第一部分 基于模拟请求的方式
一、模拟请求数据
先看一下小黄鸡的网页版界面

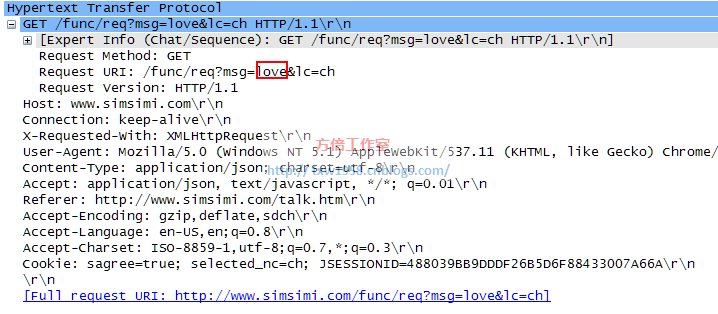
我们通过模拟http请求来实现,上面对话抓包如下:
发送消息的包

接收消息的包:

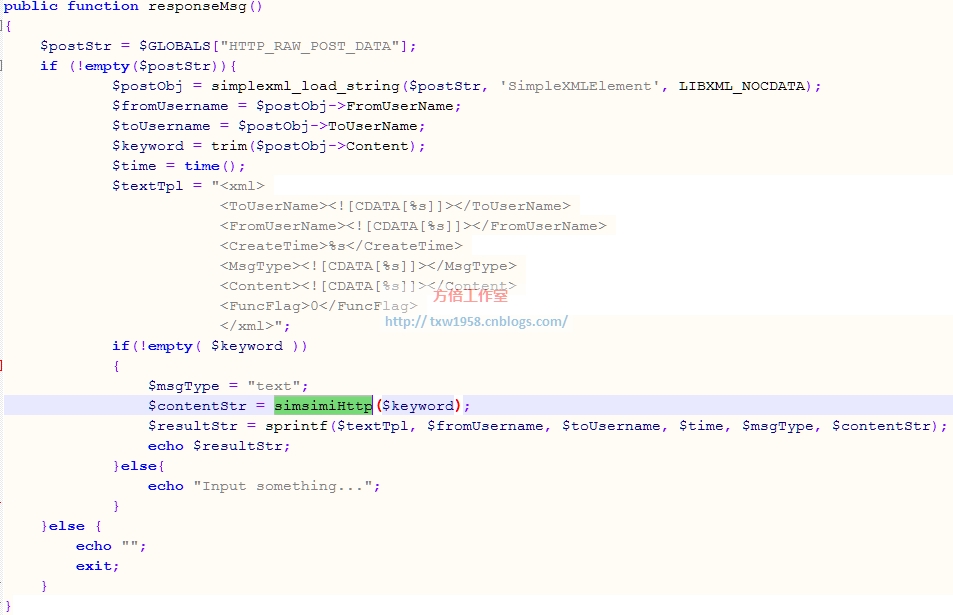
根据上面的包,模拟发起请求如下:

二、与微信对接

小黄鸡还可以使用API方式调用,但免费时间有限,代码和上面基本一样,就不多写了。
三、演示效果

第二部分 基于接口的方式
一、申请小黄鸡接口
SimSimi,发音为〝shim-shimee〞,中文翻译:小黄鸡,由韩文simsim(심심)演变而成。 “심심”原意为“无聊”。SimSimi 由ISMaker于2002年建立流行的人工智能对话系统。
官方网站 http://www.simsimi.com/
接口申请地址: http://developer.simsimi.com/pricing
接口申请流程:
1. 注册账号
2. 激活账号
3. 申请7天试用接口(或者付费购买接口,价格30美元10 万次)
4. 获得Key:d4899e2a-7ea8-40ab-a0d2-f258ddd7de15
二、接口分析
请求 URL
http://sandbox.api.simsimi.com/request.p?key=your_trial_key&lc=en&ft=1.0&text=hi
请求参数说明
key:授权key
text:查询消息
lc: 语言代码
ft: 过滤器参数
响应示例
{ “result”: 100, “response”: “Who are you?!”, “id”: 13185569, “msg”: “OK.” }
响应参数说明
result: 调用结果,成功时为100
id: 响应id
response: 响应消息内容
msg: 调用结果对应的内容
三、程序实现
构造Url参数
$params['key'] = "d4899e2a-7ea8-40ab-a0d2-f258ddd7de15";$params['lc'] = "ch";$params['ft'] = "1.0";$params['text'] = $keyword;$url = "http://sandbox.api.simsimi.com/request.p?".http_build_query($params);
CURL获取内容
$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);$output = curl_exec($ch);curl_close($ch);
获取回复内容
$message = json_decode($output,true);$result = "";if ($message['result'] == 100){$result = $message['response'];}else{$result = $message['result'].$message['msg'];} 小黄鸡完整代码simsimi.php
function callSimsimi($keyword)
{$params['key'] = "d4899e2a-7ea8-40ab-a0d2-f258ddd7de15";$params['lc'] = "ch";$params['ft'] = "1.0";$params['text'] = $keyword;$url = "http://sandbox.api.simsimi.com/request.p?".http_build_query($params);$ch = curl_init();curl_setopt($ch, CURLOPT_URL, $url);curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1);$output = curl_exec($ch);curl_close($ch);$message = json_decode($output,true);$result = "";if ($message['result'] == 100){$result = $message['response'];}else{$result = $message['result']."-".$message['msg'];}return $result;
}
接入微信公众平台
将官方文件的$contentStr = “Welcome to wechat world!”; 修改为接口调用$contentStr = callSimsimi($keyword);
define("TOKEN", "pondbay");$wechatObj = new wechatCallbackapiTest();
if (isset($_GET['echostr'])) {$wechatObj->valid();
}else{$wechatObj->responseMsg();
}class wechatCallbackapiTest
{public function valid(){$echoStr = $_GET["echostr"];if($this->checkSignature()){echo $echoStr;exit;}}private function checkSignature(){$signature = $_GET["signature"];$timestamp = $_GET["timestamp"];$nonce = $_GET["nonce"];$token = TOKEN;$tmpArr = array($token, $timestamp, $nonce);sort($tmpArr);$tmpStr = implode( $tmpArr );$tmpStr = sha1( $tmpStr );if( $tmpStr == $signature ){return true;}else{return false;}}public function responseMsg(){$postStr = $GLOBALS["HTTP_RAW_POST_DATA"];if (!empty($postStr)){$postObj = simplexml_load_string($postStr, 'SimpleXMLElement', LIBXML_NOCDATA);$RX_TYPE = trim($postObj->MsgType);switch ($RX_TYPE){case "text":$resultStr = $this->receiveText($postObj);break;case "event":$resultStr = $this->receiveEvent($postObj);break;}echo $resultStr;}else {echo "";exit;}}private function receiveText($object){$funcFlag = 0;$keyword = trim($object->Content);include('simsimi.php');$contentStr = callSimsimi($keyword);$resultStr = $this->transmitText($object, $contentStr, $funcFlag);return $resultStr;}private function receiveEvent($object){$contentStr = "";switch ($object->Event){case "subscribe":$contentStr = "欢迎关注方倍工作室\n小黄鸡为您服务!";}$resultStr = $this->transmitText($object, $contentStr);return $resultStr;}private function transmitText($object, $content, $flag = 0){$textTpl = "<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
<FuncFlag>%d</FuncFlag>
</xml>";$resultStr = sprintf($textTpl, $object->FromUserName, $object->ToUserName, time(), $content, $flag);return $resultStr;}
}
更多内容,请关注方倍工作室微信,然后回复 “教程”,






















