初级的文章和demo已经基本完成了,代码也已经上传到了我的github上,如果你对webpack的使用并不是十分了解,那么建议你回头看下走近系列,里面包括了当前项目中使用频繁的插件,loader的讲解。以及基本的webpack配置,相关依赖等。如果你已经有了一定的webpack使用经验。那么你直接看这篇文章也是完全没问题的。
这一系列会着重讲解webpack的进阶使用方法,前面文章讲解过的一些部分,就不会再去重复的解释。
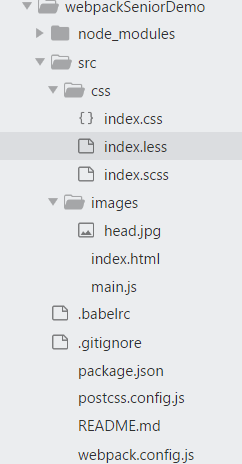
那么,还是先交代一下环境以及目录结构,这些你可以直接从github上获取到:

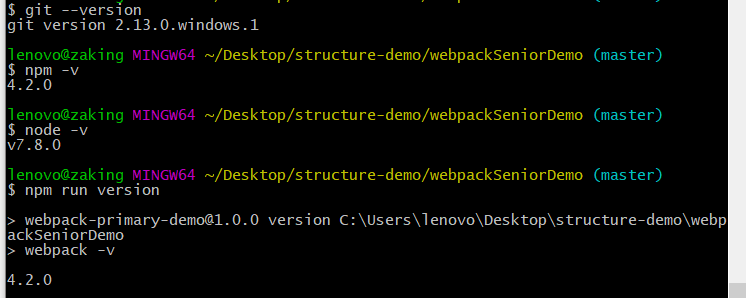
下面是当前的环境配置版本:

在实际的工作当中,我们会区分不同的环境来执行不同的webpack配置代码,以实现不同环境的要求,当前的主要环境其实就两个,一个开发环境,一个生产环境。开发环境更倾向于便捷的调试,开发的方便,比如热加载等。而生产环境希望代码的体积更小,http请求更少,页面的加载速度更快。甚至有些时候两个环境的要求是互斥的。所以才需要根据不同的环境来配置不同的代码。
废话不多说,咱们直接进入正题吧。
在前面的文章中,为了使静态资源找到正确的路径,我们设置了一个变量webpath,那么如果要区分环境,变量的值肯定是不同的,那么我们如何根据命令来使webpath获得不同的值呢,其实很简单:
修改一下package.json中的build命令和dev命令,加上一个参数,然后我们在webpack.config.js中可以通过process.env来获取到这个参数。这样就可以区分不同的环境了。
"scripts": {"test": "echo \"Error: no test specified\" && exit 1","build": "set type=build&webpack --mode production","dev": "set type=dev&webpack-dev-server --mode development","version": "webpack -v"
}那么修改完package.json中的命令后,我们还需要修改一下webpack.config.js中webpath那段代码:
/*根据参数的不同来区分不同的环境*/
if(process.env.type == "build"){var webpath={
/*这个地址目前是随便写的,只是为了区别于开发环境,真实上线的话要改成你上线的地址*/publicPath:"http://www.zaking.com/"}
}else{var webpath={publicPath:"http://192.168.199.124:9090/"}
}这样就可以了,运行不同的命令来试试效果如何吧。这里简单说明一下,process.env是什么,process是node的一个全局环境变量,process.env.type也就是你设置在scripts命令中的type值。更详细的内容不在这里多说,有强迫症的小伙伴可以去看看这里:https://nodejs.org/dist/latest-v8.x/docs/api/process.html#process_process_env。
那么环境拆分说完了,如何模块化配置webpack呢?其实也很简单,听起来比较高逼格罢了。简单说就是把通用变量放在一个单独的js文件中,然后通过export暴露接口,require引入接口而已!比如你在使用vue中一定写过很多这种东西,再简单也要说一下滴。
我们新建一个与webpack.config.js同级的文件夹,名字就叫做entry.js(入口)。然后我们在entry.js中写入入口配置的代码:
const entry ={};
//声明路径属性
entry.path={main:'./src/main.js'
}
//导出该变量
module.exports = entry;然后在webpack.config.js中引入该模块,并且修改下入口处的配置代码:
/*在这里引入entry文件的路径*/
const entry = require("./entry.js");/*入口文件*/
entry:entry.path这样就实现了所谓的模块化,当然这里只是举一个简单的例子,复杂的配置项目可能会有逻辑复杂的模块化配置。比如vue-cli那样的,现在你再去看看vue-cli的代码,应该也可以看懂一些了,只是它的功能更为复杂,模块的关联更强。那么这篇文章就暂时写到这里。下一篇会带大家一起看看如何打包第三方类库等更贴近生活的实用技能。本篇文章的代码也已经同步更新到github上了,以后随着文章的更新会实时同步代码,方便大家学习。
更多专业前端知识,请上 【猿2048】www.mk2048.com





--- VS正则表达替换 PK Vim)
)










)

