
有时文本里包含一些不可打印的符号,而你需要把它们传输到服务器,这时我们会需要用到Base64编码。或者你需要把一个图片内容以文本格式嵌入到网页中,这时你也会用到 Base64 编码。
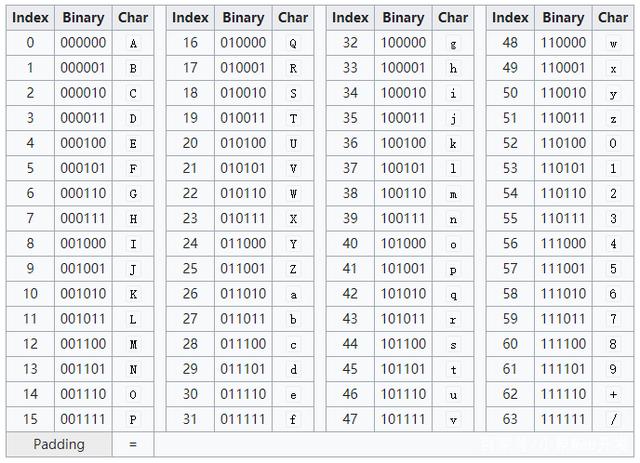
所谓 Base64 是一种基于64个可打印字符来表示二进制数据的方法,这些可打印字符包括字母 A-Z,a-z,数字0-9,+和/。此外等号=用作后缀用途。需要注意它的主要作用并非加密,而是编码数据方便传输。

为了讨论方便,本文将主要探讨在JavaScript中如何实现字符串的Base64编码和解码。
如果你经历过IE 6-9的“黑暗”时代,一定会觉得实现Base64编码/解码很繁琐。HTML 5的出现解救了我们,浏览器纷纷内置了原生的方法来支持这个功能:
btoa() – 根据提供的二进制字符串生成Base64编码后的ASCII字符串atob() – 解码btoa()生成的字符串
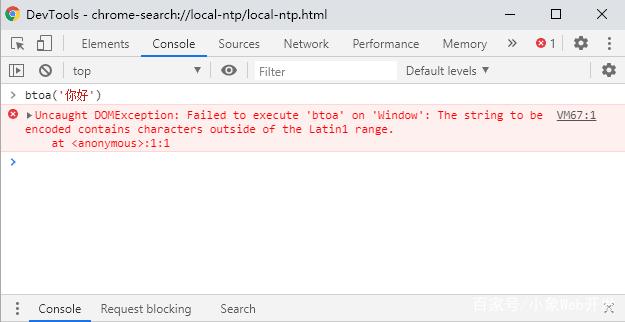
看起来很完美,不过在处理非ASCII字符时会报错,如下截图来自Chrome 83开发者工具:

原因
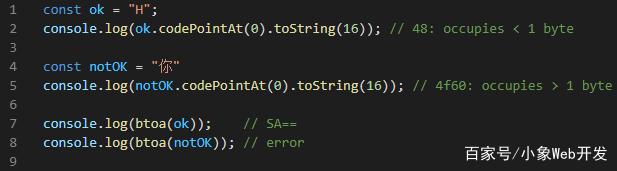
根据设计,Base64会以二进制数据作为处理对象。对于JavaScript字符串来说,这意味着其中的每个字符只能占用一个字节。如果调用btoa()时传入的字符串包含了占用多个字节的字符,那么会报错,因为这个字符串被认定为非二进制数据:

解决方案
1.转义所有扩展字符(不建议)
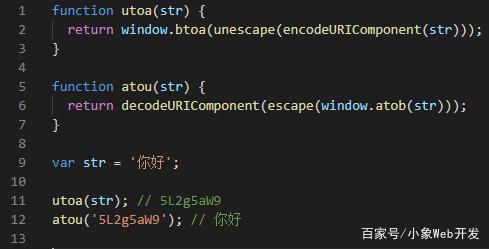
这个方案用了 escape 和 unescape,以及encodeURIComponent和decodeURIComponent来辅助编码/解码字符串。

由于escape()和unescape()函数已被废弃,虽然浏览器目前仍支持,不建议使用此方案。
2.在编码之前转义字符串(建议)
此方案用了正则表达式匹配替换功能

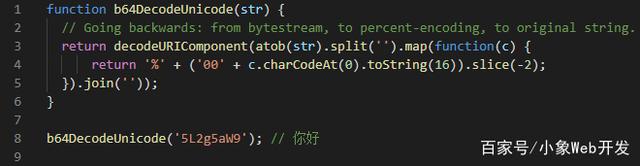
要解码Base64字符串,需要这样做:

总结
Base64是一种广泛使用的编码方案,用于在网络上以ASCII字符流的形式安全传输二进制数据。
本文介绍了如何对JavaScript的UTF8编码的字符串进行编码和解码,特别是如何处理非ASCII字符。
当然,你仍然可以选择通过网络发送二进制数据。但有时这也有风险,因为并非所有的应用程序和网络通信设备都能处理原始二进制数据。而对于大多数应用程序来说,ASCII字符集非常容易处理。






)












