 点击上方“蓝字”,关注我们.
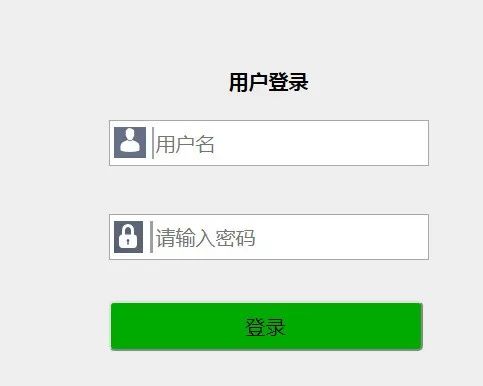
点击上方“蓝字”,关注我们.本文利用MyBatis+jsp+servlet+html+css+javascript实现了一个简单的登录页面。对用户输入的用户名和密码就行校验,校验通过则登录成功,密码和用户信息保存在mysql表中,通过MyBatis访问(MyBatis相关知识可参考先前的文章MyBatis测试)。先给出最终的效果图:

登录成功则进入如下页面:

登录失败,则进入如下页面:

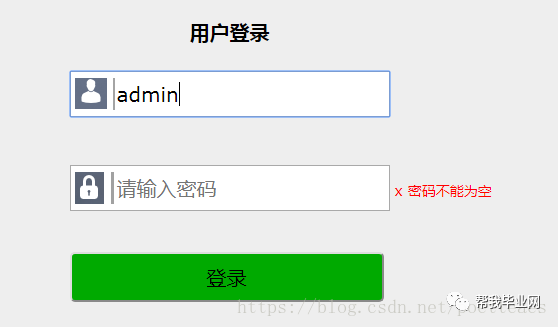
如果输入的密码或者用户名为空或者不合法,则页面上提示:

(一)安装配置tomcat
这里使用的是tomcat 8.0,直接官网下载压缩包解压,然后添加环境变量TOMCAT_HOME(值为D:\apache-tomcat-8.0.52)并修改CLASSPATH环境变量(末尾添加%TOMCAT_HOME%\BIN),然后在D:\apache-tomcat-8.0.52\bin下双击startup.bat运行tomcat,运行成功,在浏览器中输入http://localhost:8080/,可见欢迎页面如图:

(二)eclipse配置tomcat 8.0
window-->preferences-->Server-->runtime environments,添加tomcat 8.0,然后apply即可。
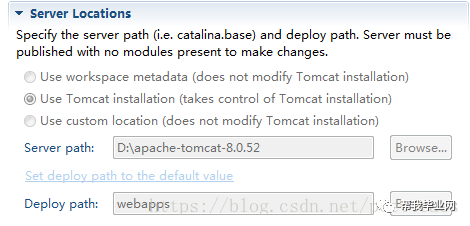
双击server视图中的tomcat 8.0,需要如下配置,否则运行时可能会报错。


(三)eclipse创建Dynamic Web project
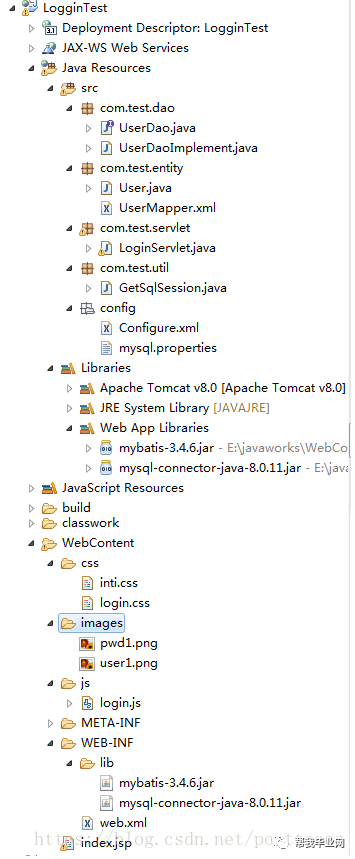
先给出工程视图如下:

具体步骤如下:
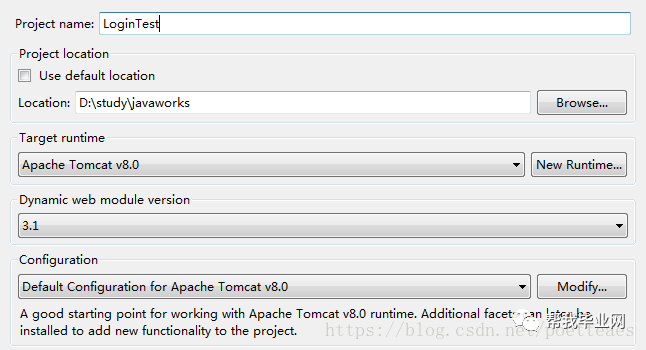
(1)创建Dynamic Web project工程,命名为LoginTest

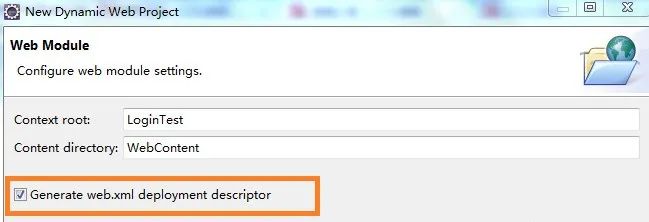
注意选中下图中的单选框,这样自动创建一个web.xml文件

(2) 编写 index.jsp(这里只使用了index.jsp作为登录页面,注册查询等可以类似实现),先给出最终的index.jsp。实际上对于最简单的java web程序,只有一个web.xml和index.jsp即可运行,index.jsp的body中只写hello world,然后再tomcat上运行,就可实现java web的hello world。最终版本的index.jsp用到了模板css/init.css(用于初始化css的一些基本配置,以便屏蔽一些浏览器差异),css/login.css则是自定义的登录界面的样式;index.jsp还用到了js/login.js,利用javascript对输入框信息做一些校验并给出提示。最终的源码包中给出相应文件。
index.jsp:
"java" contentType="text/html; charset=utf-8"
pageEncoding="UTF-8"%>
span style="box-sizing: border-box;outline: 0px;color: rgb(80, 161, 79);overflow-wrap: break-word;">"-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
"Content-Type" content="text/html; charset=utf-8">
登录界面 "stylesheet" href="css/inti.css" type="text/css" />
"stylesheet" href="css/login.css" type="text/css" />
"bg">class='div_logo'>用户登录
class='div_form'>'login' action='Login' onsubmit='return validation()' method='post'>class='div_login_input' id='user'>'icon_user'> class='login' id='username' type='text' name='username' placeholder='用户名'>
class='hint' id='hint_user'>
class='div_login_input' id='pwd' >'icon_pwd'> class='login' id='password' type='password' name='password' placeholder='请输入密码'>
class='hint' id='hint_pwd'>
class='div_btn'> 'login_submit' type='submit' value='登录'>
(3)编写LoginServlet.java
package com.test.servlet;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.ibatis.session.SqlSession;
import com.test.dao.*;
import com.test.util.GetSqlSession;
public class LoginServlet extends HttpServlet{
public void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException{
UserDaoImplement usrdao = new UserDaoImplement();
SqlSession session = GetSqlSession.createSqlSession();
String username = req.getParameter("username");
String password = req.getParameter("password");
resp.setContentType("text/html;charset=UTF-8");
try {
PrintWriter pw = resp.getWriter();
pw.println("");
pw.println("");
if(usrdao.verify(username, password, session)==true)
{
pw.println("Login success.");
}
else
{
pw.println("Login failed. Wrong username or password");
}
pw.println("");
pw.println("");
pw.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
LoginServlet.java获取提交的用户名和密码信息,调用验证方法进行验证,并根据验证结果写验证成功或者失败的界面。这里没有主方法,因为tomcat运行时存在一个主方法。
(4)配置web.xml
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>testdisplay-name>
<welcome-file-list>
<welcome-file>index.jspwelcome-file>
welcome-file-list>
<servlet>
<servlet-name>LoginServletservlet-name>
<servlet-class>com.test.servlet.LoginServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>LoginServletservlet-name>
<url-pattern>/Loginurl-pattern>
servlet-mapping>
web-app>
web.xml功能页面使用的类以以及类与url-pattern之间的关系。web.xml和index.jsp以及LoginServlet.java可构成一个web service,其中inde.jsp定义了页面,LoginServlet.java是提供服务的程序,而web.xml指定了页面与servlet类之间的映射关系,即某个功能页面使用哪个类在后台进行处理。
(5)配置MyBatis访问数据库中的用户表
首先建立用户表,插入两条数据:
create database test;
use test;
create table tbl_user(
username varchar(32) NOT NULL,
password varchar(32) ,
PRIMARY KEY ( username )
)ENGINE=InnoDB DEFAULT CHARSET=utf8;
insert into tbl_user values("admin", "admin");
insert into tbl_user values("testname", "123456");
然后参考先前的文章MyBatis测试配置MyBatis使用的config/Configure.xml ,mysql.properties以及UserMapper.xml,文章最后在源码中给出。这里先给出表对应的实体类User.java和UserMapper.xml:
User.java:
package com.test.entity;
public class User {
private String username;
private String password;
//无参构造方法
public User(){
}
//有参构造方法
public User(String username, String password){
this.username = username;
this.password = password;
}
public void setUsername(String username){
this.username = username;
}
public void setPassword(String password){
this.password = password;
}
public String getUsername(){
return this.username;
}
public String getPassword(){
return this.password;
}
}
UserMapper.xml:
span style="box-sizing: border-box;outline: 0px;overflow-wrap: break-word;">mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="UserMapper">
<select id="getUserByName" parameterType="String" resultType="User">
select * from tbl_user where username = #{username}
select>
mapper>
访问数据库使用GetSqlSession类,该类利用Configure.xml文件获取sqlSessionFactory实例,并返回一个用于操作数据库的SqlSession实例。GetSqlSession.java如下:
package com.test.util;
import java.io.IOException;
import java.io.InputStream;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibatis.session.SqlSessionFactory;
import org.apache.ibatis.session.SqlSessionFactoryBuilder;
public class GetSqlSession {
public static SqlSession createSqlSession(){
SqlSessionFactory sqlSessionFactory = null;
InputStream input = null;
SqlSession session = null;
//创建sqlSessionFactory
try {
input = Resources.getResourceAsStream("config/Configure.xml");
sqlSessionFactory = new SqlSessionFactoryBuilder().build(input);
session = sqlSessionFactory.openSession();
return session;
} catch (IOException e) {
e.printStackTrace();
return null;
}
}
}
(6) dao层定义接口并实现接口中的方法
编写接口UserDao.java并由UserDaoImplement.java实现该接口,使用接口的目的是统一规范。实现接口的类,访问数据库中的tbl_user表,查找用户名和密码,与用户提交的用户名和密码进行比对,并返回校验结果。
UserDao.java:
package com.test.dao;
import org.apache.ibatis.session.SqlSession;
public interface UserDao {
public boolean verify(String username, String password, SqlSession session);//verify username and passwd
}
UserDaoImplement.java:
package com.test.dao;
import org.apache.ibatis.session.SqlSession;
import com.test.entity.*;
public class UserDaoImplement implements UserDao {
public boolean verify(String username, String password, SqlSession session){
User user = (User) session.selectOne("UserMapper.getUserByName", username);
if(user == null){
session.close();
return false;
}
else if(user.getUsername().equals(username) && user.getPassword().equals(password))
{
session.close();
return true;
}
else
{
session.close();
return false;
}
}
}
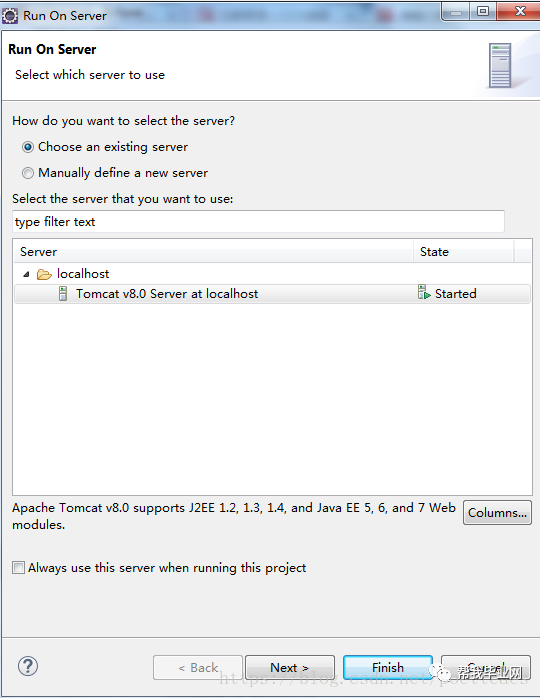
(7)运行测试:

结果如下:

用户名只能是英文,输入用户名/密码为admin/admin或者testname/123456时候登录成功,否则登录失败。

更多请关注小编继续了解,免费赠送网页设计作业源代码哦!
如需要精品网页设计作业和毕业设计作品
联系QQ:2656895362进行咨询

 网站地址:http://www.85work.com/扫码关注最新动态更多精彩,点击下方“
网站地址:http://www.85work.com/扫码关注最新动态更多精彩,点击下方“ WebRTC音视频录制)


的实现原理分析(3)...)
WebRTC信令服务器实现)



端对端1V1传输基本流程)


实现1V1音视频实时互动直播系统)

:Finetune和各层定制学习率)

WebRTC非音视频数据传输)


TURN协议)
