今天主要讲的是虚函数的override与overload的区别。首先我们来看一段代码:
示例代码
#include <stdio.h>
#include <string>
#include <iostream>
#include <complex>
using namespace std;
class Father
{
public:
Father();
~Father();
virtual void f(int);
virtual void f(double);
virtual void g(int i = 10);
private:
};
void Father::f(int i)
{
cout<<"Father:f(int)"<<endl;
}
void Father::f(double i)
{
cout<<"Father:f(double)"<<endl;
}
void Father::g(int i)
{
cout<<"Father:g(int):i = "<<i<<endl;
}
Father::Father()
{
cout<<"new father"<<endl;
}
Father::~Father()
{
cout<<"delete father"<<endl;
}
class Child:public Father
{
public:
Child();
~Child();
//using Father::f;
void f(complex<double> i) ;
void g(int i = 20);
private:
};
void Child::f(complex<double> i)
{
cout<<"Child:f(complex<double>)"<<endl;
}
void Child::g(int i)
{
cout<<"Child:g(int):i = "<<i<<endl;
}
Child::Child()
{
cout<<"new Child"<<endl;
}
Child::~Child()
{
cout<<"delete Child"<<endl;
}
void main()
{
Father father;
Child child ;
Father *fc = new Child;
child.f(1);
father.f(1);
child.f(0.1);
father.f(0.1);
child.Father::f(1);
child.Father::f(0.1);
child.g();
child.Father::g();
fc->g();
delete fc;
system("pause");
}
看下输出结果吧:

然后我们看一下override、overload与hide从概念上的区分:
对某函数func()的overload:指在相同的作用域中定义另一个相同名字的函数,但是这个函数与func()有这不同的参数表,或者是参数类型不完全相同,或者是参数个数不同。当程序调用func()函数时,系统将根据实际提供的参数来选择最匹配的函数。
对某函数func()的override:指在派生类(子类)中定义一个相同名字的函数,并且这个函数的参数类型及个数与func()函数完全相同。
对外层作用域(基类)中func()函数的hide:在内层作用域(派生类也即子类)中定义一个相同名字的函数,不管参数类型和个数,这将隐藏在外层作用域中的同名函数。
好,我们结合定义来看上面的代码:
在Father类中void f(int)和void f(double)是就互为重载(overload),因为两个函数同名都是f,且在同一个作用域。
Child::f(string i)是对Father::f()进行了隐藏(hide),这意味着:在Child的作用域中Father::f(int)和Father::f(double)是不可见的,且在vs中不会对这种情况进行警告。按理说我们可以直接调用f(int)f(double),那么我们直接child.f(1),跑出来的结果是:
Child:f(complex<double>)
这是因为父类的Father::f(int)和Father::f(double)已经被hide了,此时在子类中已经不能直接调用父类的方法了。需要通过child.Father::f(1);或者using Father::f(被注释的哪一行代码)将父类的f函数引入才可以。
Child::g(int i)是覆盖(override)了Father::g(int i)。但是它跟hide的不同是只能通过child.Father::g();的方式调用父类g函数。
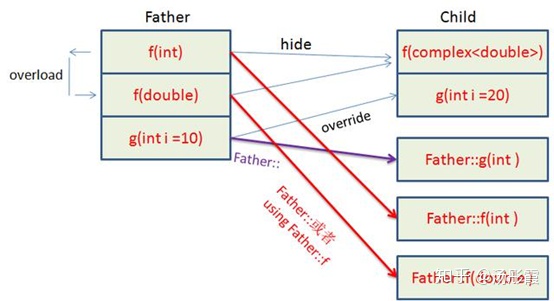
我们通过虚函数表来看一下:

chid有自己的虚函数表,并且其中f(double)和f(int)所指向的函数与父类虚函数表中相同,只有g(int)不同。
还是老规矩,用图示来总结:

最后一行代码:delete fc是不安全的,因为在本篇以上代码中父类并不存在虚析构函数。这样会导致程序内存破坏,内存中会留下一些部分被销毁的对象。
从上面代码的运行结果可以知道Father *fc = new Child;调用了Father 和Child两个类的构造函数,但是只调用了父类Father 的析构函数,如果此时Child析构函数内有需要释放内存的代码,那么此时delete fc并不会去调用Child的析构函数,这样就会造成内存泄露,大家一定需要注意。
解决办法:将Father 的析构函数申明为虚函数virtual ~Father();这样,delete fc时Child的析构函数也会被调用





Activity生命周期)





MD5加密)

WebView网页)




Android中封装View提供接口供点击事件回调的方法及使用)
