FinClip 的使命是使您(业务专家和开发人员)能够通过小程序解决关键业务流程挑战,并完成数字化转型的相关操作。不妨让我们看看在本月的产品与市场发布亮点,看看是否有助于您实现目标。
产品方面的相关动向👇👇👇
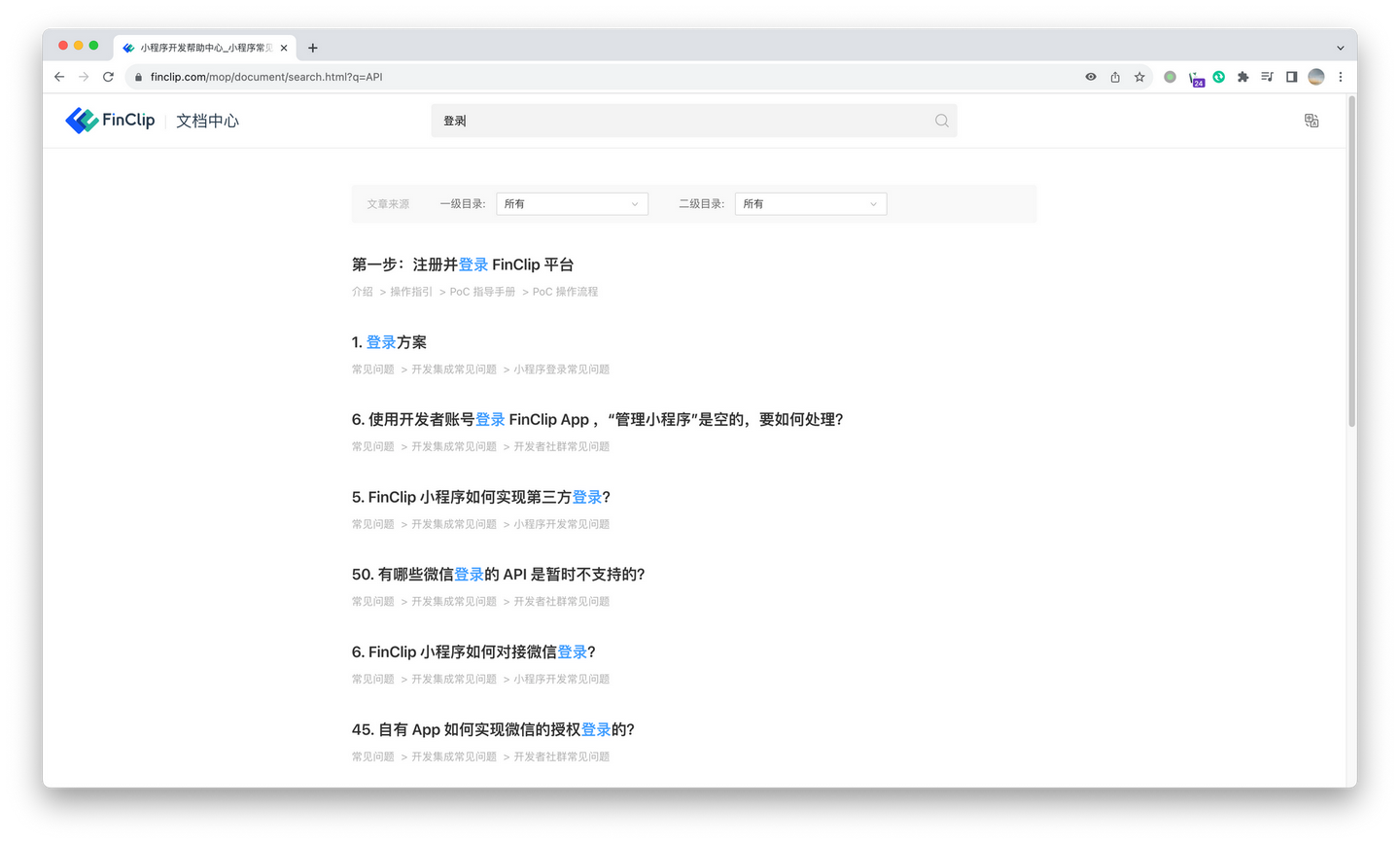
文档中心可用性搜索优化

开发者朋友们对于 FinClip 的文档中心应该非常熟悉,我们在近期对于文档中心的搜索功能进行了全新革新。目前文档中心已经支持高级搜索功能,可以帮助各位开发者获得更加全面的搜索体验。
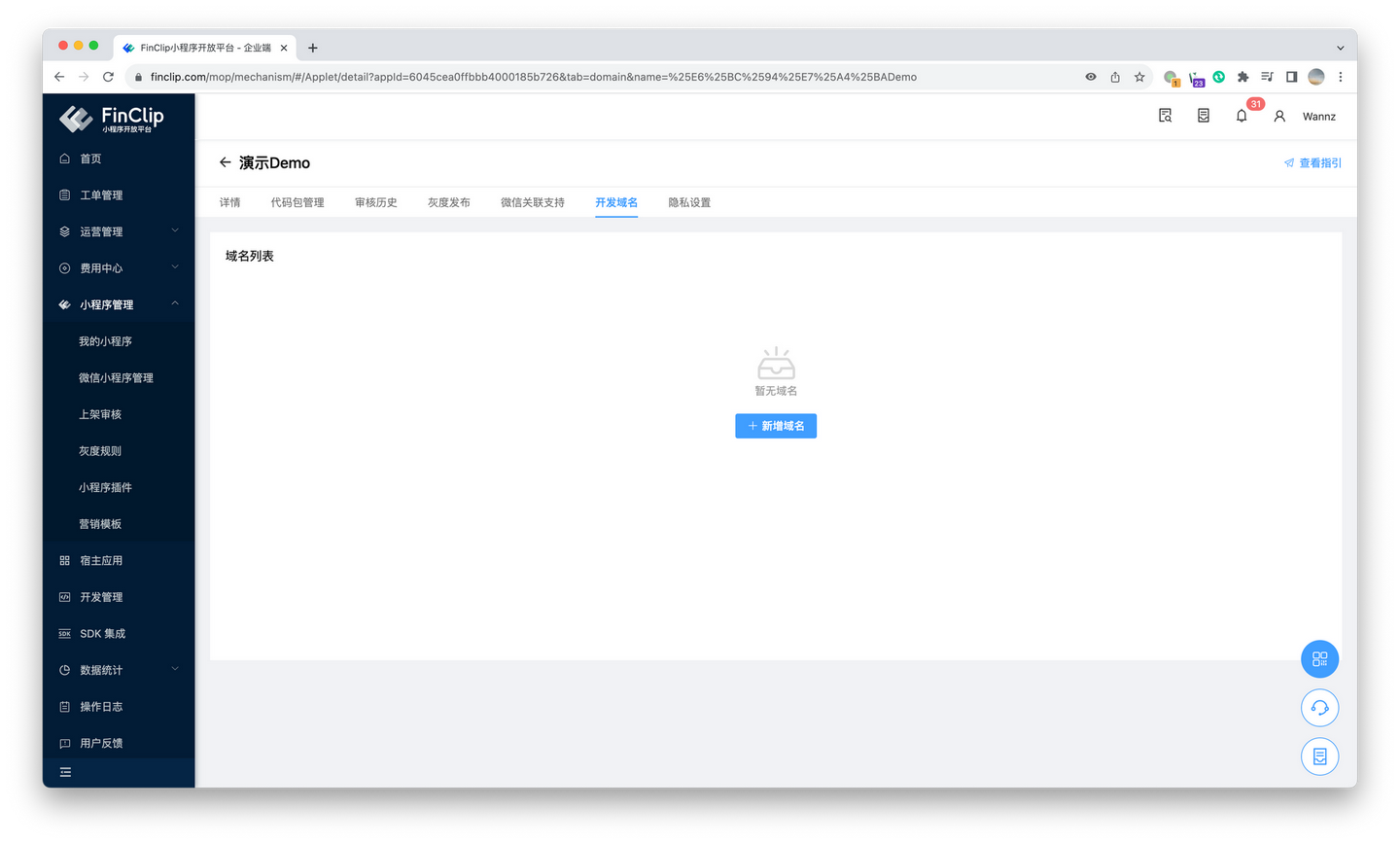
支持小程序维度域名配置

在新版本的 FinClip 产品之中,我们引入了「小程序维度」的域名配置功能。您可以针对每一个小程序独立配置需要访问的业务与服务器域名,助力您的高效开发与实现。
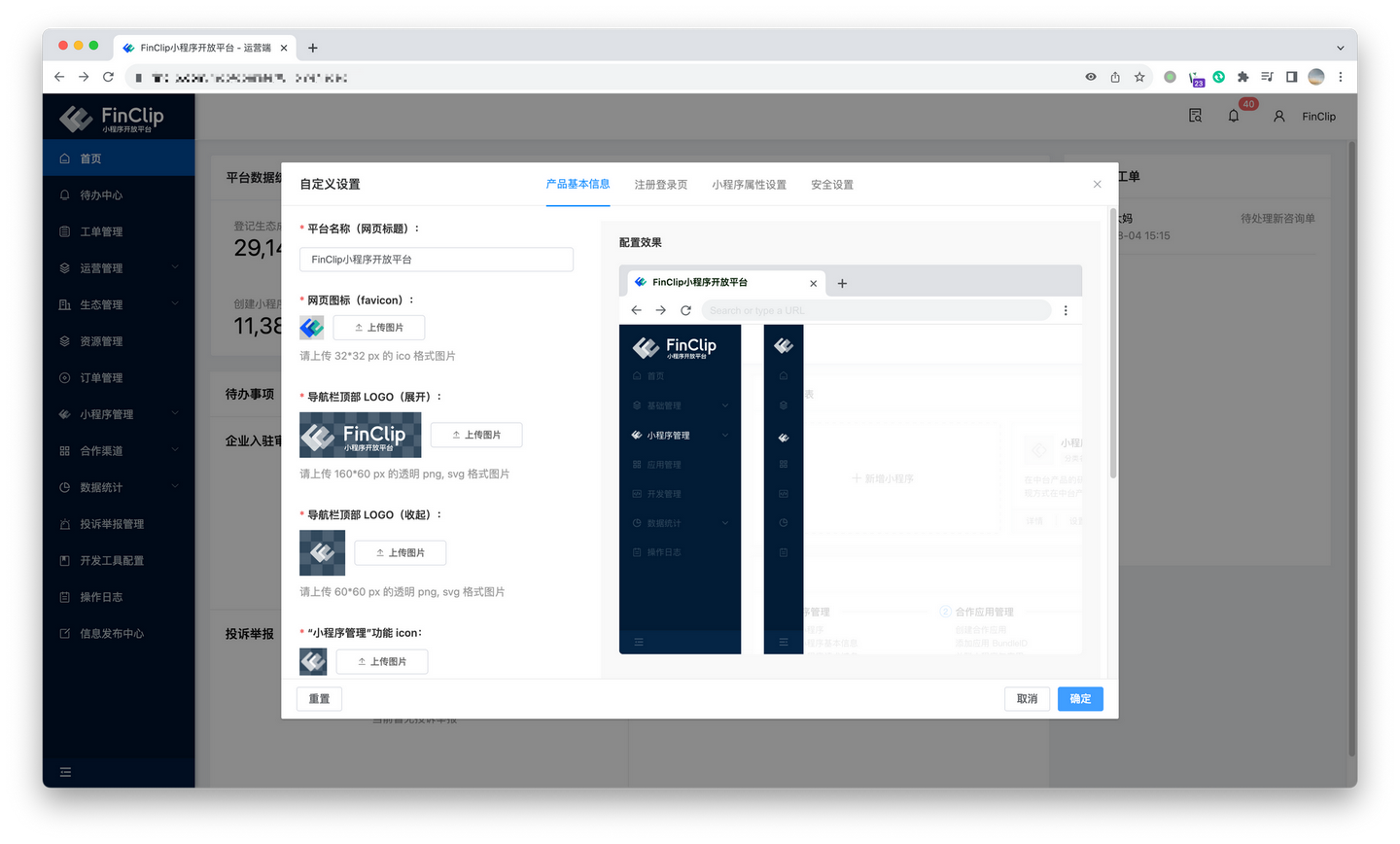
自定义配置功能优化升级

在 FinClip 的私有化版本中,我们已经全部支持用户对于 FinClip 产品后台中的所有“FinClip”字样与 logo 进行自定义配置。购买了私有化版本的用户可以根据企业自有的 VI 与设计规范对产品中的品牌,标识,版权等内容进行灵活定制开发。
新版本 FinClip 设计开发中
如同我们在上篇文章中所分享的一样,目前 FinClip 的产研团队已经在按照计划对产品的设计与架构进行调整。新版本的 FinClip 不论是在界面还是交互上都有全新的改变,希望能够在今年内与你见面。
市场方面的相关动向👇👇👇
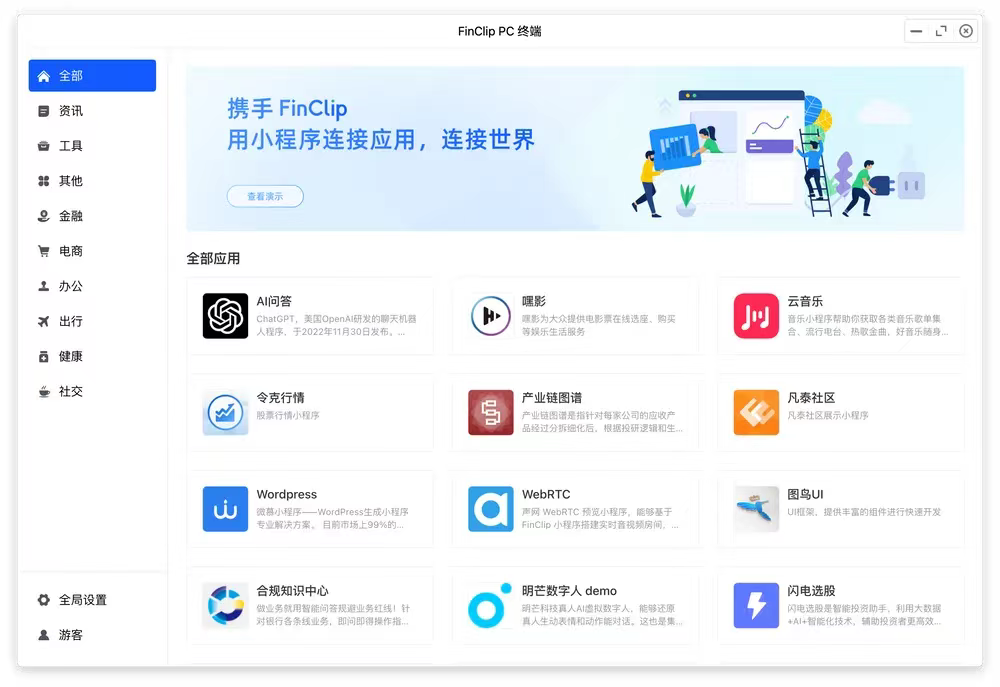
体验 FinClip 小程序桌面端,丰富好礼等你拿!

FinClip小程序桌面端正式上线啦!目前已经上架可在 macOS 与 Windows 系统中可用的 PC 终端,您可以在PC终端体验包含咨询、工具、金融等多个领域的上百种小程序的应用市场,具体应用通过 FinClip 资源下载中心即可下载获得。
现诚邀开发者们体验小程序在桌面环境中的可用性与易用性,基于使用体验提出宝贵建议!我们将精选留言送出精美好礼,快来参与吧!
凡泰极客受邀出席2023年金融科技峰会

7月凡泰极客受邀出席2023年金融科技峰会,本次峰会以“科技促金融·数智向未来”为主题,聚合各方力量,推动金融科技行业高质量发展。旨在全方位树立企业品牌影响力,为建设金融科技生态圈积极贡献力量。会议现场,行业大咖齐聚一堂,深入探索中国数字化转型进程中金融科技的新形势、新应用。
凡泰极客联合创始人&CEO 杨涛受邀并出席本次峰会,与其他嘉宾一道探讨金融科技创新生态的共建与运营。杨总认为,目前,我国各行业正处于数字化转型的“积厚成势”阶段,但数字化转型是一项复杂的系统性工程,需要从自身发展目标和实际情况出发,选择适度合用的最佳方案。
凡泰极客出席「SDK产业发展新趋势与安全实践探索」研讨会

近日,由中国信息通信研究院安全研究所、中国互联网协会数据安全与治理工作委员会主办的「 智享数安 · 第十五期SDK产业发展新趋势与安全实践探索」研讨会成功举办。
此次研讨会旨在通过探索SDK产业发展新趋势并分享优秀实践经验,持续激发SDK产业创新活力,助力产业健康有序发展的重要途径。凡泰极客作为行业领军企业,受邀出席了此次研讨会,凡泰极客创始人&董事长梁启鸿就《SDK技术创新催生下一代企业应用软件底座》为主题发表了交流演讲,凡泰极客COO王艳飞也与其他嘉宾一道探讨了SDK发展与在数字化转型中的各种优秀案例及实践经验。





![[数据集][目标检测]道路坑洼目标检测数据集VOC格式1510张2类别](http://pic.xiahunao.cn/[数据集][目标检测]道路坑洼目标检测数据集VOC格式1510张2类别)

)



)
![[软件工具][原创]OCR识字找图关键词找图以文搜图工具使用教程](http://pic.xiahunao.cn/[软件工具][原创]OCR识字找图关键词找图以文搜图工具使用教程)

:css样式设置)


——windows下动态设置输出文件(dll/exe)版本)

)