最近做项目中遇到了一些关于javascript数据类型的判断处理,上网找了一下资料,并且亲自验证了各种数据类型的判断,在此做一个总结吧!
一、JS中的数据类型
1.数值型(Number):包括整数、浮点数。
2.布尔型(Boolean)
3.字符串型(String)
4.对象(Object)
5.数组(Array)
6.空值(Null)
7.未定义(Undefined)
二、判断一个变量的数据类型
1.数值型(number)
比较常用的判断方法是:
1 function isNumber(val){ 2 return typeof val === 'number'; 3 }
但有些情况就不行,比如:
1 var a; 2 alert(isNumber(parseInt(a)));
这里弹出来的是true,如下图所示:

但实际上变量a是NaN,它是不能用于数值运算的。
所以上面的函数可以修改为:
1 function isNumber(val){ 2 return typeof val === 'number' && isFinite(val); 3 }
修改了之后,弹出来的就是false,如下图所示:
顺便介绍一下JavaScript isFinite() 函数,isFinite() 函数用于检查其参数是否是无穷大,如果 number 是有限数字(或可转换为有限数字),那么返回 true。否则,如果 number 是 NaN(非数字),或者是正、负无穷大的数,则返回 false。
2.布尔型(boolean)
布尔类型的判断比较简单,可以用如下的方法进行判断:
1 /* 2 判断变量val是不是布尔类型 3 */ 4 function isBooleanType(val) { 5 return typeof val ==="boolean"; 6 }
测试代码:
1 <script type="text/javascript"> 2 /* 3 判断变量val是不是布尔类型 4 */ 5 function isBooleanType(val) { 6 return typeof val ==="boolean"; 7 } 8 var a; 9 var b = false; 10 alert("变量a是布尔类型的判断结果是:"+isBooleanType(a)); 11 alert("变量b是布尔类型的判断结果是:"+isBooleanType(b)); 12 </script>
运行结果:


3. 字符串(String)
字符串类型的判断比较简单,可以用如下的方法进行判断:
1 /* 2 判断变量是不是字符串类型 3 */ 4 function isStringType(val) { 5 return typeof val === "string"; 6 }
测试代码:
1 <script type="text/javascript"> 2 /* 3 判断变量是不是字符串类型 4 */ 5 function isStringType(val) { 6 return typeof val === "string"; 7 } 8 9 var a; 10 var s = "strType"; 11 alert("变量a是字符串类型的判断结果是:"+isStringType(a)); 12 alert("变量s是字符串类型的判断结果是:"+isStringType(s)); 13 </script>
运行结果:


4.未定义(Undefined)
未定义的判断比较简单,可以用如下的方法进行判断:
1 /* 2 判断变量是不是Undefined 3 */ 4 function isUndefined(val) { 5 return typeof val === "undefined"; 6 }
测试代码:
1 <script type="text/javascript"> 2 var a;//a是undefined 3 var s = "strType"; 4 /* 5 判断变量是不是Undefined 6 */ 7 function isUndefined(val) { 8 return typeof val === "undefined"; 9 } 10 alert("变量a是Undefined的判断结果是:"+isUndefined(a)); 11 alert("变量s是Undefined的判断结果是:"+isUndefined(s)); 12 </script>
运行结果:


5.对象(Object)
由于当变量是空值Null时,typeof也会返回object,所以Object不能直接用 typeof 判断。
应该这样:
1 function isObj(str){ 2 if(str === null || typeof str === 'undefined'){ 3 return false; 4 } 5 return typeof str === 'object'; 6 }
测试代码:
1 <script type="text/javascript"> 2 /* 3 判断变量是不是Object类型 4 */ 5 function isObj(str){ 6 if(str === null || typeof str === 'undefined'){ 7 return false; 8 } 9 return typeof str === 'object'; 10 } 11 12 var a; 13 var b = null; 14 var c = "str"; 15 var d = {}; 16 var e = new Object(); 17 18 alert("b的值是null,typeof b ==='object'的判断结果是:"+(typeof b ==='object')); 19 alert("变量a是Object类型的判断结果是:"+isObj(a));//false 20 alert("变量b是Object类型的判断结果是:"+isObj(b));//false 21 alert("变量c是Object类型的判断结果是:"+isObj(c));//false 22 alert("变量d是Object类型的判断结果是:"+isObj(d));//true 23 alert("变量e是Object类型的判断结果是:"+isObj(e));//true 24 </script>
运行结果:






6.空值(Null)
判断空值用 val === null 即可
1 function isNull(val){ 2 return val === null; 3 }
测试代码:
1 /* 2 判断变量是不是null 3 */ 4 function isNull(val){ 5 return val === null; 6 } 7 /*测试变量*/ 8 var a; 9 var b = null; 10 var c = "str"; 11 //弹出运行结果 12 alert("变量a是null的判断结果是:"+isNull(a));//false 13 alert("变量b是null类型的判断结果是:"+isNull(b));//true 14 alert("变量c是null类型的判断结果是:"+isNull(c));//false
运行结果:



7.数组(Array)
数组类型不可用typeof来判断。因为当变量是数组类型是,typeof会返回object。
这里有两种方法判断数组类型:
1 /*判断变量arr是不是数组 2 方法一 3 */ 4 function isArray1(arr) { 5 return Object.prototype.toString.apply(arr) === '[object Array]'; 6 } 7 8 /*判断变量arr是不是数组 9 方法二 10 */ 11 function isArray2(arr) { 12 if(arr === null || typeof arr === 'undefined'){ 13 return false; 14 } 15 return arr.constructor === Array; 16 }
测试代码:
1 <script type="text/javascript"> 2 /*判断变量arr是不是数组 3 方法一 4 */ 5 function isArray1(arr) { 6 return Object.prototype.toString.apply(arr) === '[object Array]'; 7 } 8 /*判断变量arr是不是数组 9 方法二 10 */ 11 function isArray2(arr) { 12 if(arr === null || typeof arr === 'undefined'){ 13 return false; 14 } 15 return arr.constructor === Array; 16 } 17 //测试变量 18 var a = null; 19 var b = ""; 20 var c ; 21 var arr1 = [1,2,3]; 22 var arr2 = new Array(); 23 //打印测试结果 24 document.write("arr1变量是数组类型,typeof arr1 === 'object'的结果是:"+(typeof arr1 === 'object')); 25 document.write("<br/>"); 26 document.write("------------------------------------------------------------------------------------------------"); 27 document.write("<br/>"); 28 document.write("使用isArray1方法判断结果如下:"); 29 document.write("<br/>"); 30 document.write("------------------------------------------------------------------------------------------------"); 31 document.write("<br/>"); 32 document.write("变量a是数组类型的判断结果是:"+isArray1(a)); 33 document.write("<br/>"); 34 document.write("变量b是数组类型的判断结果是:"+isArray1(b)); 35 document.write("<br/>"); 36 document.write("变量c是数组类型的判断结果是:"+isArray1(c)); 37 document.write("<br/>"); 38 document.write("变量arr1是数组类型的判断结果是:"+isArray1(arr1)); 39 document.write("<br/>"); 40 document.write("变量arr2是数组类型的判断结果是:"+isArray1(arr2)); 41 document.write("<br/>"); 42 document.write("------------------------------------------------------------------------------------------------"); 43 document.write("<br/>"); 44 document.write("使用isArray2方法判断结果如下:"); 45 document.write("<br/>"); 46 document.write("------------------------------------------------------------------------------------------------"); 47 document.write("<br/>"); 48 document.write("变量a是数组类型的判断结果是:"+isArray2(a)); 49 document.write("<br/>"); 50 document.write("变量b是数组类型的判断结果是:"+isArray2(b)); 51 document.write("<br/>"); 52 document.write("变量c是数组类型的判断结果是:"+isArray2(c)); 53 document.write("<br/>"); 54 document.write("变量arr1是数组类型的判断结果是:"+isArray2(arr1)); 55 document.write("<br/>"); 56 document.write("变量arr2是数组类型的判断结果是:"+isArray2(arr2)); 57 document.write("<br/>"); 58 </script>
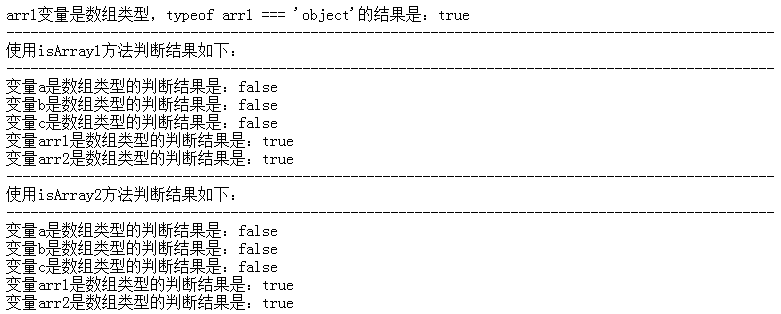
运行结果:




)








)




 A. Pasha and Hamsters)


