode", "barCode" ], // 可以指定扫二维码还是一维码,默认二者都有success : function(res) {console.log("调用扫描成功",res);var result = res.resultStr; // 当needResult 为 1 时,扫码返回的结果$("#codeValue").val(result);//显示结果alert("扫码结果为:" + result);},error:function(res){console.log(res)if (res.errMsg.indexOf('function_not_exist') > 0) {alert('版本过低请升级')}}}); //wx.scanQRcode结束});4. wx.config 中参数说明:
wx.config({beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。appId: '', // 必填,企业微信的corpIDtimestamp: , // 必填,生成签名的时间戳nonceStr: '', // 必填,生成签名的随机串signature: '',// 必填,签名,见 附录-JS-SDK使用权限签名算法jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});1. debug
当应用测试完成要上传到服务器上时,最好关闭debug,即将 debug 设置为:false。否则会在客户端弹出很多信息,例如下面:

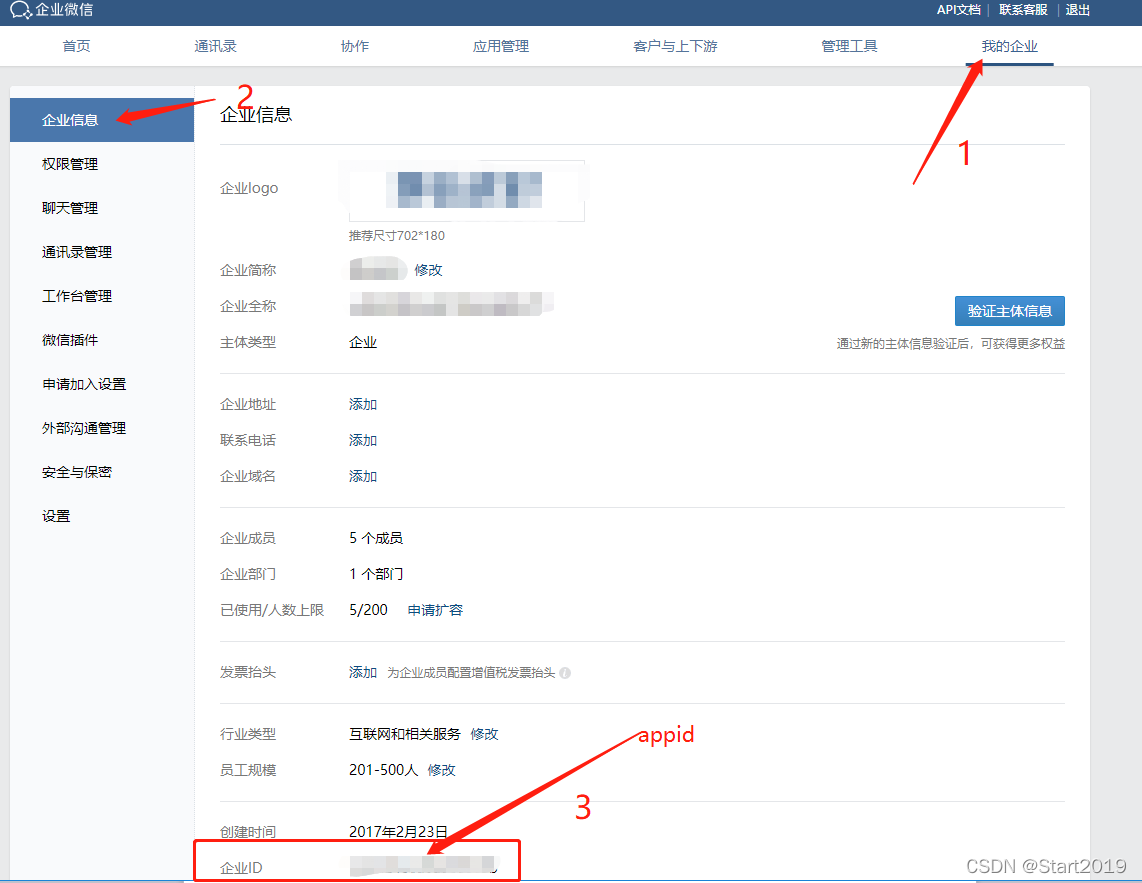
2. appId
来自“我的企业-企业信息-企业ID”,而非自建应用中的AgentId。

3. timestamp、nonceStr、signature 等
将具体生成规则告诉后台,让后台帮忙返回这几个字段值。原因是为了避免信息密钥泄露,以及访问次数的限制。具体的生成规则查看 JS-SDK使用权限签名算法。
3.1 signature签名生成规则如下:
参与签名的参数有四个: noncestr(随机字符串), jsapi_ticket(如何获取参考“获取企业jsapi_ticket”以及“获取应用的jsapi_ticket接口”), timestamp(时间戳), url(当前网页的URL, 不包含#及其后面部分)
将这些参数使用URL键值对的格式 (即 key1=value1&key2=value2…)拼接成字符串string1。
有两个注意点:1. 字段值采用原始值,不要进行URL转义;2. 必须严格按照如下格式拼接,不可变动字段顺序。jsapi_ticket=JSAPITICKET&noncestr=NONCESTR×tamp=TIMESTAMP&url=URL
示例 :
假如有如下参数:
noncestr = Wm3WZYTPz0wzccnW
jsapi_ticket = sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp = 1414587457
url = http://mp.weixin.qq.com?params=value
步骤1. 将这些参数拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed注意事项
- 签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
- 签名用的url必须是调用JS接口页面的完整URL。
- 出于安全考虑,开发者必须在服务器端实现签名的逻辑。
3.2 获取 jsapi_ticket
jsapi_ticket 是H5应用调用企业微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限(一小时内,一个企业最多可获取400次,且单个应用不能超过100次),频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket。
请求方式:GET(HTTPS)
请求URL:https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=ACCESS_TOKEN
| 请求参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证, 企业内部开发,获取方式参考“获取access_token” 第三方应用开发,获取方式参考“获取企业凭证” |
返回结果:
{"errcode":0,"errmsg":"ok","ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA","expires_in":7200
}| 返回结果参数 | 说明 |
|---|---|
| ticket | 生成签名所需的 jsapi_ticket,最长为512字节 |
| expires_in | 凭证的有效时间(秒) |
3.3 获取access_token
为了安全考虑,开发者请勿将access_token返回给前端,需要开发者保存在后台,所有访问企业微信api的请求由后台发起。
获取access_token是调用企业微信API接口的第一步,相当于创建了一个登录凭证,其它的业务API接口,都需要依赖于access_token来鉴权调用者身份。
因此开发者,在使用业务接口前,要明确 access_token的颁发来源,使用正确的 access_token。
请求方式: GET(HTTPS)
请求地址: https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET
注:此处标注大写的单词ID和SECRET,为需要替换的变量,根据实际获取值更新。其它接口也采用相同的标注,不再说明。
| 请求参数 | 必须 | 说明 |
|---|---|---|
| corpid | 是 | 企业ID,非自建应用中的 AgentId。获取方式参考:术语说明-corpid |
| corpsecret | 是 | 应用的凭证密钥,即自建应用中的Secret。获取方式参考:术语说明-secret |
权限说明:
每个应用有独立的secret,获取到的access_token只能本应用使用,所以每个应用的access_token应该分开来获取。
返回结果:
{"errcode": 0,"errmsg": "ok","access_token": "accesstoken000001","expires_in": 7200
}| 返回结果参数 | 说明 |
|---|---|
| errcode | 出错返回码,为0表示成功,非0表示调用失败 |
| errmsg | 返回码提示语 |
| access_token | 获取到的凭证,最长为512字节 |
| expires_in | 凭证的有效时间(秒) |
4. jsApiList
需要使用的JS接口列表,凡是要调用的接口都需要传进来。例如这里使用了:判断当前客户端版本是否支持指定JS接口 wx.checkJsApi、企业微信扫一扫 wx.scanQRCode,两个接口,所以传 jsApiList: ['checkJsApi', 'scanQRcode']。
参考博客:
调用微信公众平台扫一扫示例及解决接口报错 { "errMsg": "config:invalid signature" } - 名字被占用。 - 博客园一、解决报错问题 单从报错信息 invalid signature 就可以看出是 签名signature 有问题, 查了很多资料,终于知道了问题点, 后台让我直接调接口是不对的,签名是根据请求接口的页https://www.cnblogs.com/lyr1213/p/9166982.html企业微信自建页面开发调用JS-SDK api的一些问题_qq_夏阳的博客-CSDN博客_企业微信sdk开发先来看下企业微信的文档1)可信域名,域名在你创建的应用里面配置(点击应用管理-点开你的应用)设置可信域名即可,跟微信公众号开发是一样的,需要放置一个.txt的校验文件在域名下面;2)引入js文件(一定要是这个文件,不能是微信公众号里面的文件地址):http://res.wx.qq.com/open/js/jweixin-1.2.0.js3)api注册,要把你使用的api 全部放在jsApiList里面开发调试过程中,debug:true ,这样在调试过程中报错就会提示出.
https://blog.csdn.net/qq_41806475/article/details/106873516?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_paycolumn_v3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2~default~CTRLIST~Rate-1.pc_relevant_paycolumn_v3&utm_relevant_index=2微信企业号或微信公众号调用扫一扫功能_Ag_yangyx的博客-CSDN博客_企业微信调用扫一扫微信企业号或微信公众号调用扫一扫功能JS-SDK安全域名配置配置设置好之后下面就上代码java代码JS-SDK安全域名配置企业微信号 —— 安全域名配置需要通过验证(如下图)微信公众 ——— 安全域名配置设置 ——>公众号设置 ——> 功能设置 ——>JS接口安全域名设置 (如下图)配置设置好之后下面就上代码<!DOCTYPE html><...
https://blog.csdn.net/qq_38528283/article/details/88666983?utm_term=%E4%BC%81%E4%B8%9A%E5%BE%AE%E4%BF%A1%E5%AE%9E%E7%8E%B0%E6%89%AB%E4%B8%80%E6%89%AB&utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~all~sobaiduweb~default-5-88666983&spm=3001.4430微信公众号网页调用微信扫一扫功能_m0_37027631的博客-CSDN博客_微信公众号扫一扫目录前言:准备条件:用到的微信接口代码:效果:总结:前言: 最近其他项目组需要在微信公众号里面调用微信的扫一扫功能,于是就帮忙一起搞了搞,一开始以为挺简单,从网上搜一下教程弄一下就可以了,没成想还挺麻烦的,网上的教程呢好多都是会了不用看,不会的看了也没啥用的。于是自己在弄完以后想着写一篇博客,造福一下大家。希望对大家能有所帮助。准备条件: 1、ICP备案的域名,并且绑定对应的外网服务器。 用处:你写的扫一扫功能的代码只有放到这个域名所对...
https://blog.csdn.net/m0_37027631/article/details/106112523前端调用微信扫一扫 - 剑无尘 - 博客园前端页面调用微信扫一扫功能。。。首先浏览器环境为微信内置浏览器,才可以调用微信扫一扫。 首先需要引用 微信的JS : <script src="https://res.wx.
https://www.cnblogs.com/cr-cool/p/10959974.html
















 错误的解决)


