Chapter2 背景与边框
1. 半透明边框
基础:了解 RGBA & HSLA 颜色(色调 0~360、饱和度、亮度 (0%黑色~100%白色)、透明度)
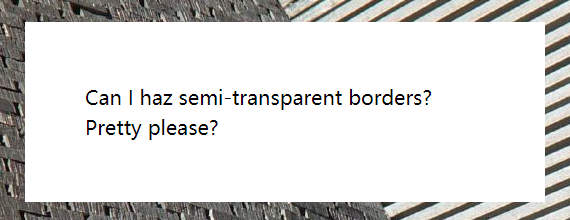
默认情况下,背景在边框的下层,容器的背景从半透明的边框透上来并覆盖了底层背景,如下图:
 (图片均来自于本书所带网站:http://play.csssecrets.io ,感谢作者的付出)
(图片均来自于本书所带网站:http://play.csssecrets.io ,感谢作者的付出)
border: 10px solid hsla(0,0%,100%,0.5);
background: white;
--------------------------------------------------
background-clip: padding-box; //用内边距的外沿裁剪背景
2. 多重边框
基础:了解 box-shadow 的基本用法,常用于生成投影,可以接受四个参数,两个偏移量,一个模糊值,一个扩张半径,它的好处在于支持逗号分隔语法,可以创建任意数量的投影
要注意的是扩张半径的设置:
background: pink;
box-shadow: 0 0 0 10px #655,0 0 0 15px #357, //第二层的外框宽度实际是5px
0 0 0 25px #384, //第三层宽度实际为10px如果只需要两层边框,可以用 outline(描边来实现),它的优点在于边框样式十分灵活。
background: pink;
border: 10px solid #655;
outline: 5px solid deeppink; //虚线用dotted3. 背景定位
以前的定位方式使得图片与容器之间没有空隙,提供三种解决方案
background-position:right bottom; //默认情况下该属性是以padding box为准的
------------------------------------------------------------------------------------
padding:10px
background:url(xxx.svg) no-reapt #334
background-position:right 20px bottom 10px; //该属性现已扩张,允许我们在关键字前指定偏移量(1)
------------------------------------------------------------------------------------
background-orgin:content-box; //更改后以内容区的边缘作为基准 (2)
------------------------------------------------------------------------------------
background-position:calc(100%-20px) calc(100%-10px); //calc()函数,以左上角偏移的思路考虑(3) 4.条纹背景
规则:A颜色纯色从色带的0开始到20%结束,B颜色从色带80%开始为纯色
background:linear-gradient(#fb3,#58a);
background:linear-gradient(#fb3 20%, #58a 80%); //20%为实色,从顶部开始计算百分比background-size:100% 30px;//背景默认重复平铺,形成条纹多色条纹:当第二个色标的位置值为0时,它的位置就会被浏览器调整为前一个色标的位置
同色系条纹:
background: repeating-linear-gradient(30deg,#79b,#79b 15px,#58a 0,#58a 30px); //修改较繁琐
------------------------------------------------------------------------------------------
background:#58a;repeating-linear-gradient(30deg,
hsla(0,0%,100%,0.1),
hsla(0,0%,100%,0.1) 15px,
transparent 0, //表示透明
transparent 30px);

最后附上样式库:http://lea.verou.me/css3patterns/
更多专业前端知识,请上 【猿2048】www.mk2048.com



:VC6速度测试)
:开放重定向(Open Redirection))


)



)







)