导读:大厂都在做Serverless,他到底是什么东东呢?可能很多人都没有听说过,听说这个是大前端的一个趋势,最近两年比较火,如果你还没有听说过,那你就需要注意啦。今天孙叫兽带大家了解一下Serverless。
目录
Serverless要解决什么?
Serverless做什么事?
一些常见的Serverless平台
如何理解理解Serverless技术—FaaS和BaaS
Serverless计算如何工作?
Serverless使用场景
Serverless优缺点
小白操作指南
工作流程
Serverless要解决什么?
问题:前端和后端分离后,彼此独立,这样就导致前端需要关注一些后端关注的问题,如下。
完整的后端应用上线流程
机器管理运维:扩缩容
降级、熔断、限流
域名、性能、监控
是不是触及了很多同学的知识盲区。作为一个前端,确实大多数人对于服务端的环境,部署基础设施等等东西并不了解。但是现在前端是独立的部署,前端必然面临这些东西。这就是serverless要解决的问题。
Serverless做什么事?
问题:是不是可以弄一个工具,我们只需要关心前端代码,服务器的东西工具自动帮我们做好。
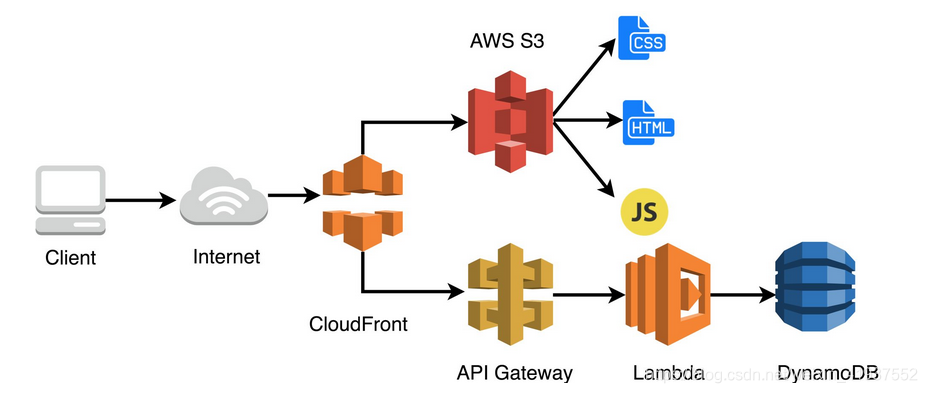
这就是serverless做的事情。如下图,我们只需要关心业务代码,不需要关心服务器的基础设施。

一些常见的Serverless平台
(给大家介绍一些serverless的平台,大家可以去尝试一下,有兴趣的可以探索一下哈。)

如何理解理解Serverless技术—FaaS和BaaS
Serverless由开发者实现的服务端逻辑运行在无状态的计算容器中,它由事件触发, 完全被第三方管理,其业务层面的状态则被开发者使用的数据库和存储资源所记录。Serverless涵盖了很多技术,分为两类:FaaS和BaaS。
FaaS(Function as a Service,函数即服务)
FaaS意在无须自行管理服务器系统或自己的服务器应用程序,即可直接运行后端代码。其中所指的服务器应用程序,是该技术与容器和PaaS(平台即服务)等其他现代化架构最大的差异。
FaaS可以取代一些服务处理服务器(可能是物理计算机,但绝对需要运行某种应用程序),这样不仅不需要自行供应服务器,也不需要全时运行应用程序。
FaaS产品不要求必须使用特定框架或库进行开发。在语言和环境方面,FaaS函数就是常规的应用程序。例如AWS Lambda的函数可以通过Javascript、Python以及任何JVM语言(Java、Clojure、Scala)等实现。然而Lambda函数也可以执行任何捆绑有所需部署构件的进程,因此可以使用任何语言,只要能编译为Unix进程即可。FaaS函数在架构方面确实存在一定的局限,尤其是在状态和执行时间方面。
在迁往FaaS的过程中,唯一需要修改的代码是“主方法/启动”代码,其中可能需要删除顶级消息处理程序的相关代码(“消息监听器接口”的实现),但这可能只需要更改方法签名即可。在FaaS的世界中,代码的其余所有部分(例如向数据库执行写入的代码)无须任何变化。
相比传统系统,部署方法会有较大变化 – 将代码上传至FaaS供应商,其他事情均可由供应商完成。目前这种方式通常意味着需要上传代码的全新定义(例如上传zip或JAR文件),随后调用一个专有API发起更新过程。
FaaS中的函数可以通过供应商定义的事件类型触发。对于亚马逊AWS,此类触发事件可以包括S3(文件)更新、时间(计划任务),以及加入消息总线的消息(例如Kinesis)。通常你的函数需要通过参数指定自己需要绑定到的事件源。
大部分供应商还允许函数作为对传入Http请求的响应来触发,通常这类请求来自某种该类型的API网关(例如AWS API网关、Webtask)。
BaaS(Backend as a Service,后端即服务)
BaaS(Backend as a Service,后端即服务)是指我们不再编写或管理所有服务端组件,可以使用领域通用的远程组件(而不是进程内的库)来提供服务。理解BaaS,需要搞清楚它与PaaS的区别。
首先BaaS并非PaaS,它们的区别在于:PaaS需要参与应用的生命周期管理,BaaS则仅仅提供应用依赖的第三方服务。典型的PaaS平台需要提供手段让开发者部署和配置应用,例如自动将应用部署到Tomcat容器中,并管理应用的生命周期。BaaS不包含这些内容,BaaS只以API的方式提供应用依赖的后端服务,例如数据库和对象存储。BaaS可以是公共云服务商提供的,也可以是第三方厂商提供的。其次从功能上讲,BaaS可以看作PaaS的一个子集,即提供第三方依赖组件的部分。
BaaS服务还允许我们依赖其他人已经实现的应用逻辑。对于这点,认证就是一个很好的例子。很多应用都要自己编写实现注册、登录、密码管理等逻辑的代码,而对于不同的应用这些代码往往大同小异。完全可以把这些重复性的工作提取出来,再做成外部服务,而这正是Auth0和Amazon Cognito等产品的目标。它们能实现全面的认证和用户管理,开发团队再也不用自己编写或者管理实现这些功能的代码。
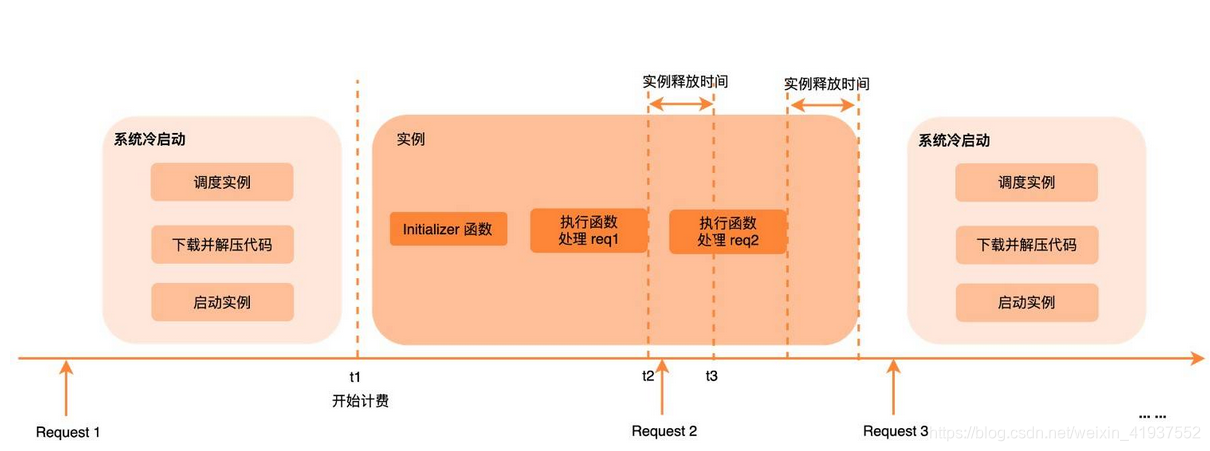
Serverless计算如何工作?

同步调用的特性是,客户端期待服务端立即返回计算结果。请求到达函数计算时,会立即分配执行环境执行函数。
以 API 网关为例,API 网关同步触发函数计算,客户端会一直等待服务端的执行结果,如果执行过程中遇到错误, 函数计算会将错误直接返回,而不会对错误进行重试。这种情况下,需要客户端添加重试机制来做错误处理。
异步调用的特性是,客户端不急于立即知道函数结果,函数计算将请求丢入队列中即可返回成功,而不会等待到函数调用结束。
函数计算会逐渐消费队列中的请求,分配执行环境,执行函数。如果执行过程中遇到错误,函数计算会对错误的请求进行重试,对函数错误重试三次,系统错误会以指数退避方式无限重试,直至成功。
异步调用适用于数据的处理,比如 OSS 触发器触发函数处理音视频,日志触发器触发函数清洗日志,都是对延时不敏感,又需要尽可能保证任务执行成功的场景。如果用户需要了解失败的请求并对请求做自定义处理,可以使用 Destination 功能。函数计算是 Serverless 的,这不是说无服务器,而是开发者无需关心服务器,函数计算会为开发者分配实例执行函数。
Serverless使用场景

发送通知
诸如 PUSH Notification、邮件通知接口、短信,这一类服务来说,他们都需要基础设施来搭建。并且,他们对实时性的要求相对没有那么高。即使在时间上晚来几秒钟,用户还是能接受的。在我们所见到的短信发送的例子里,一般都会假设用户能在 60 秒内收到短信。因此,在这种时间 1s 的误差,用户也不会恼火的。
轻量级 API
Serverless 特别适合于,轻量级快速变化地 API。其实,我一直没有想到一个合适的例子。在我的假想里,一个 AutoSuggest 的 API 可能就是这样的 API,但是这种 API 在有些时候,往往会伴随着相当复杂的业务。于是,便想举一个 Featrue Toggle 的例子,尽管有一些不合适。但是,可能是最有价值的部分。
物联网
当我们谈及物联网的时候,我们会讨论事件触发、传输协议、海量数据(数据存储、数据分析)。而有了 Serverless,那么再多的数据,处理起来也是相当容易的一件事。对于一个物联网应用的服务端来说,系统需要收集来自各个地方的数据,并创建一个个 pipeline 来处理、过滤、转换这些数据,并将数据存储到数据库中。对于硬件开发人员来说,对接不同的硬件,本身就是一种挑战。而直接使用诸如 AWS IoT 这样国,可以在某种程度上,帮助我们更好地开发出写服务端连接的应用。
数据统计分析等
数据统计本身只需要很少的计算量,但是生成图表,则可以定期生成。在接收数据的时候,我们不需要考虑任何延时带来的问题。50~200 ms 的延时,并不会对我们的系统造成什么影响。
Serverless优缺点
优点
1. 更快的上市时间我们可以更快地将应用程序推向市场,因为OPS变得更加简单,并且将帮助开发人员专注于他们的开发。 OPS团队无需编写可以处理扩展或担心底层基础架构的代码。此外,团队可以在第三方集成的帮助下更快地构建应用程序,例如OAuth,Twitter和Maps等API服务。
2.高度可扩展性每家公司都希望他们的应用程序能够更好地运行,零停机时间,并且随着流量的增加而快速,轻松地扩展,但是通过单一的应用程序开发,它可能变得非常困难。随着应用程序负载的增加,Ops团队必须在扩展底层基础架构时保持警惕。由于交通量的增加,停机时间浪费了大量的时间和金钱。但无服务器计算具有高度可扩展性,可以在几秒钟内对应用程序进行缩放和缩放。
3.低成本在无服务器计算中,开发人员仅在功能运行时付费,与IaaS和PaaS不同,IaaS和PaaS为每台服务器24/7收费。这对于拥有庞大的应用程序,API或微服务设置的公司来说非常有用,这些应用程序,API或微服务目前全天候运行并且100%的时间使用资源,无论是否需要。但是对于无服务器,我们可以按需执行功能并共享资源,而不是全天候运行应用程序,因此我们可以大大减少空闲时间,并使应用程序运行得更快。
4.延迟和地理定位。改进应用程序的可扩展性取决于三个因素:用户数量,用户位置和网络延迟。在当今世界,应用程序拥有全球受众,这可能会增加延迟。但是无服务器平台可以大大减轻延迟的危险。使用无服务器时,实例化容器以在每个事件调用时运行函数,并且可以在用户的地理区域附近创建此容器,这将自动提高应用程序的性能。
缺点
1.复杂性增加我们使用应用程序越精细,它就越复杂。每个函数的代码可能会变得更简单,但整个应用程序将变得更加复杂。比如说,我们将应用程序分解为10个不同的微服务。我们必须管理10个不同的应用程序,而在单个应用程序中,它只是一个必须管理的应用程序。
2.缺乏工具支持 假设我们将单片应用程序分解为50种不同的功能。仍然有各种各样的流程和工具来管理,记录,监视和部署整体应用程序。由于无服务器是市场上的新产品,因此监控或记录运行几秒钟的应用程序是有限的并且具有挑战性,但是随着时间的推移,将会有许多有效的方法来实现这一点。
3. 与体系结构的复杂性很难决定函数的粒度,并且评估,实现和测试以检查我们的首选项是耗时的。
4. 管理太多功能会很麻烦,同时忽略粒度会导致我们设置迷你巨石。
5.实施中的缺点无服务器的最大挑战是集成测试难。
小白操作指南
安装
Serverless是Node.js CLI工具,因此您要做的第一件事是在计算机上安装Node.js。
注意:无服务器在Node v6或更高版本上运行。
打开一个终端,然后键入
npm install -g serverless以安装Serverless。
安装过程完成后,您可以通过在终端中运行以下命令来验证是否成功安装了Serverless:
serverless
要查看已安装的无服务器版本:
serverless --version测试
将业务逻辑与FaaS Provider分开
class Users {constructor(db, mailer) {this.db = db;this.mailer = mailer;}save(email, callback) {const user = {email: email,created_at: Date.now(),};this.db.saveUser(user, function (err) {if (err) {callback(err);} else {this.mailer.sendWelcomeEmail(email);callback();}});}
}module.exports = Users;const db = require('db').connect();
const mailer = require('mailer');
const Users = require('users');let users = new Users(db, mailer);module.exports.saveUser = (event, context, callback) => {users.save(event.email, callback);
};
现在,以上类将业务逻辑分开。此外,负责设置依赖关系,注入依赖关系,调用业务逻辑功能以及与AWS Lambda交互的代码位于其自己的文件中,该文件的更改频率较低。这样,业务逻辑就不依赖于提供程序,更易于重用和测试。
此外,此代码不需要运行任何外部服务。取而代之的是真正的db和mailer服务,我们可以通过模拟考试,并断言,如果saveUser和sendWelcomeEmail被调用适当的参数。
可以很容易地编写单元测试以涵盖上述课程。可以通过调用serverless invoke带有夹具电子邮件地址的功能()来添加集成测试,检查用户是否确实保存到数据库中,并检查是否收到了电子邮件以查看是否一切正常。
部署
使用无服务器框架进行部署:
serverless deploy无服务器框架将所有语法serverless.yml转换为单个AWS CloudFormation模板。通过依靠CloudFormation进行部署,无服务器框架的用户可以获得CloudFormation的安全性和可靠性。
- AWS CloudFormation模板是从中创建的
serverless.yml。- 如果尚未创建堆栈,则创建该堆栈时除了S3存储桶(S3存储桶)外,将不存储任何资源,S3存储桶将存储您的功能代码的zip文件。
- 如果您使用本地构建的ECR映像,则会为您的服务创建专用的ECR存储库。
docker login如果需要,您还将通过登录到该存储库。- 然后,您的功能代码将打包为zip文件。
- 如果您使用本地构建的ECR图像,则将它们构建并上传到ECR。
- 无服务器获取前一次部署的所有文件的哈希(如果有),并将其与本地文件的哈希进行比较。
- 如果所有文件哈希都相同,则Serverless会终止部署过程。
- 您的功能代码的Zip文件已上传到您的代码S3存储桶。
- 任何IAM角色,功能,事件和资源都会添加到AWS CloudFormation模板中。
- CloudFormation堆栈已使用新的CloudFormation模板进行了更新。
- 每个部署都会为服务中的每个功能发布一个新版本。
部署功能
serverless deploy function --function myFunction部署程序包
serverless deploy --package path-to-package
- 该
--package标志的参数是先前由Serverless(带有serverless package)打包的目录。- 部署过程绕过了软件包步骤,并使用现有的软件包来部署和更新CloudFormation堆栈。
工作流程
开发流程
- 编写你的函数
serverless deploy仅在serverless.yml对CI / CD系统进行更改时使用。有关为无服务器应用程序设置CI / CD的更多信息,请阅读本文。- 在使用
serverless deploy function -f myFunction特定的AWS Lambda函数时,可用于快速部署更改。- 用于
serverless invoke -f myFunction -l在AWS上测试您的AWS Lambda函数。- 在控制台中打开一个单独的选项卡,然后通过进入流日志
serverless logs -f myFunction -t。- 编写测试以在本地运行。
使用阶段
- 至少要使用
devandproduction阶段。- 将不同的AWS账户用于阶段。
- 在较大的团队中,每个成员应使用一个单独的AWS账户和自己的开发阶段。
较大的项目
- 将您的应用程序/项目分解为多个无服务器服务。
- 围绕数据模型或工作流对无服务器服务进行建模。
- 将无服务器服务中的功能和资源保持在最低限度。
常用命令
创建一个新服务
serverless create -p [SERVICE NAME] -t aws-nodejs安装服务
serverless install -u [GITHUB URL OF SERVICE]全部部署
serverless deploy -s [STAGE NAME] -r [REGION NAME] -v部署功能
serverless deploy function -f [FUNCTION NAME] -s [STAGE NAME] -r [REGION NAME]调用功能
serverless invoke -f [FUNCTION NAME] -s [STAGE NAME] -r [REGION NAME] -l流日志
serverless logs -f [FUNCTION NAME] -s [STAGE NAME] -r [REGION NAME]
【本文正在参与"100%有奖|我的Serverless实战"征稿活动】,活动地址:https://marketing.csdn.net/p/15940c87f66c68188cfe5228cf4a0c3f
)



)





)








:ln 命令)