[[toc]]
一、表达式和运算符
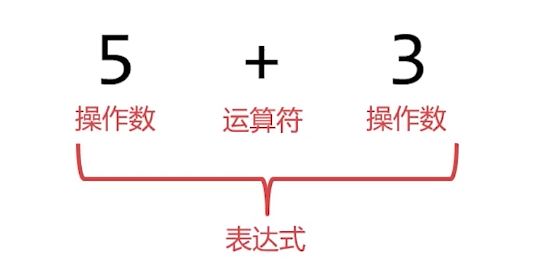
1. 表达式

- 表达式种类
- 算术、关系、逻辑、赋值、综合
二、JS基本表达式
1. 算术运算符
| 意义 | 运算符 |
|---|---|
加 | + |
减 | - |
乘 | * |
除 | / |
取余 | % |
-
加减乘除
- 加减的符号和数学一致,乘号是
*号,除法是/号 - 默认情况,乘除法的优先级高于加法和减法;必要时可以使用圆括号来改变运算的顺序。
- 加减的符号和数学一致,乘号是
-
加号的两种作用
- 加号有"加法"和"连字符"两种作用
- 如果加号两边的操作数都是数字,则为"加法",否则为连字符。
-
取余运算
- 取余运算也叫作“求模运算”,用百分号
%表示 a%b表示求a除以b的余数,它不关心整数部分,只关心余数11 % 4; //3, 因为11除以4余数是320 % 6; //2, 因为20除以6余数是212 % 3; //O, 因为能够整除,余数是03 % 9; //3, 因为商0,余数是3
- 取余运算也叫作“求模运算”,用百分号
-
隐式类型转换
- 如果
参与数学运算的某操作数不是数字型,那么JavaScript会自动将此操作数转换为数字型3 * '4' // 12 - 隐式转换的本质是内部调用
Number()函数Number(true)// ---> 1 true + true // 2 Number(false)//---> 0 false + 2 // 2 3 * '2天' // NaN
- 如果
-
有关IEEE754
- 在
JavaScript中,有些小数的数学运算不是很精准0.1 + 0.2 // 0.30000000000000004 JavaScript使用了IEEE754二进制浮点数算术标准,这会使一些个别的小数运算产生丢失精度问题- 解决办法:在进行小数运算时,要调用数字的
toFixed()方法保留指定的小数位数
- 解决办法:在进行小数运算时,要调用数字的
- 在
-
幂和开根号
JavaScript中没有提供幂计算、开根号的运算符。需要使用Math对象的相关方法进行计算。Math.pow(2,3) // 8 Math.pow(3,2) // 9Math.sqrt(81) // 9Math.sqrt(-81) // NaN
-
向上取整和向下取整
Math.ceil()向上取整;Math.floor()向下取整Math.ceil(2.4) // 3Math.floor(2.4) // 2 Math.ceil(-2.4) // -2Math.floor(-2.4) // -3 Math.ceil(2) // 2Math.floor(2) // 2
2. 关系运算符
| 意义 | 运算符 |
|---|---|
大于 | > |
小于 | < |
大于或等于 | >= |
小于或等于 | <= |
等于 | = |
不等于 | != |
全等于 | === |
不全等于 | !== |
-
大于和小于
- 大于
>、小于<两个符号和数学相同
- 大于
-
"大于等于"运算符是
>=,"小于等于"运算符是<= -
判断是否相等
- 如果想比较两个值是否相等,此时应该使用
==运算符 JavaScript中等号=表示赋值,而并不是相等,判断相等应该使用==运算符。- 相等和全等
- 两个等号
==运算符不比较值的类型,它会进行隐式转换后比较值是否相等 - 三个等号
===运算符,不仅比较值是否相同,也比较类型是否相同。1 == true // true1 === true // false0 == false // true0 === false // false0 == undefined // false0 === undefined // falseundefined == null // trueundefined === null // false null和undefined用==进行比较涉及隐式强制类型转换,ES5规范中规定:- 如果
x为null,y为undefined,则结果为true - 如果
x为undefined,y为null,则结果为true
- 如果
null和undefined用===比较时结果为false是因为类型不同:typeof null --> objecttypeof undefined --> undefined
NaN不自等NaN作为一个特殊的数字类型值,它在用==比较的时候也有特殊的结果NaN == NaN // falseNaN === NaN // false
- 如何判断某变量值为
NaNisNaN()函数可以用来判断变量值是否为NaNisNaN(NaN) // trueisNaN(5) // false- 但
isNaN()也不好用,它的机理是:只要该变量传入Number()的执行结果是NaN,则isNaN()函数都会得到trueisNaN(undefined) // trueisNaN('3天') // trueisNaN(null) // false
- 不相等和不全等
!=表示不相等!==表示不全等
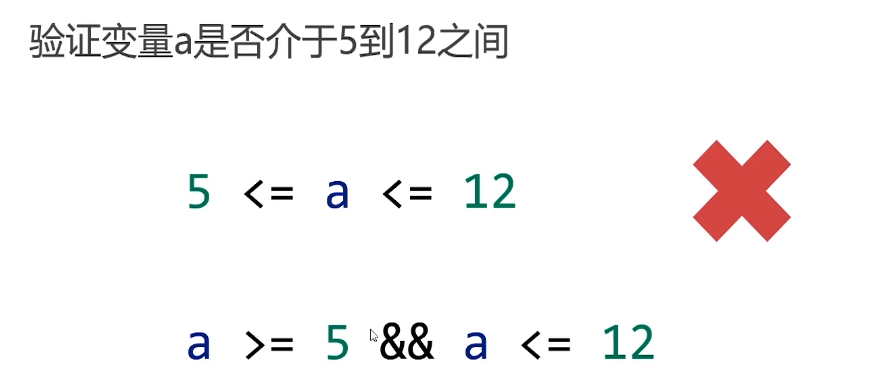
5 != 6 // true5 !== 6 // true5 != '5' // false5 !== '5' // true js中没有连比,绝对不可能存在3 <= a <= 15
- 两个等号
- 如果想比较两个值是否相等,此时应该使用
3. 逻辑运算符
非:
!与:&&或:||
- !表示"非",也可以称为"置反运算"
- !是一个"单目运算符",只需要一个操作数
- 置反运算的结果一定是布尔值
!true // false!false // true !0 // true !undefined // true!'' // true!'zhangsan' // false!!true // true!!0 // false!!'' // false!!'zhangsan' // true
4. 与运算符
&&表示"并且",称为"与运算",全真才为真- 短路原则
a && b运算中:a真,表达式值为b,a假,表达式值为a3 && 6 // 6undefined && 15 // undefined15 && undefined // undefinednull && 2 // null'' && 16 // ''NaN && undefined // NaN
5. 或运算符
||表示"或者",称为"或运算",有真就真a || b运算中:a真,表达式值为a,a假,表达式值为b3 || 6 // 30 || 6 // 6null || undefined // undefined'a' || 'b' // 'a'NaN || null // null- 逻辑值运算
true && true // truetrue && false // falsefalse && true // falsefalse && false // false true || true // truetrue || false // truefalse || true // truefalse || false // false - 逻辑运算顺序
- 逻辑运算的优先级是:
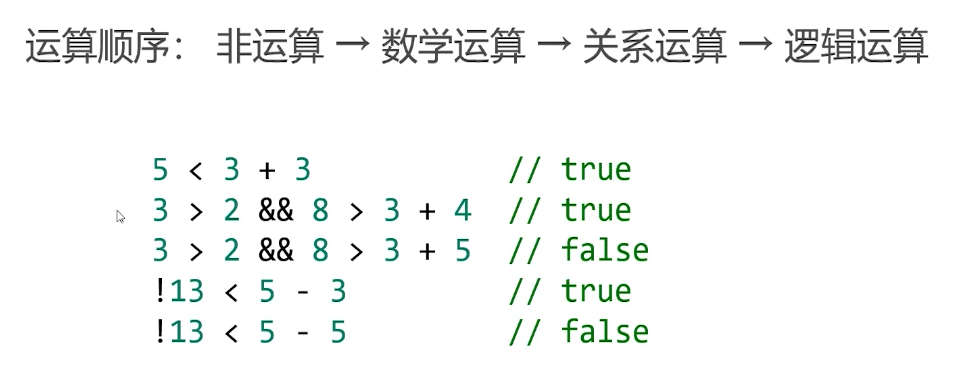
非--> 与--> 或!true || true // ture3 && 4 || 5 && 6 // 4
- 逻辑运算的优先级是:
6. 赋值表达式
| 意义 | 运算符 |
|---|---|
赋值 | = |
| `````` | += |
| -= | |
快捷赋值 | *= |
| /= | |
| `````` | %= |
自增运算 | ++ |
自减运算 | – |
JS中,=表示赋值,==判断是否相等(不判断类型),===判断是否全等。- 赋值运算符会将等号右边的数值,赋予等号左边的变量。
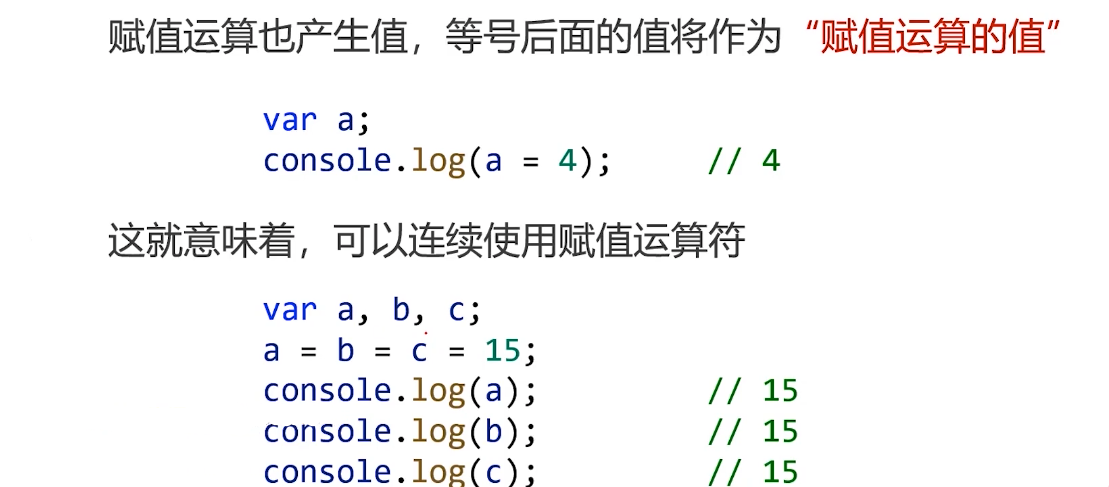
- 赋值运算也会产生值

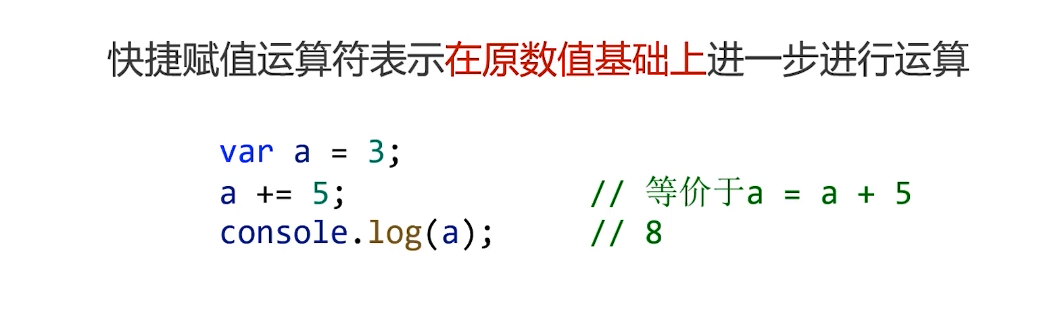
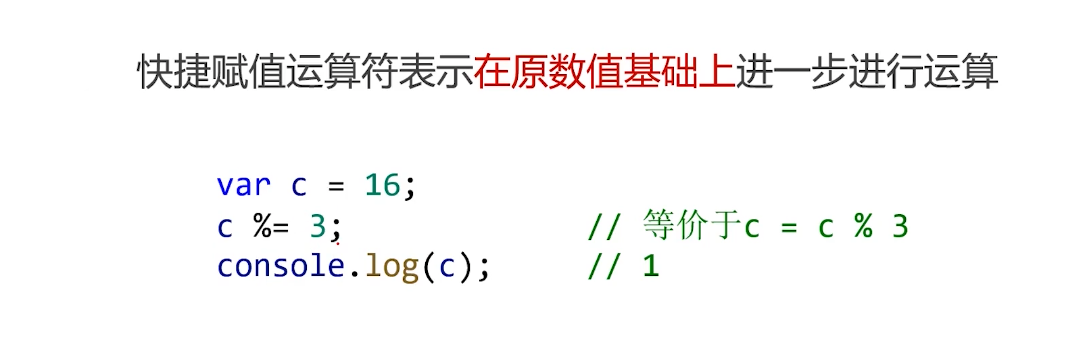
- 快捷赋值


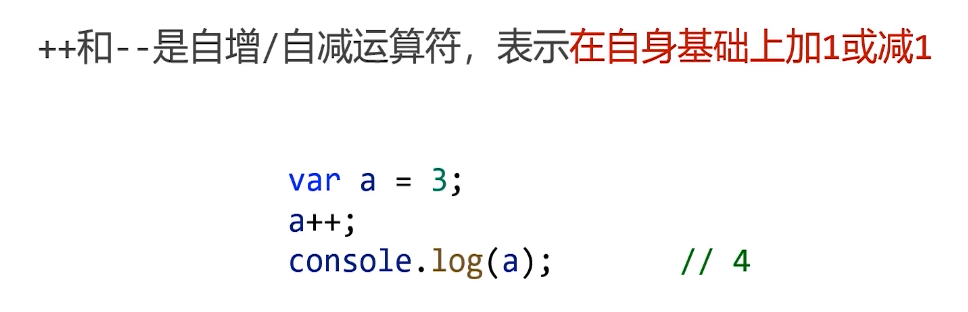
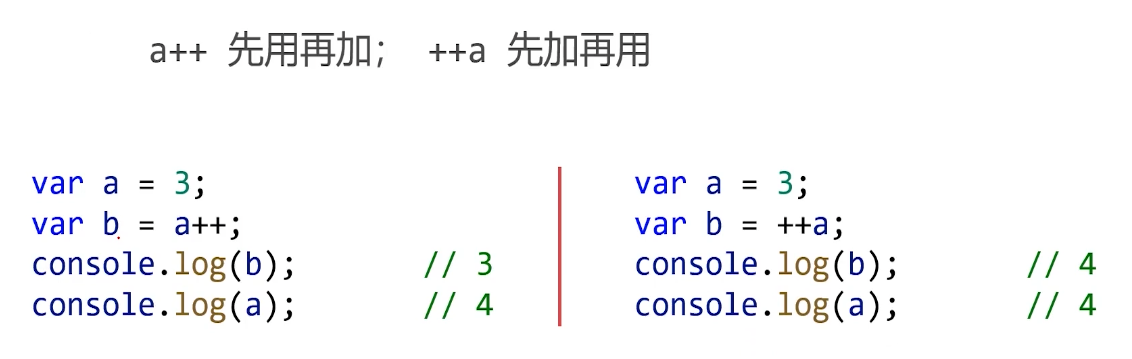
7. 自增/自减运算法


8. 综合表达式
- 运算顺序

- 变量的范围表示

9. 重点内容
- 表达式有哪几种? 每种表达式分别有哪些运算符?
- 每种表达式中运算顺序是什么?综合运算顺序是什么?
- 什么是短路计算? 3 && 11 的结果是多少? 3 || 13 呢?
- a ++ 和 ++ a 有什么区别?
var a = 3;var b = 4;console.log(a++ + b++ + ++a + ++b); // 18
Lifecycle实现组件生命周期管理)


![[GIN-debug] [ERROR] listen tcp: address 8080: missing port in address](http://pic.xiahunao.cn/[GIN-debug] [ERROR] listen tcp: address 8080: missing port in address)
)

)




)






(C语言))
