前端移动端开发的时候肯定是会面对不同型号的手机的页面展示问题的,今天给大家推出另外一种自适应不同移动端的方法,使用vw,vh单位。
vw和vh单位的大小是多少?
vw和vh是根据设备的宽度和高度来决定的,设备的宽就是100vw,设备的高就是100vh,
你设置的50vw就是相当于设备宽度的50%,你设置的100vh就是相当于设备高度的100%。
切记:不要把vw和vh弄混淆了,如果你给元素宽度设置100vh,那么基本上(设备的宽小于高的情况)就会超出你的屏幕X轴出现滚动条。如果你给元素高度设置100vw,那么就满足不了你想要把这个元素铺满整个设备高度的愿望了。
一般情况下笔者宽度,和字体大小,左右边距间距等都是用vw单位,
高度,行高,上下边距间距等都是用vh单位。
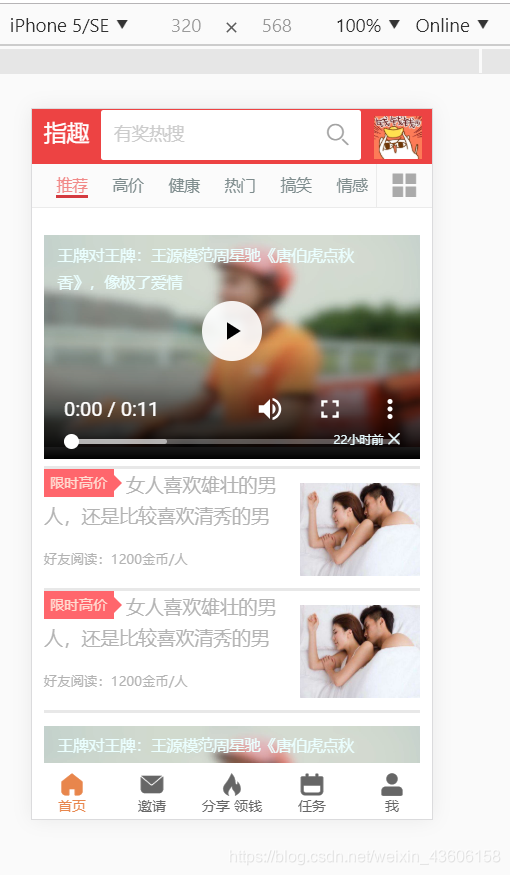
试例如下:
在iPhone5/SE下的样子:
在iPhone6/7/8plus下的效果:
效果并不会因为设备变大或者变小而导致样式变乱,所以极力推荐大家使用!
笔者这里用html做了一个简单的vw,vh换算器,分享给大家。
代码如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>换算器</title>
</head>
<body><div>可视区宽度:<input type="text" id="gao-width" value="1920">px<br>可视区高度:<input type="text" id="gao-height" value="1080">px<br><hr><hr>量出的宽度:<input type="text" id="width" value="1">px<br>量出的高度:<input type="text" id="height" value="1">px<br><button id="button">换算</button><br>结果宽度:<span class="result-w"></span> vw<br>结果高度:<span class="result-h"></span> vh</div><script type="text/javascript">let result1;let result2;let button1 = document.getElementById("button");button1.onclick = function(){let measureTheWidth = document.getElementById("width").value,measureTheHeight = document.getElementById("height").value,draftWidth = document.getElementById("gao-width").value,draftHeight = document.getElementById("gao-height").value;result1 = (100/Number(draftWidth)*Number(measureTheWidth)).toFixed(2);result2 = (100/Number(draftHeight)*Number(measureTheHeight)).toFixed(2);document.getElementsByClassName("result-w")[0].innerText=result1;document.getElementsByClassName("result-h")[0].innerText=result2;console.log(result1,result2)};</script>
</body>
</html>
计算器的样式笔者没有去调,有样式洁癖的朋友就只好自己改一改了,对不住了~
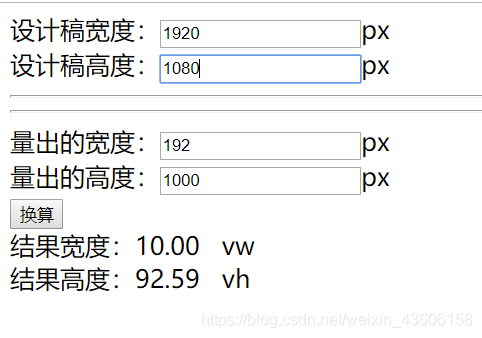
计算器样式如下:
由于之前有粉丝对设计稿宽度和高度有误解。。现改为可视区宽度和高度,下图未改请原谅。。遇到问题请下发评论

使用方法:
1. 将设计图放到PS里面,查看整个图片的宽度和高度,分别放在设计稿宽度和设计稿高度当中。(注意是px单位哦)
2. 然后量出你想要量的地方,将宽度和高度分别放置到量出的宽度和量出的高度当中。(注意还是px单位哦)
3. 然后点击换算按钮,就可以将换算出来的宽度和高度大小放置到你的代码当中了哦。(注意是vw和vh单位哦)
注意:
如果你只是要宽度或者高度单位可以不用管另外一个哦,但是千万别弄串了就行哦~
一般移动端的布局可分为三个部分,头部->主体->tabbar的脚部。
所以我们可以把项目的外层这样设置一下:
.body {width: 100%;height: 100%;display: flex;flex-direction: column;
}
/* 头部部分 */
header {height: 10vh; /* 固定的高度,根据你的设计图调整 */
}
/* 主体部分 */
main {flex: 1; /* 占据页面剩余所有部分 */
}
/* tabbar脚部部分 */
footer {height: 10vh; /* 固定的高度,根据你的设计图调整 */
}
html {font-size: 16px;
}@media screen and (min-width: 375px) {html {/* iPhone6的375px尺寸作为16px基准,414px正好18px大小, 600 20px */font-size: calc(100% + 2 * (100vw - 375px) / 39);font-size: calc(16px + 2 * (100vw - 375px) / 39);}
}
@media screen and (min-width: 414px) {html {/* 414px-1000px每100像素宽字体增加1px(18px-22px) */font-size: calc(112.5% + 4 * (100vw - 414px) / 586);font-size: calc(18px + 4 * (100vw - 414px) / 586);}
}
@media screen and (min-width: 600px) {html {/* 600px-1000px每100像素宽字体增加1px(20px-24px) */font-size: calc(125% + 4 * (100vw - 600px) / 400);font-size: calc(20px + 4 * (100vw - 600px) / 400);}
}
@media screen and (min-width: 1000px) {html {/* 1000px往后是每100像素0.5px增加 */font-size: calc(137.5% + 6 * (100vw - 1000px) / 1000);font-size: calc(22px + 6 * (100vw - 1000px) / 1000);}
}
链接:
https://www.npmjs.com/package/px2rem
https://www.npmjs.com/package/px2rem-loader
https://github.com/geeknull/rem-moka
https://github.com/amfe/lib-flexible
祝君用的愉快~如果感觉用的还可以或者笔者写的还不错麻烦关注一下!小编还会继续努力下去的!
原文:https://blog.csdn.net/weixin_43606158/article/details/89300534
这种方式确实比我用媒体查询好点。
)



)




)


)



搞定DC/DC电源转换方案设计,必看金律十一条)


