
前言:在以往hvv场景中使用Goby的过程总是存在一个痛点:时间短,目标多,只能盯着扫描进度结束后才能手动返回到初始界面开启下一个扫描任务(内心极度狂躁)。本次Goby更新后又开放了新的插件入口点以及API,使添加扫描任务步骤简洁化,随时可以将收集到的信息添加多个任务进行排序扫描,实现一种动态持续的队列效果。
 01
01

1.2 插件入口
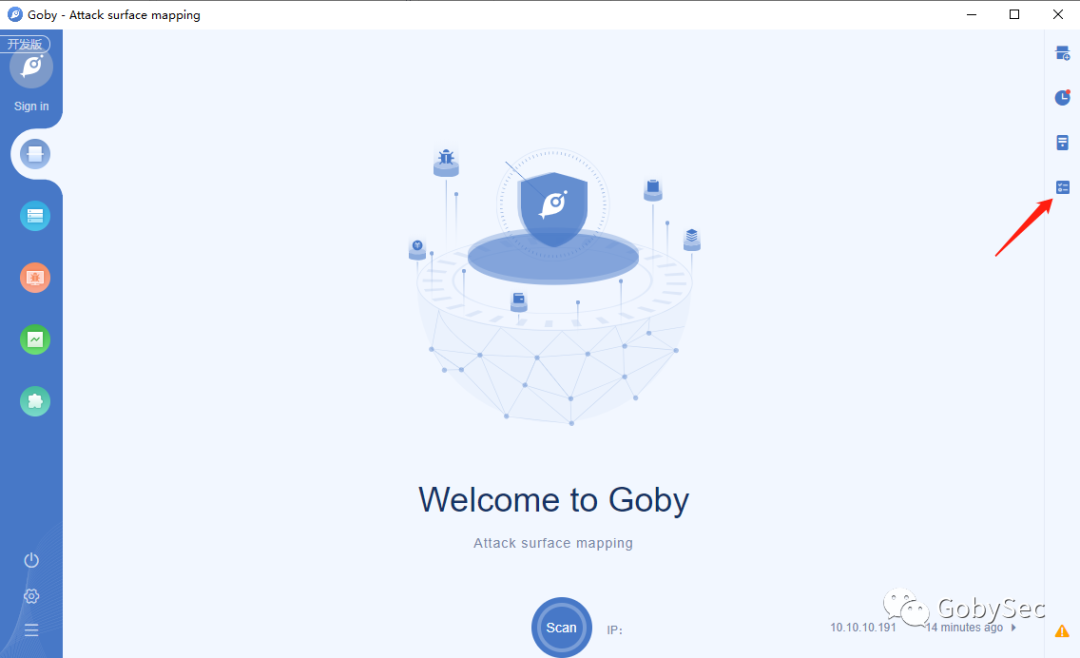
Goby内测版1.8.230更新后,产品界面有了新变化,在产品右侧开放了新的插件入口点:工具栏。安装完Task Queue插件之后,可以在工具栏看到插件的按钮。

1.3 操作队列
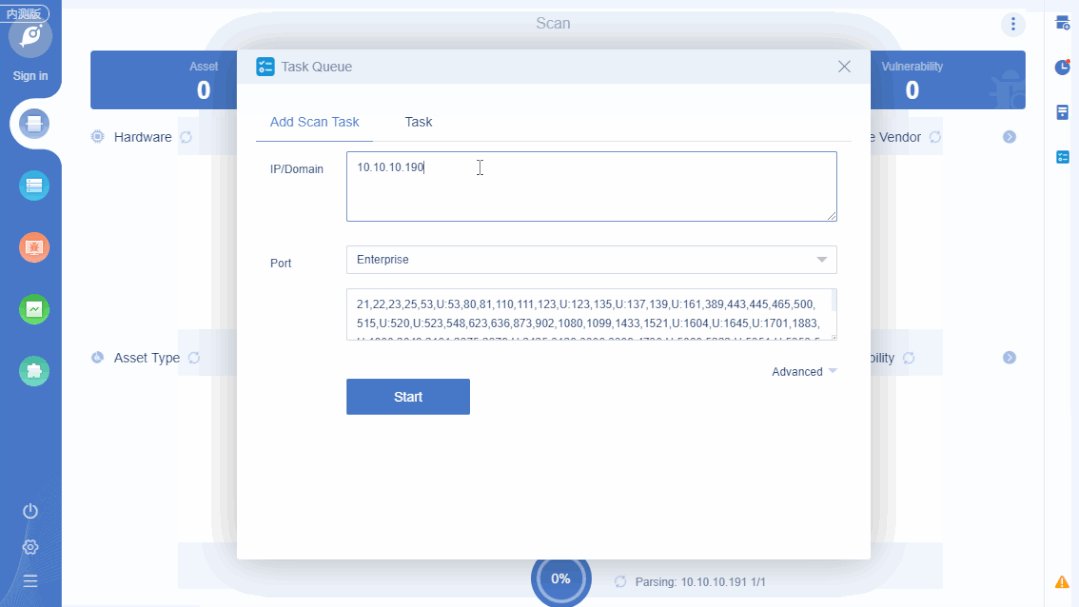
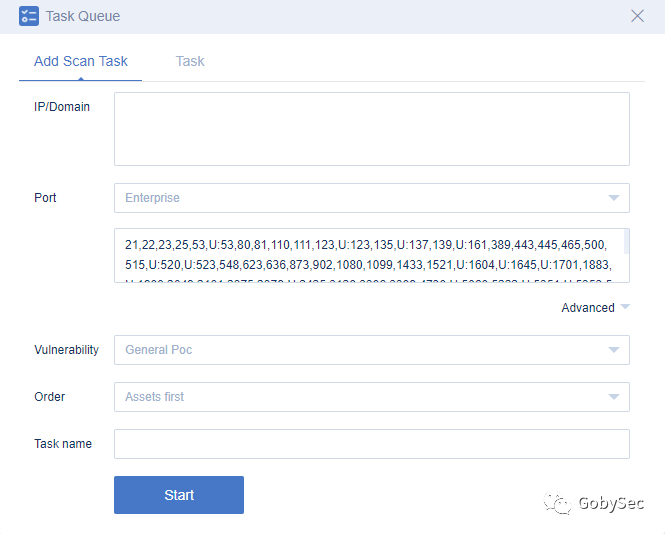
点击按钮后会打开我们的自定义弹窗,分为两个页面:一个是添加扫描任务队列的页面;一个是查看队列的页面。

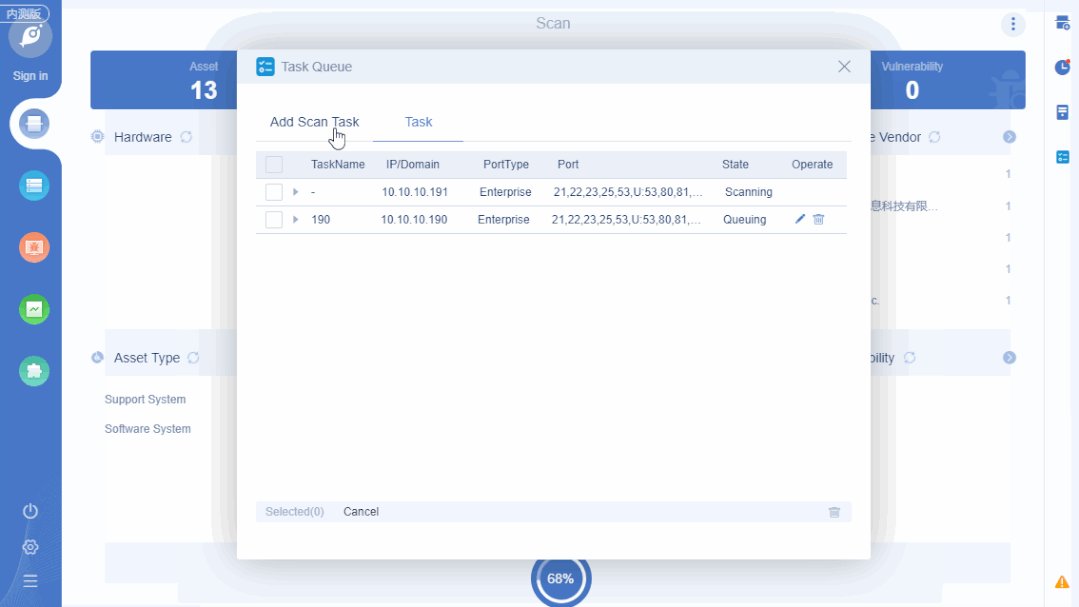
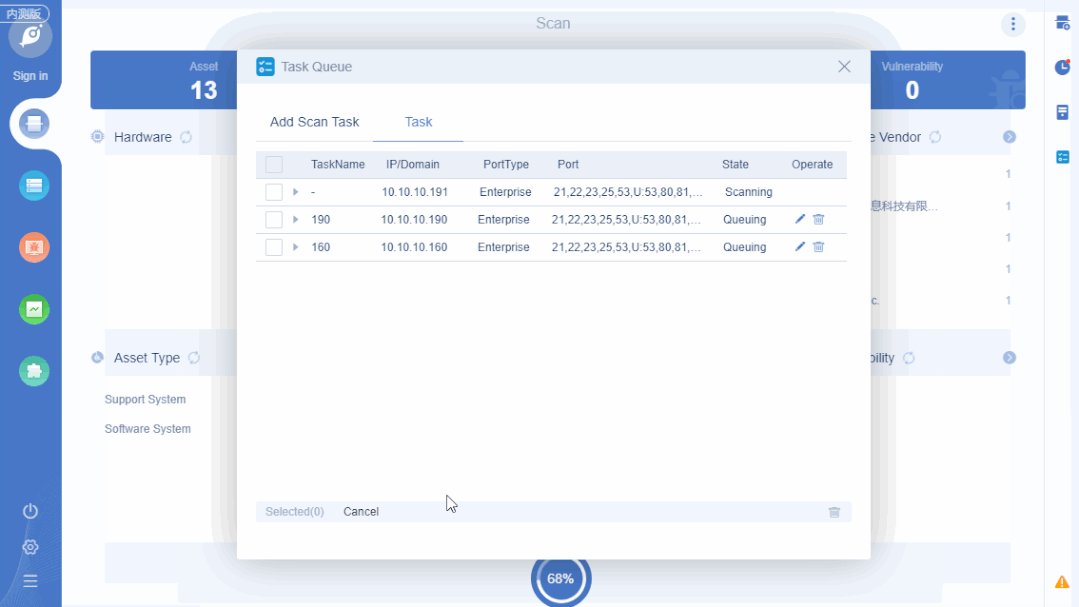
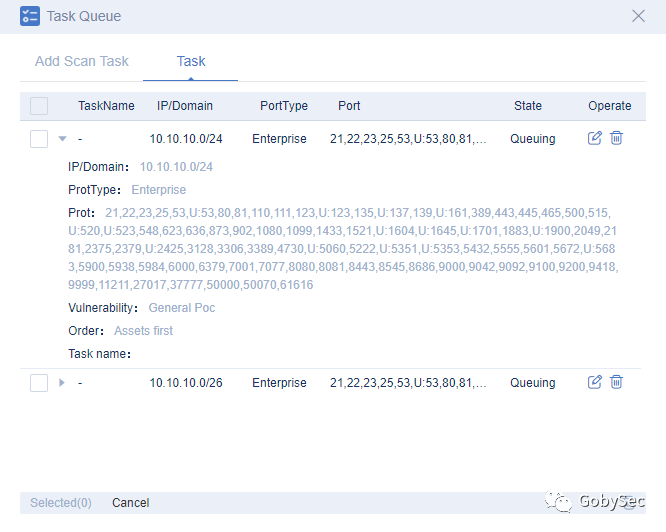
Task可以查看队列中的任务详情,还可以对队列中的任务进行修改删除操作。

 02
02
入口点选择在新开放的工具栏
"contributes": { "views": { "toolbar":[ { "command": "addTask", "title": "Task Queue ", "icon": "src/assets/img/logo2.png", "tips":"Task Queue" } ] }}2.2 任务队列数据的存储
为了避免Goby重新加载插件而导致插件数据丢失,所以会在当前插件目录下创建一个data.json的文件来保存数据
fs.writeFile(this.filePath,JSON.stringify({"data":[]}, null, 6),(err)=>{}2.3 确定实现功能需要用到的API
2.3.1 获取扫描数据
添加队列需要用户自定义扫描信息,因此需要获取Goby内置的端口信息、POC信息以及扫描序列信息,要用到getPortList,getVulnerabilityList,getOrderList
goby.getPortList().then((res)=>{ config.port = res.data; let con = ``; for(let i in res.data){ con += ` ${res.data[i].type} `; } $('.port').html(con); form.render('select'); $('.portcontent').val(res.data[0].value);})goby.getVulnerabilityList().then((res)=>{ let con = ``; for(let i in res.data){ con += ` ${res.data[i]} `; } $('.vulnerability').html(con); form.render('select');})goby.getOrderList().then((res)=>{ let con = ``; for(let i in res.data){ con += ` ${res.data[i]} `; } $('.order').html(con); form.render('select');})2.3.2 绑定事件通知bindEvent
在扫描结束后需要开启队列中下一个任务、扫描开始/暂停以及结束后刷新页面队列数据。
这里展示暂停后刷新页面。
//因为暂停后会涉及到操作队列文件,所以延迟1秒刷新页面goby.bindEvent('onPauseScan',(res)=>{ setTimeout(()=>{ init(); },1000) })2.3.3 开始扫描startScan
goby.startScan(queue.data[index]).then((res)=>{ queue.data[index].taskId = res.data.taskId; queue.data[index].state = 1; fs.writeFile(this.filePath,JSON.stringify(queue, null, 6),(err)=>{ if(err){ reject(err); }else{ resolve(res); } })});2.4 业务开发
因为要在自定义弹窗页面中操作队列,所以在extension.js中声明了全局队列对象实例
window.taskQueue = new taskQueue();taskQueue 对象上存在添加队列,删除队列,开始扫描等方法,自定义弹窗中可以通过parent.taskQueue 来获取此实例,通过 parent.goby 获取Goby对象
let goby = parent.goby;let taskQueue = parent.taskQueue;通过taskQueue实例来操作队列
例如:删除某个任务
$('.con').delegate('.delete','click',function(){ taskQueue.delete([$(this).parent().attr('queueId')]).then(()=>{ init(); }); }) 03
03
最后我们还计划在本插件上线二期任务——定时扫描及拖拽排序,夜深人静的时候,你只管休息,Goby就替你工作啦~ 表哥们尽情期待~
插件开发文档及Goby开发版下载:
https://gobies.org/docs.html
本次插件案例解析及用到的API在B站都有详细的教学,欢迎大家到弹幕区合影~
https://www.bilibili.com/video/BV1ki4y1c7hm/
 更多插件分享:
更多插件分享:• Faz | 如何半天玩转一个“ES未授权利用”
• Vanilla | 可以查看摄像头快照的“Hikvision”
• 李大壮 | 可以上传json文件的“Shodan”
• go0p | 可以进行web爬虫的Xray插件
• c1o2a3 | 可以变身的超级赛亚人主题
• Bacde | 可以查询子域名及同IP域名的RapidDNS
• Poc Sir | 可对网站进行一键扫描的Packer Fuzzer如果表哥/表姐也想把自己上交给社区 ,戳这里领取一份插件任务?
,戳这里领取一份插件任务?
https://github.com/gobysec/GobyExtension/projects







计算机技术考研难吗)



)





)


