
Hello,程序员那些事又与大家见面了!
 JS简易日历
JS简易日历
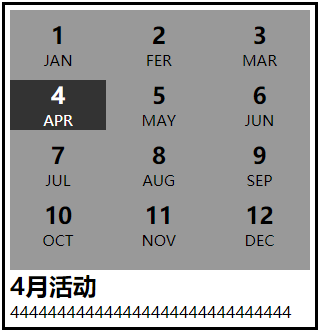
先给大家看一下效果:



大家可能会觉得,唉~好像跟上节课讲的选项卡差不多,就是十二个按钮,改变this的class,同时下面放十二个div,每次显示其中一个,这样想没错,但是大家想想,我们这个是做年历,只有十二个月,要是我们做万年历呢?那就很麻烦了,所以我们换一种方式来做。
我们先来检查一下元素:

其实这里面显示的只有一个div
真正在变的只是里面的文字

下面我们就来看一下,怎么改变里面的文字(这就要用到我们上节课提到的innerHTML)
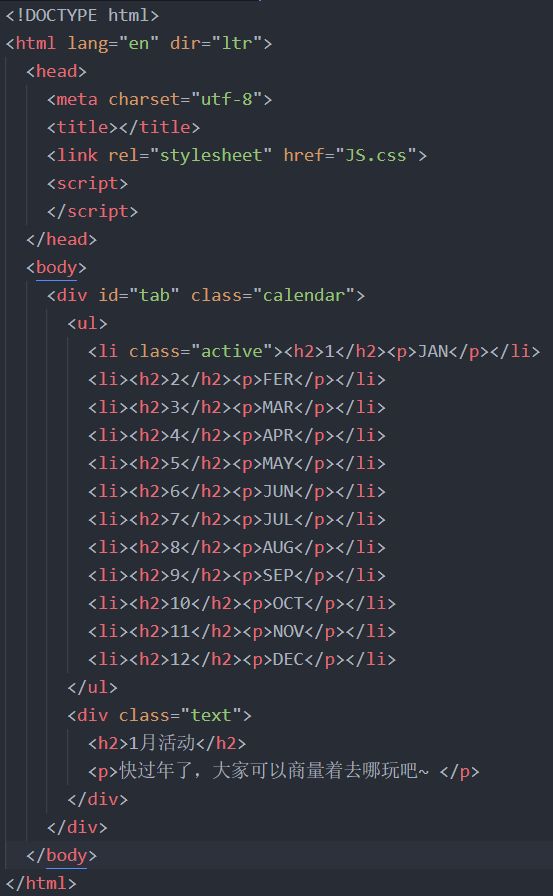
首先还是看布局:

实际上布局并不复杂,就是一系列的 li ,并且有一个的 class 是 active,大家结合我们上节课讲的一看就知道是怎么回事,下面还有一个 div ,这个 div 就是我们来放置这些文字的。
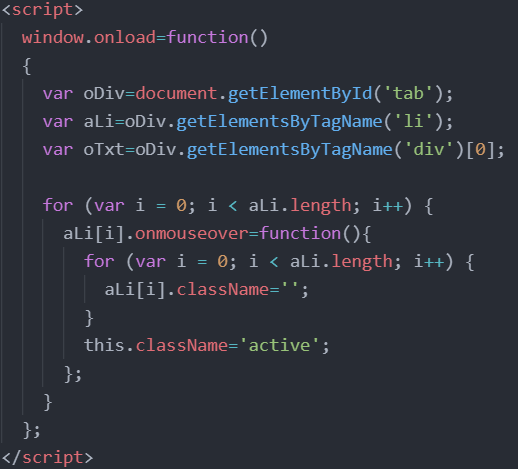
我们先把上面这十二个月的东西做了:

跟选项卡一样,先把所有的 class 都去掉,然后只给 this 加一个‘active’的 class ,这样上半部分就完成了,当然下面的文字还是没有变的。
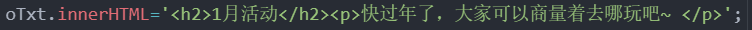
其实改变下面的也很简单,就是给下面的 div 设置 innerHTML :

首先就是设置几月份的活动,不可能每个月都是一月,但是有一个问题,我们怎么知道但前的 li 是第几个月的呢?
我们可以给所有的 li 都编个号,也就是在循环中加一个 index 的属性:

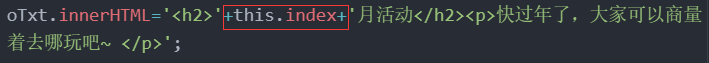
然后把1改为 this 的编号,说到这里不得不提到字符串的连接了:
字符串连接
把要连接的字符串放在单引号里面,用加号连接起来:


数字不用加单引号:


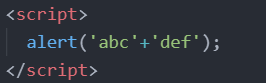
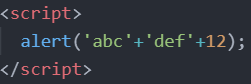
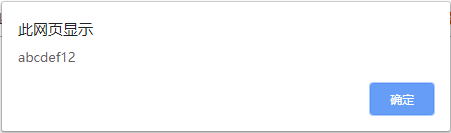
但是有一点要注意一下:

这样写大家觉得会弹出什么呢?
“abc17def”吗?实际上并不是:

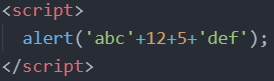
那么如果我们想要输出“abc17def”该怎么写呢:跟数学一样,直接加一个括号就可以咯~


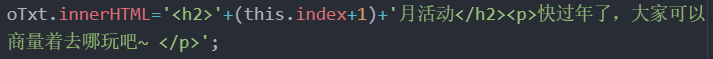
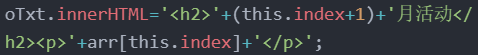
好,咱们回到刚刚的问题,用字符串连接来实现月份的改变:

因为刚刚的循环中是从零开始的,而月份是从一开始的,所以我们这里要加一:



现在月份就可以正常改变了,下面的文字怎么改变呢?
用最笨的办法当然就是用 if ,判断不同的月份出现不同的文字,但是这样太麻烦了。我们可以用JS里的数组来完成:
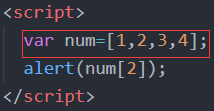
数组:


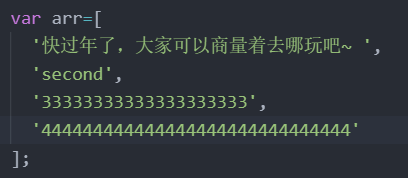
数组里面也可以放字符串,所以我们就用数组来改变文字:




简易日历到这里就讲完了,相信大家也学到了很多,我们下期再见!

官方QQ认证空间:2256167997
邮箱:qyxmtzx@163.com
官方新浪微博@中北大学大数据学院
主编: 阮臻
责编: 姜鑫源
本期编辑:实习编辑 韩康泽 魏孟梁














。_抽象与接口)





