Android scrollView和viewpager嵌套 指示器吸顶 根据viewpager每
Android scrollView和viewpager嵌套 指示器吸顶 根据viewpager每个页面的内容适配高度
这几天 朋友问我了个问题 有个特别的需求 页面如下

就是当viewpager里面的当前页面内容足够多的时候 要去能滑上去 并且指示器吸顶 但是当内容不多的时候 能滑到哪就停在哪 当时第一反应是用coordinatelayout 结果不行 内容少的时候 也直接滑到顶部了
activity的xml文件
后来就直接用scrollView包裹来实现了 自定义scrollView实现滚动监听 用来实现指示器吸顶效果
public classMyScrollview extendsScrollView {
privateScrollViewListener scrollViewListener= null;publicMyScrollview(Context context) {
super(context);}
publicMyScrollview(Context context,AttributeSet attrs) {
super(context,attrs);}
publicMyScrollview(Context context,AttributeSet attrs, intdefStyleAttr) {
super(context,attrs,defStyleAttr);}
public voidsetScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener= scrollViewListener;}
@Overrideprotected voidonScrollChanged(intl, intt, intoldl, intoldt) {
super.onScrollChanged(l,t,oldl,oldt);if(scrollViewListener!= null) {
scrollViewListener.onScrollChanged(this,l,t,oldl,oldt);}
}
public interfaceScrollViewListener {
voidonScrollChanged(MyScrollview scrollView, intl, intt, intoldl, intoldt);}
}
在activity里面设置监听
scroll.setScrollViewListener(newMyScrollview.ScrollViewListener() {
@Overridepublic voidonScrollChanged(MyScrollview scrollView, intl, intt, intoldl, intoldt) {
if(t >iv.getHeight() && mTabLayout.getParent() == layout) {
layout.removeView(mTabLayout);rl_layout.addView(mTabLayout);} else if(t < iv.getHeight() && mTabLayout.getParent() == rl_layout) {
rl_layout.removeView(mTabLayout);layout.addView(mTabLayout);}
}
});
然后就是实现viewpager的每个页面的内容高度适配了 从写viewpager
public classCustomViewPager extendsViewPager {
private intcurrent;private intheight= 0;/*** 保存position与对于的View*/privateHashMap mChildrenViews= newLinkedHashMap();private booleanscrollble= true;publicCustomViewPager(Context context) {
super(context);}
publicCustomViewPager(Context context,AttributeSet attrs) {
super(context,attrs);}
@Overrideprotected voidonMeasure(intwidthMeasureSpec, intheightMeasureSpec) {
if(mChildrenViews.size() > current) {
View child = mChildrenViews.get(current);if(child != null) {
child.measure(widthMeasureSpec,MeasureSpec.makeMeasureSpec(0,MeasureSpec.UNSPECIFIED));height= child.getMeasuredHeight();}
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height,MeasureSpec.EXACTLY);super.onMeasure(widthMeasureSpec,heightMeasureSpec);}
public voidresetHeight(intcurrent) {
this.current= current;if(mChildrenViews.size() > current) {
LinearLayout.LayoutParams layoutParams = (LinearLayout.LayoutParams) getLayoutParams();if(layoutParams == null) {
layoutParams = newLinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT,height);} else{
layoutParams.height= height;}
setLayoutParams(layoutParams);}
}
/*** 保存position与对于的View*/public voidsetObjectForPosition(View view, intposition) {
mChildrenViews.put(position,view);}
@Overridepublic booleanonTouchEvent(MotionEvent ev) {
if(!scrollble) {
return true;}
return super.onTouchEvent(ev);}
public booleanisScrollble() {
returnscrollble;}
public voidsetScrollble(booleanscrollble) {
this.scrollble= scrollble;}
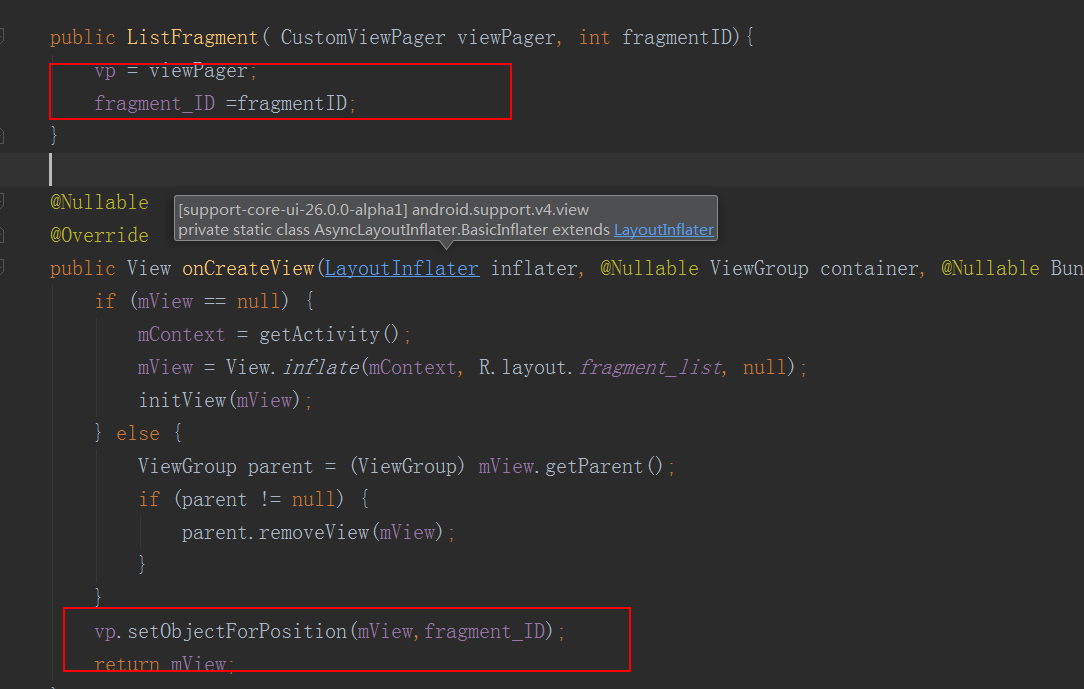
}用法是在每个fragment 的onCreatView里面添加一行代码就行

然后在viewpager所在的activity里面设置监听 就可以了
mViewPager.setOnPageChangeListener(newViewPager.OnPageChangeListener() {
@Overridepublic voidonPageScrolled(intposition, floatpositionOffset, intpositionOffsetPixels) {
}
@Overridepublic voidonPageSelected(intposition) {
mViewPager.resetHeight(position);}
@Overridepublic voidonPageScrollStateChanged(intstate) {
}
});
下面是整个activity的代码
packagecom.example.wenlaisu.myapplication;importandroid.os.Bundle;importandroid.support.design.widget.TabLayout;importandroid.support.v4.app.Fragment;importandroid.support.v4.view.ViewPager;importandroid.support.v7.app.AppCompatActivity;importandroid.widget.ImageView;importandroid.widget.LinearLayout;importandroid.widget.RelativeLayout;importjava.util.ArrayList;importjava.util.List;/*** Created by wenlaisu on 2018/4/12.*/public classViewPagerSample extendsAppCompatActivity {
CustomViewPager mViewPager;List mFragments;String[] mTitles= newString[]{
"主页","微博","相册"};privateTabLayout mTabLayout;privateMyScrollview scroll;privateLinearLayout layout;privateRelativeLayout rl_layout;privateImageView iv;@Overrideprotected voidonCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);setContentView(R.layout.activity_third);// 第一步,初始化ViewPager和TabLayoutmViewPager= (CustomViewPager) findViewById(R.id.viewpager);mTabLayout= (TabLayout) findViewById(R.id.tabs);layout= (LinearLayout) findViewById(R.id.layout);rl_layout= (RelativeLayout) findViewById(R.id.rl_layout);scroll= (MyScrollview) findViewById(R.id.scroll);iv= (ImageView) findViewById(R.id.iv);setupViewPager();}
private voidsetupViewPager() {
mFragments= newArrayList<>();ListFragment listFragment = newListFragment(mViewPager,0);ListFragment2 listFragment2 = newListFragment2(mViewPager,1);ListFragment3 listFragment3 = newListFragment3(mViewPager,2);mFragments.add(listFragment);mFragments.add(listFragment2);mFragments.add(listFragment3);// 第二步:为ViewPager设置适配器BaseFragmentAdapter adapter =
newBaseFragmentAdapter(getSupportFragmentManager(),mFragments,mTitles);mViewPager.setAdapter(adapter);// 第三步:将ViewPager与TableLayout 绑定在一起mTabLayout.setupWithViewPager(mViewPager);mViewPager.setOnPageChangeListener(newViewPager.OnPageChangeListener() {
@Overridepublic voidonPageScrolled(intposition, floatpositionOffset, intpositionOffsetPixels) {
}
@Overridepublic voidonPageSelected(intposition) {
mViewPager.resetHeight(position);}
@Overridepublic voidonPageScrollStateChanged(intstate) {
}
});scroll.setScrollViewListener(newMyScrollview.ScrollViewListener() {
@Overridepublic voidonScrollChanged(MyScrollview scrollView, intl, intt, intoldl, intoldt) {
if(t >iv.getHeight() && mTabLayout.getParent() == layout) {
layout.removeView(mTabLayout);rl_layout.addView(mTabLayout);} else if(t < iv.getHeight() && mTabLayout.getParent() == rl_layout) {
rl_layout.removeView(mTabLayout);layout.addView(mTabLayout);}
}
});}
}
就可以了
demo的github地址
Android scrollView和viewpager嵌套 指示器吸顶 根据viewpager每相关教程







:玩转vue文件上传)










)
