写之前先抱怨几句。本来一心一意做.net开发的,渐渐地成了只做前端。最近项目基本都用java做后台,我们这些.net的就成了前端,不是用wpf做界面,就是用html写web页面。
深知自己前端技术不足,以前虽说用asp.net前后台都做,但是,对于前端都是用现成的js库和页面模板,对于vue.js等框架基本没有接触过。
只怪自己不会写java,最近做一个项目,负责前端,后台传来数据不分页,前端收到所有数据后自己分页。我尽是无语。
正好最近在看vue.js。这个页面就用它来实现吧。顺便总结下。
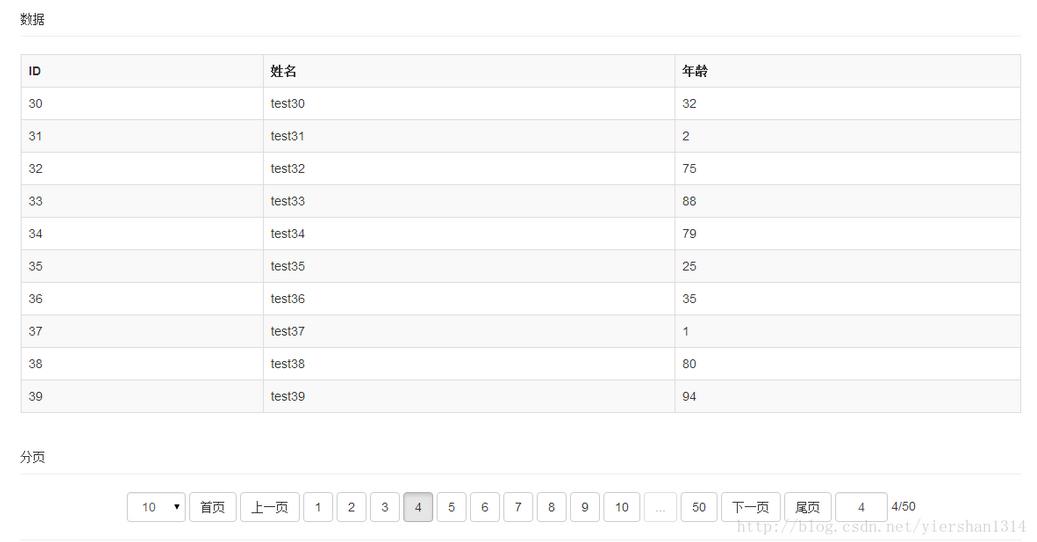
效果图:

语法:
数据绑定 {{...}}或者v-model
{{dataItem.id}}事件绑定 v-on
ID循环 v-for
{{item}}
判断 v-if
首页
过滤器 Vue.filter
//定义
Vue.filter( 'name' , function(value) {
return value * .5 ;
});
//使用
{{dataItem.age | name}}排序orderBy
{{dataItem.id}}{{dataItem.name}}{{dataItem.age}}html
数据
| ID | 姓名 | 年龄 |
|---|---|---|
| {{dataItem.id}} | {{dataItem.name}} | {{dataItem.age}} |
{{item}}
首页
上一页
{{item}}
...
{{item}}
...
{{item}}
下一页
尾页
{{pageCurrent}}/{{pageCount}}
javascript
//只能输入正整数过滤器
Vue.filter('onlyNumeric', {
// model -> view
// 在更新 `` 元素之前格式化值
read: function (val) {
return val;
},
// view -> model
// 在写回数据之前格式化值
write: function (val, oldVal) {
var number = +val.replace(/[^\d]/g, '')
return isNaN(number) ? 1 : parseFloat(number.toFixed(2))
}
})
//模拟获取数据
var getData=function(){
var result = [];
for (var i = 0; i < 500; i++) {
result[i] ={name:'test'+i,id:i,age:(Math.random()*100).toFixed()};
}
return result;
}
var vue = new Vue({
el: "#test",
//加载完成后执行
ready:function(){
this.arrayDataAll = getData();
this.totalCount = this.arrayDataAll.length;
this.showPage(this.pageCurrent, null, true);
},
data: {
//总项目数
totalCount: 200,
//分页数
arrPageSize:[10,20,30,40],
//当前分页数
pageCount: 20,
//当前页面
pageCurrent: 1,
//分页大小
pagesize: 10,
//显示分页按钮数
showPages: 11,
//开始显示的分页按钮
showPagesStart: 1,
//结束显示的分页按钮
showPageEnd: 100,
//所有数据
arrayDataAll:[],
//分页数据
arrayData: [],
//排序字段
sortparam:"",
//排序方式
sorttype:1,
},
methods: {
//分页方法
showPage: function (pageIndex, $event, forceRefresh) {
if (pageIndex > 0) {
if (pageIndex > this.pageCount) {
pageIndex = this.pageCount;
}
//判断数据是否需要更新
var currentPageCount = Math.ceil(this.totalCount / this.pagesize);
if (currentPageCount != this.pageCount) {
pageIndex = 1;
this.pageCount = currentPageCount;
}
else if (this.pageCurrent == pageIndex && currentPageCount == this.pageCount && typeof (forceRefresh) == "undefined") {
console.log("not refresh");
return;
}
//处理分页点中样式
var buttons = $("#pager").find("span");
for (var i = 0; i < buttons.length; i++) {
if (buttons.eq(i).html() != pageIndex) {
buttons.eq(i).removeClass("active");
}
else {
buttons.eq(i).addClass("active");
}
}
//从所有数据中取分页数据
var newPageInfo = [];
for (var i = 0; i < this.pagesize; i++) {
var index =i+(pageIndex-1)*this.pagesize;
if(index>this.totalCount-1)break;
newPageInfo[newPageInfo.length] = this.arrayDataAll[index];
}
this.pageCurrent = pageIndex;
this.arrayData = newPageInfo;
//计算分页按钮数据
if (this.pageCount > this.showPages) {
if (pageIndex <= (this.showPages - 1) / 2) {
this.showPagesStart = 1;
this.showPageEnd = this.showPages - 1;
console.log("showPage1")
}
else if (pageIndex >= this.pageCount - (this.showPages - 3) / 2) {
this.showPagesStart = this.pageCount - this.showPages + 2;
this.showPageEnd = this.pageCount;
console.log("showPage2")
}
else {
console.log("showPage3")
this.showPagesStart = pageIndex - (this.showPages - 3) / 2;
this.showPageEnd = pageIndex + (this.showPages - 3) / 2;
}
}
}
//排序
},sortBy: function (sortparam) {
this.sortparam = sortparam;
this.sorttype = this.sorttype == -1 ? 1 : -1;
}
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。



















