本机环境:win11家庭中文版
一、官网下载

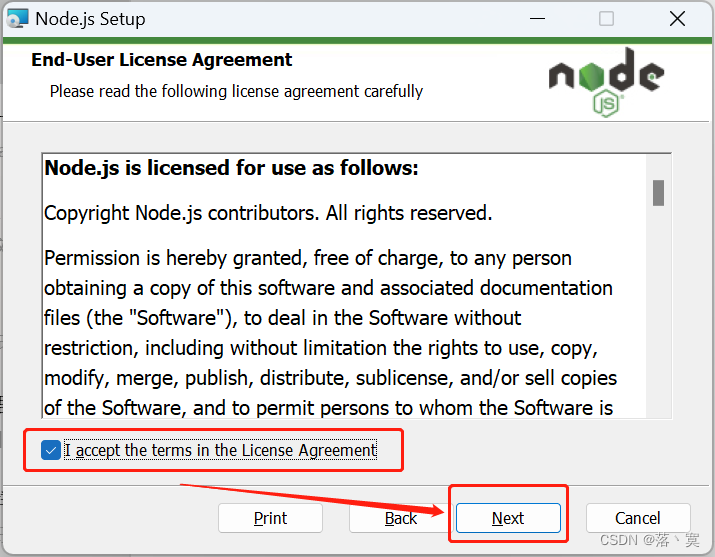
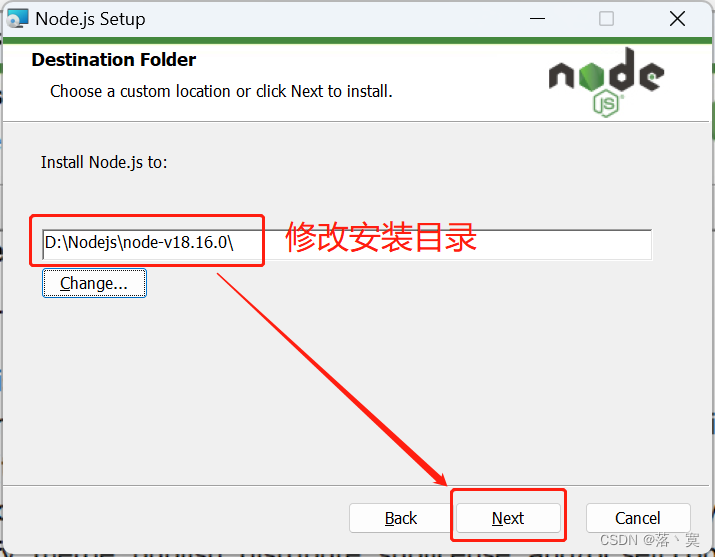
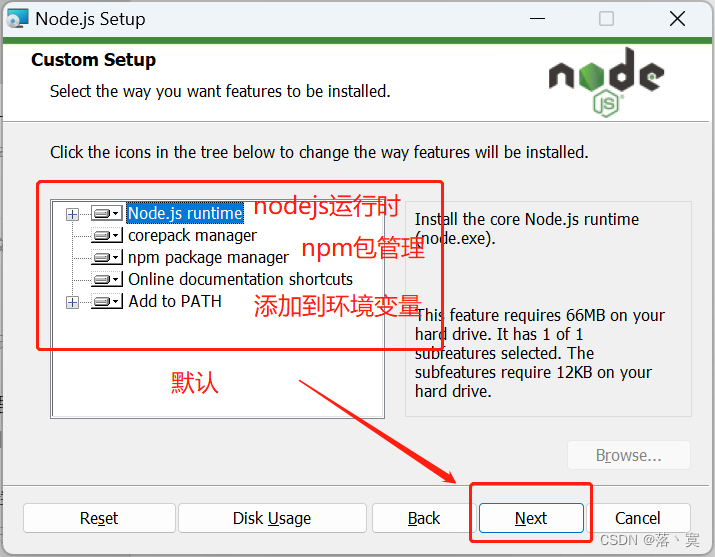
二、安装







三、查看nodejs及npm版本号
1、查看node版本号
node -v
2、查看NPM版本号(安装nodejs时已自动安装npm)
npm -v
四、配置npm全局下载工具包和缓存目录
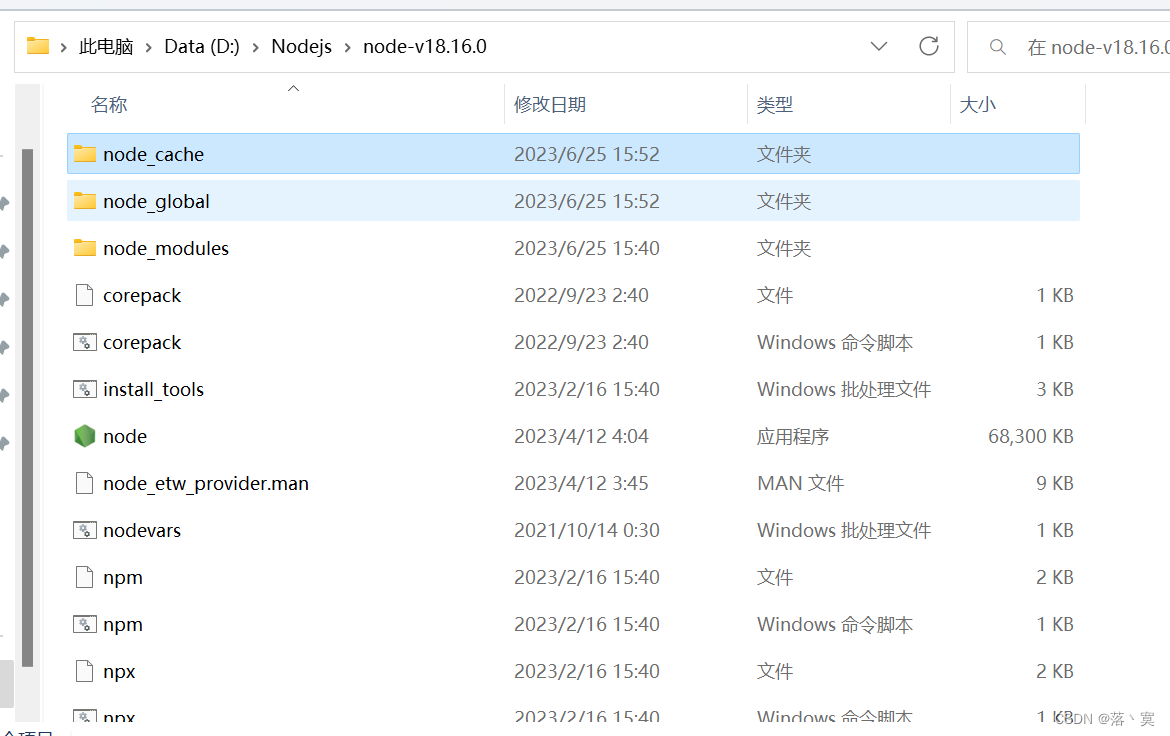
1、查看安装目录
在本目录下创建node_global和node_cache目录,以后通过npm安装的依赖工具包将会安装到node_global文件夹下,避免安装到默认的C盘下。

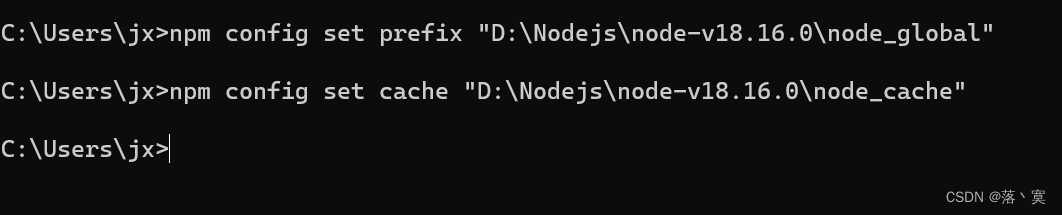
2、npm命令设置全局下载安装工具包和缓存的目录
npm config set prefix "D:\Nodejs\node-v18.16.0\node_global" //设置依赖工具包全局安装目录,通过npm下载的工具包都会下载到本文件夹下npm config set cache "D:\Nodejs\node-v18.16.0\node_cache" //设置缓存目录
3、将node_global和node_cacche写入到环境变量中。
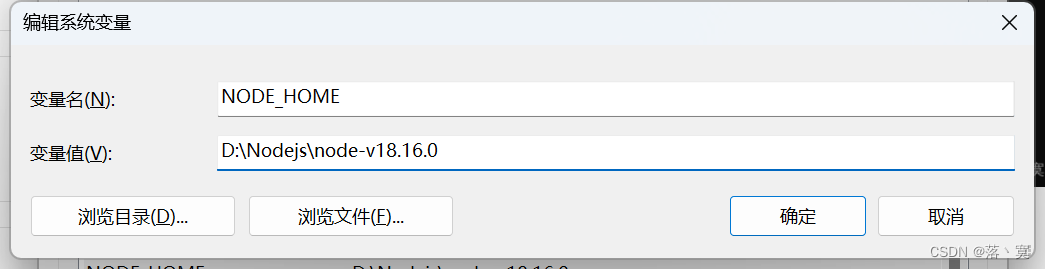
3.1、在系统环境中新增一个NODE_HOME变量,值为nodejs安装的目录

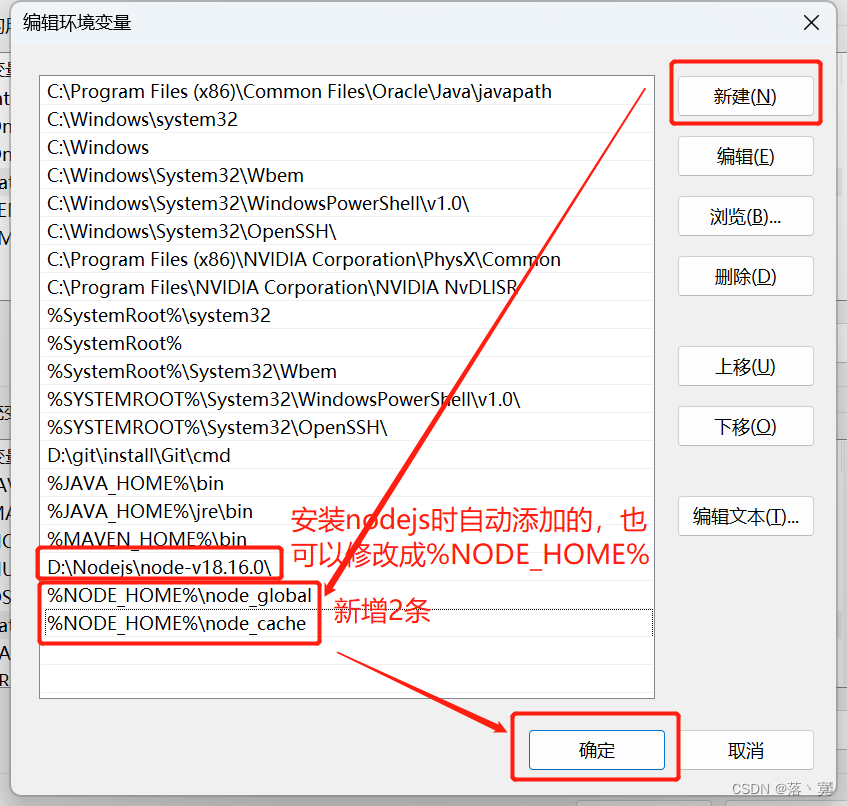
3.2、在path里新增2条,将node_global和node_cacche这2个文件夹路径写入。

3.3、环境变量配置完成,将淘宝镜像设置为npm的源,否则在下载安装工具包时会特别慢(除非科学上网)
npm config set registry https://registry.npm.taobao.org //npm设置淘宝镜像源

使用淘宝 NPM 镜像
由于国内直接使用 npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]
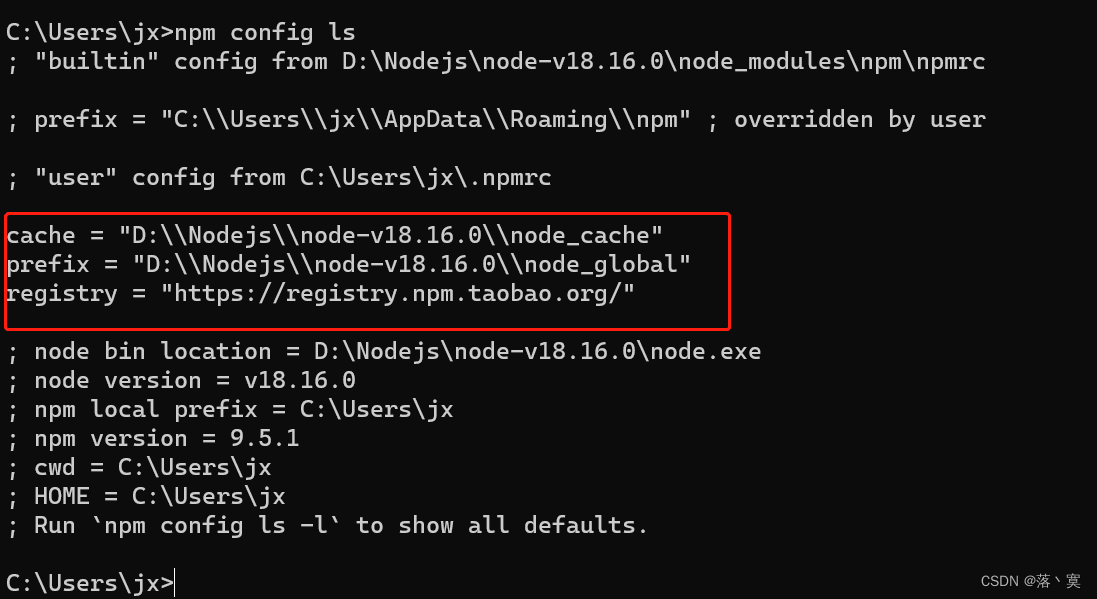
3.4、查看npm配置列表
五、测试
1、查看node_global目录为空

2、使用 npm 命令安装模块
npm 安装 Node.js 模块语法格式如下:
$ npm install <Module Name>以下实例,我们使用 npm 命令安装常用的 Node.js web框架模块 express:
$ npm install express安装好之后,express 包就放在了工程目录下的 node_modules 目录中,因此在代码中只需要通过 require('express') 的方式就好,无需指定第三方包路径。
var express = require('express');全局安装与本地安装
npm 的包安装分为本地安装(local)、全局安装(global)两种,从敲的命令行来看,差别只是有没有-g而已,比如
npm install express # 本地安装 npm install express -g # 全局安装
如果出现以下错误:
npm err! Error: connect ECONNREFUSED 127.0.0.1:8087 解决办法为:
$ npm config set proxy null本地安装
- 1. 将安装包放在 ./node_modules 下(运行 npm 命令时所在的目录),如果没有 node_modules 目录,会在当前执行 npm 命令的目录下生成 node_modules 目录。
- 2. 可以通过 require() 来引入本地安装的包。
全局安装
- 1. 将安装包放在 /usr/local 下或者你 node 的安装目录。
- 2. 可以直接在命令行里使用。
如果你希望具备两者功能,则需要在两个地方安装它或使用 npm link。
接下来我们使用全局方式安装 express
$ npm install express -g安装过程输出如下内容,第一行输出了模块的版本号及安装位置。
express@4.13.3 node_modules/express
├── escape-html@1.0.2
├── range-parser@1.0.2
├── merge-descriptors@1.0.0
├── array-flatten@1.1.1
├── cookie@0.1.3
├── utils-merge@1.0.0
├── parseurl@1.3.0
├── cookie-signature@1.0.6
├── methods@1.1.1
├── fresh@0.3.0
├── vary@1.0.1
├── path-to-regexp@0.1.7
├── content-type@1.0.1
├── etag@1.7.0
├── serve-static@1.10.0
├── content-disposition@0.5.0
├── depd@1.0.1
├── qs@4.0.0
├── finalhandler@0.4.0 (unpipe@1.0.0)
├── on-finished@2.3.0 (ee-first@1.1.1)
├── proxy-addr@1.0.8 (forwarded@0.1.0, ipaddr.js@1.0.1)
├── debug@2.2.0 (ms@0.7.1)
├── type-is@1.6.8 (media-typer@0.3.0, mime-types@2.1.6)
├── accepts@1.2.12 (negotiator@0.5.3, mime-types@2.1.6)
└── send@0.13.0 (destroy@1.0.3, statuses@1.2.1, ms@0.7.1, mime@1.3.4, http-errors@1.3.1)查看安装信息
你可以使用以下命令来查看所有全局安装的模块:
$ npm list -g├─┬ cnpm@4.3.2
│ ├── auto-correct@1.0.0
│ ├── bagpipe@0.3.5
│ ├── colors@1.1.2
│ ├─┬ commander@2.9.0
│ │ └── graceful-readlink@1.0.1
│ ├─┬ cross-spawn@0.2.9
│ │ └── lru-cache@2.7.3
……如果要查看某个模块的版本号,可以使用命令如下:
$ npm list gruntprojectName@projectVersion /path/to/project/folder
└── grunt@0.4.1使用 package.json
package.json 位于模块的目录下,用于定义包的属性。接下来让我们来看下 express 包的 package.json 文件,位于 node_modules/express/package.json 内容:
Package.json 属性说明
name - 包名。version - 包的版本号。description - 包的描述。homepage - 包的官网 url 。author - 包的作者姓名。contributors - 包的其他贡献者姓名。dependencies - 依赖包列表。如果依赖包没有安装,npm 会自动将依赖包安装在 node_module 目录下。repository - 包代码存放的地方的类型,可以是 git 或 svn,git 可在 Github 上。main - main 字段指定了程序的主入口文件,require('moduleName') 就会加载这个文件。这个字段的默认值是模块根目录下面的 index.js。keywords - 关键字3、全局安装常用模块express
npm install -g express //全局安装express模块

npm常用命令:
npm -v:查看npm安装的版本。
npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。
npm list:查看当前目录下已安装的node包。
npm ls:查看当前目录下已安装的node包。
npm install moduleNames:安装Node模块到本地目录node_modules下。
npm install < name > -g:将包安装到全局环境中。
npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm uninstall moudleName:卸载node模块。
六、全局安装angular-cli和vue-cli,这是我自己需要的2个前端开发框架
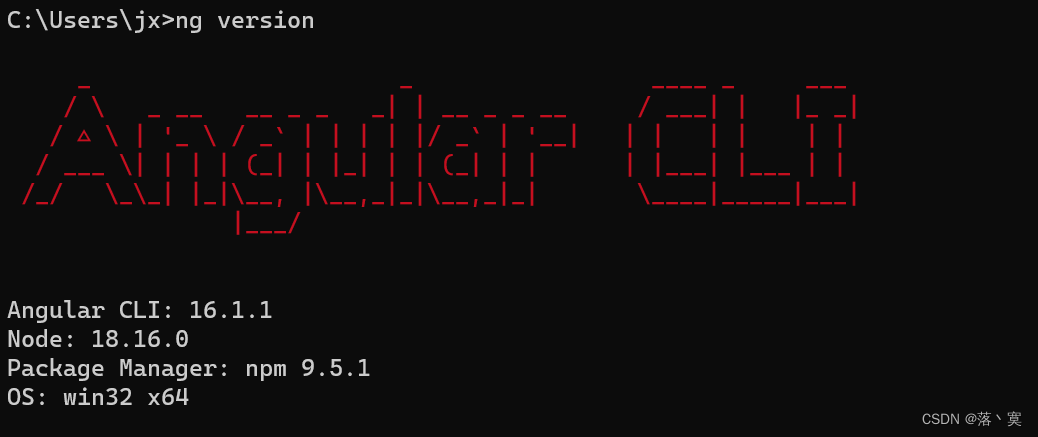
1、安装angular
npm install -g @angular/cli //全局安装angular脚手架

2、安装vue
npm install -g @vue/cli //全局安装vue脚手架vue -V //查看vue版本


![[虚幻引擎] UE DTBase64 插件说明 使用蓝图对字符串或文件进行Base64加密解密](http://pic.xiahunao.cn/[虚幻引擎] UE DTBase64 插件说明 使用蓝图对字符串或文件进行Base64加密解密)












)



