谈起web自动化测试,大家首先想到的是Selenium!随着近几年前端技术的发展,出现了不少前端测试框架,这些测试框架大多并不依赖于Selenium,这一点跟后端测试框架有很大不同,如Robot Framework做Web自动化测试本质上还是使用的Selenium,包括各语言的xUnit单元测试框架。

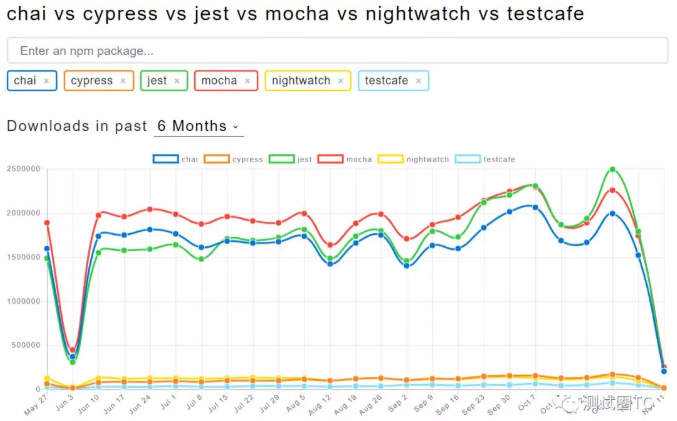
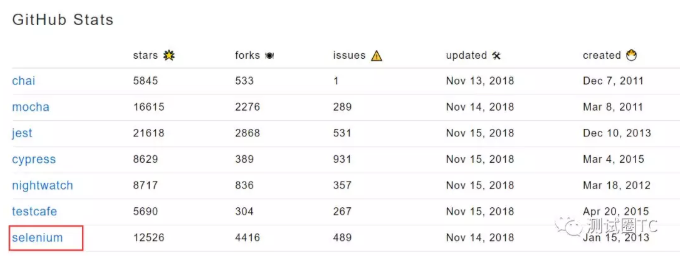
多吧!这还只是一部分呢?你以为这些都是不知名的小项目?错了!

我特地把Selenium加了进来,其中mocha和jtest在Github上的stats是多于Selenium的,剩下的其它项目也都不弱。
本文要介绍的是Cypress测试框架! why? 因为人家的文档都是带视频的。

看一下人家官方的文档,像这样的视频还有好几段,简直是对新手的宠爱。
看到这么好的教程,不学一学感觉都对不起人家,是的!这就是我选择了解一下Cypress的原因。
###官网:
https://docs.cypress.io
The web has evolved. Finally, testing has too.
Web已经进化了,最后,测试也有。
这类测试框架统称为e2e测试,即end to end(端到端)测试。理论上前端页面由前端框架来测试确实更为合适。这几天我在搭建UI自动化测试框架,顺便封装了一些元素定位,随着对前端技术的了解,我几乎将所有元素定位都换成了CSS,配合JS处理一些Selenium很难操作的元素,确实效率提高了很多,页面元素也没那么难操作了,包括学了点Jenkins的配置,当然,这个话题会放到下一次来分享。
###安装:
安装很简单,首先你要安装node.js。
创建cypress_sample练习目录:
> mkdir cypress_sample
> cd cypress_sample
安装cypress:
cypress_sample > npm install cypress --save-dev
启动cypress:
cypress_sample > ./node_modules/.bin/cypress open
第一次启动Cypress,它已经为我们准备了丰富的例子。

通过vs code 打开cypress_sample项目。

在examples/目录下面创建baidu.spec.js文件,代码如下:
describe('My First Test', function () {it('Does not do much!', function () {cy.visit("https://www.baidu.com")cy.get("#kw", {timeout: 2000}).type("cypress test")cy.wait(100)cy.get("#su", { timeout: 2000 }).click()})
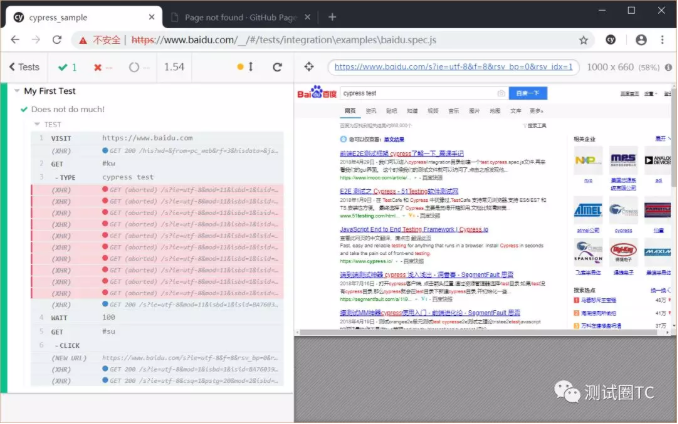
})上上图,找到在Tests列表中找到 baidu.spec.js文件,点击运行。

在VS code 中编辑保存脚本后,上图的窗口会自动执行,速度上比selenium快多了,Selenium启动浏览器怎么着也得3~5秒吧,上面的脚本不到2秒就跑完了,元素定位主要以CSS为主,这其实不是问题,CSS本来就很强大的说。
也许,这是未来前端测试的方向,至少对于前端人员来说,快速验证界面功能,我想不到有什么理由不选择它,而是Selenium。当然,对于测试人员,脚本的可维护性,报告的生成,以及与持续集成的结合都有一整套成熟的方案。对于Cypress来说(其它前端测试框架不了解),整合能力还不够强,可能JavaScript也是一个门槛。毕竟,这两年,大家刚学会Python。



持久化机制、分布式缓存、多级缓存、Redis实战经验)









)




or(多线程兼异步)定时持久化到数据库-应用redis的scan方法)
