近期项目中可能要用到Flash存取数据,并与JS互调,所以就看了一下ActionScript 3.0,现把学习结果分享一下,希望对新手有帮助。
目录
ActionScript 3.0简介
Hello World
文件读写
数据存储(SharedObject)
与JS互调
ActionScript 3.0简介
ActionScript 3.0 是一种强大的面向对象编程语言,ActionScript 3 符合 ECMAScript Language Specification 第三版。它还包含基于 ECMAScript Edition 4 的功能,比如类、包和名称空间;可选的静态类型;生成器和迭代器;以及非结构化赋值(destructuring assignments)。随着 Web应用程序项目需求的增长,也要求 ActionScript 引擎有重大的突破。ActionScript 3 引入了一个新的高度优化的 ActionScript Virtual Machine(AVM2),与 AVM1 相比,AVM2 的性能有了显著的提高。这使 ActionScript 3 代码的执行速度几乎比以前的 ActionScript 代码快了 10 倍。(本段内容来自百度百科)
ActionScript 3.0 核心语言有很多新特性:
1、运行时异常处理机制
2、运行时类型
3、密封类
4、闭包方法
5、使用E4X理论处理XML数据
6、正则表达式
7、命名空间
8、新基元数据类型
Hello World
这里用一个简单的例子演示如何开发ActionScript 3.0 程序(IDE为Flash CS6),内容包括添加组件,注册事件,跟踪输出。
1、打开Flash CS6,新建一个ActionScript 3.0 文档,保存为HelloWorld.fla

注:此处还可以选择“文件”菜单,点击“新建”命令进行新建。
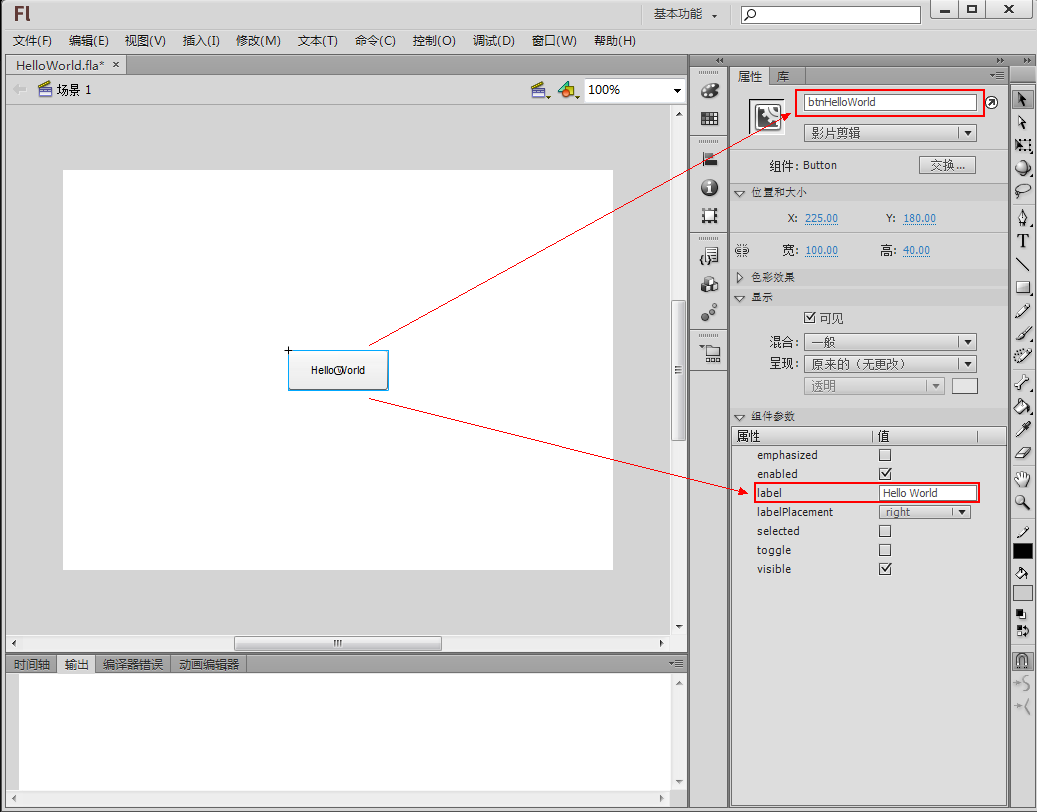
2、在新建的文档上添加按钮组件

把组件命名为btnHelloWorld,并设置label值为“Hello World”,如下图所示:

3、添加文档类(即ActionScript 3.0 代码文件)

输入类名称“HelloWorld”(可自定义),然后保存(Ctrl + S)或点击输入框后面的“编辑类定义”按钮,会弹出图中的提示框,点确定即可。然后再次点击输入框后面的“编辑类定义”按钮,IDE会自动创建一个HelloWorld类,并打开AS代码编辑界面:

把文档保存为HelloWorld.as,与HelloWorld.fla在同一目录下。
4、给按钮组件注册点击事件。
注册事件要引入 flash.events.MouseEvent 包,注册事件要用 addEventListener(事件类型, 事件处理方法),这个跟JS中的基本一致。
这里要注意的是,如何取到文档中添加的那个bthHelloWorld按钮呢?不同于JS中我们用ID或TagName或Name去查找,在AS中界面上定义的组件可以直接用实例名称。
代码如下:

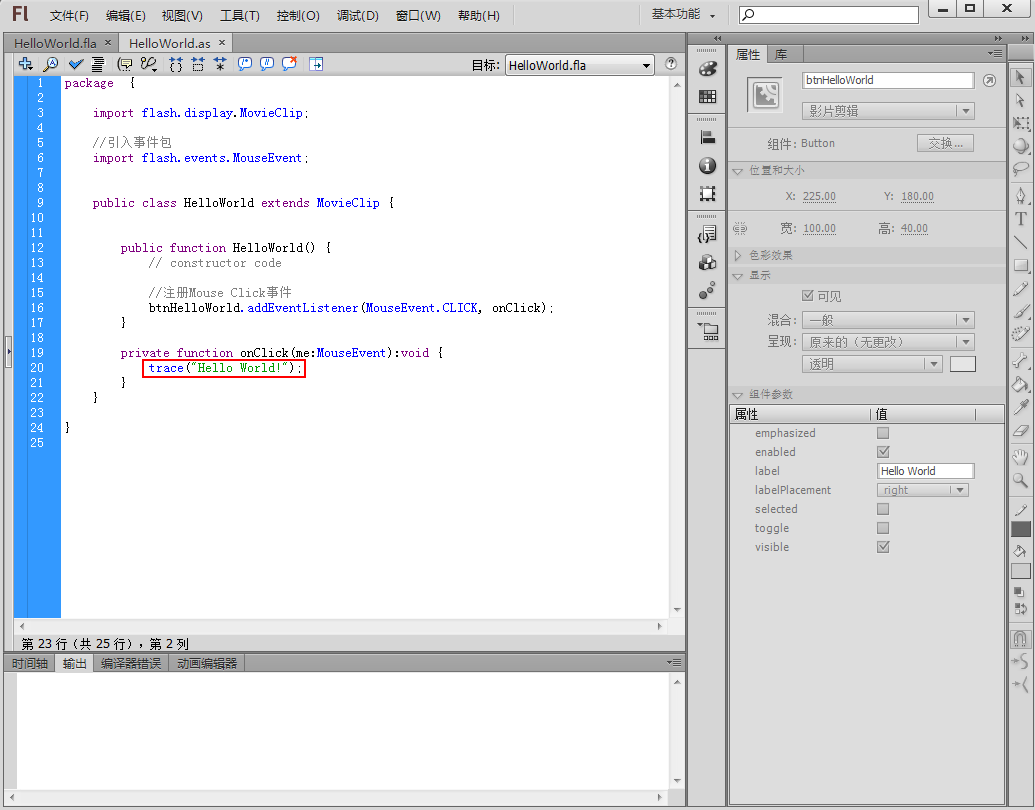
5、添加跟踪代码:在点击按钮时,输出Hello World!
AS中的跟踪代码用trace(string),类型于JS中的console.log(),代码如下:

6、运行,查看效果
按 Ctrl + Enter 快捷键运行,然后点击界面上的按钮,观察输出面板中的输出:

至此,HelloWorld DEMO已经完成。怎么样,有JS基础的同学是不是觉得很容易上手?
不过目前介绍的只是Flash ActionScript 3.0中的冰山一角。
文件读写
AS 3.0 中的文件读要用到 flash.net.URLLoader 和 flash.net.URLRequest 和 flash.net.URLLoaderDataFormat 包,文件写要用到 flash.net.FileReference 包。另外,对于文件的写更像是文件下载,会弹出一个选择路径的窗口。在AIR中可以用其他方式实现不弹窗的文件写。
1、文件读取
文件数据的读取是用 URLLoader 加载一个 URLRequest 。
URLLoader可用来加载文本文件、二进制数据或外部变量的值。使用方法如下:
var dataLoad:URLLoader = new URLLoader();//文件路径 var dataFilePath: String = "demo.txt";//构造URLRequest var dataRequest: URLRequest = new URLRequest(dataFilePath);//设置数据格式 dataLoad.dataFormat = URLLoaderDataFormat.TEXT;//注册加载完成事件 dataLoad.addEventListener(Event.COMPLETE, loadDataComplete);//开始加载 dataLoad.load(dataRequest);//数据读取完成后进行处理 private function loadDataComplete(e: Event):void{var fileData:String = dataLoad.data; }
2、文件写入
写文件直接用FileReference的save即可,代码如下:
var f:FileReference = new FileReference; f.save(内容, 文件名);
我写了一个DEMO,界面如下,界面绘制方式跟上面界绍的一样。

AS代码如下:


package {import flash.display.MovieClip;import flash.events.MouseEvent;import flash.events.Event;import flash.net.URLLoader;import flash.net.URLRequest;import flash.net.URLLoaderDataFormat;import flash.net.FileReference;import flash.text.TextFormat;public class ReadWriteDemo extends MovieClip {private var dataLoad:URLLoader = new URLLoader();private var dataFilePath: String = "demo.txt";private var dataRequest: URLRequest = new URLRequest(dataFilePath);public function ReadWriteDemo() {btnFuncInit();// constructor code }private function btnFuncInit():void {var titleTF:TextFormat = new TextFormat();titleTF.size = 30;lblTitle.setStyle("textFormat", titleTF);var btnTF: TextFormat = new TextFormat();btnTF.size = 20;btnLoad.setStyle("textFormat", btnTF);btnSave.setStyle("textFormat", btnTF);btnClear.setStyle("textFormat", btnTF);txtContent.setStyle("textFormat", btnTF);btnLoad.addEventListener(MouseEvent.CLICK, loadData);btnSave.addEventListener(MouseEvent.CLICK, saveData);btnClear.addEventListener(MouseEvent.CLICK, clearData);}private function loadData(evt:MouseEvent):void{dataLoad.dataFormat = URLLoaderDataFormat.TEXT;dataLoad.addEventListener(Event.COMPLETE, loadDataComplete);dataLoad.load(dataRequest);}private function loadDataComplete(e: Event):void{txtContent.text = dataLoad.data;}private function saveData(evt:MouseEvent):void {var val: String = txtContent.text;var f:FileReference = new FileReference;f.save( val, "demo.txt");}private function clearData(evt:MouseEvent):void {txtContent.text = "";}}}
代码中有部分是控制格式的,可以不看。
数据存储(SharedObject)
如果不依赖服输务端,AS中的数据存储一般用的是SharedObject(译为本地共享对象),SharedObject跟浏览器中的cookie类似,不同的有两点:
1、SharedObject默认没有过期时间,cookie默认随浏览器关掉就失效
2、SharedObject存储数据默认限制为100k,cookie要小一些,大多数浏览器支持最大为 4096 字节的 Cookie。
SharedObject的使用比较简单,示例代码如下:
//创建一个名为test的本地共享对象; var so = SharedObject.getLocal("test"); //给共享对象添加一个username的属性并存储数据 so.data.username="artwl"; //添加该属性不会将它保存到硬盘。只有影片被卸载或使用语句so.flush()强制保存信息。 so.flush(); //现在可以用trace语句获取一下username的值; trace(so.data.username);
DEMO界面如下:

AS代码如下:


package {import flash.display.MovieClip;import flash.events.MouseEvent;import flash.net.SharedObject;import flash.text.TextFormat;public class ShareObjectDemo extends MovieClip { public function ShareObjectDemo() {btnFuncInit();// constructor code }private function btnFuncInit():void {var titleTF:TextFormat = new TextFormat();titleTF.size = 30;lblTitle.setStyle("textFormat", titleTF);var btnTF: TextFormat = new TextFormat();btnTF.size = 20;btnLoad.setStyle("textFormat", btnTF);btnSave.setStyle("textFormat", btnTF);btnClear.setStyle("textFormat", btnTF);txtContent.setStyle("textFormat", btnTF);btnLoad.addEventListener(MouseEvent.CLICK, loadData);btnSave.addEventListener(MouseEvent.CLICK, saveData);btnClear.addEventListener(MouseEvent.CLICK, clearData);}private function loadData(evt:MouseEvent):void{var mySo = SharedObject.getLocal("setting");var setting = mySo.data.setting;if (setting != undefined && setting.length) {txtContent.text = setting;} else {txtContent.text = "暂无数据";}}private function saveData(evt:MouseEvent):void {var val: String = txtContent.text;var mySo = SharedObject.getLocal("setting");mySo.data.setting = val;mySo.flush();}private function clearData(evt:MouseEvent):void {txtContent.text = "";}}}
与JS互调
ActionScript 与 JS 互调可能是很多前端开发者比较感兴趣的地方。
需要引入import flash.external.ExternalInterface;
1、ActionScript调用JavaScript的方法
这里要用到ExternalInterface类的call方法:
ExternalInterface.call(functionName:String,...arguments):
fuctionName:要调用的JavaScript函数名
arguments:参数,可选
1)不带参数的情况:
//JavaScript: function Show() {alert("I am a js function"); }//ActionScript直接用一条语句调用 ExternalInterface.call("Show");
2)带参数的情况:
//JavaScript: function Show(message) {alert(message); }//ActionScript: ExternalInterface.call("Show","I am a message from AS");
2、JavaScript调用ActionScript的方法
ExternalInterface.addCallback( functionName:String, closure:Function):void
functionName:要注册的函数名
closure:对应的执行函数
示例:
//ActionScript:ExternalInterface.addCallback("Show",OnShow);private function OnShow(message:String):string{return message; }//JavaScript: function CallAS() {//swfobj是页面引入的swf对象swfobj.Show("i am a message from js"); }
这里有几点需要注意(都是这两天踩过的坑):
1、页面上引入的swf中allowScriptAccess 参数的值要改为 always ,否则AS调JS会不起作用(权限问题):
<param name="allowScriptAccess" value="always" />
2、如果直接用Flash CS6的“文件”->“发布预览”->“HTML”命令生成HTML页面,引入的object会有两层,默认只有外层的object标签上有id属性,我们要自己在内层object也加上id属性(值可以自己写),这样做的目地是,我们不知道浏览器最终渲染时用的是哪个object,所以要自己判断,HTML代码如下:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="440" height="290" id="FlashJSDemo" align="middle"><param name="movie" value="FlashJSDemo.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /><param name="play" value="true" /><param name="loop" value="true" /><param name="wmode" value="window" /><param name="scale" value="showall" /><param name="menu" value="true" /><param name="devicefont" value="false" /><param name="salign" value="" /><param name="allowScriptAccess" value="always" /><!--[if !IE]>--><object type="application/x-shockwave-flash" data="FlashJSDemo.swf" id="FlashJSDemo1" width="440" height="290"><param name="movie" value="FlashJSDemo.swf" /><param name="quality" value="high" /><param name="bgcolor" value="#ffffff" /><param name="play" value="true" /><param name="loop" value="true" /><param name="wmode" value="window" /><param name="scale" value="showall" /><param name="menu" value="true" /><param name="devicefont" value="false" /><param name="salign" value="" /><param name="allowScriptAccess" value="always" /><!--<![endif]--><a href="http://www.adobe.com/go/getflash"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="获得 Adobe Flash Player" /></a><!--[if !IE]>--></object><!--<![endif]--> </object>
这里内部object的属性 id="FlashJSDemo1"就是我自己加上去的。
在JS中要这样判断:
var FlashJSDemo1 = document.getElementById('FlashJSDemo'); var FlashJSDemo2 = document.getElementById('FlashJSDemo1');//这一句就是判断用的是哪个object var FlashJSDemo = FlashJSDemo1.setName != undefined ? FlashJSDemo1 : FlashJSDemo2; FlashJSDemo.setName(name);
注:这里的setName是我在AS中定义的,供JS调用的。
在我机子上,用chrome浏览器的测试结果是最终setName绑到了内层object上。
本文DEMO可以点击这里查看。







![sqlwarning mysql_mysql提示[Warning] Invalid (old?) table or database name问题的解决方法](http://pic.xiahunao.cn/sqlwarning mysql_mysql提示[Warning] Invalid (old?) table or database name问题的解决方法)




漏洞复现...)






