业务需求:把vue开发的项目打成dist.zip文件,丢到服务器去,通过域名进行访问。
首先登录云管平台的账号和密码,找到对应的服务器,然后连接到堡垒机。
在命令行进入到域名下的地址及目录。

切换到测试文件夹
 点击左上角文件管理,连接,找到对应的项目地址,右键上传文件
点击左上角文件管理,连接,找到对应的项目地址,右键上传文件
找到对应的项目地址,右键上传文件

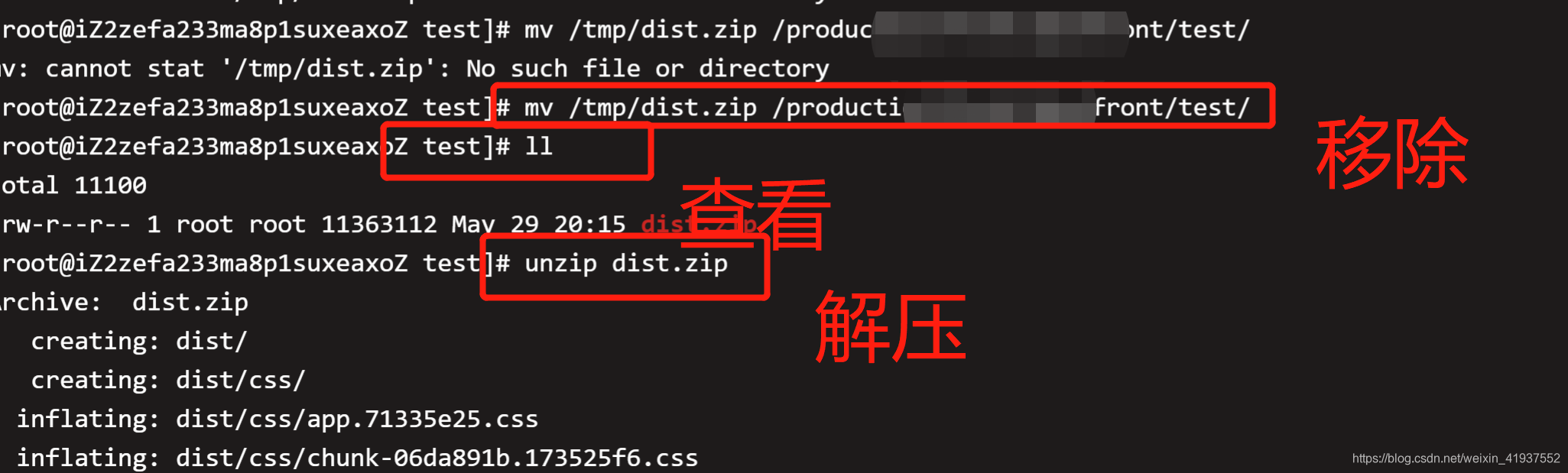
回到命令窗口

如下即OK

在域名下访问这个项目即是最新包。
这里有个小技巧,就是很多命令不用手动输入,可以使用上下键(↑,↓),切换历史命令。
vue项目使用git
yarn build
或者
npm build
打成dist包,然后使用压缩工具压缩成dist.zip包,丢到这个服务器上。

手动输入完整命令如下:
1切换到生产地址的文件夹:cd /production/front/
2.切换到管理地图文件夹:cd qhsefront
3.切换到测试文件夹:cd test
4.文件管理上传文件夹:上传文件夹dist.zip压缩包。
5.删除文件夹:mv /tmp/dist.zip /production/front/qhsefront/test/
6.确定删除:y
7.查看文件夹:ll
8.删除原来的包:rm -rf dist
9.解压压缩包:unzip dist.zip



)





)

)






)
