
css实现左右布局和居中布局显示是前端进行页面设计的基础,也是全面了解并学习css一个很好的切入点,因为其中会涉及到对许多css基础点的认知。实现css入门,理解左右布局的实现方式是必经之路,同时也能使我们在项目中涉及前端编码的部分受益。
1.左右布局
1)使用inline-block进行左右布局
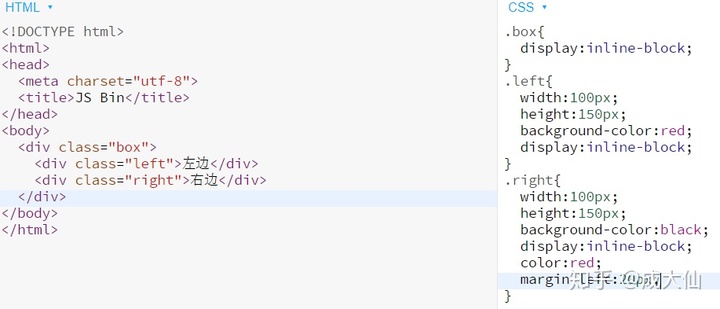
display:inline-block属性是介于行级元素(display:inline)和块级元素(display:block)之间的属性,它可以像行级元素一样水平布局,也可以像块级元素设置宽高属性,所以使用它可以进行左右布局。
代码:

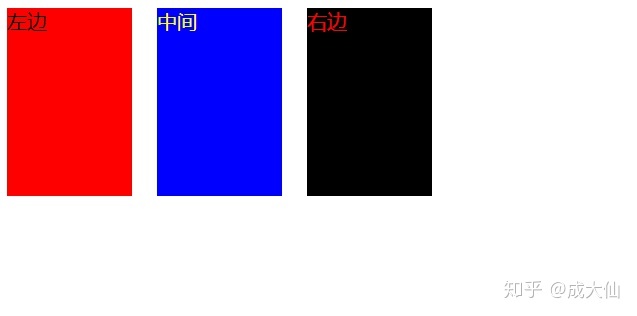
效果:

2)使用float实现左右布局
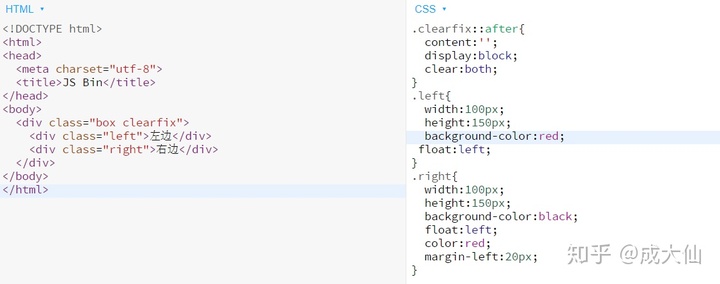
float属性是css中关于布局的一个关键属性,其意为将该块状区域脱离父级标签的文档流,left属性值使该区域向父级标签区域的左侧边界放置,right属性值使该区域块向父级标签的右侧边界放置,如是利用该属性可以实现左右布局。请注意添加float属性后,需要给父级清除浮动,以避免浮动带来的影响。
代码:

效果:

2.左中右布局
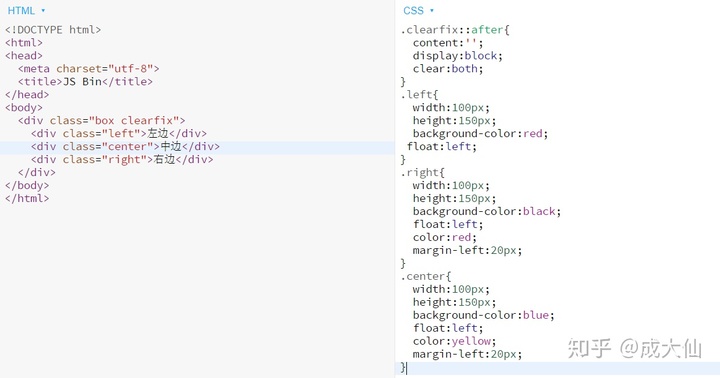
左中右布局与左右布局类似,多加了一个div而已。
代码:

效果:

3.居中
1)使用margin:0 auto实现水平居中
具体来说就是把要居中的元素的margin-left和margin-right都设为auto,此方法只能进行水平的居中,且对浮动元素或绝对定位元素无效。注意居中的元素需要有宽度。
代码:

效果:

2)使用 text-align:center
这个没什么好说的,只能对图片,按钮,文字等行内元素(display为inline或inline-block等)进行水平居中。当然行内元素还是块级元素都是可以用CSS再设置的。
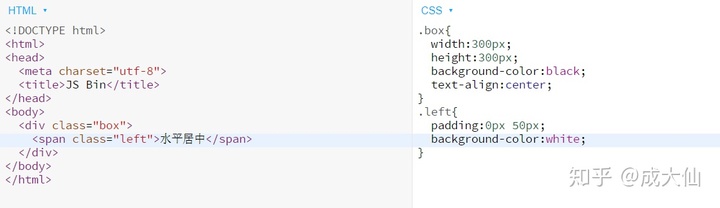
代码:

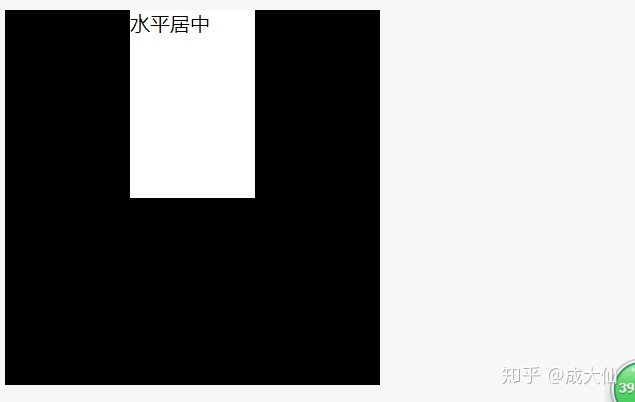
效果:

3)使用line-height让单行的文字垂直居中
把文字的line-height设为文字父容器的高度,适用于只有一行文字的情况
代码:

效果:

4)使用定位来进行水平垂直居中
此法只适用于那些我们已经知道它们的宽度或高度的元素
代码:

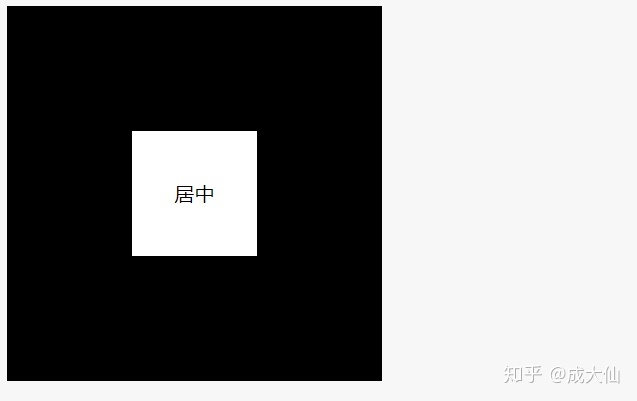
效果:

正在与字节好友合作字节码...)















)

二叉树基本操作)
