最近编码过程中出现了group by后,某些列会有多个值,而我需要把这些多个值的列进行拼接的情况,和大家分享一下。
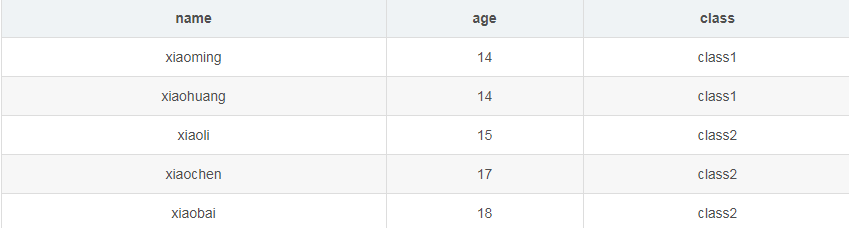
有如下表student:

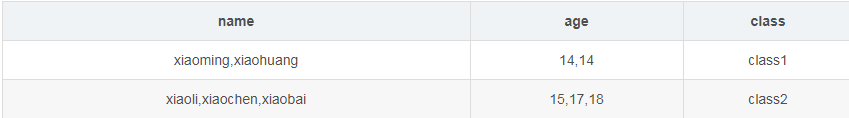
我们希望以class分组,每组的信息平铺,效果如下

分组首先想到的肯定是group by:
select * from student s group by s.class;
我们会发现这样会报错,因为name和age有多个值,这个时候我们就可以使用wm_concat()方法来解决。
select wm_concat(s.name),wm_concat(s.age),s.class from student s gruop by s.class;
但是这个写法又出现了一个新的问题,你会发现name和age这列的结果是

只需要把wm_concat前面加一个to_char就好了,而且结果就是上面想要的结果。
select to_char(wm_concat(s.name)) as name,
to_char(wm_concat(s.age)) as age,
s.class
from student s
gruop by s.class;
---------------------
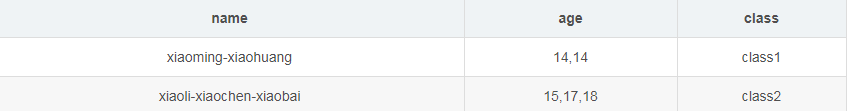
还有一个函数LISTAGG(‘参数一’,’参数二’),这个函数和wm_comcat的作用类似,第一个参数是字段,第二个参数是多个值之间的分隔符,但是用法有些不同,例子如下:
select listagg(s.name,'-')within group(order by class) as name,
to_char(wm_concat(s.age)),
s.class
from student s
gruop by s.class;
--------------------- 
来源:https://blog.csdn.net/yufeng1397/article/details/78672607






)

)




)





