课程链接:https://edu.csdn.net/course/detail/38901
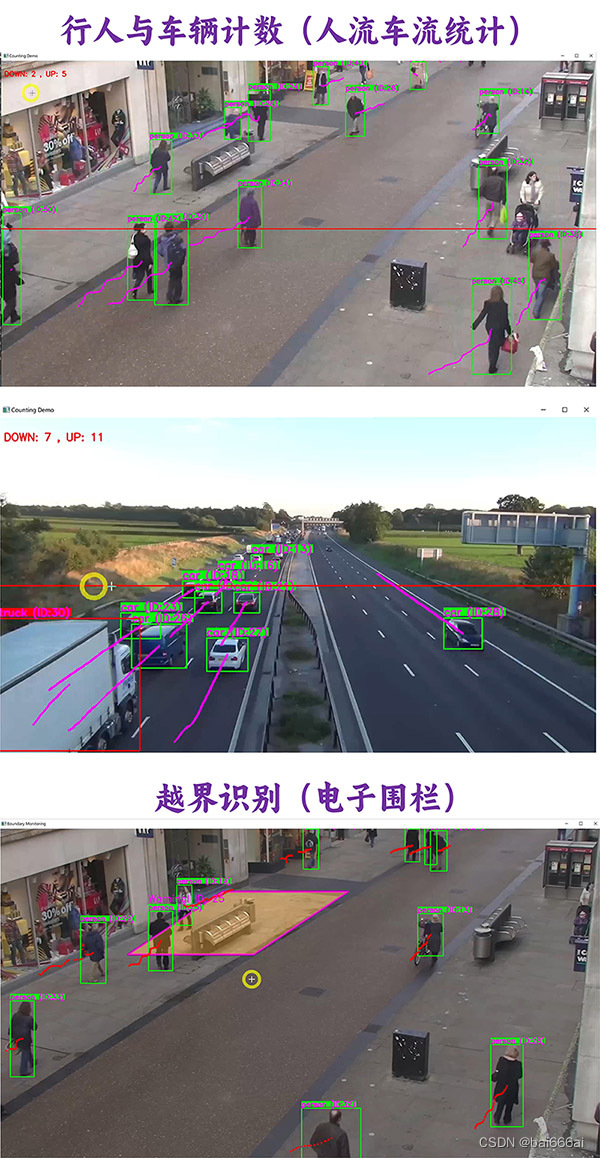
ByteTrack是发表于2022年的ECCV国际会议的先进的多目标跟踪算法。YOLOv8代码中已集成了ByteTrack。本课程使用YOLOv8和ByteTrack对视频中的行人、车辆做多目标跟踪计数与越界识别,开展YOLOv8目标检测和ByteTrack多目标跟踪强强联手的应用。
课程分别在Windows和Ubuntu系统上做项目演示,并对ByteTrack原理和代码做详细解读(使用PyCharm单步调试讲解)。
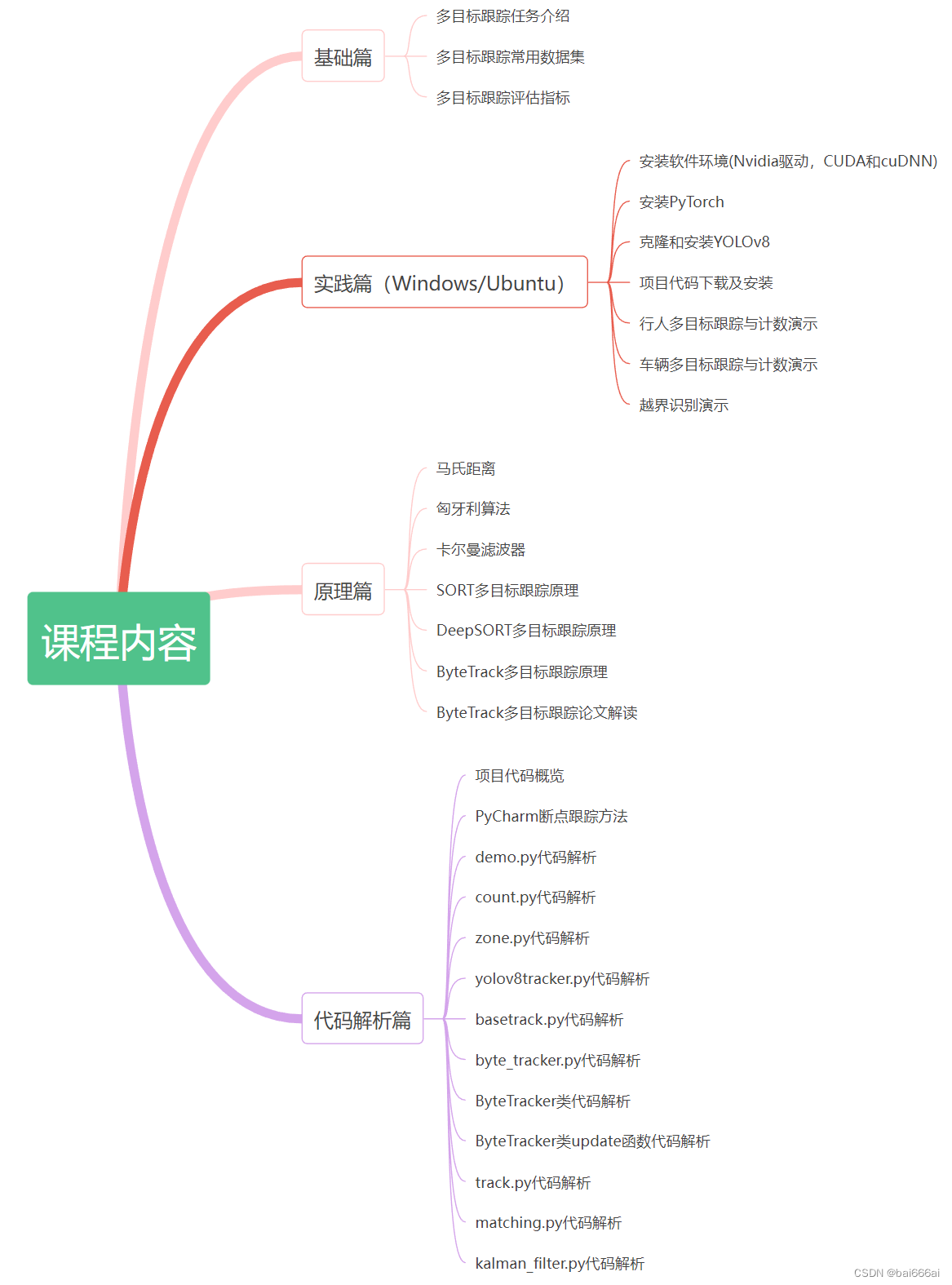
课程包括:基础篇、实践篇、原理篇和代码解析篇。
基础篇包括多目标跟踪任务介绍、常用数据集和评估指标;
实践篇包括Win10和Ubuntu系统上的YOLOv8+ByteTrack的多目标跟踪计数与越界识别具体的实践操作步骤演示;
原理篇中讲解了马氏距离、匈牙利算法、卡尔曼滤波器、SORT、DeepSORT和ByteTrack多目标跟踪算法的原理,并解读了ByteTrack论文;
代码解析篇中使用PyCharm单步调试对ByteTrack的代码逐个文件进行讲解。课程提供代码解析文档。


)



 BeanFactory 和 ApplicationContext 区别)





怎么提高seo搜索引擎优化)




)


